WordPressのインストールがすんだら、本体の設定を始める前に、セキュリティ関係のことをやっておきましょう。
WordPressの設置が完了したら、さっそくログインをして本体の設定に進んでいきましょう!……といいたいところなのですが、さきに片づけておかなければならないことがあります。
初期状態では「http」から始まっているURLを、「https」という、セキュリティ性の高いものに変える作業です。
この「SSL化」とよばれる作業は、ブログを運営していくうえで必須ともいえるもので、途中で変えると面倒くさいことになってしまう場合もあるので、まずはこれを終わらせておくことにしましょう。
また、それに関連することとして、ブログのURLを「www」ありか、「www」なしかに統一する作業も、ここですませておくことにしたいと思います。
WordPressのインストールはこちら
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法
独自ドメインを「https」に変更するメリット
開設したブログにアクセスすると、ブラウザの検索窓には、三角形の中にビックリマークがついたアイコンとともに、「保護されていない通信」や、「セキュリティ保護なし」といった文言が表示されていることと思います。
これは、URLが「http」のままでは、そのサイト上でやりとりされる個人情報がある場合、第三者によってそれが狙われてしまう危険性があることを意味していて、このままの状態にしておくのは、サイトの信用にもかかわることなので、あまりいいとはいえません。
そのため、まずは「SSL化」とよばれる作業をおこなっておく必要があります。
「SSL(Secure Sockets Layer)」とは、データの通信を暗号化することによってセキュリティを高められるもので、これを利用することでURLは「https」に、警告のアイコンは「鍵付き」のマークに変わり、ユーザーのデータ通信が保護されるというわけです。
Googleも「SSL化」されている記事の検索順位を優遇するとしていますし、ブログを見に来てくれたユーザーも「保護なし」では不安を感じると思うので、これをそのままにしておく理由はほぼないといえるのではないかと思います。
そしてこれの導入も、レンタルサーバー(ロリポップ! ![]() )の機能に最初からそなわっているので、まずはこれをやっておきましょう。
)の機能に最初からそなわっているので、まずはこれをやっておきましょう。
ロリポップで独自SSL証明書を導入する

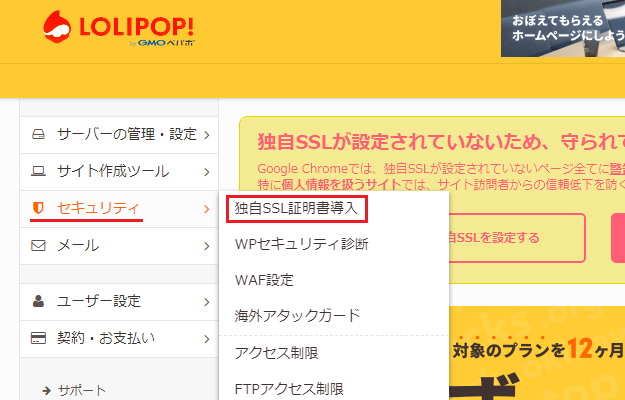
独自ドメイン設定がすむと、茶色い背景の注意書きが画面に表示されるものと思いますが、その中にある「無料独自SSLを設定する」というタブか、「セキュリティ → 独自SSL証明書導入」と進んだ項目か、好きなほうをクリックします。
どちらも同じページにとぶようになっているので、どちらでもだいじょうぶです。

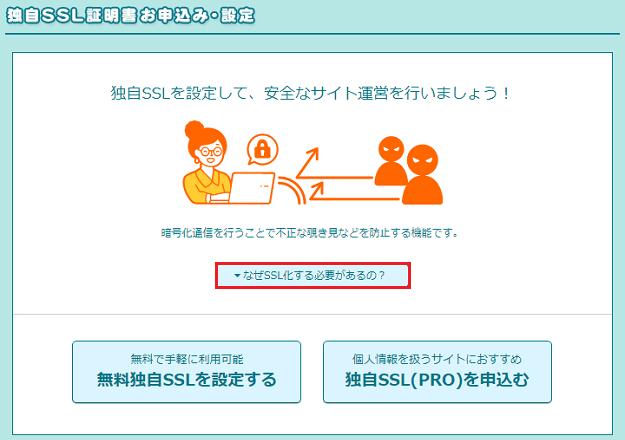
「独自SSL証明書お申込み・設定」というページが表示されたら、左下の「無料独自SSLを設定する」をクリックするか、そのまま画面を下にスクロールしましょう(前者はスクロールの手間が省けるだけなので、これもどちらでもかまいません)。
「なぜSSL化する必要があるの?」というタブをひらくと、私がさきほど説明したような内容が書かれているので、気になる方は、こちらもあわせて確認しておいてください。

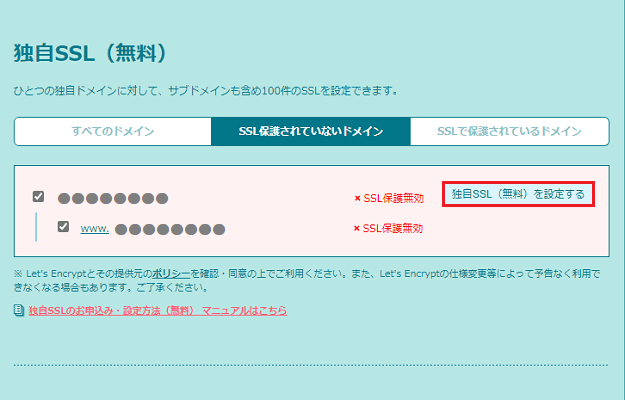
前の画面から「SSL設定」のボタンをクリック、またはそのまま下に進むと、「独自SSL(無料)」という画面が出現します。
初期状態では、3つならんでいるタブのうち、「SSL保護されていないドメイン」という真ん中のものが選択されていて、そこに取得した独自ドメイン2種類(wwwありなし)が表示されていると思うのですが、この2つにチェックを入れ、その右にある「独自SSL(無料)を設定する」をクリックします。

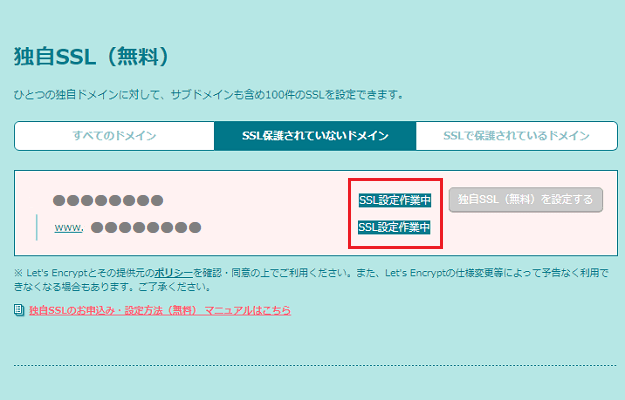
これにより、さきほどは「SSL保護無効」と書かれていた部分が、「SSL設定作業中」という表記に変わりますが、おそらくページを更新しないと、いつまでたっても「作業中」のままになっているように思われるので、しばらく待ってからページを更新します。

ページ更新後、3つならんでいるタブの右側「SSLで保護されているドメイン」に、取得した独自ドメインが表示されていればOK!
これで皆さんの「家」には、泥棒は入ってこれなくなったというわけです。
WordPress本体の設定を変更する

このタイミングで、記念すべき1発目のWordPressへのログインをおこなっておきましょう。簡単インストールのさいに決めたユーザー名とパスワードを入力し、ログインをクリックしてみてください。

ログインが成功すると、WordPressの管理画面が表示されます。ここがブログを運営する「作業場」のようなところになるわけですね。

いろいろと気になることばかりだと思うのですが、じつは作業はまだ終わっていないので、はやる気持ちを抑えて、今回は「SSL化」の作業に集中。
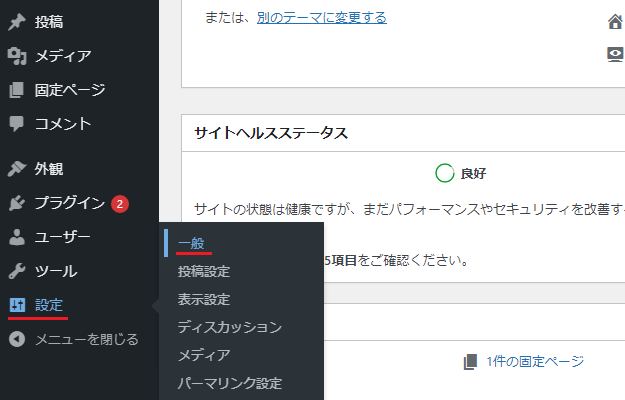
「設定」という項目をさがし、そこにマウスカーソルを合わせると、右側に「一般」という項目が出現するので、そちらをクリックしましょう。

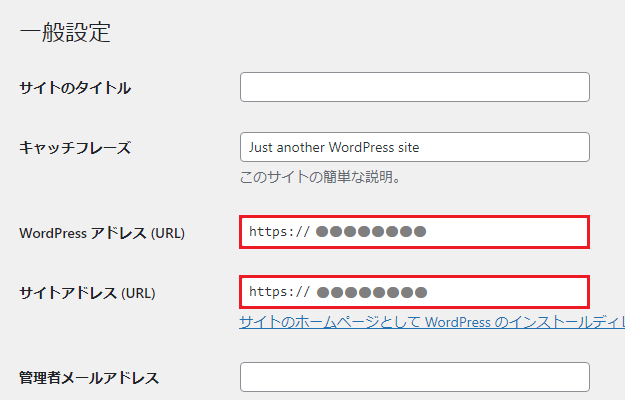
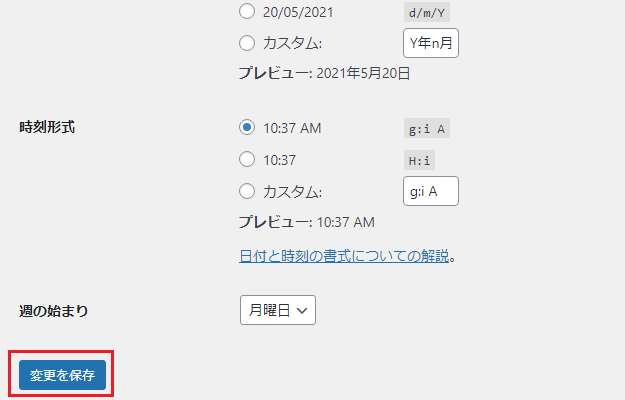
「一般設定」の画面に遷移するので、ひとまずは赤枠で囲った「WordPressアドレス(URL)」と「サイトアドレス(URL)」の2つだけを変更しておきます。
初期状態では「http://〇〇〇〇.com」となっていたのを、「https://〇〇〇〇.com」のように、両方とも「http」のあとに半角の「s」を加えてあげればOK!
これでWordPress本体の設定はいったん終了!……としたいのはやまやまですが、ここでは、あともうすこしだけやることがあります。
「www」のありなしをここで統一しておく
じつをいうと、この時点でブログのURLというのは、「www」のありなしを含めた、以下のような4つが存在していることになります。
- http://rabbit.com
- https://rabbit.com
- http://www.rabbit.com
- https://www.rabbit.com
そしてこの段階で、ブログのURLを「www」ありで表示させるのか、「www」なしで表示させるのかを決めておいたほうがいいと私は思うので、これもいっしょに終わらせておきましょう。
その方法と結果は、さきほどの赤枠で囲った入力欄を「https://rabbit.com」としておけばブログのURLは「www」なしに、「https://www.rabbit.com」としておけばブログのURLは「www」ありになります。
たとえば、設定を「www」なしの前者(https://rabbit.com)にしたとすると、後者のURL(https://www.rabbit.com)でブログにアクセスしたとしても、自動で「リダイレクト」という、URLの転送をWordPress側が勝手におこなってくれるので、表示されるブログのURLは、「www」なしになるということです。
つまり、ここでやることは、どっちにするかを決めて入力するだけ。
私としては、個人ブログは「www」なしのほうがおぼえやすいと思うので、「なし」でいいと思いますが、これは好みの話なので、すこし考えてみてください。
いずれにせよ、さきほどの赤枠の入力欄には、「https://〇〇〇〇.com」か、「https://www.〇〇〇〇.com」か、この2つのどちらか片方を、両方の欄に入力しておけばいいということです。

それが決まって入力がすんだら、最後に、画面の下にある「変更を保存」を忘れずにクリック。これでWordPress本体側の設定は終了です。
検索窓に「www」ありなしでブログのURLを打ち込んでみれば、選んだほうだけが表示されると思うので、これも確認しておいてください。
今回のまとめ
・「www」のありなしは統一したほうがいい
・個人的には「www」なしのほうがわかりやすいのでおすすめ
「http」を「https」にするのは必須事項だと思いますし、「www」ありなしのページがあると、検索エンジンからの評価にかかわるという話もよく聞くので、実際に記事を書きはじめる前にこれらはやっておいたほうがいいと思います。
また、今回の作業は、じつはもうひとつだけやっておくことがあり、それもいっしょに解説しようかと思ったのですが、それをここでしてしまうと、「もうわけがわからないよ! 頭がパンクしてしまいそうだ!」となってしまう人が続出してしまいそうな気がしたので、今回はここまでということにします。
とにかく楽しくやること。それがいちばん大事なことなので、すこしずつ、ゆっくりと作業を進めていきましょう。ややこしい話は、また次回ということで……。
次回:SSL化の締めの作業はこちら
→【htaccess】ブログURLの「https&www」のリダイレクトを設定しよう!
ロリポップへの登録方法はこちらで解説
→【登録】ロリポップ・レンタルサーバーでのブログの始め方と申し込み手順



コメント(確認後に反映/少々お時間をいただきます)