アンドロイドのクロームで起きていたバグの修正に成功!これでようやく、スマホでクロームが使える……。
新しいスマホを手にしたことで、WordPressで運営している当ブログの動作確認にAndroid版クロームが加わったのですが、原因不明の文字サイズが大きくなるバグを確認。
cssが変に干渉しているのではないか、プラグインの全停止、親テーマに変更など、考え得る対策を全て打つも解決できず、私は「これはもうクロームのバグだから修正されるのを待つしかない」と諦めていました。
しかし、ついにこの問題が解決したので、解決した方法も併せて報告したいと思います。
原因はやはりクロームのバグか
Android版クロームだけに見られるブログの表示の不具合を機に、他のブラウザのことを考えてフォントサイズを大きくしたのは以前お話しした通りですが、その内修正されるだろうと高を括っていたクロームアプリはいつになっても同じまま。
その間、クロームのアプリで当ブログを見ると一部、というかほぼ全部と言ってもいいほど文字サイズが大きくなっていて、バランスが取れていない状態が続いていたのです。
そこで、私は思いました。
下手するとクロームはこのまま直らず、ブログの表示はこれからもずっとガタガタのままになってしまうのではないか……。
そう考えるとやはりこのまま放置しておくわけにはいかなかったので、再び解決方法を探るとこれがなんとアッサリと判明。表示の不具合は全て修正することができたので、バグ確認から修正までの一連の流れを報告しておきます。
文字サイズ変動バグの症状と対策
まず、今回のバグはスマホ版クロームのブラウザのみで起きていることが確認でき、以下のような症状が出ていました。

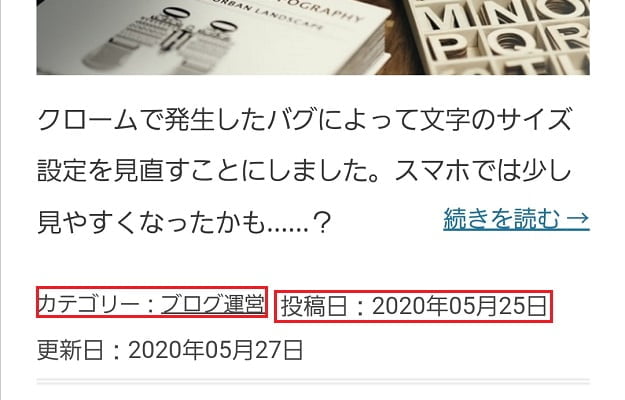
例えば、カテゴリー、投稿日、更新日などのフッター部分の文字サイズが異なるせいで表示がズレてしまっていたり、サムネイル画像下の本文の文字サイズも大きくなっていました。

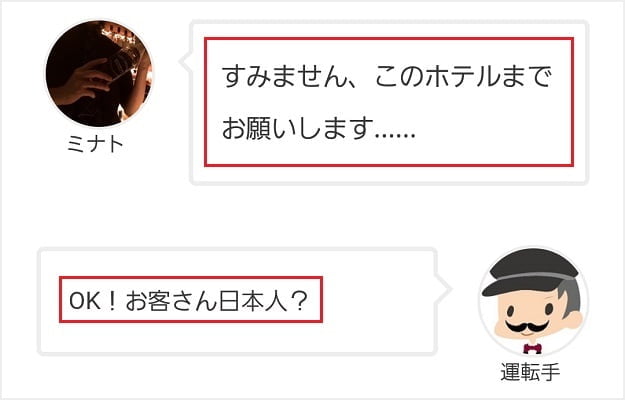
また、これが一番謎だったのですが、本文吹き出しの中の文字サイズはページ一番上のものだけ大きくなっていて、それ以降は通常サイズというものであったり、

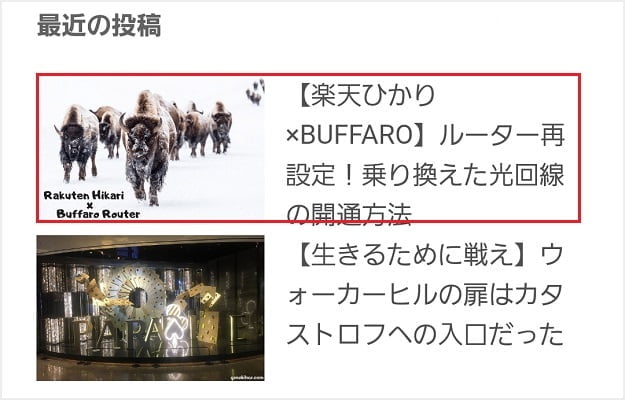
文字数によっては、最近の投稿のサムネイル画像の枠から文字がはみ出してしまったり、といったようにです。
その他にも挙げれば切りがないのですが、というか、文字サイズを指定している箇所はほぼ全て文字のサイズが大きくなっていると言ってもいいほどの状態となっていました。
クロームのアプリで「設定 → ユーザー補助機能 → テキストの拡大と縮小」と進んでいき、拡大率をいじると文字サイズは一旦全て通常に戻ったのですが、読み込み(リロード)をするとやはり大きく戻ってしまい、手の打ちようがなかったのです。
修正の方法はコードで一発or二発
そこで、バグ修正のために再び立ち上がった私は修正方法を探し始めたのですが、なんとものの数分で有効と思われる方法を発見!
それがこれだ!
max-height: 100%;このコードを文字サイズが大きくなっている箇所に指定していくだけ!
p {
max-height: 100%;/*クロームバグ*/
}なので、例えばPタグがついている部分の文字サイズが大きくなっているのであれば、このように「max-height: 100%」のコードを追加していきます。
私がこのコードを追加した場所は大体以下の通り。
- Pタグ絡みのほとんど全て
- h1タグ
- 最近の投稿などのアーカイブ関係
- フッター部分
- 関連記事、ページナビ、コメントエリア
- リストタグ
- divを使った囲み枠
その他諸々。
そして、これで不具合の大半は修正することができたのですが、それでも一部で文字サイズが大きくなったままの場所もありました。
しかしこれは、
body {
-webkit-text-size-adjust: 100%;/*クロームバグ*/
}bodyにこのコードを追加することで解決!
これで見逃しがなければ、Androidスマホのクロームでの表示バグは全て解決することができました。
先にまとめて下さっていた方々に感謝!
(参考:AndroidのChromeでフォントサイズが大きくなってしまう不具合は「max-height」で解決するかも/AndroidのChromeブラウザでフォントサイズが大きくなってしまう場合の解決方法)
今回のまとめ
・文字サイズの表示不具合は2行のコードで修正可能
・ブログを運営するなら複数の端末を保持していた方がいいのかもしれない
今回は無事にクロームのバグを修正することができましたが、参考にさせて頂いたサイトを拝見すると、記事の公開が2010年代中盤になっていました。
ということは、それぐらいの時期からは既にこのクロームのバグは発生していたわけで、そう考えると当ブログは開設当初からandroidスマホのクロームで見ると文字サイズに異常が出ていたということになります。
今回はたまたま私がiPhoneからandroidにスマホを変えたので気付くことができましたが、そのままiPhoneを使い続けていたら……と考えると恐ろしい。
前々から思ってはいましたが、端末のサイズによってもブログの表示が変わるので、ブログを運営するのであれば動作確認のためにも、やはり複数の端末は持っていた方がいいのかもしれません。
そして、Androidスマホ版クロームユーザーの皆さんには、表示の不具合がなくなったので再びブログが見やすくなったことをここに報告します。



コメント(確認後に反映/少々お時間をいただきます)
コメント一覧 (4件)
助かりました!!!
どういたしまして! お役に立ててよかったです!
これ!iPhoneだとちゃんと見えるのになぜAndroidだけ…と謎でした!!
会社の極一部の人が見るサイトだったので…見て見ぬふりをしていました(笑)が、解決して感動しました。
私の場合、めちゃシンプルなサイトなので以下のコードだけで解決しました。
ありがとうございました!!
body {
-webkit-text-size-adjust: 100%;/*クロームバグ*/
}
こちらこそコメントありがとうございます!
この問題はその後も原因は調べていて、つぎのこともわかったのですが、
・Androidの端末でブラウザはクロームだけで起こる(Firefoxなどでは起きない)
・ブログのテーマを変更しても起こる(テーマの問題ではない)
・Androidのクロームでも端末によっては起きないらしい(他機種1台で確認)
結局原因はナゾで、クロームのバグというよりも、Android端末に由来する相性の問題もあるのかな? という気もします。
このへんのことはまた時間があるときに更新できればと思います。
いずれにせよお役に立ててよかったです! 貴重な情報提供もありがとうございました!