記事を書く前に、カテゴリーの作成などをしておくと作業がはかどるので、先にそういったことをやっておきましょう。
ブログの記事の書き方がわかったら、さっそく記事の作成にとりかかりたいところですが、そのまえにやっておきたいのが、記事を分類するための「カテゴリー」の作成と、不要なものの整理。
WordPressをインストールした初期の状態では、カテゴリーは「未分類」というものがデフォルトで設定されていて、記事(投稿)やコメントにもサンプルが用意されているものの、これらはそのまま使うことはできないからです。
今回は、そんなWordPressのカテゴリーを「追加・編集・削除」する方法や、サンプルの投稿(Hello World!)などの整理といった、記事を書くまえにしておくべき最終的な準備の作業を解説していきます。
ブログの記事の書き方(内容)はこちら
→【最重要】ブログの記事の書き方と「基本・セオリー・オススメ」の3方式
WordPressのカテゴリーの役割
説明するまでもないことかもしれませんが、WordPressのカテゴリーとは、その名のとおり、記事をカテゴリー別に分類する機能を持ったもの。
特化型のサイトでも、雑記系のブログでも、書かれている記事はなにかしらのジャンルまたはカテゴリーに属しているはずで、それらをこまかく分類してあげることで、ユーザーの回遊率(おなじカテゴリーの記事も見てくれる)や、ユーザビリティ(見やすさ)の上昇が見込めます。
カテゴリーごとに関連記事を表示させることもできますし、今後使用することになるであろう「Googleアドセンス(収益化)」では、一定条件がみたされると解放される「関連コンテンツ(関連記事と広告がいっしょに表示される)」というものがあり、これもおそらく、ある程度はカテゴリー情報を参照しているものと思われます。
そういったことからも、カテゴリーは設定しておいたほうがいいと思われるので、まずはWordPressの、カテゴリーの設定のしかたから見ていくことにしましょう。
カテゴリーの「追加・編集・削除」の仕方

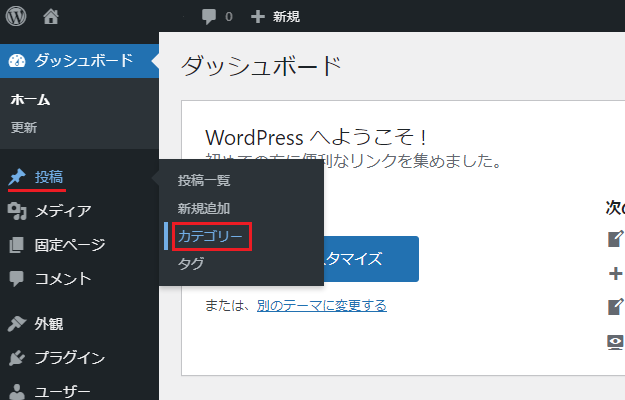
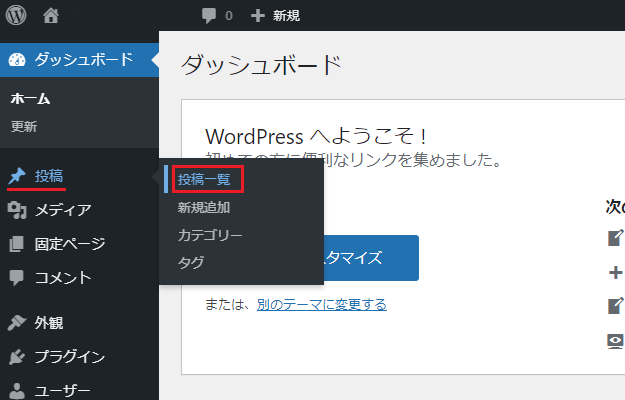
WordPressのカテゴリーを設定(追加)する方法はとても簡単。まずはダッシュボードの「投稿」内にある「カテゴリー」をクリックします。

つぎの画面で表示されるのがカテゴリーの編集画面で、左側で「新規カテゴリーを追加」できるようになっていて、右側で作成したカテゴリーを確認できるようになっています。
カテゴリーを追加する方法は、赤枠でかこった「名前」と「スラッグ(URL上のカテゴリーの名前)」の欄に任意のものを入力するだけ。
たとえば、「雑記」というカテゴリーをつくりたければ、名前は雑記、スラッグは「random-notes」などと入力するのがいいでしょう。
雑記は英語で「Miscellaneous notes」ですが、「Random notes」ともいうそうで、スラッグはできるかぎり短くしたほうがいいと思うので(そのほうが見やすいから)、「random」でもいいと思います。

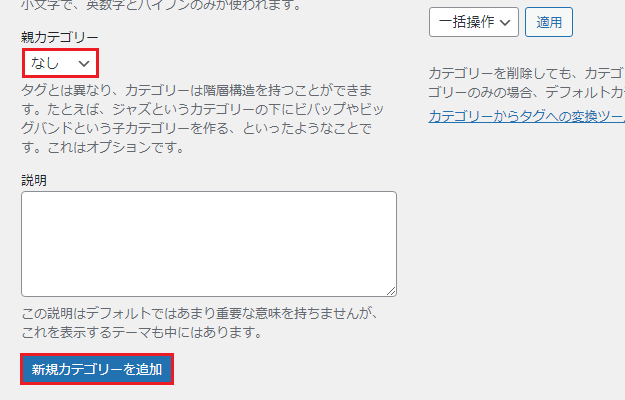
名前とスラッグの入力が完了し、そのまま下に進んでいくと、「親カテゴリー」という項目があります。
これは、カテゴリーを親子関係にすることができる、たとえば、ブログ運営という親(大)カテゴリーの中に、WordPressという子(小)カテゴリーを入れてあげ、そのカテゴリーをよりこまかく分けることができる、といったもの。
カテゴリーを作成すれば、このタブに自動でそのカテゴリーが表示されるようになるので、カテゴリーを親子関係にしたいときは、この機能を活用してみてください。
「雑記」の場合は、親子で分ける必要もとくにないと思うので、最後に「新規カテゴリーを追加」をクリックしましょう。

画面の右側に「雑記」が追加されていれば、新規カテゴリーの追加は完了です!
カテゴリーの「未分類」を削除する方法

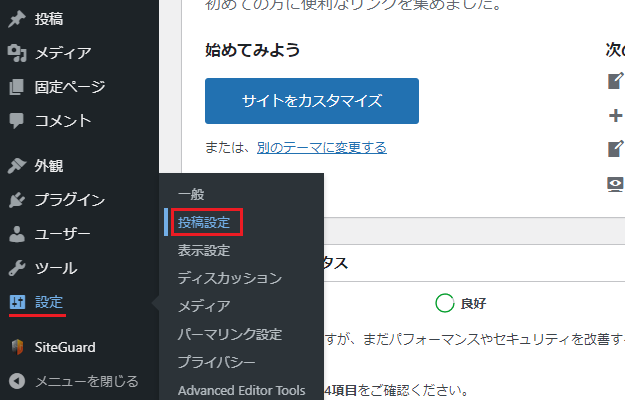
つづいて、最初からある「未分類」のカテゴリーを削除する方法ですが、これはダッシュボードから「設定 → 投稿設定」へと進んでいき、

「投稿設定」画面の「投稿用カテゴリーの初期設定」を、べつのもの(この場合はさきほど作成した雑記)に変更。

こうすることで、さきほどのカテゴリーの画面にもどると、「未分類」が削除できるようになります。
「投稿用カテゴリーの初期設定」に設定されているカテゴリーは削除できない、という話だったわけですね。
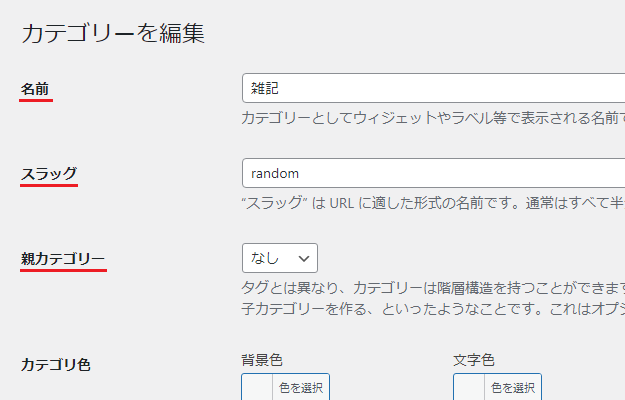
ちなみに、このカテゴリーが一覧で表示されている画面で、カテゴリー名の下の「編集」をクリックすれば、

カテゴリーの「名前・スラッグ・親カテゴリーの設定」などを変更できるようになっているので、なにか変更したいことがあるときは、ここでカテゴリーの編集をおこなってあげましょう。
カテゴリーを表示させる方法

カテゴリーは作成しただけではブログには表示されないので、あわせて、カテゴリーを表示させる方法も解説しておきます。
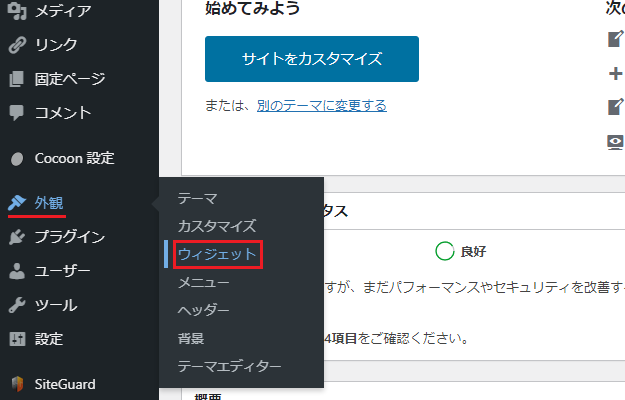
まずはダッシュボードの「外観 → ウィジェット」へと進んでください。

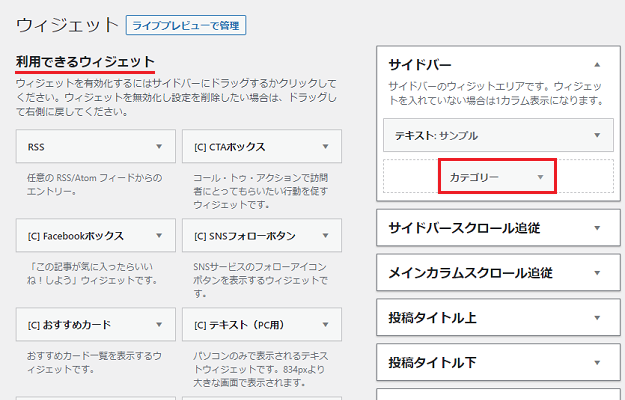
テーマが「Cocoon」の場合、ウィジェットの画面にはいろんなものがありますが、「利用できるウィジェット」の中に「カテゴリー」があるので、それをドラッグしてサイドバーのところまで持ってくるか、「カテゴリー」をクリックし、サイドバーにチェックを入れた状態で、「ウィジェットを追加」を選択します。

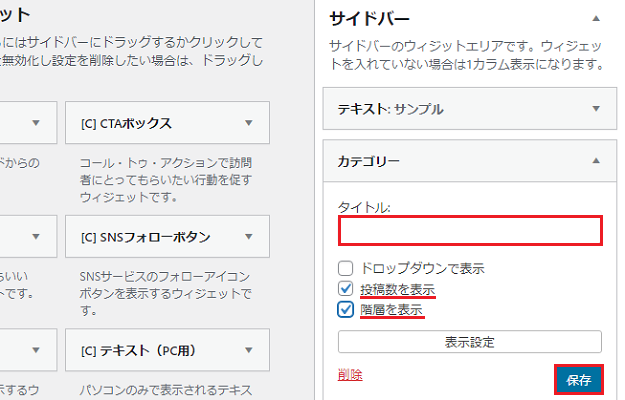
サイドバーに「カテゴリー」のウィジェットが追加されると、表示設定がひらかれると思います。
ここで、タイトル(例:カテゴリー)を入力し、「投稿数を表示」や「階層を表示」に好みでチェックを入れたら、最後に「保存」をクリック。

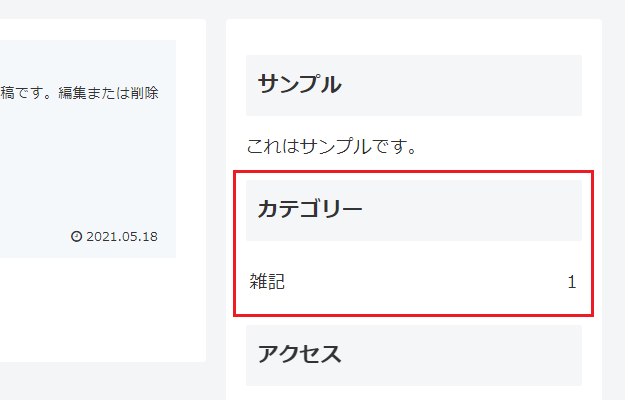
これでブログのサイドバーに、カテゴリーが表示されるようになります。
なお、それでもまだカテゴリーが表示されないという場合は、作成したカテゴリーを使用した記事を公開していないのが原因だと思われるので(使われていないカテゴリーは表示されない)、カテゴリーを設定した記事を公開後に、追加したカテゴリーが表示されているか確認するようにしてみてください。
初期状態の投稿とコメントを削除する

カテゴリー関連の作業が完了したら、つぎはWordPressをインストールした初期状態からある、投稿・コメントの削除などの整理をおこなっていきます。
ダッシュボードの「投稿」から「投稿一覧」へと進みましょう。

投稿の一覧画面はこのようになっているのですが、テーマが「Cocoon」の場合、表示される項目が多いことから、記事のタイトルが縦に長く伸びてしまっているので(本来は横書きになっている)、まずはこれを修正します。

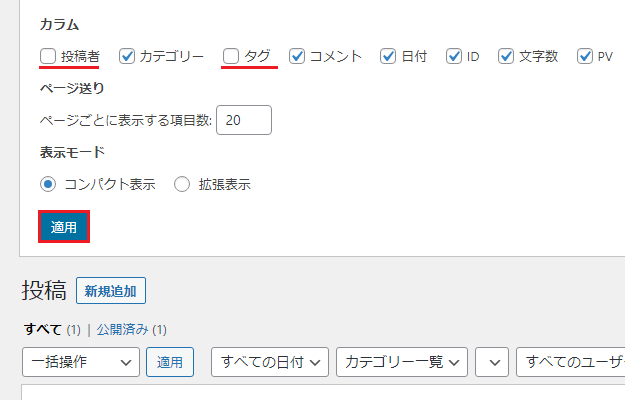
投稿画面の右上にある「表示オプション」をクリックしてください。

「カラム」に表示されている必要なさそうな項目(投稿者名やタグなど)からチェックをはずし、最後に「適用」をクリック。

これで、投稿の画面はかなり見やすくなりました。
そのあとは、初期状態からある「Hello world!」の、タイトル下に表示されている項目から「ゴミ箱へ移動」をクリックし、

表示をゴミ箱に切り替え、この画面で「完全に削除する」をクリックすれば、最初から公開状態になっていたサンプル記事の削除はOKです。

ちなみに、この「Hello world!」の投稿にはコメントが付いていて、投稿を消してしまうとコメントも消えてしまうので、実際に作業をおこなうまえに、これも確認しておくことにしましょう。
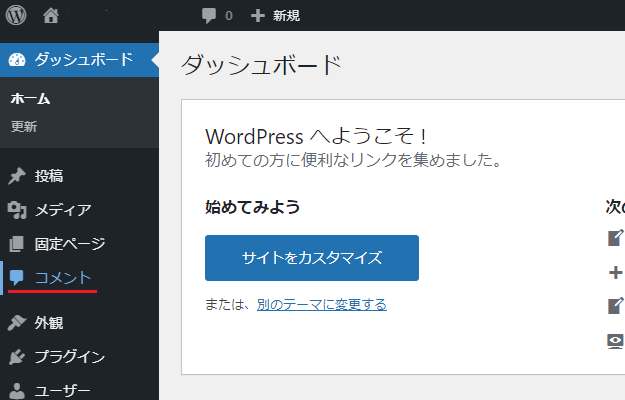
コメントはダッシュボードの「コメント」から確認することができます。

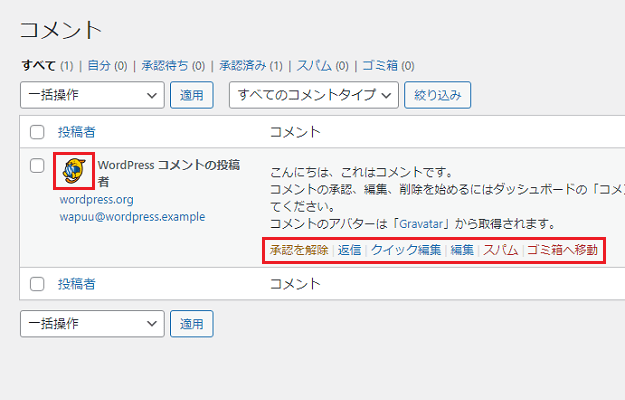
コメント画面はこのようになっていて、本文の下にある項目から「承認・返信・削除」などをおこなうことができます。
コメントの投稿者に表示されている、WordPressのアイコンをかかえた黄色いムササビのような動物(私はWordPressアニマルとよんでいましたが、Wapuu「わぷー」という名前がついている、日本公式のキャラクターだそうです)とは、今後出くわすことはほぼないと思うので、この画面でお別れをしておきましょう。
記事を書くまえの準備に関しては、こんなところで終了となります。
今回のまとめ
・カテゴリーはウィジェットで設定し、記事を公開すると表示される
・ワードプレスアニマルの正式名称はWapuu(わぷー)
今回の作業でカテゴリーの設定も完了し、記事を書くまえの準備もととのいました。のこすは記事を書くだけ。記事を書いてブログを成長させていき、収益化を目指していくだけですね。
そんなわけで、次回はWordPressでブログの記事を書いていく方法と、そのさいに気をつけておきたいこと(キーワードやタグの使い方など)を、実際にエディタを使用した画面をもちいて解説していきたいと思います。
内容的には、いちおう次回がラストみたいなものになるので、大詰めとなる作業の解説にご期待ください。
次回:ワードプレスを使った記事の書き方
→ WordPressを利用したブログの記事の書き方と注意点を初心者向けに解説
固定ページの作り方と設定はこちらで解説
→ WordPressの「固定ページ」の作り方&設定といった基本の使い方を解説



コメント(確認後に反映/少々お時間をいただきます)