なにも手を打っていないと、せっかく複雑なものにしたユーザー名が一発でバレるので、これへの対策をしておきましょう。
WordPressで運営するサイトやブログは、ある程度アクセス数が増えていくと、不正ログインなどの攻撃を受けるようになるため、ユーザー名(ログインID)とパスワードは、可能なかぎりわかりにくいものにするのが重要となっています。
ところが、なんとインストール後の初期状態では、このユーザー名がバレバレの状態となってしまっているのです。
それがどれくらいのバレ具合なのかというと、敵に見つかってしまえば、敵はユカイな気分になってしまうほどバレバレということができるかもしれません。
しかし、これは対策ができますし、早い段階で対策を打つことで、敵からの攻撃はふせぐことができるので、今回はユーザー名をかくす方法と、それに関連した「プラグイン」というものの使い方もあわせてご紹介していきます。
WordPressのインストール方法はこちら
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法
初期状態ではユーザー名は一発でバレる
あれだけ解読不可能なユーザー名にしたのに、それが一発で? そんなばかな! と思われるかもしれませんが、これは仕様のようなもので、残念ながら初期状態では、ユーザー名は一発でバレます。
ためしに、ブラウザの検索バーに、開設したブログのURLの末尾に「?author=1」と入力し(例:「https://rabbit.com/?author=1」)、そのままエンターキーを押してみてください。

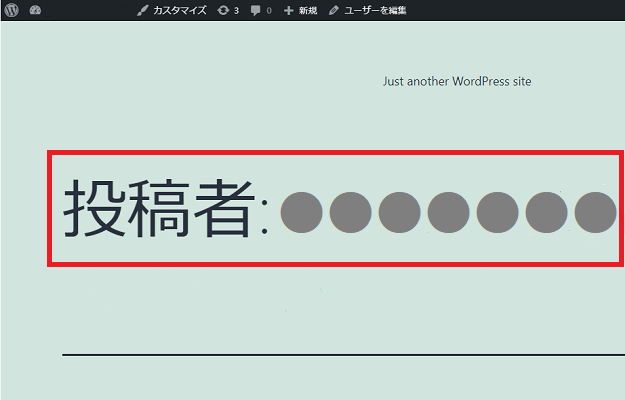
すると、でかでかと出てきたのではないでしょうか? ごていねいに「投稿者」という名前つきで、トップページにユーザー名が。

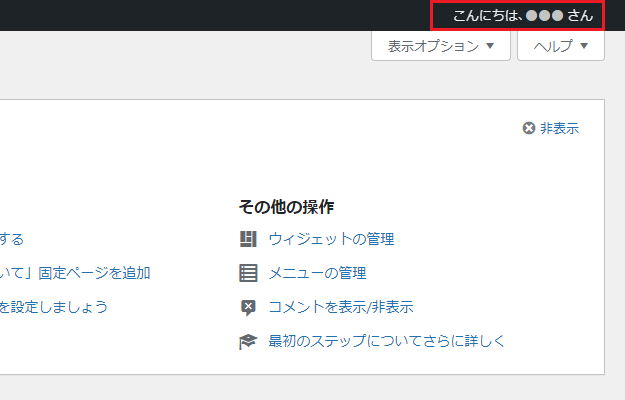
加えて、管理画面の右上にある「こんにちは、〇〇〇さん」の「〇〇〇」部分や、検索窓のURLも「https://rabbit.com/author/〇〇〇/」のような状態で、ユーザー名が表示されているのではないでしょうか?
そう、このままの状態で放っておけば、管理画面のほうはまだいいとしても、「?author=1」によって、とくに検索窓のURLからブログのユーザー名は一瞬で解読されてしまい、残すはパスワードのみといった状況に追い込まれてしまう危険性があるのです!
とはいえ、まだだいじょうぶ。
ブログを開設したばかりであれば攻撃はまだ受けませんし、ユーザー名をかくすことも、万が一それがバレてしまっても、ログインページをかくすこともできるなど、いくらでも対策はあるので、あせらずに作業を進めていきましょう。
まずは、例の「投稿者」名と、管理画面の右上から始めていきますよ。

オーサーワン……魔法以上だな
ユーザーのプロフィールからニックネームを変更する

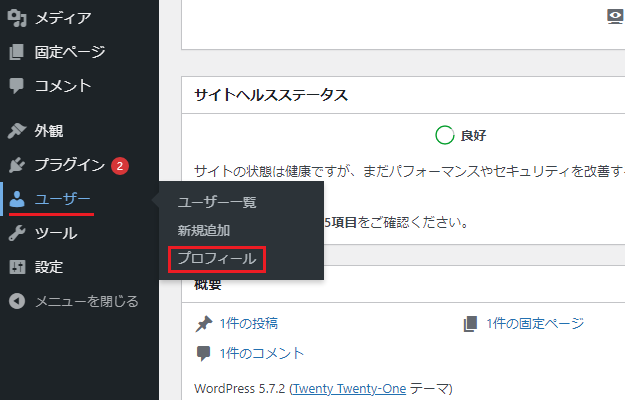
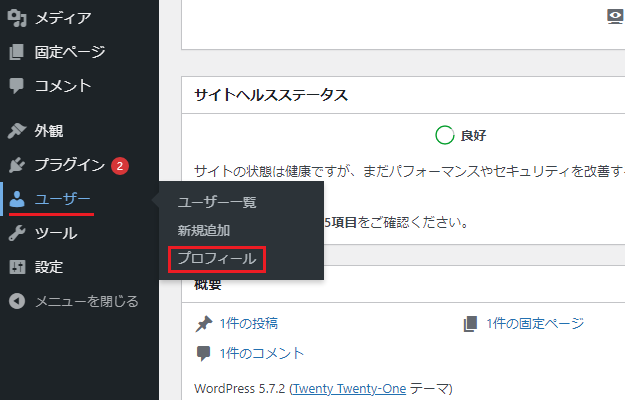
WordPressの管理画面の左側には「ユーザー」という設定項目があり、そちらにマウスカーソルを合わせると「プロフィール」という項目が出てくるので、まずはこれをクリックしましょう。

プロフィール設定の画面に進んだら、そのまま下に画面をスクロールしていきます。

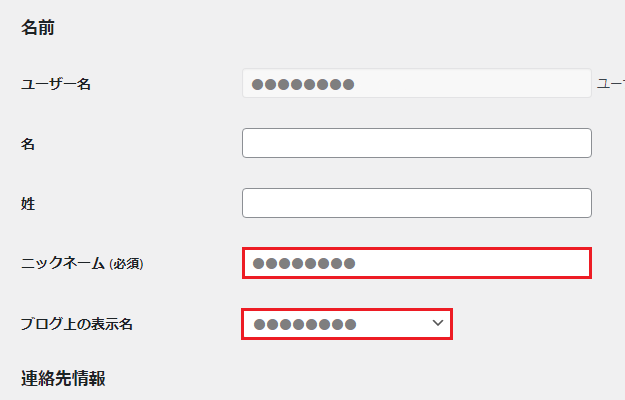
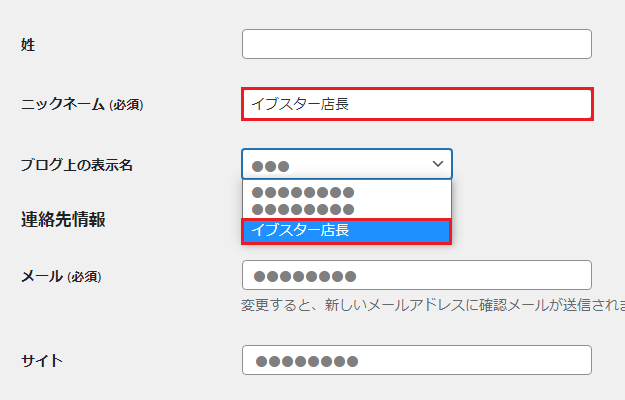
真ん中あたりまで進むと、ユーザー名が3か所にわたって入力されている「名前」という項目が出てくると思うのですが、赤枠で囲った下の2つこそが、問題の元凶となっている部分。
すでに入力されているユーザー名を削除すればいいだけの話なので、さっそく、新しいものに設定しなおしてあげましょう!

「ニックネーム(必須)」と「ブログ上の表示名」は、ようはHN(ハンドルネーム)のようなもので、両方に違いがあるわけではなく、基本的には「ブログ上の表示名」に設定したものが、コメント欄に表示される自分の名前、管理画面の右上や、最初の画像の「投稿者」などに反映されるようになっています。
両方ともべつの名前にすることもいちおうできますが、これらをわざわざ分ける意味はあまりないので、両方とも同じものにしておくのがいいでしょう。
ニックネームの欄に好きな文字列を入力すると、ブログ上の表示名のタブの中から選択できるようになるので、それを選択してあげればOK! ここは、漢字でもカタカナでもローマ字でも、なんでもだいじょうぶです。
コメント欄に表示される自分の名前、という認識で決めるのがいちばんいいかもしれません。
ちなみに、その下の「メール(必須)」は、WordPressをインストールしたさいに設定したものがすでに入力されていると思うのでそのまま、もうひとつ下の「サイト」というブログのURLの入力欄は、空欄にしておいても問題はないので、私は空欄にしています。

そして最後に、画面最下部の「プロフィールを更新」をクリックすれば、最初の「投稿者」と管理画面の右上の名前は変わっていると思います。
これで、ひとまずは安心ですね!

いや、待ってくれ。まだなにか忘れていないか?
URLのほうに表示されるユーザー名を隠す方法
ユーザーのプロフィール設定からニックネームと表示名を変更することで、「投稿者」と「管理画面右上」の名前は変更できましたが、この状態で「?author=1」をもういちどURLに打ち込んでみてください。
URLのほうは、まだユーザー名が表示されているのではないでしょうか?
そう、WordPress本体の設定を変更しても、じつはURLまではユーザー名をかくすことはできず、これはべつの方法で対策をとらなければならないのです。
では、どうすればいいのかというと、ちょうどURLのユーザー名をかくすことができる「プラグイン」というものがあるので、今回は練習がてら、まずはこのプラグインを使って対策を打ってみることにしましょう。
1. Edit Author Slugを利用する(あとで不要になるかも)
WordPressの「プラグイン」とは、便利な機能を簡単に追加することができる「拡張機能」のようなもので、スマホでいうところの「アプリ」に近いものがあるかもしれません。
プラグインは目的に応じたさまざまなものがありますが、今回のユーザー名をかくすことに関しては「Edit Author Slug」というプラグインが使いやすいので、さっそくこれを使ってみることにしましょう。

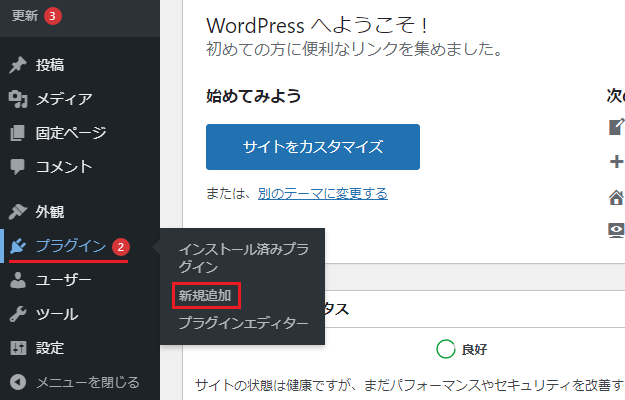
プラグインの使い方の基本は、管理画面の「プラグイン」から「新規追加」をクリックするところから始まります。

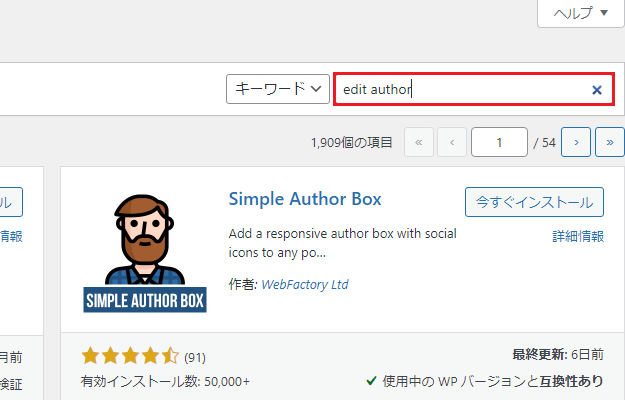
遷移した画面の右上に検索窓があるので、ここに使いたいプラグインの名前(一部でも可)を入力。

お目当てのプラグインが出てきたら、「今すぐインストール」をクリックします。

インストール後にボタンが「有効化」に変わるので、これをクリックしましょう。

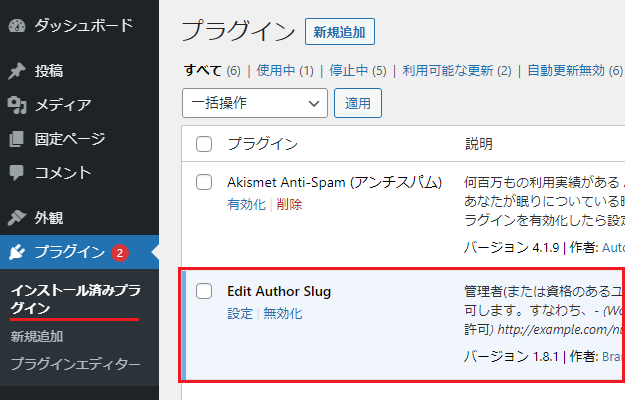
その後、管理画面の「インストール済みプラグイン」に、有効化したプラグインが表示されていればOK!
あとはこの画面の「設定」をクリックするなりして、プラグインの設定をおこなっていくのが基本的なプラグインの使い方となっていますが、「Edit Author Slug」の場合は、とくに設定する必要はないので、このままにしておいてだいじょうぶです。

プラグインを有効化した状態で、さきほどいじっていた、「ユーザー → プロフィール」へともういちど進んでみましょう。

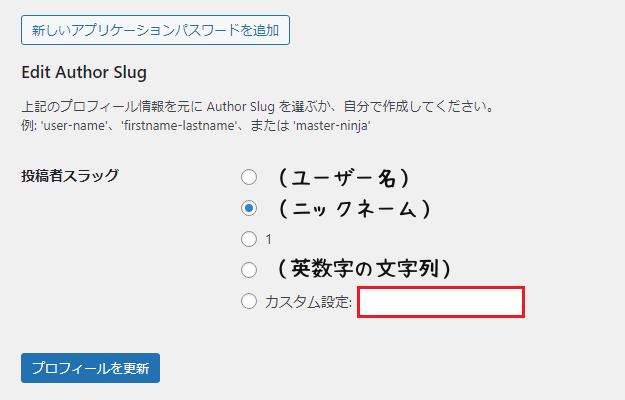
さきほどはなかった「Edit Author Slug」の設定項目が、ページの最後に追加されていて、上から順番に「ユーザー名・ニックネーム(ローマ字入力の場合)・数字の1・英数字の文字列・カスタム設定」とならんでいるのではないでしょうか?
そして、ここでカスタム設定を選択し、入力欄に「rabbit」などの文字列を入力して「プロフィールを更新」をクリックすれば、ブログのURLのユーザー名は「rabbit」に変わります。
つまり、検索窓で「?author=1」を足して検索をかけられても、URLは「https://rabbit.com/author/rabbit」という、ユーザー名とは関係ないものになるということです。
バレバレのユーザー名への対策は、ここまででOK。これでほんとうに、ひと安心ということができるでしょう!
余談:ここで削除してしまってもいいかも
ここまで対策をしておけば、実際のところ問題は起きないと思われますが、プラグインは入れれば入れるだけサイトが重くなっていくというデメリットもあり、不要であれば消してしまったほうがいいというものでもあります。
そして「Edit Author Slug」の場合、いちど設定してしまえば、さきほどの「インストール済みプラグイン」の画面から「無効化 → 削除」してしまっても、どうもユーザー名の変更だけは生きているようなので、正直いうと、この段階でこのプラグインは消してしまってもいいのではないかとも思います。
もっとも、プラグインを消してしまうと、その設定がいつまで生きているのかはあやしくなってきますし、またノーガードのようになってしまうのもよくないで、ここからは、まだ余力があるという方のための話を、すこししておくことにしましょう。
2.「htaccess」でトップページにとばす方法もよさそう
今回はプラグインの使い方の練習にもなるので「Edit Author Slug」を使うことにしましたが、じつは最初から入っている「SiteGuard」という、かなり優秀なセキュリティ対策プラグインにある、「ユーザー名漏えい防止」という機能を使うことでも、「?author=1」に対処することはできます。
ちなみに、この「ユーザー名漏えい防止」の機能を「ON」にするとどうなるかというと、ブログのURLに「?author=1」を入力して検索をかけると、ブログのトップページにとぶようになります。
つまり、検索窓に「https://rabbit.com/?author=1」と入力してエンターキーを押すと、「https://rabbit.com」に遷移するようになる、ということ。
これを使えば、わざわざべつのプラグインを入れる必要もないですし、さらにいうと、このトップページにとばすというのは、「https」のリダイレクトのところでいじった「.htaccess」に記述することでもできるので、個人的には、できるだけプラグインは使わない、この「.htaccess」を使う方法がいいのではないかと思います。
その手順は、以下のコードを「.htaccess」に書き込むだけ。(参考:WordPress のユーザー・一覧表示対策)
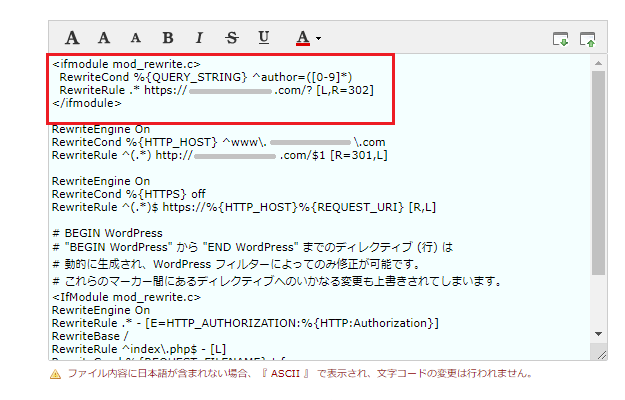
<ifmodule mod_rewrite.c>
RewriteCond %{QUERY_STRING} ^author=([0-9]*)
RewriteRule .* https://〇〇〇〇.com/? [L,R=302]
</ifmodule>「https://〇〇〇〇.com」の〇〇〇〇部分を変更してあげ(「com」以外であればそれも)、あとは以下のようにすればOK!

「https&www」のリダイレクトの記述の上に1行空けて、さきほどのコードを書き込んでおくだけで、オーサーワンが使われたらトップページにとばすというルールができました。
これで、「?author=1」で検索されればトップページにとぶようになりますし、この記述を削除しても「Edit Author Slug」の変更はまだ生きていたので、これで十分なのではないかと思います(こちらの方法に移行するのであれば、プラグインは消してしまっても問題はないと思います)。
ほかにもいろいろとユーザー名をしらべる抜け道(「/wp-json/wp/v2/users」を末尾に入力するという方法など)や、べつの対策方法もあるようですが、この作業で基本対策はバッチリだと思いますし、今後おこなうログインページの変更、さらにはパスワードと、ログインには3重のロックがかかることになるので、ユーザー名関係はそれでだいじょうぶでしょう。
最低でも「Edit Author Slug」で対策、余力があれば、そのつぎに「.htaccess」のほうでも対策。これで、今回の作業も完了です!
「.htaccess」の使い方はこちら
→【htaccess】ブログURLの「https&www」のリダイレクトを設定しよう!
今回のまとめ
・「Edit Author Slug」で「Author=1」をかくすのが一般的
・「.htaccess」でトップページにとばす方法も有効
今回の作業で、ユーザー名に関するセキュリティが上がり、プラグインの基本的な使い方も習得することができました。WordPressの設定も、だんだん進んできたのではないかと思います。
また、ブログの重さに関しては、まだそこまで気にする必要はないので、基本的にはユーザー名がバレる問題への対処は「Edit Author Slug」でOKだと思いますし、そのまま有効化しておいても問題は起きないので、途中までの作業がすんでいればだいじょうぶです。
疲れているときに重要なファイル(それこそ「.htaccess」など)をいじると、しくじって大変なことにもなりかねません。作業は余裕を持っておこなうようにし、疲れを感じたらいったん中断するなど、「安全第一」で進めていきましょう。
次回は……そうですね、そろそろ「テーマ」をいじることにしましょうか。ここで一気にウェブサイトらしくなるかもしれないので、次回の設定にご期待ください。
次回:テーマの決め方と人気テーマの導入方法
→ WordPressのテーマ(テンプレート)の決め方&一押しテーマの設定手順



コメント(確認後に反映/少々お時間をいただきます)