ブログのURL関係でやっておく作業に「リダイレクト」があります。
この記事ではそのリダイレクト(「http・https」と「wwwありなし」のURLを1つに統一する)の方法を紹介します。
- ブログURLを1つに統一したほうがいい理由
- レンタルサーバーのファイルにコピペしてリダイレクトする方法
 イブスター店長
イブスター店長この時点でちょっと意味がわからないかもしれないんだが、ブログのURLは、初期の状態だと複数存在しているんだ
この記事で見ていくのは、その複数アクセスできるURLを1つに統一させる(転送の)作業です。
転送することを「リダイレクト」といいます。



ひとつひとつわかりやすく解説していくので、安心してください
画像を見ながらコピペするくらいの作業なので、大丈夫ですよ。
説明どおりに設定してもらえれば作業は完了するので、ゆっくりやってみてください。
なおリダイレクトの設定は、ロリポップレンタルサーバー
![]()
![]()


ミナト
ブログ歴7年目の兼業ブロガー。月間PVは最高11万、ブログ収益は月20万円を達成。ブログで夢を叶えるのを目標に日々まい進中。ひとりでも多くの「うだつの上がらない生活から抜け出したい」と思う方のお役に立ちたいと思っています。>> プロフィール詳細はこちら
ブログURLは初期の状態だと複数存在している?


まず、ブログは初期の状態では、複数のURLからアクセスできるという話からしていきます。



ブログのURLは「SSL化」といって、「http」を「https」に変えるのは必須となっています
このSSL化をすると、ブログのURLは2つできることになります。
(例:初期の「http://rabbit.com」と、SSL化された「https://rabbit.com」)
また独自ドメインは、最初から「www」ありなしが選べるようになっていて、ここでも2つのURLがあります。
(例:アリの「http://www.rabbit.com」と、ナシの「http://rabbit.com」)
つまり初期の段階でのブログURLは、以下の4つが存在していることになるわけです。
- http://rabbit.com
- https://rabbit.com
- http://www.rabbit.com
- https://www.rabbit.com



それで、このように複数アクセスできるURLを放っておくのは、あまりよくないんだ
くわしくは以下の記事に書いてありますが、
簡単にまとめると、複数のURLがあると検索エンジン(Google)から評価を下げられてしまう可能性があるからです。
したがって、複数アクセスできるURLは1つに統一する必要があります。
以降では、ブログのURLを統一させる方法を解説していくので、いっしょに作業もしていきましょう。
WordPressで「wwwありなし」を統一する方法


ではここからは、作業に入っていきます。



最初にやっておきたいのは、WordPress本体でできる「wwwありなし」の統一です
かなりカンタンにできるので、WordPressでの設定から見ていきましょう。
「wwwアリかナシか」が決まっていないときは、以下の記事を見て決めておいてください。
なお個人ブログでは、「wwwなし」にするのが一般的です。
どうすればいいかわからなかったら、「wwwなし」にしておけば間違いはありません。



「wwwありなし」を統一する方法は以下のとおりだ
手順を見ながら作業を進めていってみてください。
「wwwありなし」を統一する手順


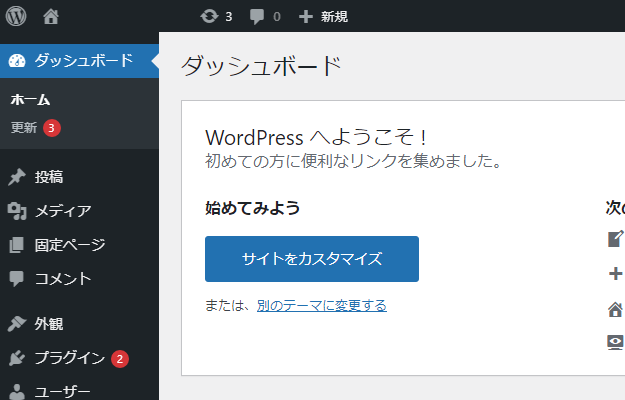
WordPressにログインして管理画面を表示させます。
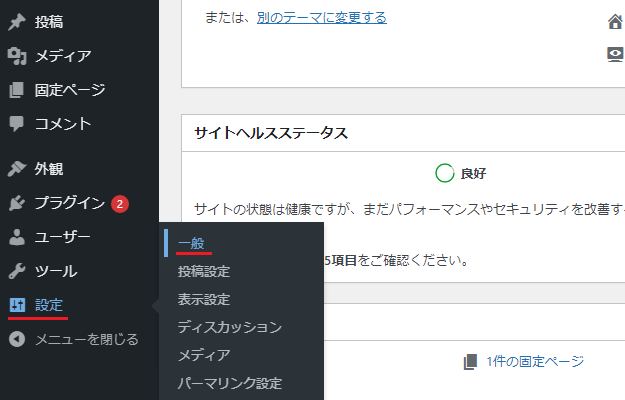
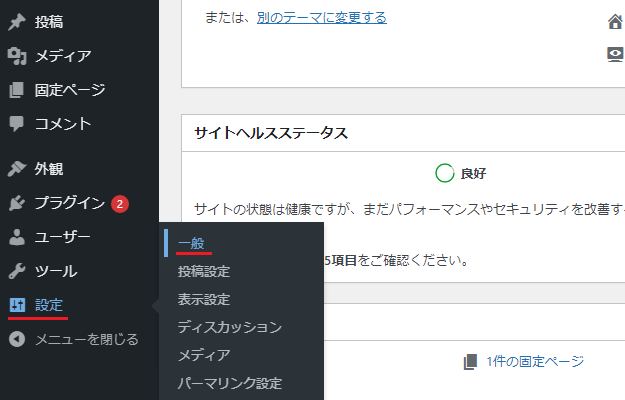
画面左側(黒背景)のメニューから、「設定」の項目をさがしてください(下のほうにあります)。


「設定」を見つけたら、そこにマウスカーソルを合わせます。
いくつかでてくる項目のいちばん上、「一般」を押しましょう。


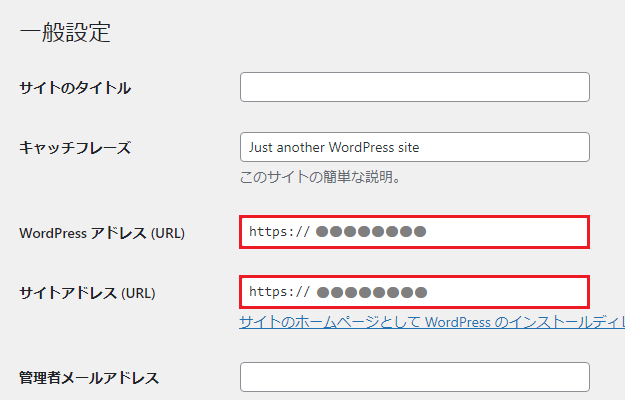
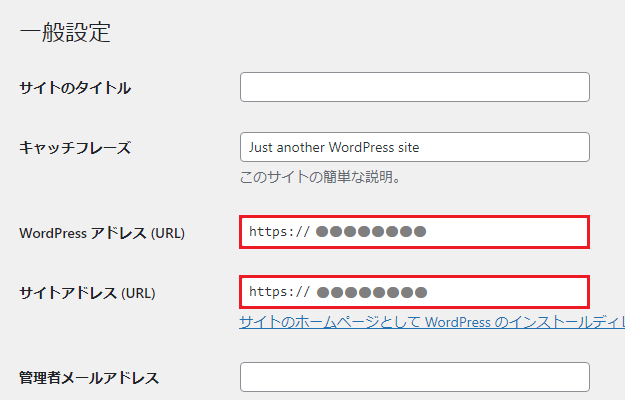
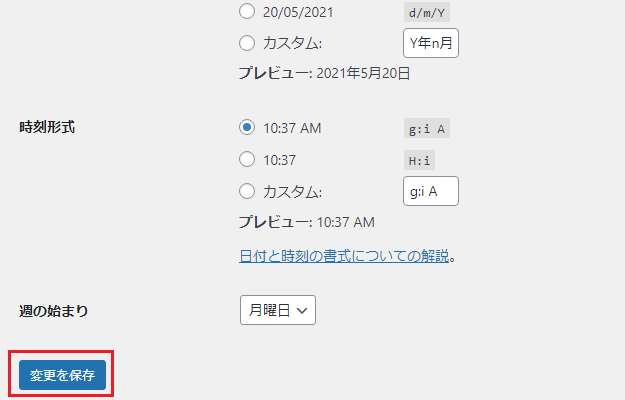
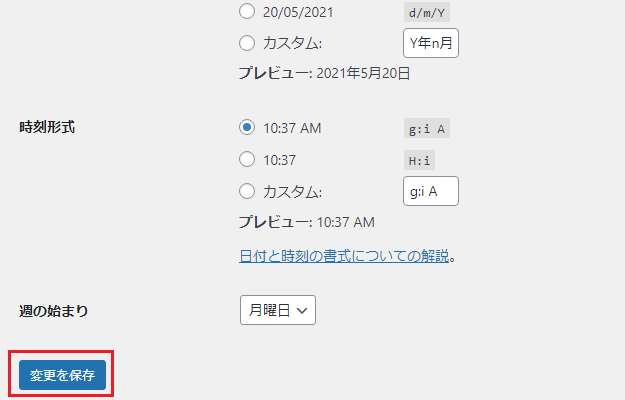
「一般設定」の画面が表示されたら、赤枠で囲った以下の2か所を変更します。
- WordPressアドレス(URL)
- サイトアドレス(URL)



「wwwあり」にするならそのURLを、「wwwなし」にするならそのURLを入力しておけばOKだ
たとえば、取得したドメインは「rabbit.com」だったとします。
その場合は、赤枠の両方をつぎのように変更しておいてください。
- 「wwwあり」にする →「https://www.rabbit.com」
- 「wwwなし」にする →「https://rabbit.com」
「wwwなし」に設定した場合、「wwwあり」にアクセスがあっても、WordPressがURLの転送を自動でおこなってくれます。



SSL化の作業で「https://〇〇〇〇.com」にもう変更しました
と、「wwwなし」に設定できている場合、ナシでよければそのまま変更しなくて大丈夫です。


「wwwありなし」の入力ができたら、最後に画面下の「変更を保存」を押します。
これでWordPress側での転送設定は完了です。



「www」ありなしでブログにアクセスしてみて、選んだほうだけが表示されるか確認しておいてください
URLのリダイレクトと「.htaccess」について


つづいて、「http・https」の転送作業を解説していきます。



さきのとおり、「http・https」は、この時点ではまだ両方にアクセスできるようになっています
これも放っておくと、Googleから評価を下げられる可能性があるので、URLを統一する必要があります。
どうするかというと、「リダイレクト」という転送を設定することでできるようになります。



リダイレクトっていうのは、つぎのようなものだ
リダイレクトとは?


リダイレクトというのは、
「A」のURLにアクセスがあったとき、「B」のURLが正しいので、「B」のページにアクセスが行くようにする
という、URLの「転送」またはその仕組みのことです。
さきほどの「wwwありなし」など、WordPressが自動でやってくれるものもあります。
が、「http → https」は自動リダイレクトの対象ではありません。
それで、自動ではないリダイレクトの設定をできるのが、「.htaccess」というファイルです。



「.htaccess(ドットエイチティーアクセス)」は、アクセス関係の管理をするファイルです
ここに決まりごとを書き込むことで、URLの転送や制御を指定できるようになります。
あまりよくわからなくても、以降の手順どおりに作業してもらえれば大丈夫です。
いちおうまとめておくと、ここでやるのは、
- 「http」を「https」に転送するため、「.htaccess」のファイルにリダイレクトの設定を書いておく
ということですね。



ちなみに、さっき設定した「www」ありなしの統一なんだが、
WordPress本体の設定だけではまれに転送されないケースもあるらしいです。
よって、保険的な意味でも、「wwwありなし」のリダイレクト設定も同時にしておくのがおすすめです。
「http・https」のリダイレクト設定方法(wwwありなしも)


やることがわかったところで、こんどは「http・https」の統一作業をしていきましょう。
以下の手順を見ながら、おなじように設定してみてください。
https&wwwありなしのリダイレクト設定


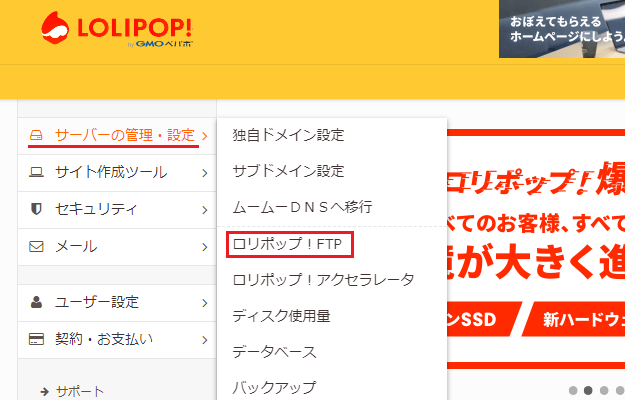
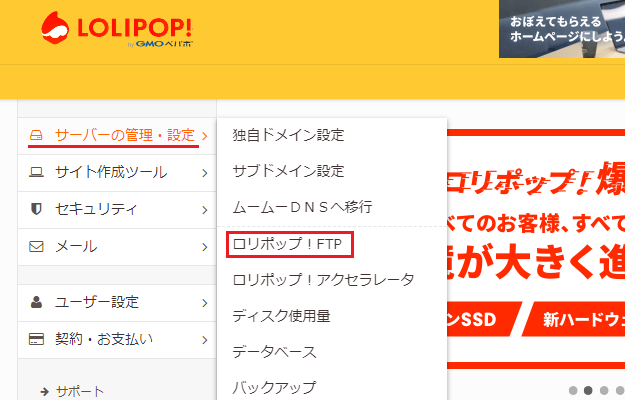
まずはロリポップ管理画面の「サーバーの管理・設定」から、「ロリポップ!FTP」へと進みます。


この画面がロリポップ「FTP」で、ここからリダイレクトの設定をしていきます。



この画面は「ルートディレクトリ」といって、データがある最上位の階層となっているぞ
WordPressをインストールしたとき、公開フォルダに名前をつけたと思います。
それとおなじ名前のフォルダが表示されているはずなので、それ(設定するブログのフォルダ)をクリックしてください。



ちなみに下にある「welcome.html」は、消してもいいファイルです
ただFTP関係は、しくじるとブログにアクセスできなくなったりもするので、ほかの作業は慣れてからにしましょう。


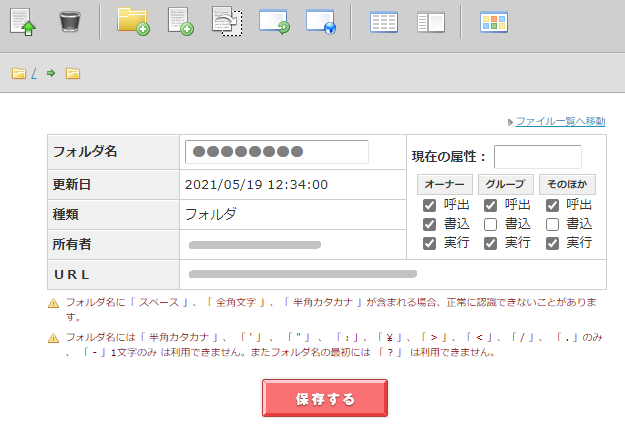
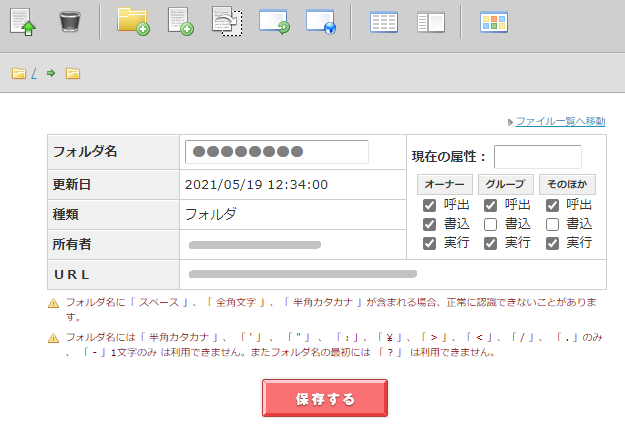
フォルダをクリックすると、フォルダの名前などが書かれた画面が表示されます。
そのまま下に画面をスクロールしてください。


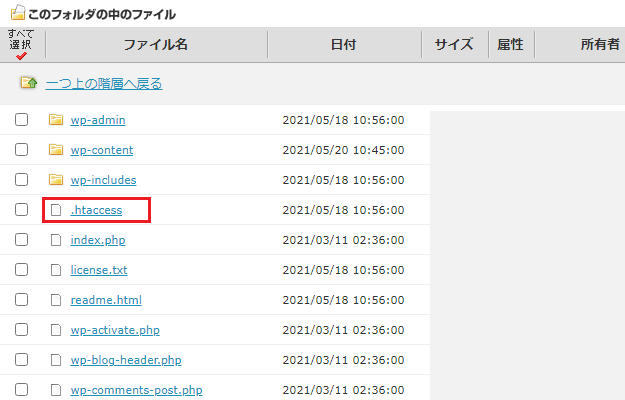
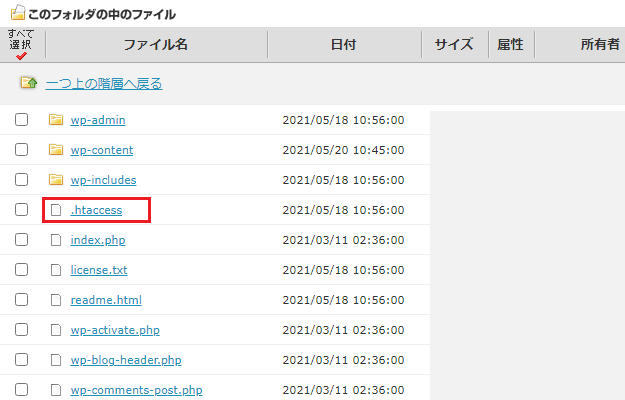
いくつかのフォルダ・ファイルのなかに、「.htaccess」というものがあるはずです。
見つけたらこれをクリックしましょう。


さきほどとおなじく画面をスクロールすると、「.htaccess」の中身(初期状態)が出てきます。
ここに「https」と「www」のリダイレクトを書き込む、というのが作業の内容です。
ここまでの準備ができたら、画面はそのままにして、つぎの話に進んでください。



なお作業はコピペでできますが、作業に進むまえに、このファイルのバックアップは取っておきましょう
誤って「.htaccess」のファイルを消してしまうと、ブログにアクセスできなくなることもあります。
メモ帳などでもいいので、中身をコピーして貼りつけるなどして、バックアップは取っておきましょう。



それともうひとつ、「.htaccess」にコピペする記述は、いくつかのパターンがあるんだ
いちおう選択肢は多いほうがいいと思うので、3パターンを紹介します。
たださきにいっておくと、3つめの「ロリポップ公式で紹介されているパターン」がおすすめです。
よけいな話はすっ飛ばしたいときは、3つめのパターンまでジャンプしてください。
間違って「.htaccess」を消してしまったときは(押すと開きます)
間違えて「.htaccess」のファイルを削除してしまった場合、つぎの方法でリカバーできます。
- WordPress本体の「パーマリンク設定」をひらく
- なにもいじらずに空更新(変更を保存)する
こうすることで、自動で初期状態の「.htaccess」のファイルが作成されるそうです(ロリポップのカスタマーサポートで確認済み)。
万が一ファイルを消してしまってバックアップもないときは、この方法を試してみてください。
1. よく見る記述例(wwwのリダイレクトはなし)


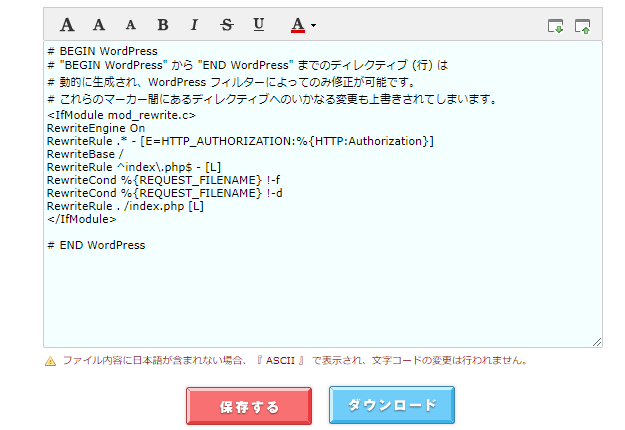
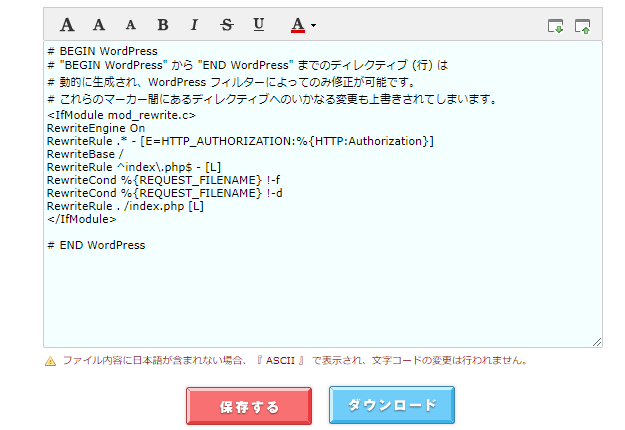
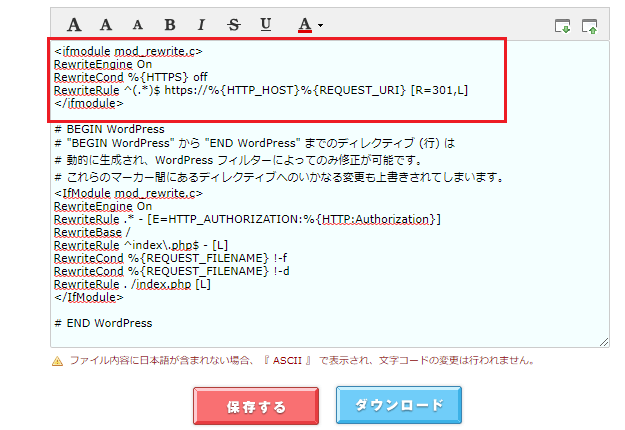
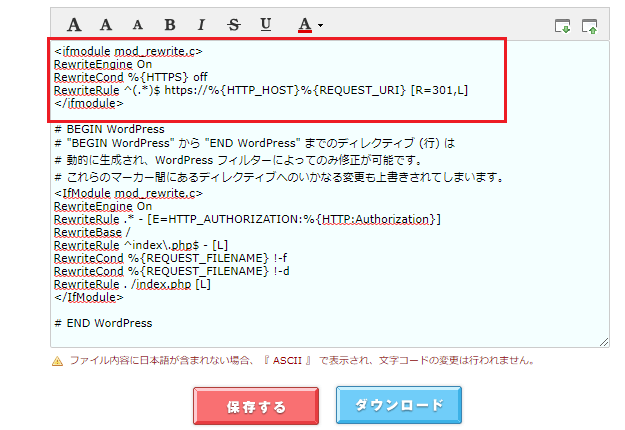
「.htaccess」には、
最初から書かれているWordPressの部分に1行ぶんのスペースを空け、一番上の1行目からリダイレクトの記述を書き込む
というようにします。それがおわって最後に「保存する」を押せば、この作業も完了です。
ここで書かれているのは、以下のとおりです。
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>


いろんなサイトで紹介されているコードです
これをそのままコピペしておけば、「http」は「https」にリダイレクトされるようになります。
ただしこのコードは、「www」に関してはふれられていません。
「wwwありなし」のリダイレクトは、WordPress側で設定されたもののみとなります。



それでも問題はないかもしれないんだが……、
万全を期すのなら、「www」に関しても書いておいたほうがいいと私は思います。
「wwwありなし」も書いておきたいなら、以降のパターンを参考にしてください。
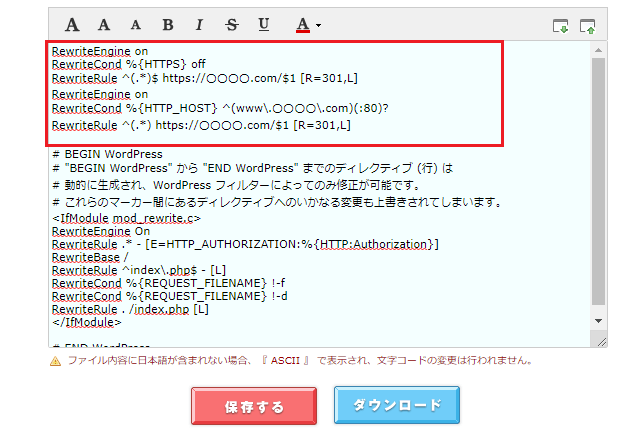
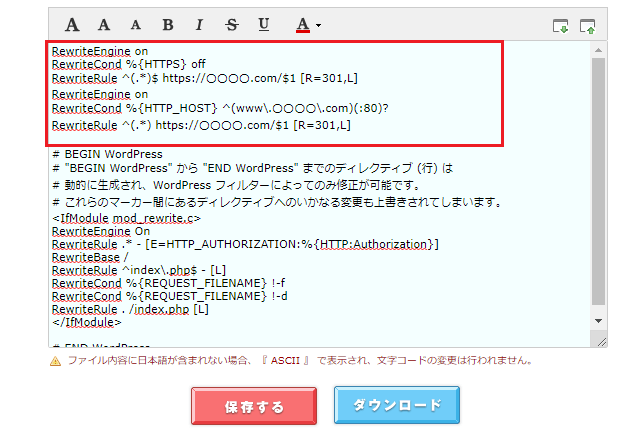
2. 私が最初に参考にさせてもらったパターン


こちらは私がブログを立ち上げたときに参考にさせてもらったパターンです。
このコードで「http→https」のリダイレクトと、「wwwなし」への統一ができます。
ここで書かれているのは、以下のとおりです。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://〇〇〇〇.com/$1 [R=301,L]
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www\.〇〇〇〇\.com)(:80)?
RewriteRule ^(.*) https://〇〇〇〇.com/$1 [R=301,L]


「〇〇〇〇.com」の3か所(末尾がドットコム以外の場合はそれも)を、自身のブログのドメインに変更してください
それだけやっておけば、あとはさっきとおなじで、WordPressの記述の上にコピペすればOKです。
5行目は「www\.rabbit\.com」のように、「\:バックスラッシュ」を消さないようにしましょう。変更する場所はあくまでも〇〇〇〇の部分と、「com」でなければその部分だけです。
「www」ありにしたい場合は、内容をすこし変える必要があります。
「www」ありパターンは、以下で紹介されているコードを参考にしてください。
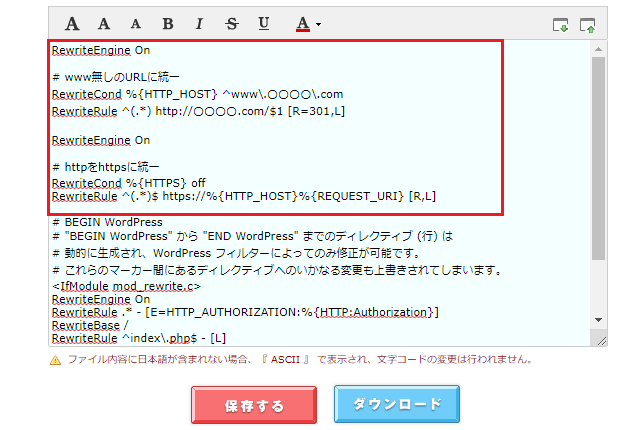
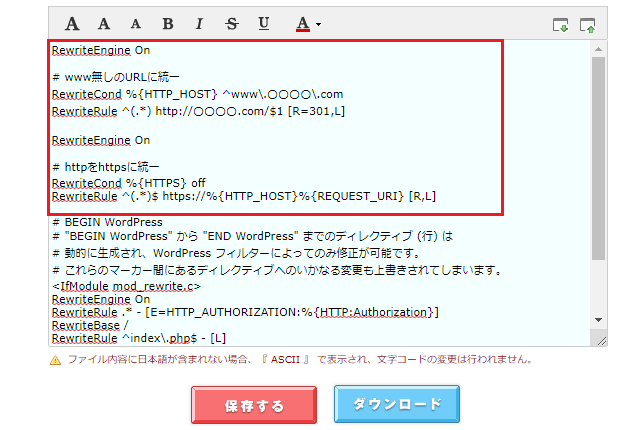
3. ロリポップ公式で紹介されているパターン(おすすめ)


「https」へのリダイレクトと、「www」ありなしの統一は、ロリポップ公式にも書かれています。



これがいちばん間違いない記述だと思うぞ
ここで書かれている内容は、以下のとおりです。
RewriteEngine On
# www無しのURLに統一
RewriteCond %{HTTP_HOST} ^www\.〇〇〇〇\.com
RewriteRule ^(.*) http://〇〇〇〇.com/$1 [R=301,L]
RewriteEngine On
# httpをhttpsに統一
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]


これは「https」&「wwwなし」に統一するパターンのものです
「〇〇〇〇.com」の2か所を自分のドメインに変更し、「# BEGIN WordPress」の上に1行あけてコピペします。
4行目は「www\.rabbit\.com」のように、「\:バックスラッシュ」は消さないようにします。取得したドメインの末尾が「com」以外なら、その部分も変更してください。
また「RewriteEngine On」の下のスペースや、「#」の行(※)は省略することも可能です。
よって、以下のようにすることもできます。
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.〇〇〇〇\.com
RewriteRule ^(.*) http://〇〇〇〇.com/$1 [R=301,L]
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L](※このコードのドメイン部分を変更し、WordPressの記述から1行ぶんのスペースを空けて一番上からコピペします)
省略しないパターンでも省略したパターンでも、どちらでも大丈夫です。



コピペができたら、ファイルの「変更を保存」を押してください
あとは「wwwなし」に統一する場合なら、以下のように転送ができているか確認しておきましょう。
- (旧)http://〇〇〇〇.com →(新)https://〇〇〇〇.com
- (旧)https://www.〇〇〇〇.com →(新)https://〇〇〇〇.com



旧URLを検索窓に入れてエンターを押せば、リダイレクトの確認ができるぞ
「https」へのリダイレクトと「wwwありなし」の統一が確認できたら、今回の作業は完了です。
「wwwあり」に統一したい場合は、以下のリンクから記述を確認しておいてください。
知らなくてもいいマニアックな話(押すと開きます)
1つめのコードでは、記述は<ifmodule>~</ifmodule>で囲われていました。
しかしカスタマーサポートによると、リダイレクトや統一は、この<ifmodule>で囲う必要はないそうです。
そのためロリポップ公式のコードでは、<ifmodule>が省略されています。



またロリポップ公式では、最後の行が [R=301,L] ではなく [R,L] となっているよな
これもこのままで大丈夫だそうです。
「301」付きのものは、サイトの評価を引き継ぐ「301リダイレクト」といいます。
しかしブログを立ち上げた時点なら、評価を引き継ぐもなにもありません。



開設直後のブログにはまだ評価はなく、「301リダイレクト」が必要になるのは、サイトを移転するときなどの話です
したがって、「301」はなくても問題はないと考えられる、とのことでした。
上の記述だけ「301」がついているのは、
- そのリダイレクトが永久的(恒久的)につづくものであることを(わかりやすく)示している
だけで、じつはここの「301」もあってもなくてもいいそうです。
ほかの記述と異なる部分がいくつかありますが、いずれにせよロリポップ公式の記述で問題はないということです。
今回のまとめ
- ブログのURLは初期の状態だと複数ある→統一したほうがいい
- 「wwwありなし」の統一はWordPress本体+「.htaccess」で設定する
- 「http→https」のリダイレクトは「.htaccess」にコピペでOK
ブログのURLは、初期の状態だと複数存在しています。
これを放っておくのは、Googleから評価を下げられる可能性があるなどよくありません。
WordPress本体とサーバーのファイル(.htaccess)を変更すればURLは統一できるので、やっておくようにしましょう。



「https」へのリダイレクトは必須で、「www」はナシに統一するのが一般的です
それぞれのURLにアクセスし、「https://〇〇〇〇.com」などに1本化できていれば作業は完了です。



それができたら、URL関係はOKだろう
つぎはWordPress本体の設定をいじっていくのがおすすめです。
準備ができたら、関連記事からつぎの作業に進んでください!
WordPress本体の設定はこちら



コメント(確認後に反映/少々お時間をいただきます)