WordPress本体の設定はどこから始めるべきか? それはやはり、6つほどある最も基本的なところからでしょう。
WordPressのインストール、URLの「SSL化」、そしてリダイレクトの記述も完了したら……お待ちかね、WordPress本体の設定開始です。
ただ、本体の設定といってもいろいろとあり、それらのすべてをいきなり終わらせるのはむずかしいので、今回は、最初にすべきもっとも基本的な6つの設定項目、名づけて「基本の6項目」のセッティングを完了させることを目的としたいと思います。
とくに、この「6項目」の設定は、さきにしておかないと、あとでまあまあやっかいなことになったりする場合もあります。まずは、ここから始めるのがいちばんいいと思いますよ。
初心者の方にもわかりやすく設定項目を解説しながら、個人的におすすめの設定方法(設定例)もあわせてご紹介していくので、いっしょにWordPress本体の初期設定を進めていきましょう。
ドメインをSSL化する作業はこちらから
→【SSL化】ブログのURLを「https」に変えて「www」ありなしを統一する
WordPressの基本的な設定は全部で6つ
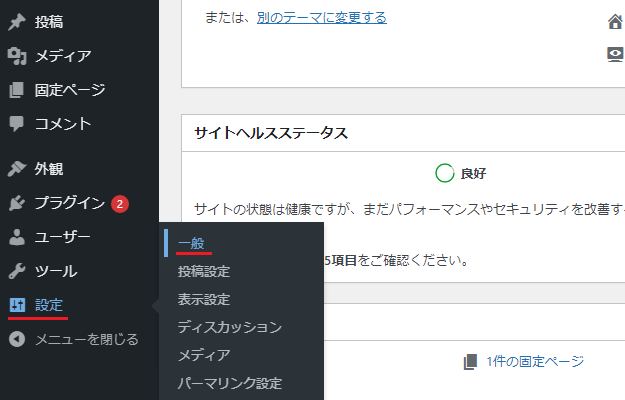
ドメインを「SSL化」する作業のところでWordPressへログインし、「設定」という項目の中にある「一般」から、ブログのURLをすこしいじったと思うのですが、あの設定の中にあったメニューこそが、最初におこなっておくべき初期設定の項目(基本の6項目)です。
「設定」の中にある項目は、「一般・投稿設定・表示設定・ディスカッション・メディア・パーマリンク設定・プライバシー」の7種類。
そう、設定は6個ではなく、じつは7個あるのですが、「プライバシー」の設定はちょっとむずかしいのでこれはあとまわしにすることにし、今回はそれを抜いた、6項目の設定をおこなっていきたいと思います。
それでは、張り切って作業を始めていきましょう!

今回は「しくじるとやばいやつ」はないから安心してね!

また妙なやつが出てきたな……
1. 一般(サイトのタイトル&キャッチフレーズ)

WordPressにログインした状態で、管理画面にある「設定」の項目にマウスカーソルを合わせると、その右にこまかい設定項目が出てきますが、これをクリックすると、それぞれの設定画面に遷移するようになっています。
今回の作業の流れとしては、上から順番にこれらをクリック、ひとつずつ設定を終わらせていき、最後の設定がすんだら作業は完了、というものになります。そんなにむずかしいことはないので、これもさくさく進めていきましょう。

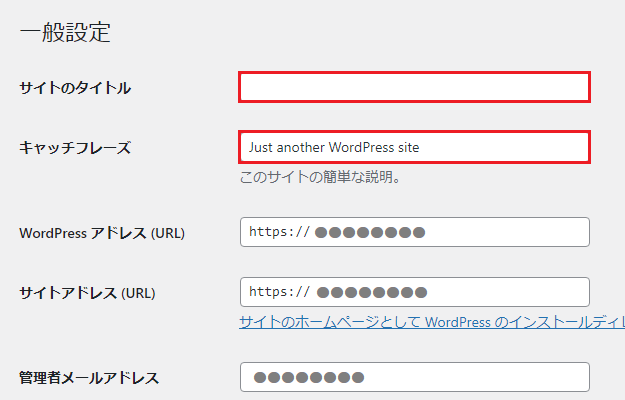
一般設定は、「SSL化」の作業のところで、WordPressとサイトのURLは変更してあると思いますし、管理者メールアドレスは、簡単インストールで入力したものが自動で入力されていると思うので、ここでは「サイトのタイトル(簡単インストールで入力しなかった場合)」と「キャッチフレーズ」の2つを変更します。
サイトのタイトルは、あとあとになって変更してしまうと、ユーザーがブログにたどり着けなくなってしまう可能性が出てくるので、基本的には、ここで設定したものは今後変えないつもりで設定するようにします。
キャッチフレーズは、「Just another WordPress site」を消して、入力欄の下に書かれているとおり、サイトの簡単な説明を入力しておけばOK!……とはいかないのが、ここでのミソなのですね。
どういうことか、簡単に説明しておきましょう。

たとえば、サイトのタイトルを「ピンクラビット捜索隊」、キャッチフレーズを「ピンク色のうさぎを探しているブログです」、というものにしたとします(架空のサイトです)。
この場合、設定画面に記載された文面からも、検索結果には①のように表示されるのではないか、とも考えられますが、なんと実際には、②のように表示されることのほうが多いのです。
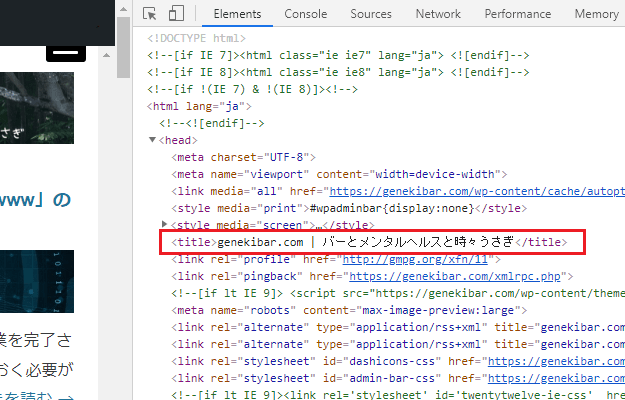
これの理由は、サイトを動かしている「中身」のようなものを見ることで原因が判明します。この時点でそこまで理解を深める必要もないのかもしれませんが、いちおうくわしく見ておきましょう。

これは、ブラウザの開発者ツール(デベロッパーツール)というもので、実際にページを表示させている「html」というコードを、当ブログの場合で確認している画面。
当ブログは、タイトルを「genekibar.com」、キャッチフレーズを「バーとメンタルヘルスと時々うさぎ」としているのですが、これらは、赤枠で囲った<title>という、その名のとおりタイトルをあらわしているタグの中に、縦線をはさんで、両方とも表示されていることがわかります。
使用するテーマ(テンプレートのようなもので今後見ていきます)によってはこうならない場合もあるようですが、ようするに、キャッチフレーズを入力すると、基本的にはそれも「タイトル扱い」となってしまい、その結果として、ブログのタイトルは2つ存在するような状態となってしまうということなのです。
そのため、1つのタイトルだけを表示させたい場合は、キャッチフレーズは空白にしたほうがいいともいうことができ、実際にキャッチフレーズはいらないという意見も、最近は多くなってきているように思います(「h2」という見出しで使われるタグにもこのキャッチフレーズが入ってしまい、それがよくないという話も)。
まとめると、キャッチフレーズはサイトの簡単な説明というよりも、2つめの(サブ)タイトルのようなものであって、それが必要なければ、サイトのタイトルだけを入力し、キャッチフレーズは空欄にしておいてもほとんど問題はない、といったところでしょうか。
当ブログでは、タイトル(ローマ字入力)・サブタイトル(かな入力)というような使い方をしているので、キャッチフレーズも使用していますが、そういった特別な目的がなければ、サイトのタイトルだけでもいいと思いますよ。
そのほかはとくに変更する場所はないので、この2つが決まったら、ページ最下部にある「変更を保存」をクリックしましょう。

……安心してね!
2. 投稿設定(更新情報サービスを入れるか空白にするか)

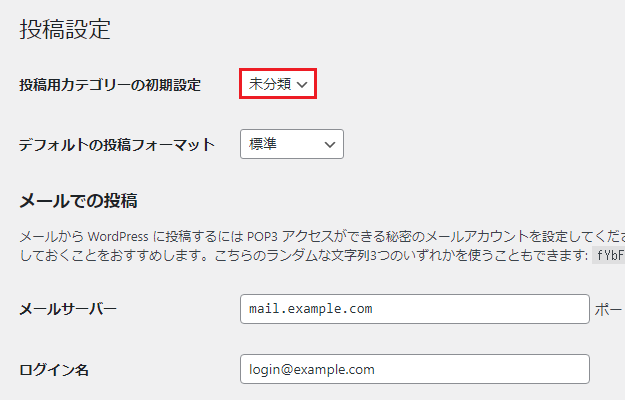
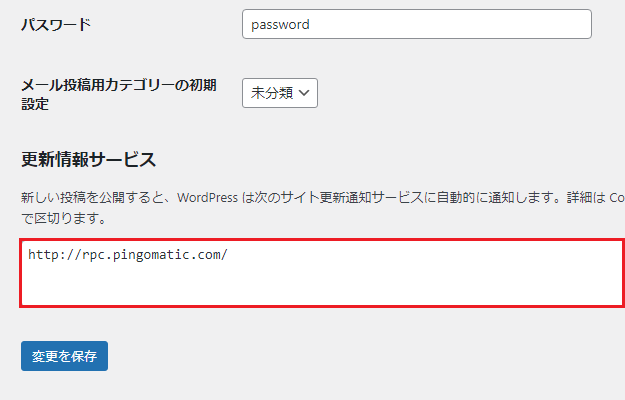
つづいて2番目の投稿設定は、記事を投稿するさいの設定項目で、赤枠で囲った部分は初期状態では「未分類」となっています。
これは、記事を作成するときに選ぶことができるカテゴリーの初期設定を変更するものであって、カテゴリーをつくらなければ変更することはできないので、ひとまずはこのままにしておきましょう。
その下の「メールでの投稿」も、使うことはないと思われるので、そのままにしておいてだいじょうぶです。

さらに下に進むと、「更新情報サービス」というものが出てきます。
これは、記事を公開したさい、ブログサイト(たとえばブログランキングなど)に記事の更新を通知できる機能で、いろんなブログサイトに更新通知をおこなうことで、いち早く記事をGoogleなどの検索エンジンに登録してもらいましょうね、という話の設定なのですが、ここは空欄にしておいたほうがいいと私は思っています。
というのも、ここにいろいろと通知先を設定してしまうと、WordPressの仕様で、記事作成中におそろしくひんぱんに通知がおこなわれてしまい、それによって、ブログがスパムサイトとして認定されてしまう可能性があるから。
この話についてはべつの記事でくわしく解説しようと思いますが、正直いうとここになにかを入れておいてもあまり変わらないと個人的には感じているので、最初から入力されている「http://rpc.pingomatic.com/」という英語圏のものだけを残しておくか、それも消してしまって空白にするか、そのどちらかでいいのではないかと思います。
個人的には空欄でいいかなと思っていますし、当ブログも、現在は空欄にしていますよ。
3. 表示設定(フィードの各投稿に含める内容を「要約」に)

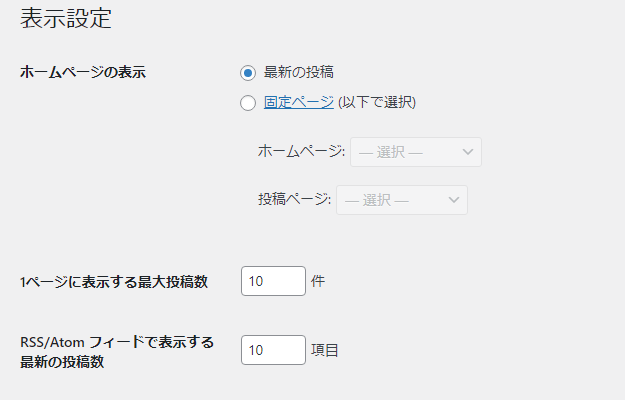
3番目の表示設定は、ブログのトップページに「最新の投稿」、つまり公開した記事をならべて表示するようにするのか、「固定ページ」という、その名のとおり固定された内容の記事(ページ)を表示させるのかを選べるもので、この段階ではとくに変更する必要はありません。

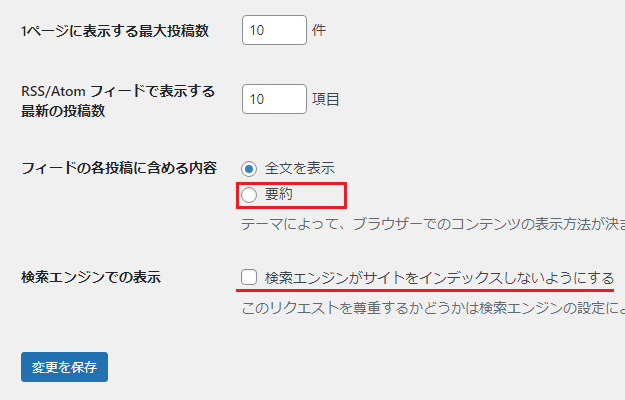
その下にある「フィードの各投稿に含める内容」は、初期状態では「全文を表示」となっていますが、この状態のままだと、RSSフィードという記事の更新案内をする機能が悪用され、コピーサイトなどによってコンテンツ(記事全文)がパクられてしまう危険性があるので、これは下の「要約」に変更しましょう。
「検索エンジンでの表示」は、これも簡単インストールでの選択が引き継がれていることと思いますが、「検索エンジンがサイトをインデックスしないようにする」という項目には、チェックは入れないでいいと思います。
まだ記事を書いていない状態では、認知のされようがないので、インデックス(Web上に登録)されてもされなくても、この時点ではどちらもさほど変わりはないと思われるからです。
したがって、3番目の表示設定は、フィードのところを変えるだけでOK!
4. ディスカッション設定(ピン&トラックバックとコメント)

4番目のディスカッション設定は、ピンバック・トラックバックという、ほかのブログとの交流のような設定と、コメント関係の設定項目。
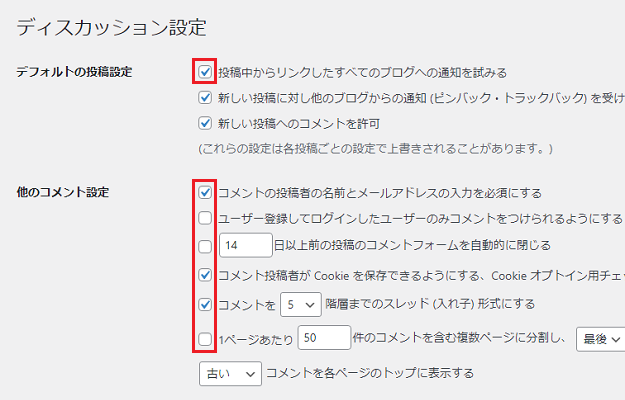
「デフォルトの投稿設定」の上2つは、ほかのブログの記事を引用した場合や、ほかのブログが自分の記事を引用した場合、お互いがその連絡をやりとりすることができる機能を使うかどうか、という話のものです。
ただ、これは初期状態のままにしておくと、自分で書いた記事を自分のサイトへリンク(内部リンクといいます)したときまでも通知されてしまうらしいので、私はいちばん上の「投稿中からリンクしたすべてのブログへの通知を試みる」だけチェックをはずしています(この機能を悪用したスパムもあるので、不安であれば2つめもチェックをはずしておくこと)。
引用した相手に連絡を送らないのはマナー違反だとする意見もありますが、私は、引用させていただいた記事は、敬意をはらって記事内にリンクを(基本的にはタイトルといっしょに)正確に張らせてもらい、それが引用元記事のアクセスアップにもつながると思っているので、それで十分なのではないかと思っています。
3つめの「新しい投稿へのコメントを許可」は、ここにチェックを入れておくことでコメント欄が解放されるので、必要であれば、ここはチェックしたままにしておきましょう。
その下の「他のコメントの設定」は、コメント機能を利用する場合の設定で、いちばん上の「メールアドレスの入力を必須にする」にしておけばスパム対策にもなりますが、個人的には、コメントでアドレスの入力が必要になるのもどうかと思いますし、スパム対策はほかでもできるので、ここはすべてチェックをはずしています。

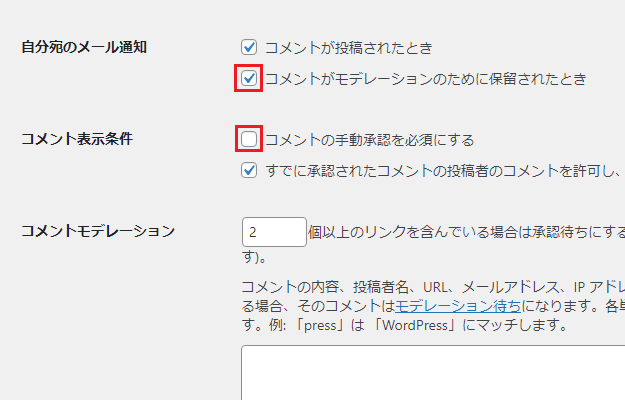
そのまま画面をスクロールすると出てくるのが、コメントの「メール通知」と「表示条件」の設定項目。
「コメントが投稿されたとき」にチェックしておいても(私の場合は)メールは来ていないので、ここはそのままで問題はないと思います。
「コメントがモデレーションのために保留されたとき」というのは、ピン&トラックバックだけでなく、スパム系のコメントにも反応する通知ですが、これはべつで対策ができますし、スパムで通知が来てもうっとうしいだけだと思うので、これはチェックをはずしておきましょう。
「コメントの手動承認を必須にする」は、チェックを入れておいたほうがいいと思います。残念ながら、すべてのコメントがいいものであるとはかぎらないからです。

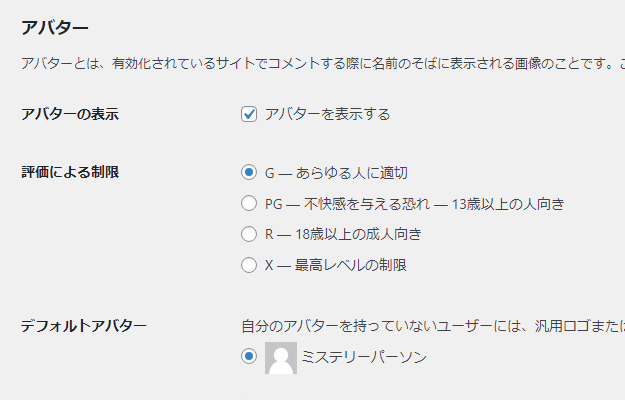
最後の「アバター」設定は、コメント投稿者の名前のそばに画像(アイコン)を表示させる機能ですが、これはとくにいじる必要もないので、このままにしておいていいでしょう。
コメントをしてくれたユーザーが、アバターを持っていない場合に表示させる画像の設定を、ここで変更したりすることもできます(初期設定はミステリーパーソンという白い人の画像)。
5. メディア設定(現時点では年月ベースのフォルダーだけ)

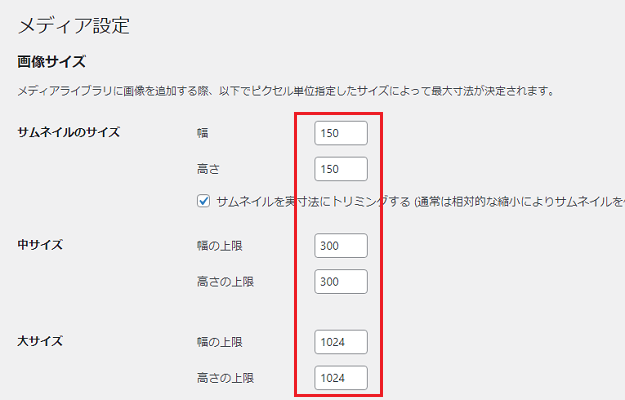
5番目のメディア設定では、サムネイルという記事のイメージ画像のようなもの、ブログのサイドバーなどに、画像付きの関連記事を表示させるさいにも利用できる中サイズの画像、記事本文にはりつける大サイズの画像、これらのサイズを変更することができます。
ただし、初期設定の時点では、どれくらいの大きさの画像を使うのかはまだ決められないため、ここは変更のしようがありません。
入力した値がその画像サイズの最大値となり(アップロードした画像のサイズがそれ以下であればそのままになる)、利用することがないものに関しては、入力欄を「0」にしておけばそのサイズの画像はつくられなくなるので(逆にいうと、値を設定しておくとそのサイズの画像が自動でつくられる)、これは実際にそれぞれのサイズの画像を使うかどうか、どれくらいの大きさにするのか、それらが決まってからでいいと思います。

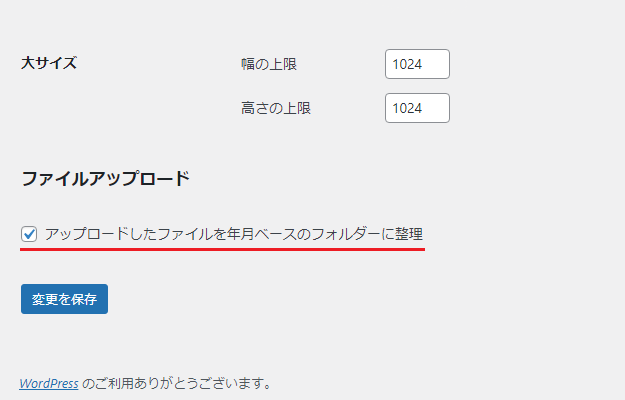
その下にある「アップロードしたファイルを年月ベースのフォルダーに整理」というのは、サーバーに画像フォルダを年月別で作成しますか? という話のものですが、ここにチェックを入れておくと、サーバーに保管される画像ファイルのフォルダが大量につくられてしまい、画像ファイルの名前(URL)が年月付きになることで長くなってしまうというデメリットがあるので、私はチェックをはずしています。
チェックをはずすと、1つのフォルダの中にすべての画像ファイルが入るようになり、量が増えてくると、サーバー側で確認するのが大変になるという難点もたしかにあるのですが、画像をサーバーで確認することはあまりないので、個人的にはチェックなしでいいのではないかと思います。
なお、これはあとから変更すると、変更した時点からそれが適用されるようになるので、この時点でどちらにするかは決めておいたほうがいいと思います。よくわからない場合は、ひとまずはチェックなしでいいのではないでしょうか?
6. パーマリンク設定(これは「投稿名」一択)

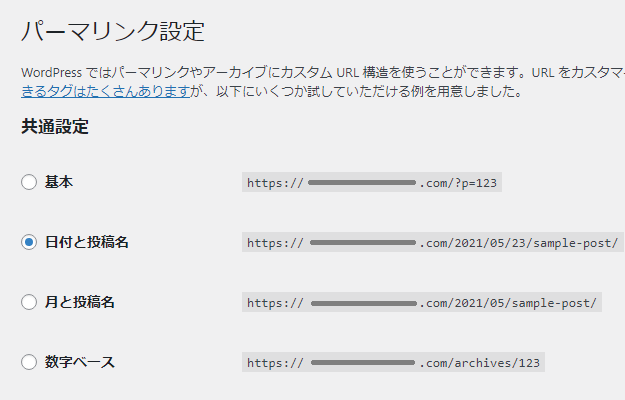
最後のパーマリンク設定は、記事を投稿するさいの記事の名前(URL)を選択する項目で、選択肢は「基本・日付と投稿名・月と投稿名・数字ベース・投稿名・カスタム構造」の6つがありますが、これの決め方は、Googleがしめしている以下の指標にしたがったほうがいいと思います。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。シンプルな URL 構造を維持する
ようするに、数字などのIDは使用せず、その記事の内容がぱっと見でわかるような単語を使用したものが記事の名前(URL)としてはふさわしいという話で、これにそって決めるのであれば、ここでの選択は以下の一択。

上から5番目にある「投稿名」というものです。
これにすることで、記事のURLは「https://rabbit.com/looking-for-pink-rabbit」といったように設定することができるようになり、記事のURLはシンプルでわかりやすいものになります。
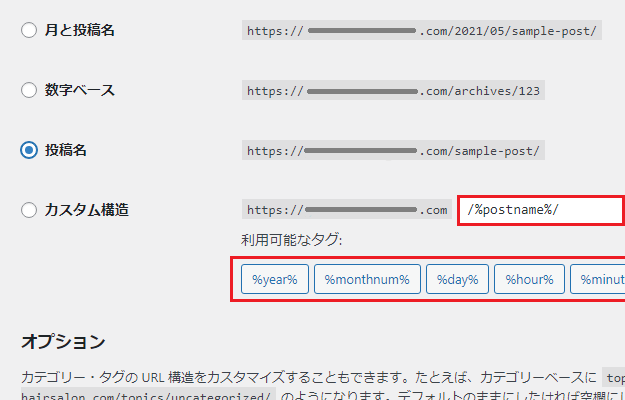
「投稿名」をクリックすると、カスタム構造という欄が自動で「/%postname%/」に変わるはずなので、この状態で、画面の下にある「変更を保存」をクリックしましょう。
ちなみに、その下の「カスタム構造」では、利用できるタグをいくつか組み合わせることで、「https://rabbit.com/カテゴリー名/記事名」のようにすることもできますが、ここにカテゴリーの名前を入れてしまうと、カテゴリーの名前(URL)を変更したときにURLが変わってしまうなど、あとになって面倒なことになる可能性がきわめて高いともいえるため、ここではやはり「投稿名」をおすすめします。
そしてこれが完了すれば、今回の作業も終了です! たいへんお疲れさまでした!
今回のまとめ
・更新情報サービスも空欄でおそらくOK
・パーマリンク設定は「投稿名」一択
この時点での設定の変更で、なにかクリティカルな問題が起こるということはありませんが、ここの設定いかんによっては、ある程度記事を書いた段階で、なにかしらの問題が発生する可能性もあると思われるので、話が長くなってしまいました。
とはいえ、今回の作業でおこなったのは、サイトの名前とキャッチフレーズ、ピン&トラックバックとコメント、フィードの内容、画像ファイルのアップロード先設定、記事の名前のつけ方、くらいのものです。
設定自体は、そこまでむずかしいものではなかったのではないでしょうか!?
むずかしい話や、まだよくわからないという部分は、読みとばしてもらってかまいません。設定はもうすこしつづくので、気楽にいきましょう。
次回:ユーザー名のセキュリティ対策
→ WordPressのユーザー名(ログインID)は実はバレバレだから対策が必要
WordPressのインストールはこちらで解説
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法



コメント(確認後に反映/少々お時間をいただきます)