簡単インストールは、ほんとうに簡単なんだから! ということで、ついにブログという名の「家」の誕生です。
レンタルサーバー(ロリポップ)との契約と独自ドメイン(ムームードメイン)の取得がすんだら、あとはこれらを連携。ブログを作成するツールである「WordPress」を設置すれば、ついにブログは、Web上に誕生する「開設の時」を迎えます。
今回は、それらを連携させる作業と、ロリポップ・レンタルサーバーに搭載された「WordPress簡単インストール」という機能の使い方を解説しながら、実際にサイトを誕生させるところまでをご紹介していきましょう。
また今回の作業は、私にとっては、ロリポップで2つめのサイトをつくるということになるので、ロリポップでもう1つサイトをつくりたい、という方にもご参考になる内容だと思います。
これから始める方にとってはあまり関係ない部分もある話ですが、今後のこともあると思うので、ロリポップで複数のサイトを(WordPressで)運営するさいの、サイトの開設方法や注意点もあわせてお話ししていきたいと思います。
ロリポップへの登録方法はこちら
→【登録】ロリポップ・レンタルサーバーでのブログの始め方と申し込み手順
ドメインの取得方法はこちらで解説
→ ムームードメインの登録の仕方と「独自ドメイン」の取得方法&その決め方
ロリポップで独自ドメインを設定する
今回の作業は、レンタルサーバーは「ロリポップ! ![]() 」と契約、ドメインは「ムームードメイン
」と契約、ドメインは「ムームードメイン ![]() 」で取得していることを前提として話を進めていくので、そのへんがまだよくわからないという方は、冒頭の関連記事をどうぞごらんください。
」で取得していることを前提として話を進めていくので、そのへんがまだよくわからないという方は、冒頭の関連記事をどうぞごらんください。
では、さっそく、ムームードメインで取得した独自ドメインを、ロリポップ側で連携させる作業から始めていきましょう。

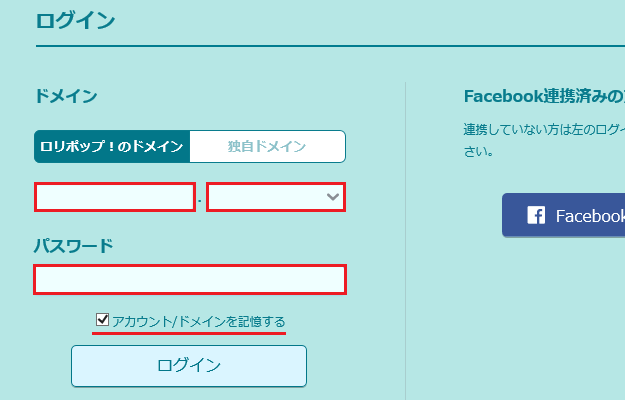
ロリポップとの契約時に送られてきたメールからログイン画面にアクセスし(これは公式サイトからでもログイン可能)、登録時に決めたアカウント名とパスワードをここに入力したら、ログインをクリック。
「アカウント/ドメインを記憶する」にチェックを入れておけば、次回からのログインがらくになるので、ここにチェックを入れておいてもいいでしょう。

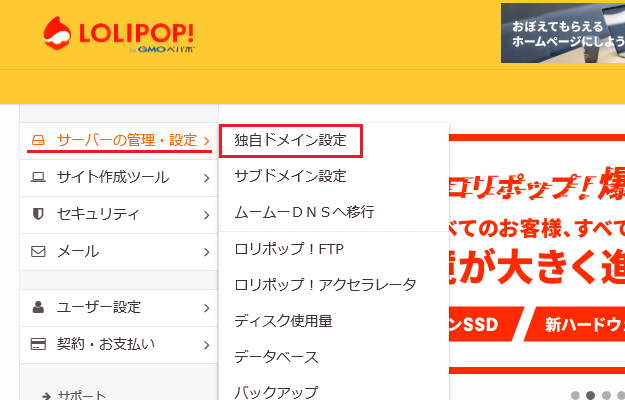
ロリポップの管理画面はこのようになっていますが、左側にある項目のいちばん上「サーバーの管理・設定」にマウスカーソルを合わせると、その右にあらたな項目が出現するので、その中にある「独自ドメイン設定」をクリックします。

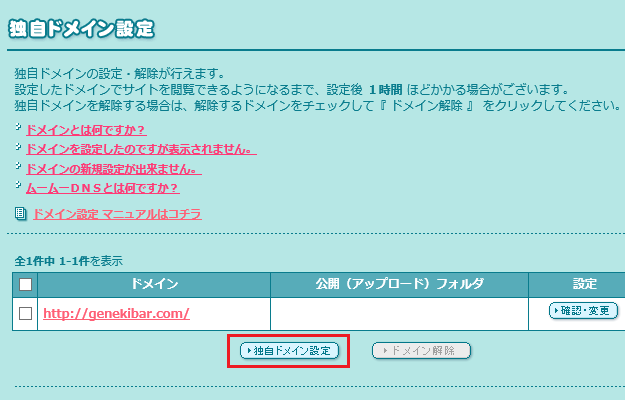
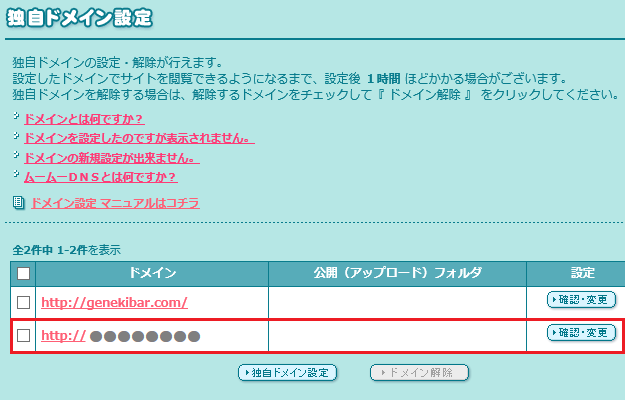
私の場合はすでに当ブログのものがありますが、初めての場合はここにはなにも表示されていないはずなので、この画面に取得したドメインを表示させていきます。これが最初の作業となるわけですね。
画面の下のほうに「独自ドメイン設定」というタブ(ボタン)があるので、これをクリックしましょう。

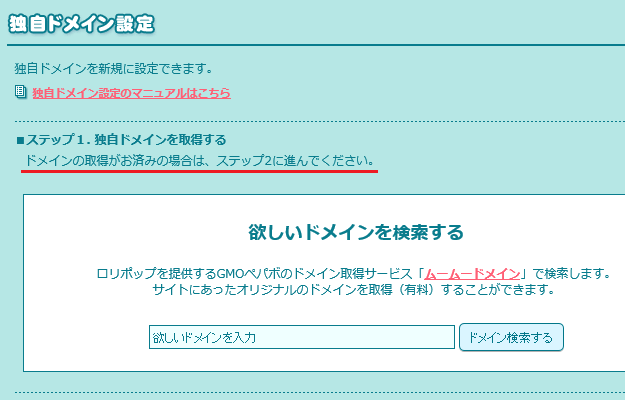
独自ドメイン設定のステップ1である「ドメインの取得」はもうすんでいると思うので、ステップ1はとばしてそのまま下へ画面をスクロール。

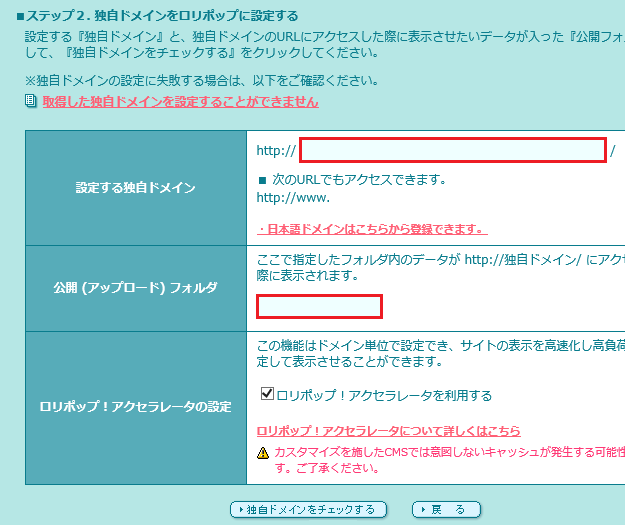
ステップ2。ここで独自ドメイン設定をおこなっていきます。
上の「設定する独自ドメイン」は、ムームードメインで取得した「〇〇〇〇.com」を直接入力します。
真ん中の「公開(アップロード)フォルダ」は、サーバーで管理されるデータフォルダの名前のようなもので、これは、そのブログであるということがわかるように、取得したドメインと同じようなもの(例:「rabbit.com」や「rabbit」など)をかならず入力しておくようにしましょう。
ちなみに、これは2つめ以降のサイトを作成するときの話ですが、ここを空欄にしていた状態で新しいサイトの立ち上げ時にも空欄にしたり、前と同じ名前にしたりする、つまり「上書き」をしてしまうと、ワードプレス側でバックアップを取っていたとしても、最悪の場合、記事のデータがすべて吹き飛んでしまい、一部は復元できない可能性もあるとのことでした(ロリポップカスタマーサポートより)。
そういったこともあるので、1つめにしろ2つめにしろ、この公開アップロードフォルダには絶対に(そのブログとわかる)名前をつけておくようにしましょう。ただ、初めての場合は消えるもなにもないので(そもそもまだデータがない)、変に緊張せずに、ふつうに名前をつけて作業を進めてみてください。
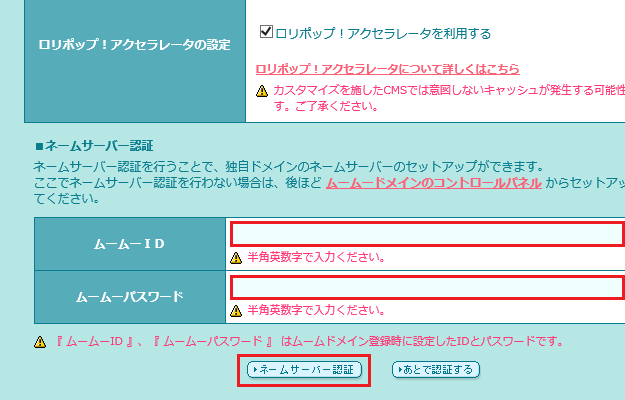
下の「ロリポップ!アクセラレータの設定」は、サイトの速度が早くなる機能なので、そのままにしておいてだいじょうぶです。

それが終わったら、その下にある「ネームサーバー認証」へと進み、ムームードメインのアカウント(メールアドレス)と設定したパスワードを入力して、「認証」をクリックします。

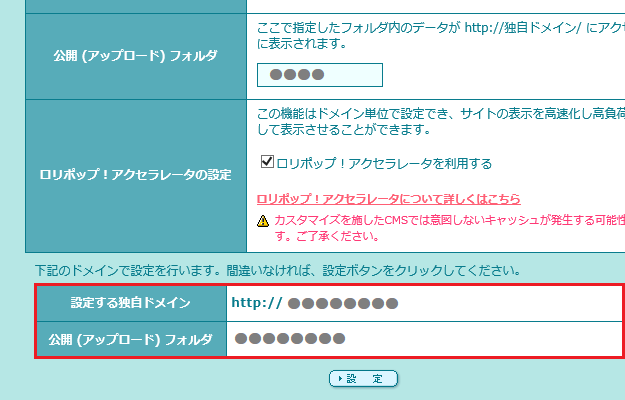
ドメイン設定の最終確認の画面が表示されるので、入力したドメインにまちがいはないか、公開アップロードフォルダにはきちんと名前がついているかを確認し、「設定」をクリック。

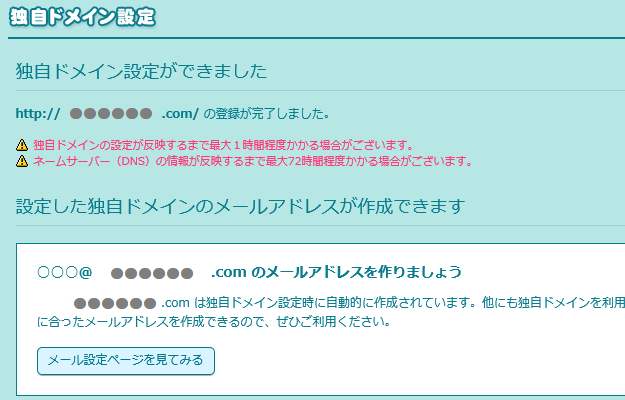
「設定ができました」の画面が表示されれば、独自ドメインの設定は完了!

設定が反映されるまでには、最大で1時間ほどかかることもあるようですが、最初の画面に設定したドメインが表示されていればOK!
つぎの作業に進みましょう!

公開フォルダには名前をつける。ただそれだけのことだ
ブログのデータベースを作成する
独自ドメインの設定が完了すると、ロリポップの管理画面に「独自SSLが設定されていないため、守られていない独自ドメインがうんたらかんたら」という注意書きが、でかでかと出現すると思いますが、これはあとでおこなうので、ひとまずはスルーしてもらってかまいません。
それよりもさきにしなければならないのが、ブログのデータを保管する、「データベース」というものの作成作業です。

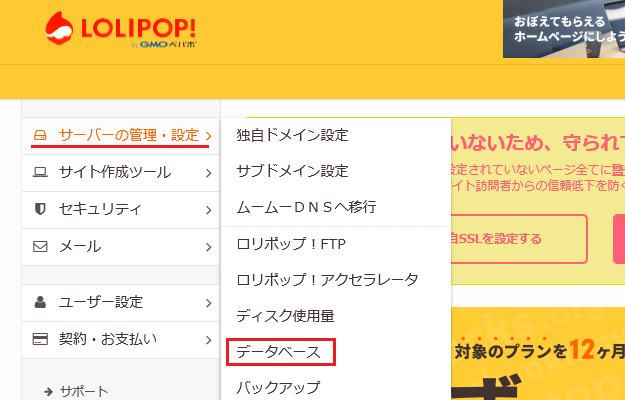
データベースの作成は、さきほどと同じく、「サーバーの管理・設定」の画面からおこなうことができます。右側に出てきた「データベース」をクリックしましょう。

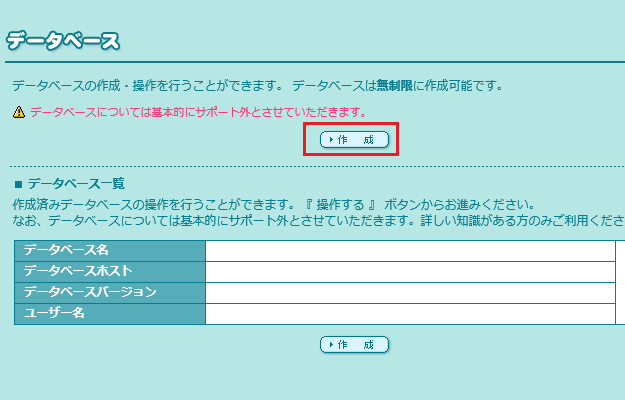
こちらも最初はなにも表示されていないと思うので、それだけしか表示されていないはずの「作成」というタブをクリック。

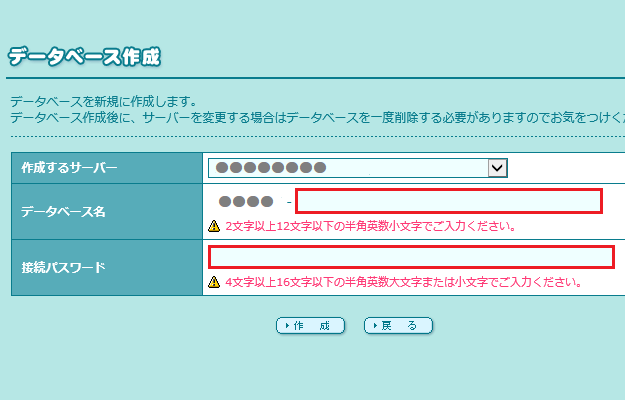
データベースの作成に必要な入力画面になるので、ここでも必要事項を入力していきましょう。
上の作成するサーバーは、表示されているものからいじる必要はないので、そのままにしておきます。
真ん中のデータベース名は、これも、そのブログであることがわかる簡単な名前(例:「rab」や「rab01」など)をつけておきます。見分けがつきやすいと思うので、公開フォルダとはすこしちがうものにしておいたほうがいいかもしれません。
ちなみに、また2つめのサイトをつくるときの話ですが、データベースの名前を1つめのサイトと同じものにしてしまうと、1つめのサイトのデータベースの中に2つめのサイトのデータベースが入る、ということになってしまい、個人的には、これはかなりややこしいと思うので、データベースの名前はちがうものにしたほうがいいと思いますよ。
接続パスワードは、ふつうにパスワードを設定する要領で決めていき、それらがすんだら、その下の「作成」をクリックしましょう。

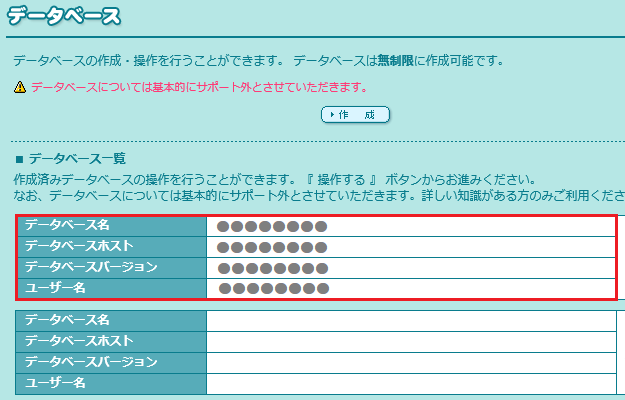
データベースの項目に、作成したものが表示されていればOK! ユーザー名は、ロリポップのアカウントの名前が自動でついているのではないかと思います。
そしてつぎは、いよいよ、ワードプレスのインストール(設置)です!
WordPressの簡単インストールの使い方

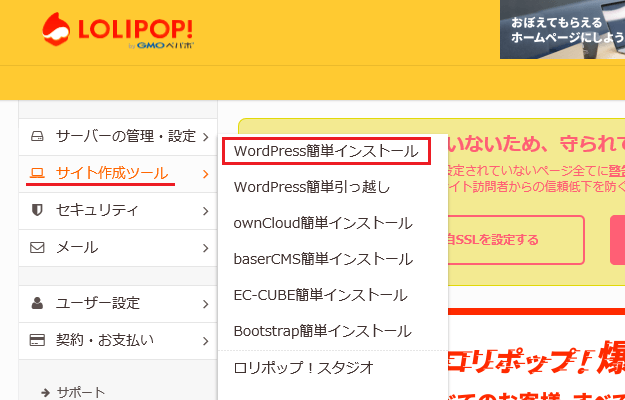
独自ドメイン設定、データベースの作成がすんだら、もういちどロリポップの管理画面にもどり、上から2番目の「サイト作成ツール」の中にある「WordPress簡単インストール」をクリックします。

マニュアルや注意点なども見ることができるので、確認しておきたい場合はざっと目をとおしておきましょう。

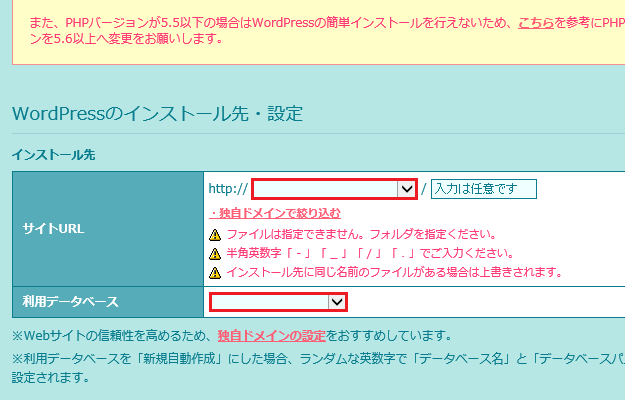
そのまま下に進むと、WordPressのインストール先を選択する項目があります。
上の「サイトURL」は、さきほど設定した独自ドメインを選択すればいいのですが、タブをひらくと、「www」付きと「www」なしの2つが表示されていると思います(例:「www.rabbit.com」と「rabbit.com」)。
これは、最終的にどちらのほうでURLを表示させたいかという好みの話で、どちらでもいいといえばいいのですが、あとからべつの方法で統一することもできるので、個人的にはドメインがシンプルに見える「www」なしのほうでいいと思います。
下の「利用データベース」は、これもさきほど作成したデータベースを選択しましょう。

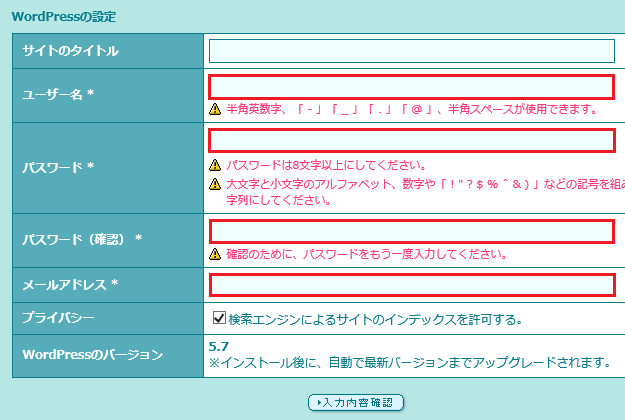
さらに下に進むと、「WordPressの設定」という項目が出てきます。ここも重要な話になってくるので、ひとつひとつ見ていきましょう。
まず、「サイトのタイトル」に関しては、これはWordPress本体の設定のほうでもできるので、ここでは入力してもしなくてもだいじょうぶです。
「ユーザー名」は、WordPressにログインするときに使う名前で、このユーザー名は、ブログからいっさい連想されることがないような、英数字や記号をまぜたかなり複雑なものにしておくことをおすすめします。
というのも、ある程度の段階までアクセス数が増えていくと、不正ログインなどの攻撃を受けるようになるからです。もちろんそれをふせぐ方法はべつにもありますが、ユーザー名がわかりやすいというのはかなり危険なので、そういったことも加味したうえで決めてみてください。
「パスワード」もそれと同じことで、ユーザー名からもブログからも連想されることがない、複雑なものにしておきましょう。
「メールアドレス」は、WordPressの更新通知などを受信できる、ふだんから使用しているものを入力するのがいいと思います。
「プライバシー」の「検索エンジンによるサイトのインデックスを許可」というのは、Googleなどにサイトを登録してもらいますか? という話で、これもWordPressの本体側でも設定できるので、チェックを入れておいたままでいいと思います。
そして、これらの入力がすんだら、下の「入力内容確認」をクリックしましょう。

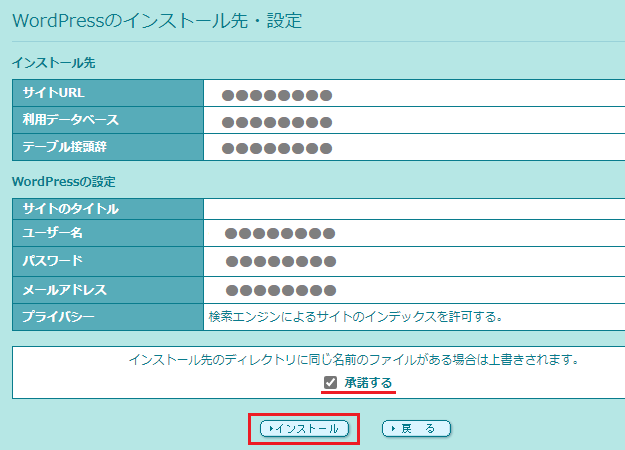
最後に確認画面が表示されるので、入力した内容にまちがいがないかなどを確認し、問題がなければ「インストール先のディレクトリに同じ名前のファイルがある場合は上書きされます」という注意を承諾し、「インストール」をクリックします。
なお、これもまた2つめ以降のサイトの話ですが、これは独自ドメイン設定でおこなった「公開アップロードフォルダ」の名前が、ほかのものと同じ場合に上書きされてしまうという話です。
新しく取得した独自ドメインでも、サイトを分けるためのサブドメインでも、それの名前が同じでなければ上書きはされないはずなので(これもカスタマーサポートに確認済み)、もし不安であれば、再度公開アップロードフォルダの名前を確認しておくのがいいと思います。
初めての方は、あとからでもこれ(公開フォルダ)の名前は変更できるので、ここも肩の力を抜いて、「インストール」をクリックしてください。

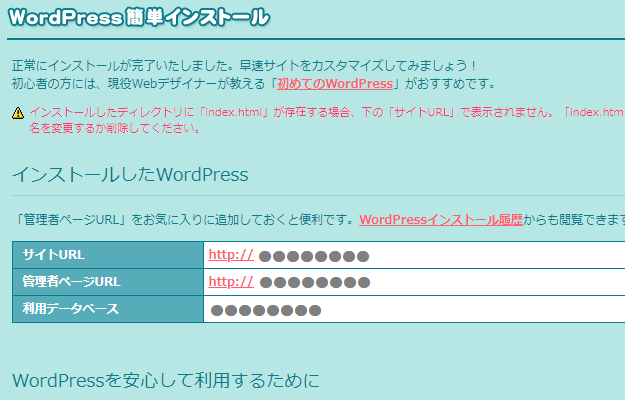
「正常にインストールが完了しました」の画面が表示されれば、WordPressの設置は完了です!
「管理者ページURL」からWordPressにログインできるようになっているので、このURLをブックマークしておくといいでしょう。
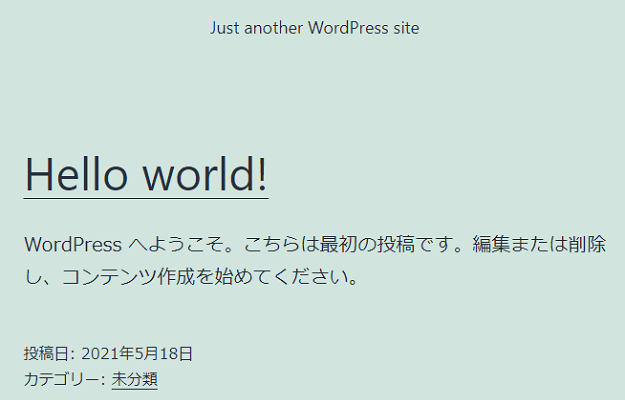
そして最後に、「サイトURL」をクリックしてみてください。

「Hello World!」
これが、ついに完成した、私たちのスケルトンハウス。完全にまっさらな状態の「希望の家」です。未来を切りひらく戦いは、ここから始まるのです。
★☆★☆★☆ ナウでヤングなレンタルサーバー!ロリポップ! ☆★☆★☆★
月額110円~容量最大1TB!大人気のWordPressも簡単インストール★ ![]()
今回のまとめ
・データベースにもわかりやすい名前をつけること
・ユーザー名とパスワードは複雑にすること
ついにWordPressの設置作業が完了するところまで来ました。私たちの「家」が完成したのです。
あとは、お客さんに来てもらえるように、楽しい家にしていきましょうね……という話なのですが、その前に、私たちが住む環境をととのえなければ、お客さんに来てもらうもなにもありません。
そう、WordPressには初期設定があり、まずはそういったことをおこなっていかなければならないのです。
初めての方にとっては、わけがわからない部分も出てくると思いますが、わけがわかるようになった私が先導するので、そこはだいじょうぶでしょう。
大船に乗ったブログのセッティング編。次回からは、そのような流れで話を進めていきたいと思います。
次回:ブログのセッティング編はこちら
→【SSL化】ブログのURLを「https」に変えて「www」ありなしを統一する
レンタルサーバーはロリポップがおすすめ!
→【登録】ロリポップ・レンタルサーバーでのブログの始め方と申し込み手順



コメント(確認後に反映/少々お時間をいただきます)