無料テーマのなかでもかなり有名な「Cocoon」は、やはり間違いないということが今回の作業でわかりました。
WordPressでブログを運営するメリットに、あらかじめ「テーマ」とよばれるテンプレートが数多く用意されていて、それを利用することで、簡単にブログのデザインをハイセンスなものにすることができる、というものがあります。
しかし、このテーマの数はものすごくたくさんあることから、最初はどれにすればいいのかわからなくなってしまうこともあり、ここでの選択によっては、カスタマイズ地獄、ようはデザインをいじることにおそろしく時間がかかってしまい、通常の運営作業がまったく進まなくなってしまうこともあるのです。
いちからコードなどの勉強をして、デザインをいじっていくのもたしかに楽しいことですが、できることなら、最初は記事を書くことに集中したいですよね。
そこで、初心者の方がスタートダッシュを切れるように、今回はテーマの決め方や、これはまちがいないといえるおすすめの無料テーマの設定方法をご紹介しつつ、ブログのカスタマイズ(デザインの変更)をおこなうさいには必須となる、「子テーマ」というものについてもあわせて解説していきたいと思います。
WordPress自体のインストールはこちら
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法
WordPressの公式テーマと公式以外(外部)のテーマ
WordPressのテーマには、「公式テーマ」と「非公式テーマ」があり、公式テーマは現時点でも8000個以上が無料で(ワードプレス内で)配布されていて、WordPressのデフォルトテーマである「Twenty」シリーズ(基本的に毎年新しいものが出る)など、豊富にあるデザインのなかから好きなものを気軽に利用することができます。
非公式テーマは、外部で配布されているものをダウンロードしてくることで利用することができ、いちおう分類上そのように表記したものの、公式テーマ以上に機能性が高いものも実際多いように思われます。こちらは有料と無料のものがありますが、無料で配布されているものでもじゅうぶんすぎるものも多く、全体的に使いやすいといった印象。
そして、これらのどちらを使うのかという決め方に関しては、まずは両者のメリットとデメリットを知っておいたほうがいいと思うので、それぞれのテーマを使用するメリット・デメリットから見ておくことにしましょう。
公式テーマのメリット・デメリット
WordPress公式テーマのメリットは、なんといっても「無料」であることや、公式に登録されるためのきびしい審査を通過している「安心感」、テンプレートのデザインを自分好みにいじっていくことができる「自由度の高さ」があるように思います。
しかしその反面、デザインをいじる(カスタマイズする)にはそれなりの知識が必要となるため、カスタマイズにものすごく時間がかかってしまったり、初期状態で機能がすくないテーマであれば、自力で機能を実装していかなければならないなど、やはりここでもカスタマイズが必要になります(プラグインを使用すれば簡単に機能をおぎなうことは可能で、例外的に完成している国産のものもあります)。
公式テーマは、自由度が高い一方で、その自由を得るためには膨大な時間を必要とする場合もある、運営作業にあてる力のすべてを吸い取られてしまうような「カスタマイズ地獄」におちいってしまう場合もある、といったところでしょうか。
ちなみに、私は公式テーマを利用していますが、プラグインは極力使用しないという方針で作業を進めていたところ、自分のなかで納得するまでのカスタマイズを終えるのに、1年以上の時間がかかったように思います。
非公式テーマのメリット・デメリット
公式以外のテーマのメリットは、有料・無料の2種類がありますが、いずれも日本向けにつくられている国産のものが多いように思われ、専門的な知識がなくても、多くの機能やテーマ独自のデザインを実装していける「機能性・デザイン性の高さ」が最大のメリットのように思います。
一方デメリットは、機能性・デザイン性などが完成しているがゆえに、同じテーマを使っている人とブログのデザインがかぶってしまい、同じような(似たような)サイトに見えてしまう場合もある、というオリジナリティの部分にあるのではないかと思われます。
非公式テーマは、まちがいなくスタートダッシュを切れると思いますが、地獄を味わわないですむぶん、「個性」という点では、公式テーマのほうに軍配が上がるかもしれません。
テーマは結局どちらを選べばいいのか?
自由度の公式テーマか、スタートダッシュの非公式テーマか、これの決め方はズバリ、「自分はなにがしたいのか」でいいのではないかと思います。
さきほどから「地獄」だなんだといっていますが、いちからサイトを動かす「html」や「css」といった言語を勉強していき、それを活用してサイトのデザインをいじるのは、たしかに大変ではあるもののけっこう楽しいですし、思いどおりにいったときには、強い達成感を感じることもできます。
かつてはギャンブルばかりしていた私も、ブログのデザインをいじっているほうが楽しいな、と感じるようになったからこそ賭場から足が遠のいたままになっていた、というのも事実です。新しい「趣味」として、これを楽しむこともできるというものでしょう。
とはいえ、それには時間がかかりますし、収益化を目指すのであれば、デザインをいじっていても基本的には1円ももうからないともいえるため、そちらを優先したいのであれば、カスタマイズよりも記事の作成を優先したほうがいいともいえます。
結果が出るからこそつづけられる。
これもまごうことなき事実だと思うので、趣味としても楽しめるプログラミング的なおもろしさを優先させるのか、継続の原動力にもなる結果を優先させるのか、まずはそこで決めるのがいいのではないでしょうか?
なお、テーマのカスタマイズは、すればするほどテーマの変更がしづらくなる(カスタマイズしたものを変更先のテーマに継承・反映させるのがかなり大変)というデメリットが、公式・非公式ともにあるため、とくに多くのカスタマイズが必要になる公式テーマのほうは、そういったリスクがあることも念頭に置いて決めていくのがいいかもしれません。
せっかく時間と労力をかけておこなったカスタマイズを捨てて新しいテーマへ、というのも、なんだかもったいないような気がしてきますからね。
そして「子テーマ」とはなんなのか?
このあとでおこなっていく作業で必要になるので、これもあわせて簡単に説明しておきます。WordPressの「テーマ」をカスタマイズする作業は、テーマ自体に変更を加える(直接いじる)ことでもいちおうはできるものの、これはあまりいい方法とはいえません。
というのも、テーマがアップデートされたときにその変更が消えてしまったり、まちがった記述で致命的なエラーが出てしまう危険性もあるから。
そのため、テーマの「分身」のようなものをつくり、そこに変更を加えていくのがカスタマイズの基本となっているのですが、この分身こそが、「子テーマ」とよばれているものです。
子テーマを編集することで、おおもとのテーマ(子テーマに対する呼び方で「親テーマ」といいます)は編集することなくカスタマイズを反映させることができ、かつ親テーマがアップデートされるなどしても子テーマはそのまま残るので、カスタマイズした部分を残すことができるというわけです。
ようするに、設定するのは親テーマで、カスタマイズするのは分身の子テーマ、ということですね。
間違いないテーマ「Cocoon」をインストールしてみよう!
公式テーマとそれ以外のテーマのメリットやデメリット、どちらを選択すればいいのかという決め方がある程度わかったところで、今回は、公式以外の(外部で配布されている)テーマで、おすすめのものの使い方をご紹介します。
そのテーマの名は、「Cocoon(コクーン)」。
この「Cocoon」は、「寝ログ」というブログを運営されている、わいひらさんによって開発された無料のWordPressのテーマで、ブログを運営している方であればだれもが知るであろうわいひらさんという方がまずまちがいないことに加え、実際にテーマの機能も無料とは思えないほどの性能&使いやすさを有している、まさにまちがいはないテーマ。
スタートダッシュを切りたいのであれば、「Cocoon」というロケットに乗せてもらうのがいちばんいいのではないかと私は思います。
ということで、さっそく、「Cocoon」を使わせてもらうことにしましょう!

まずは「Cocoon」公式サイトのダウンロードページに行き、利用規約に同意したうえで親テーマをダウンロード。

そのまま画面をスクロールすると子テーマもあるので、子テーマのほうもダウンロードします。

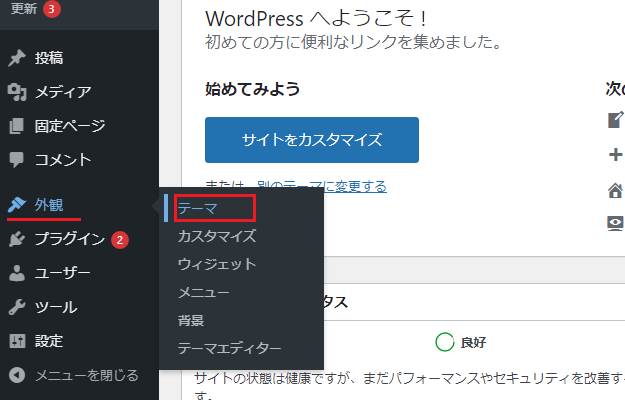
テーマのダウンロードがすんだら、WordPressの管理画面をひらき、左側のメニューから「外観 → テーマ」へと進んでいきましょう。

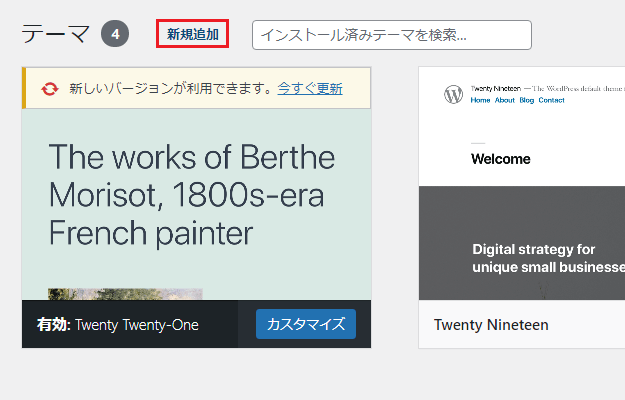
テーマの画面はこのようになっていますが、画面左上に「新規追加」という項目があるので、こちらをクリック。

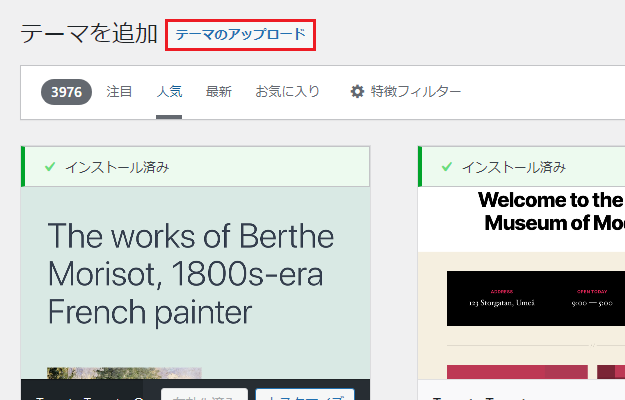
「テーマを追加」の画面に移動すると、さきほどの「新規追加」が「テーマのアップロード」に変わっているので、これをクリックします。

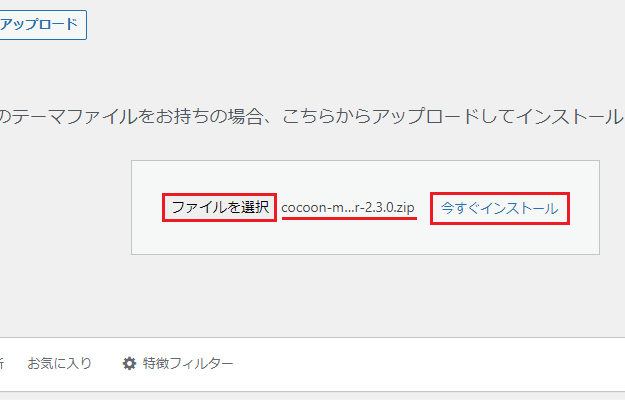
「ファイルを選択」できる画面が表示されたら、さきにダウンロードした親テーマのほうを選択し、「今すぐインストール」をクリックしましょう。

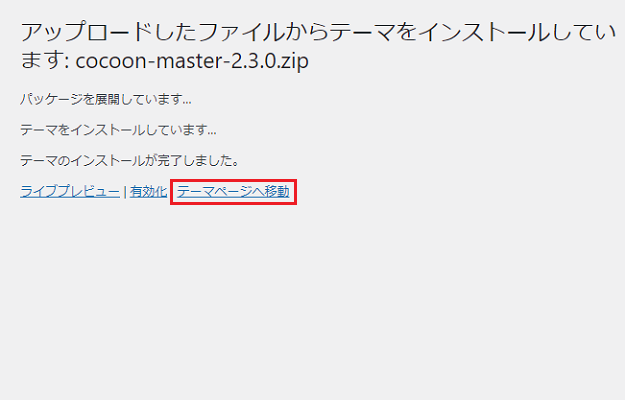
インストールが完了したら、これは有効化せずに「テーマページへ移動」を選択し、さきほどとまったく同じ要領で、つぎは子テーマのほうをインストールします。

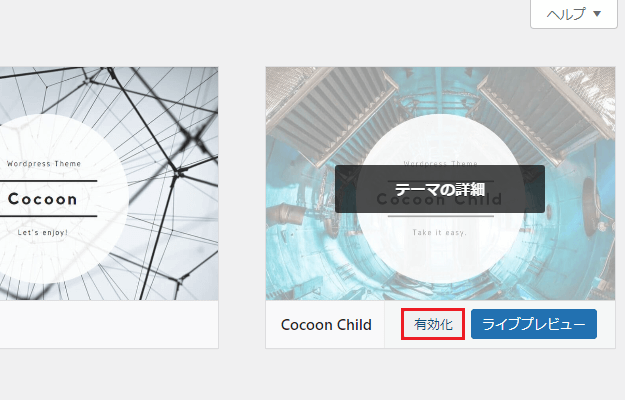
親テーマと子テーマのインストール完了後、最初の「テーマ」画面にもどると、親と子の両方が表示されているはずなので、ここで「Cocoon Child(子)」のほうを有効化。
そして、この状態でブログのトップページを見てみると……

どうでしょう、一気にブログらしくなったのではないでしょうか!?
テーマを入れただけで、ほかはなにもいじっていないというのにこの完成度。このまますぐに、記事を書きはじめることもできてしまいそうなクオリティの高さ。
さすがはわいひらさん、さすがは、わいひらさんが開発された「Cocoon」としかいいようがありません。

っぱわいひらさんよ

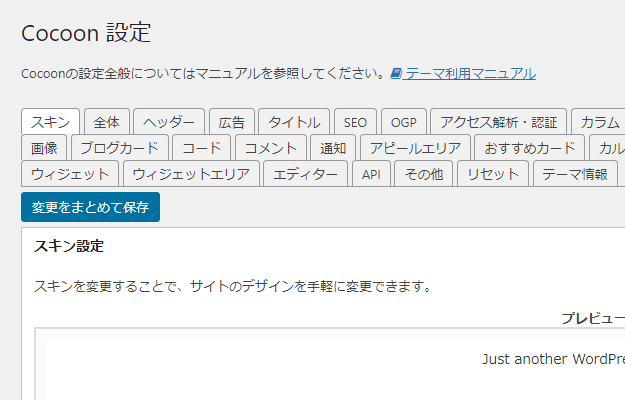
さらに「Cocoon」自体の設定では、公式テーマであれば自力で追加しないといけないような機能が山ほど初期状態から搭載されていて、しかも、コードをいじることができなくても、直感的に設定を進めていけるようになっています(設定の仕方は公式サイトから確認可能)。
「スキン」というブログのデザイン(テンプレート)も、かぞえたところ80強はあったので、これだけあれば、人とかぶるというのも、たいして気にする必要もないのかもしれません。
なんだか私も「Cocoon」を使わせてもらいたくなってきました。
今回のまとめ
・公式は自由度が高い、非公式は機能性が高い
・スタートダッシュを切るならコクーンがおすすめ
個人的にWordPressの公式テーマというと、デフォルトの「Twenty」シリーズを指すような印象があるのですが、公式・非公式を問わず、それ以外の無料で配布されている国産のテーマは、どれも完成度が高いように思われ、これを利用しない手はないのではないかとも感じられます。
ホームページを「家」とたとえるのであれば、モデルハウスを購入して(しかも無料で)そのままそこに住みはじめることができるのが、このような無料テーマのよさ、ということができるかもしれません。
また、「Cocoon」のあとで、公式の「Twenty」シリーズの使い方も解説しようと思っていたのですが、話がかなり長くなりそうだったので、これは次回に持ち越すことにしたいと思います。
自力で「家」をつくっていきたい方は、「Twenty」シリーズの基本的な使い方を解説する次回にご期待ください。
次回:Twentyシリーズの使い方と導入方法
→ WordPressの公式テーマ「Twenty」シリーズの使い方と子テーマの作り方
ブログを始めるにはサーバーと契約しよう!
→【登録】ロリポップ・レンタルサーバーでのブログの始め方と申し込み手順



コメント(確認後に反映/少々お時間をいただきます)