やっぱりテーマは「Twenty」でしょ! という方のために、同シリーズの使い方と子テーマの作り方を解説します。
WordPressには公式と公式以外のテーマがあり、公式テーマは最初から入っているデフォルトテーマの「Twenty」シリーズが有名で、これは世界規模のものでもあることから、このテーマを愛用している方も多いのではないかと思います。
かくいう私も「Twenty」シリーズのユーザーで、ブログ開設当初から同じものを使いつづけているわけですが、このシリーズは、なかには自力でカスタマイズしていかなければ使えないようなものもあるため、実際に使うとなると、ブログを運営する難易度がまあまあ上がることになってしまうかもしれません。
しかし、それでも、自分でいじっていく楽しさを味わいながら運営作業を進めていきたいという方もいらっしゃることでしょう。
今回はそんな方のため、WordPressの公式テーマ「Twenty」シリーズの基本的な使い方や導入手順、カスタマイズに必須となる「子テーマ」の作成方法などについて、実際に同シリーズを使いながら解説していきたいと思います。
デフォルトの公式テーマ「Twenty」シリーズ
WordPressにデフォルトでインストールされているテーマ「Twenty」シリーズは、基本的には毎年新しいものがリリースされ、テーマの名前は、「Twenty Twenty(2020)」や「Twenty Twenty-One(2021)」など、リリースされた年の名前がつけられることになっています。
リリースされるたびに機能性・デザイン性が向上しているようにも思われますが、なかでも人気があるのは、すこし古い「Twenty Twelve(2012)」や「Twenty Sixteen(2016)」で、これらはシンプルで洗練されているからこそ、いまだに人気があるのではないかと思います。
そんな私も「Twenty Twelve」ユーザーのひとり。
「Twelve」は、たしかにひと昔前のテーマということもあって、機能性はけっして高いとはいえませんが、シンプルだからこそカスタマイズの楽しさを味わうことができる良テーマ、ということができるかもしれません。
ちなみに、なぜ私がデフォルトの公式テーマを使っているかというと、じつは当時は、機能性が高い無料テーマがあるなんてことは知らなかった(まだリリースされていないものもあった)という理由もあって、そのままブログらしいデザインで気に入った公式のものを使っていたら、テーマを変える気がなくなってしまった、という話でもあるのですが、まあそれはいいでしょう。
いずれにせよ、WordPressの公式テーマには公式テーマの楽しさがあるので、ここからは、「Twenty」シリーズを実装する方法をお話ししていきたいと思います。
公式テーマをインストールする方法

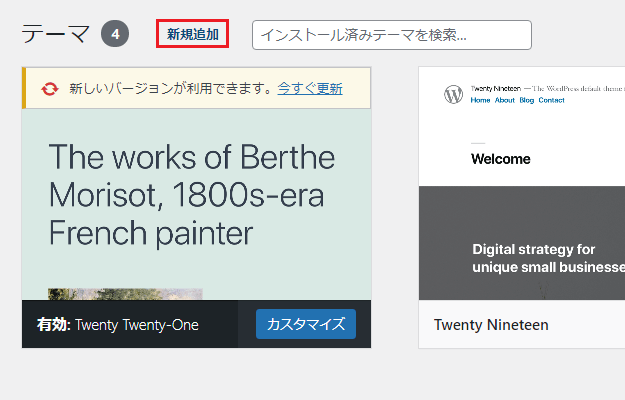
公式テーマをインストールする方法は簡単で、WordPressのダッシュボード(管理画面)から「外観 → テーマ → 新規追加」へと進んでいき、

「新規追加」のページ右上にある検索窓に、使いたいテーマの名前(一部でも可)を入力したら、あとは画面に出てきたものをインストールするだけ。

今回は「Twenty」シリーズを使いたいので、「Twenty」と入力してみましょう。

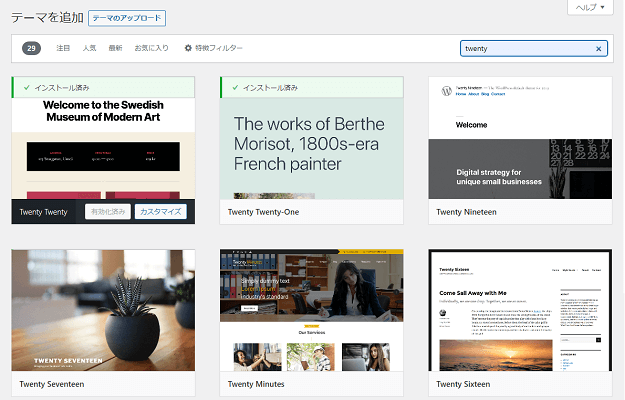
すると、このように「Twenty」シリーズが一覧で表示されます。

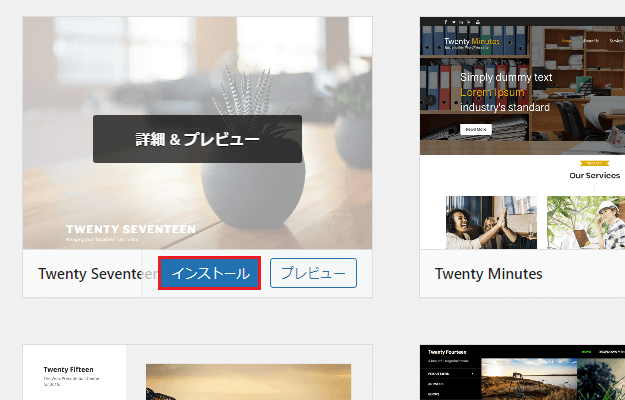
画面左下にあったサボテンのような植物が気になった方も多いと思うので、ためしに「Twenty Seventeen(2017)」を使ってみることにしましょう。
テーマにマウスカーソルを合わせると「インストール」のタブが表示されるので、これをクリックします。

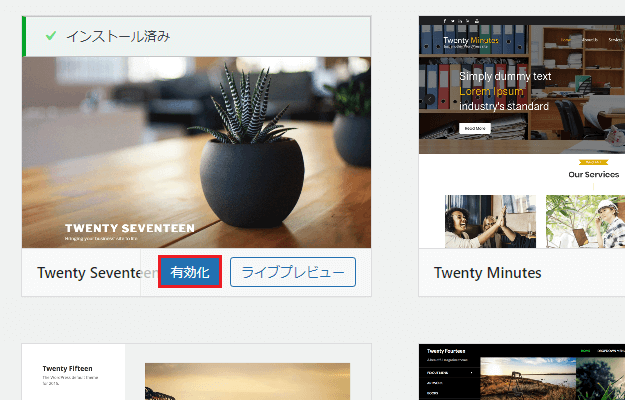
インストールが完了したら、そのまま「有効化」をクリックすればOK。

どうでしょう、これもなかなかセンスがいいのではないでしょうか!?
もちろん、この画像をそのまま使用するわけにはいかないので(それこそほかの人ともろかぶりするから)、画像は変更する必要はありますが、「Twenty Seventeen」もなかなかよさそうな気配を感じるテーマだといえます。

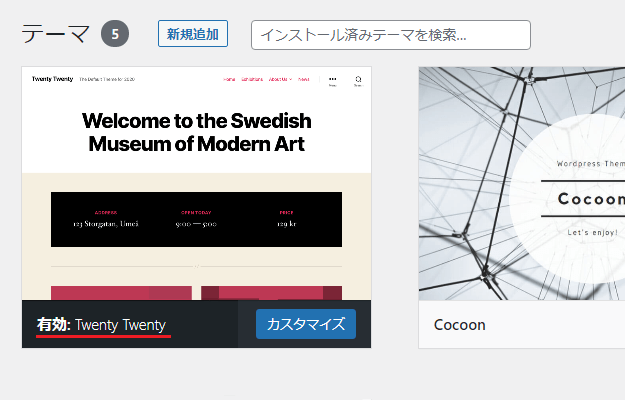
さて、お遊びはこのへんまでにすることにし、今回は比較的新しいテーマで、機能性やデザイン性も高そうだった、本命の「Twenty Twenty(2020)」を有効化して話を進めていきたいと思います。

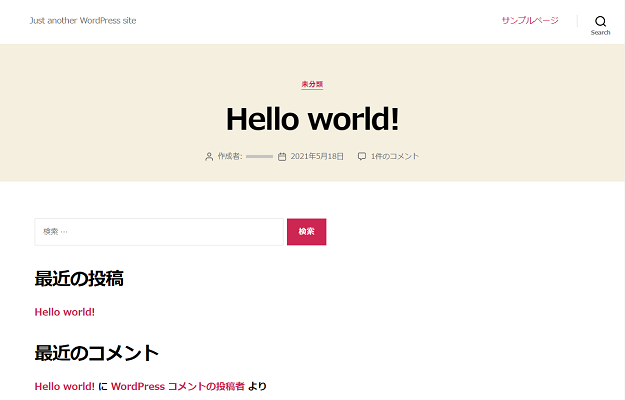
「Twenty Twenty」を実装したブログのトップページはこのような感じ。
このテーマは、どちらかというと、ブログよりもホームページ向きのテーマかもしれません。

「Twenty Eighteen(2018)」はリリースされなかったらしい
子テーマの作り方とファイルの作成方法
公式テーマの「Twenty」シリーズの場合、デザインや機能をカスタマイズして使うには「子テーマ」が必須となるので、ここからは、子テーマの作り方を見ていくことにしましょう。
また、デザインのカスタマイズに使用する「スタイルシート(css)」というものや、機能の追加などに使用する「function.php」というファイルの作成もここで必要となるので、これもあわせて解説していきたいと思います。
「child」のフォルダを作成する

子テーマの作成はレンタルサーバーの「FTP」からおこなうので、まずはロリポップの「FTP」をひらき、立ち上げたブログの(独自ドメインで設定した)フォルダをクリックします。
「FTP」の使い方を忘れてしまった方は、以下の関連記事から、前の作業を振り返っておきましょう。

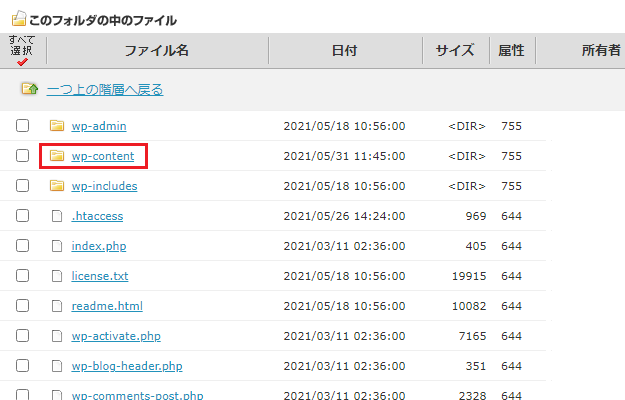
つづいて「wp-content」というフォルダをクリック。

つぎの階層に出てきた「themes」をクリックします。

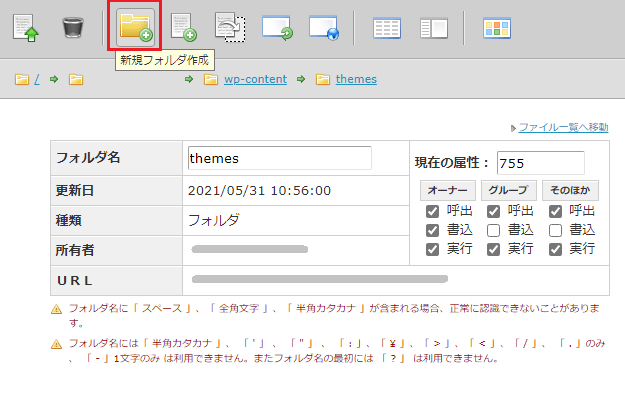
そして、この「themes」の画面で、左上にある「新規フォルダ作成」をクリック。

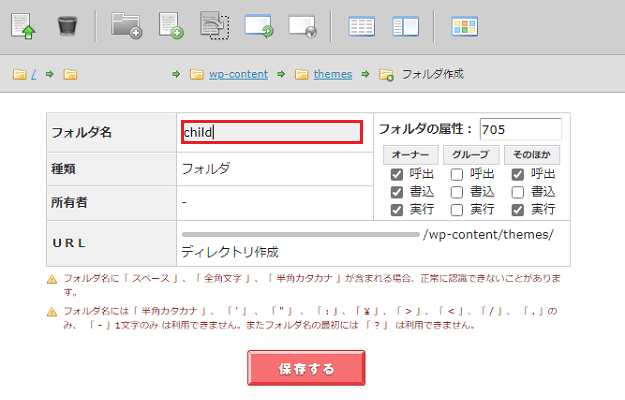
遷移した画面でフォルダ名を「child」とし(この名前はなんでもいいですが、わかりやすいので「child」がおすすめ)、画面下の「保存する」をクリックします。

これで「themes」という階層のフォルダに、新しく「child」というフォルダが作成され、子テーマの基盤が完成しました。

ここからはちょっとした「魔境」に入るから注意してね!
フォルダの中に「style.css」を作成する

ここからは、しくじるとやばい系のファイルもいじっていくので、気を引き締めていきましょう。
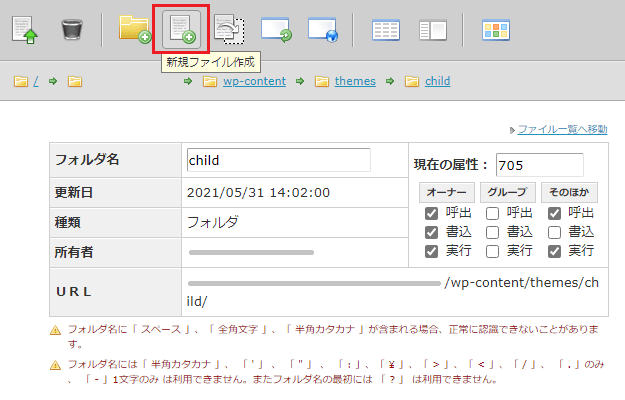
まずはさきほど作成した「child」をクリックしてください。

こんどはこの(「child」のフォルダ内の)画面で、「新規ファイル作成」をクリックします。

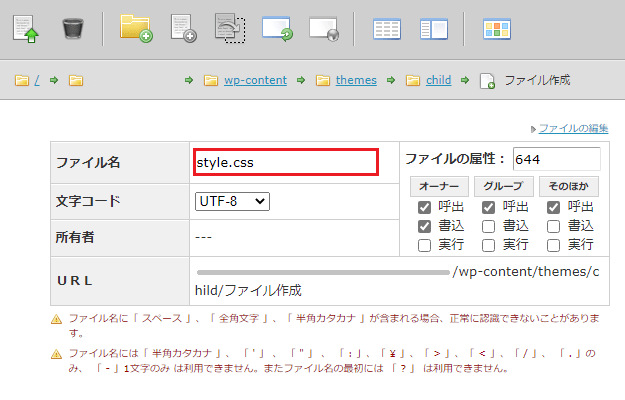
遷移した画面でファイル名を「style.css」と入力し、そのまま画面を下にスクロールすると、ファイルの中身を入力することができる欄があるので、そこに以下の内容を書き込みます。
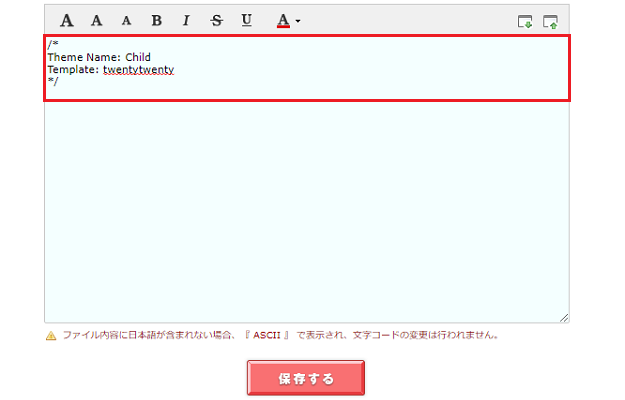
/*
Theme Name: Child
Template: twentytwenty
*/テーマネームはさきほど決めた「Child」、テンプレートは使用するシリーズの名前(2012なら「twentytwelve」、2016なら「twentysixteen」など)を記述します。
なお、このときの注意点として、テーマネームは「Child(大文字)」でも「twenty child(スペースあり)」でも問題はないものの、テンプレートで「TwentyTwenty」のように大文字を使ったり、「twenty twenty」のようにスペース(空白)を入れたりするとエラーが発生するので、テンプレートはすべて小文字でスペースはなしで入力するようにします(「themes」の中にあった親テーマの名前と同じにしておけばOK)。
なぜ「Child」だけ大文字を使っているかというと、「WordPress Codex」というマニュアル(子テーマ)にそのように記載されているからなのですが、これはあえて変える理由もないので、すなおにしたがっておいたほうがいいでしょう。

実際に入力するとこのような状態になります。
あとは名前と内容を確認し、「保存する」をクリックすれば、1つめのファイル(style.css)の作成はOK! つぎに進みましょう!
続けて「functions.php」を作成する

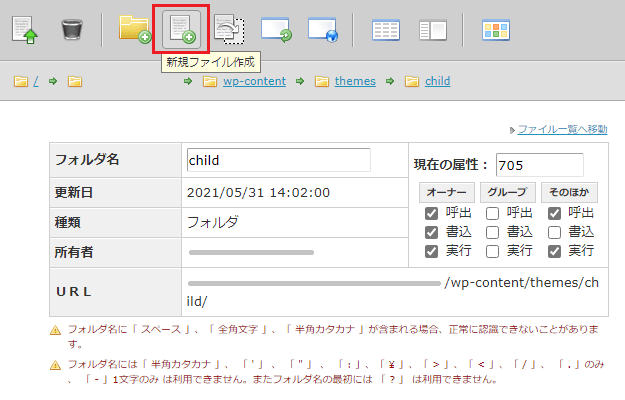
1つめの「style.css」の作成が完了したら、いちど「child」のフォルダにもどり(フォルダ名が階層で表示されているところをクリックすればもどれます)、もういちどこの画面で「新規ファイル作成」をクリックします。

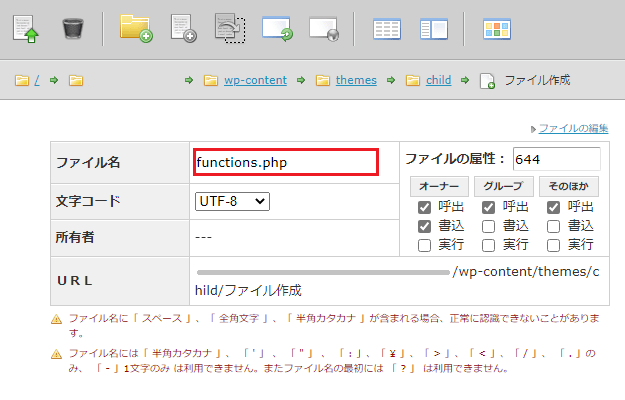
こんどはファイル名を「functions.php」とし、同じく画面を下にスクロール。ファイルの内容は以下のものをそのまま入力してください。
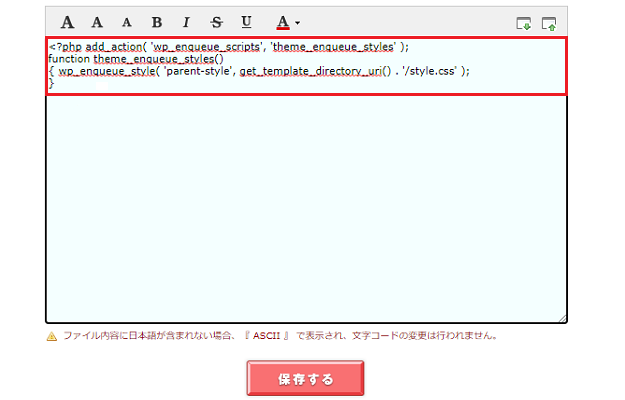
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}ちなみに、この「functions.php」というファイルこそがしくじるとやばい系のファイルで、この段階ではまだしくじってもそこまで大きな問題は起きませんが、すこしでも記述をまちがえると、ブログの画面が真っ白になってアクセスできなくなったりもする重要なファイルなので、取り扱いには気をつけるようにしましょう。

こちらも実際に入力するとこのような感じになるので、名前と内容を確認して「保存する」をクリックすれば、子テーマは完成です!
子テーマの有効化とエラーが出たときに確認すること

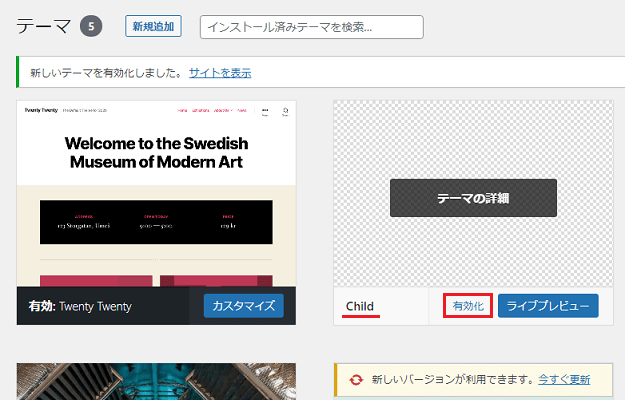
「child」のフォルダ内に、「style.css」と「functions.php」のファイルの作成が完了したら、WordPressの「テーマ」画面にもどって、ページを更新してみましょう。

問題がなければ、このように「Child(子テーマ)」が、インストール済みのテーマに表示されているはずなので、ここで「有効化」をクリックします。

無事に有効化され、サイトを確認しても異常が起きていなければ、今回の作業も完了となります!

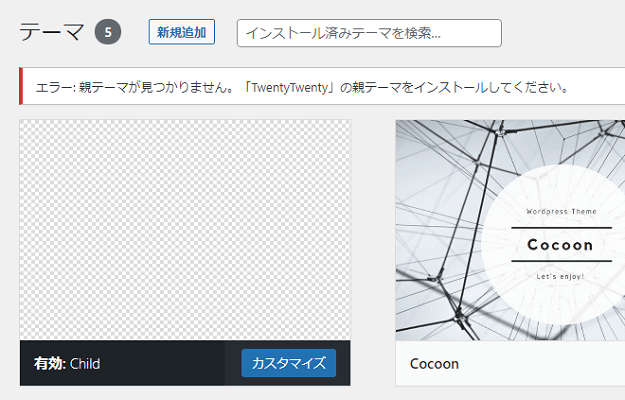
ちなみに、「親テーマが見つかりません、親テーマをインストールしてください」というエラーや、

「壊れているテーマ:以下のテーマはインストール済みですが、足りない部分があります」という注意文が表示されているときは、「style.css」のテンプレートの名前がまちがっている(大文字やスペースが入っているなど)可能性が高く、

ブログのトップページのレイアウトが、このようにめちゃくちゃになっているときは、「functions.php」の記述がまちがっている可能性があります(これは最初に「<php」をつけ忘れている)。
このようなエラーが出たときは、もういちど「FTP」にもどって、ファイルの中身やファイル名を確認し、修正してあげるようにしましょう。
公式テーマのインストールと、子テーマの作成は以上となります。
今回のまとめ
・子テーマの作成は1つのフォルダと2つのファイルをつくる
・ブログには「Twelve」や「Sixteen」がおすすめ
今回はわけあって「Twenty Twenty」を使ってみることにしましたが、ブログで公式テーマを利用するのであれば、「Twelve」や「Sixteen」などのほうがデザイン的にも向いていると思いますし、カスタマイズ情報を公開されている方も多いため、実際に使用する場合はそれらのほうがいいのではないかと思います。
ただ、カスタマイズの基本的な方法さえわかってしまえば、どのテーマでも使いこなすことができるともいえるので、次回は、今回使えるようにした「Twenty Twenty」を使って、カスタマイズの基本をお話ししつつ、サイトをいじってみることにしたいと思います。
「Twenty」シリーズにもいろいろとありますが、デザインをいじる方法は、基本的にどのテーマも変わりません。ぜひ好きなテーマや、気に入ったテーマを選んでみてください。
次回:カスタマイズの基本的なやり方
→【CSS】WordPressでのブログのカスタマイズ&スタイルシートの使い方
WordPress自体のインストールはこちら
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法
ロリポップへの登録方法はこちらで解説
→【登録】ロリポップ・レンタルサーバーでのブログの始め方と申し込み手順



コメント(確認後に反映/少々お時間をいただきます)