子テーマを使用したブログのカスタマイズ方法をご紹介します。作業中に作成したデモサイトにも注目!
WordPressには初期状態から完成度が高い無料テーマや、デフォルトの公式テーマ「Twenty」シリーズなどがありますが、デザインの調整等をおこなうカスタマイズに関しては基本的にやり方は一緒で、子テーマの「CSS(スタイルシート)」というものを使用します。
今回はこのスタイルシートを実際に使用し、ブログのデザインをすこしいじってみることで、ブログのカスタマイズの基本的な方法や、スタイルシートの使い方などを見ていくことにしましょう。
また、今回使用する「Twenty Twenty」というテーマには、スタートアップのサポート機能があるらしく、簡単にホームページのようなものをつくれるらしいので、最後にこれを利用して、サンプル(デモ)サイトもつくってみたいと思います。こちらにもどうぞご期待ください。
テーマのインストールと子テーマの作成はこちら
→ WordPressの公式テーマ「Twenty」シリーズの使い方と子テーマの作り方
CSS(スタイルシート)の基本的な使い方
CSS(Cascading Style Sheets:カスケーティング・スタイル・シート)とは、Webページのスタイル(文章などの装飾)を指定するための言語のことをいい、もともとの親テーマには「CSS」にびっしりとスタイルの指定が書き込まれているのですが、子テーマ側でこれに変更を加えてあげ、ブログのデザインを変更することを、ブログのカスタマイズといいます。
ブログに新しい機能を実装するときは「functions.php」を使用することが多い反面、デザインの変更は「CSS(スタイルシート)」をいじるだけでできる場合も多いので、デザインのほうのカスタマイズは、じつはそこまでむずかしいことはありません。
基本的なやり方さえつかんでおけばOK! さっそく、ブログのカスタマイズに進んでみましょう!
WordPressでカスタマイズを行う手順

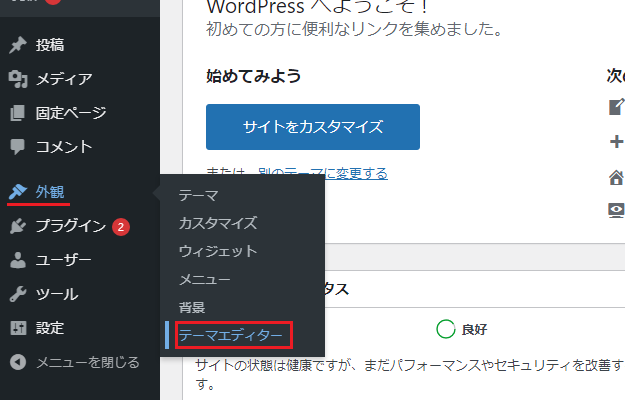
WordPressのカスタマイズは、ダッシュボードにある「外観」から「テーマエディター」へと進んでいき、

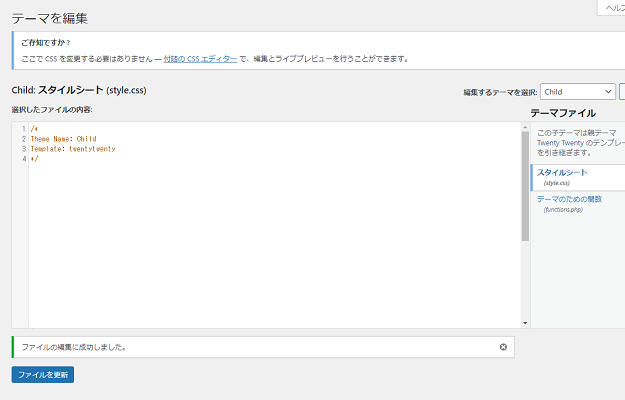
それ(テーマエディター)をクリックすると表示される、「テーマを編集」という画面からおこなうのが基本となっています。

子テーマの作成のさいに記述した内容の下に、カスタマイズの記述をどんどん書き込んでいくわけですね。

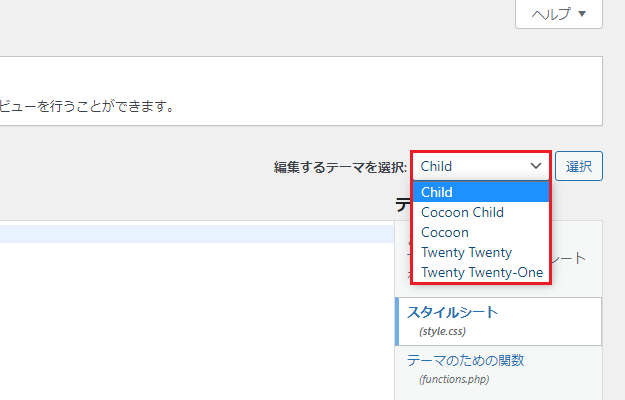
子テーマを有効化していれば、初期状態で子テーマが選択されていますが、画面右側の「編集するテーマを選択」のタブをひらくと、ほかのテーマや親テーマの中身も確認することができます。
ながめているだけでも勉強になる(そのうち記述の意味がわかるようになる)ので、時間があるときは、親テーマにはなにが書かれているのかを確認しておくのもいいですよ。
開発者ツール(デベロッパーツール)を使う方法が簡単

それでは、ここからは、具体的なカスタマイズの方法について見ていきましょう。ブログのカスタマイズの方法にもいろいろとありますが、いちばん簡単だと思われる方法をお話しします。
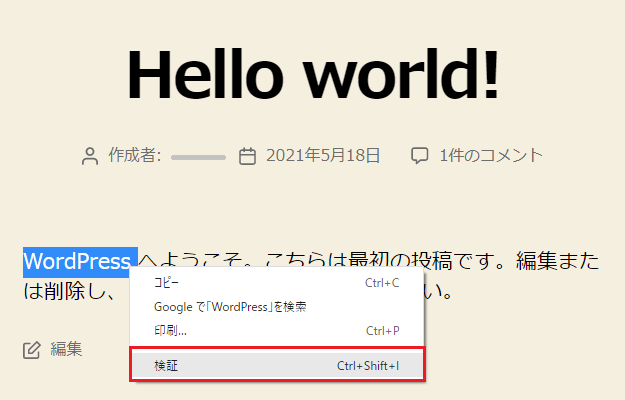
まず、ブログでカスタマイズしたい部分をドラッグ(左クリックの長押しで要素を選択)し、その場所で右クリックを押すと、「検証」という項目が出てくるので(クロームの場合)、これをクリックします。

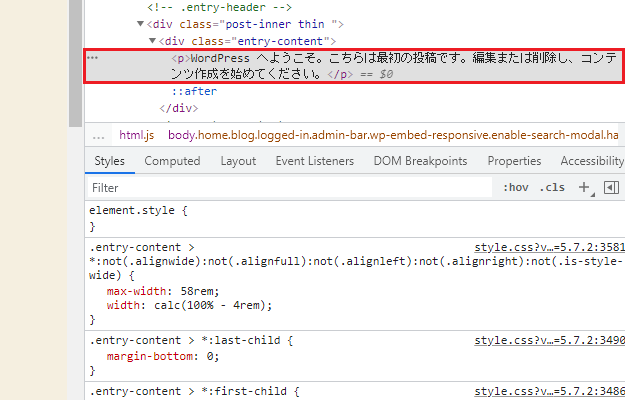
すると、選択した要素の内容(画面上の赤枠)とともに、たくさんコードがならんでいる画面が表示されると思うのですが、この画面はなんなのかというと、Webサイトを実際に動かしているコードを確認することができる画面。
「開発者ツール」または「デベロッパーツール」とよばれている、さきほどの「右クリック&検証」を利用すれば、サイトの中身をダイレクトに確認することができるというわけです。
また、赤枠で囲ったカスタマイズしたい部分は、「<div class=”entry-content”>」や「<p>」というタグで囲まれていることがこの画面でわかりますが、つまるところ、これはそういったタグが使われているということなので、さがせばだいたい「entry-content p」みたいなものが見つかります。
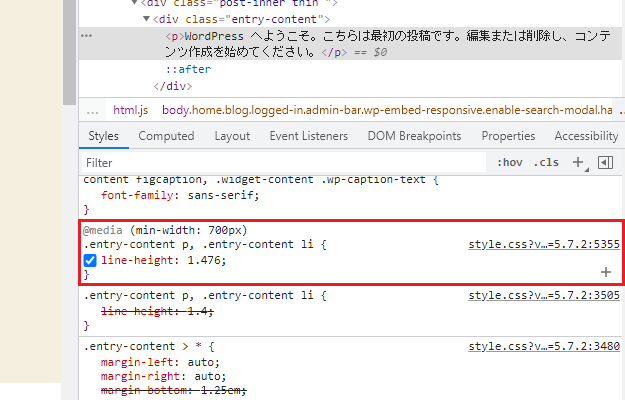
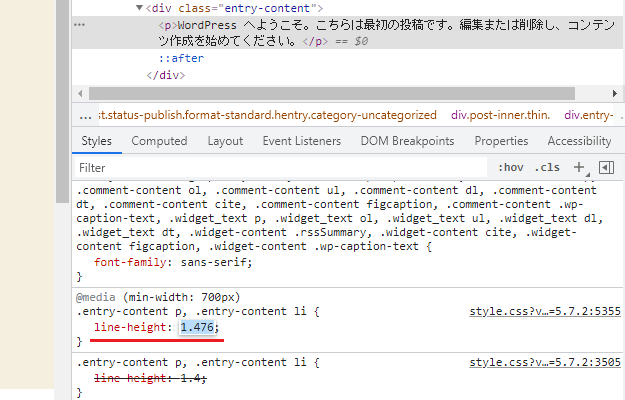
下半分のコードがならんでいる画面はそのまま下にスクロールできるようになっているので(上のほうもスクロールできる)、つぎは「entry-content p」といったコードをさがしてみましょう。

ありましたね?
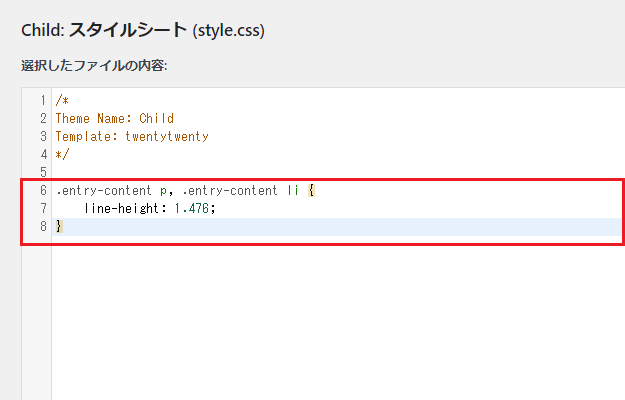
ちなみに、「@media」うんぬんというは、PCやスマホなどの表示サイズによってカスタマイズを分岐させるものですが、これはいまはいいのでひとまずおいておき、赤枠で囲った部分が今回カスタマイズしたい部分だと思われるので……

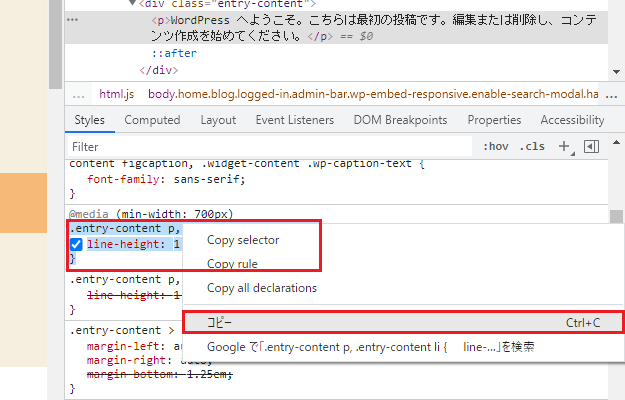
これをそのままコピーします。

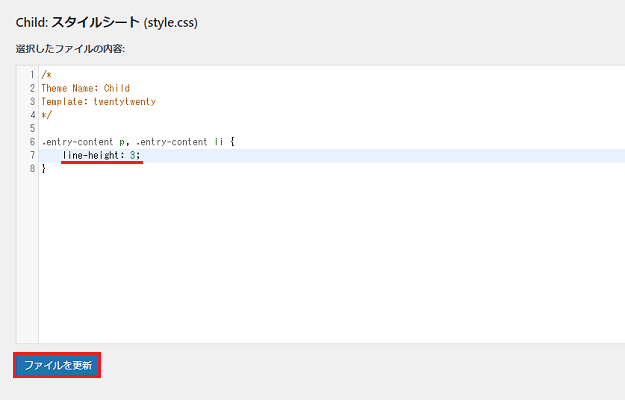
スタイルシートにはりつけます。

そしてコードの数字を変更してあげ、「ファイルを更新」をクリックすれば……

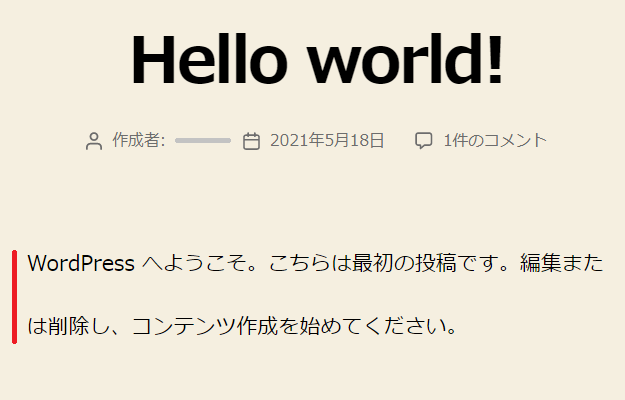
このように「line-height(行間)」がさきほどよりも広くなり、カスタマイズは成功しました!

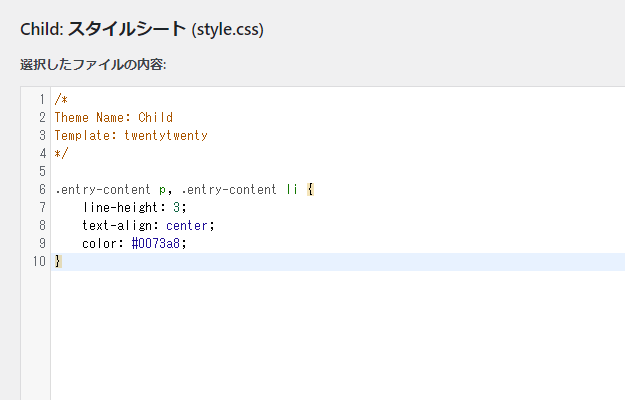
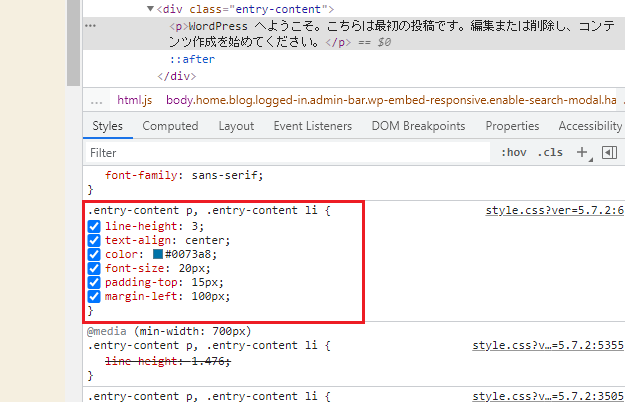
「{}」のあいだに指定を加えてあげれば、

文章の色や配置(左寄せから中央寄せ)なども変更することができますよ。
最初は右クリック「検証」の中でいじるのがいい

カスタマイズの基本的な方法は以上となりますが、最初はわけがわからないことも多いと思います。そんなときは、「検証」のなかでいろいろといじってみるのがおすすめ。
たとえば、さきほどの「entry-content p」ですが、これは数字をクリックすれば、その場で値を変更することができ、変更した値がその画面で反映されるようにもなっています。
ここをいろいろいじってもブログが壊れるようなことはなく、ページを更新すればすべて初期の状態にもどるので、とくにカスタマイズしたい要素の記述がどれかわからない最初のうちは、まずはこのへんの値をいじってコードを特定し、変更が反映された表示を確認してからそのコードをコピペする、というのがいいかもしれません。

このような感じでどんどん変更の記述を追加していき、最後にそれをスタイルシートにコピーしてはりつける、ということです。
なお、カスタマイズでの指定に関しては、記述の方法は基本的には以下のとおりで、
.〇〇〇〇{
△△-△△: ☆☆;
}よく使用するもの(△に該当する記述)は、おもに以下のようなものがありますが、
- font-size(文字サイズ)
- font-family(字体)
- color(色)
- line-height(行間)
- text-align(文字や画像の配置)
- margin(余白)
- padding(これも余白)
これらはいま全部おぼえる必要もないですし、記事を書きながら気になった部分をそのつどしらべて修正していくようにするのがいちばんいいと思います。
いじっていれば勝手におぼえていくものでもあるので、親テーマをながめたり、指定の方法がまとめられているサイトを見たりしながら、ゆっくり進めていくのがいいと思いますよ。
「Twenty Twenty」でデモサイトを作ってみる

WordPressのカスタマイズは、基本的に子テーマのスタイルシート(CSS)でおこないますが、ダッシュボードの「外観 → カスタマイズ」からでもおこなうことができるようになっています。

左側に表示されている項目をいじることで、おおまかではあるものの、デザインを変更することができるわけです。
ちなみに、なぜ私がここまでの作業で「Twenty Twenty」を使用してきたのかというと、じつはこのテーマには、「スターターコンテンツ」という、ページをいっさい作成していない完全な初期状態だけで利用できるらしい、デモページと同じようなページをつくる機能があったから。
最初だけしか使えないなんていわれたら、使ってみたくなるのが人というものですよね? 何回かに分けてテーマの使い方を解説してきましたが、最後に、個人的に使ってみたかったこの機能を利用して、デモサイトをつくってみたいと思います。
左上の「公開」をクリックすればいいとのことだったので、こちらをクリックしてみましょう。

なかなかいい感じじゃないですか。
あとはここに表示されている文章などを、ページを作成するエディタでいじっていけばデモサイトを簡単につくれるようになっていたので、小一時間ほど作業してみたところ、こんな感じのホームページをつくりたい思っていたものにかなり近いものが完成しました。
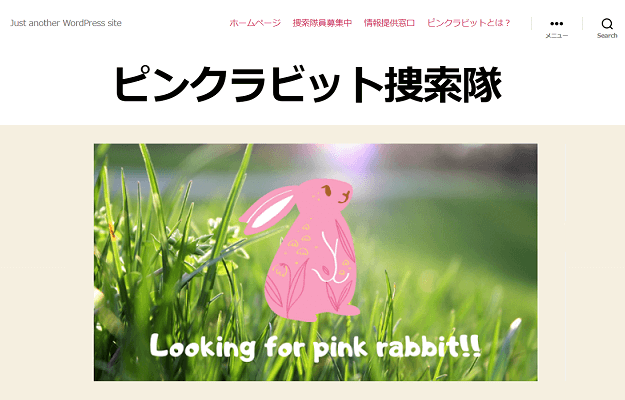
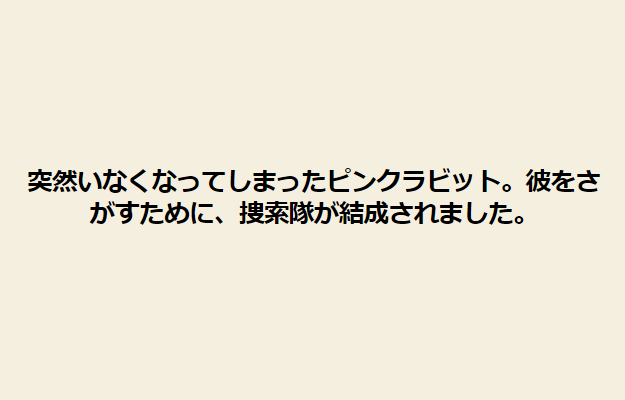
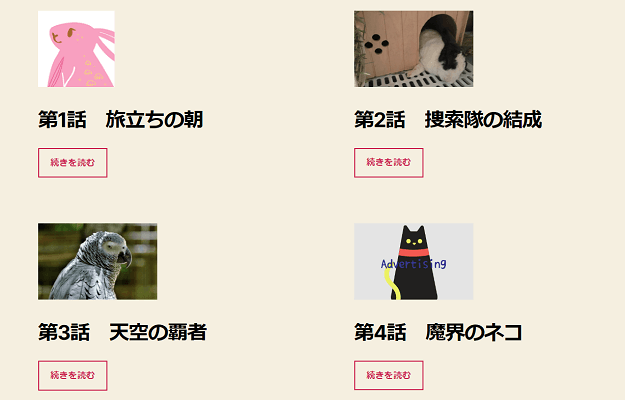
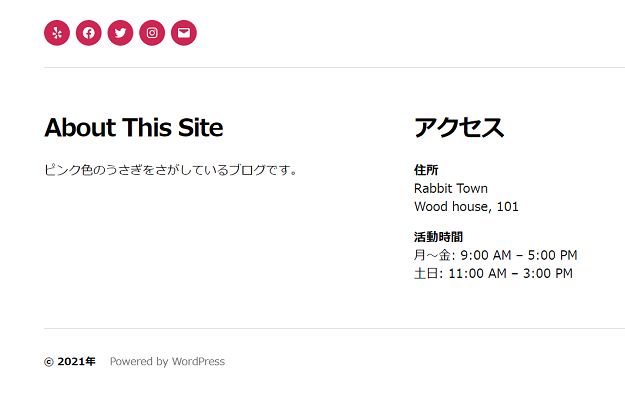
それが……こちら!!

爆誕する「ピンクラビット捜索隊」のホームページ(架空のデモサイトです)。

展開式のメニューでは捜索隊員も募集中。

胸が熱くなるストーリー展開。

オールスターの登場に刮目せよ!


これは……やっつけ感がはんぱないが、可能性を感じざるをえない
今回の作業は以上となります。ありがとうございました。
今回のまとめ
・ブラウザの開発者ツールを利用すればそこまでむずかしくはない
・記事を書きながらそのつどいじっていくのがいい
最後のデモサイトは完全に私の遊びでしたが、遊んでいれば知識や技術も勝手についていくというもので、この作業から得られるものは多かったように思います。
ブログのカスタマイズもそれと同じこと。最初はわけがわからなすぎて頭がいたくなってくることもあるかもしれませんが、すこしずつ、楽しみながら作業を進めていけば、いつのまにか、思ったようにデザインをいじることができるようにもなるというものでしょう。
ただ、「Twenty Twenty」はいじってみたところ、やはりホームページ向けのデザインのように感じたので、ブログで使用する場合は、もうすこし前のテーマか、配布されている無料テーマのほうがいいかもしれません。
有志によって開発された無料テーマでも、同じようにしてブログのカスタマイズはできます。最初はブログに適したデザインのテーマを選び、徐々に力をつけていくのがいいと思いますよ。
また、今回でテーマの話はいったん終了とし、次回からは、プラグインについて話を進めていきたいと思います。ブログの始め方の最終段階である「記事を書く」ところには順調に近づいてきているので、もうすこし設定をいじっていきましょう。
次回:必要なプラグインの設定はこちら
→【必須】WordPressに最初に入れておくべき7つのプラグイン+αをご紹介
WordPressはとても簡単に設置できますよ
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法



コメント(確認後に反映/少々お時間をいただきます)