Androidのスマホ端末でも「開発者ツール」を使えるの? というと使えます。それも超簡単なたったの3手順で。
ブログでなにか問題が起きたときや、デザインの調整などをしたいときには、「開発者ツール(デベロッパーツール)」というものが役に立ちます。
これは、パソコンのブラウザでページの中身を見ることができるツールで、Chromeの場合は右クリック検証、Edgeは開発者ツールで調査、Firefoxは調査、などで実行することができます。
さて、これをスマホの画面(ブラウザ)にたいしても使えるということはご存じでしょうか? しかもUSBケーブルたった1本で!
スマホで問題が起きたときなどには重宝することまちがいなしです。今回は、Androidスマホでこの開発者ツールを使用し(ブラウザはChrome)、PCの画面で確認する方法をご紹介しましょう。
開発者ツール(デベロッパーツール)とは?

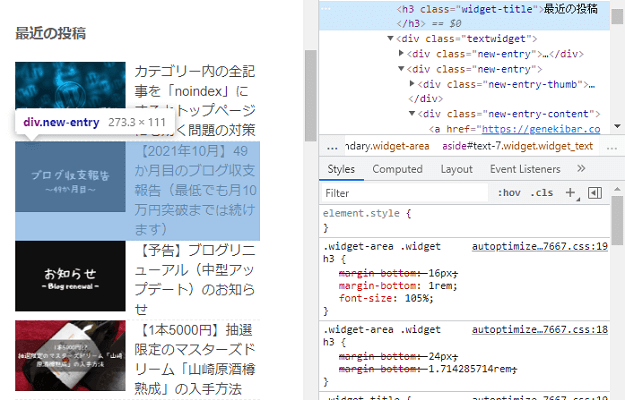
(画像:PCブラウザでの開発者ツール画面)
開発者ツール(デベロッパーツール)とは、ブラウザの右クリックから簡単に利用できる、その名のとおり開発者向けのツール。
このツールを利用することで、ページのなかにはなにが書かれているのかを簡単に見ることができます。
ブログのデザインを変更したい場合は、ここに表示されている数値をいじればあら便利。その場で調整後のデザインを確認することだってできてしまうのです!
ブログやサイトに不具合・エラーが出たときなどには、原因の特定にも大活躍するなど、これぞまさに、ブログ運営者には必須のツールだといえるでしょう。
そしてこれを、Androidスマホのブラウザにたいして使用し、それをPCの画面で確認する、というのが今回の目的です。
Androidのブラウザ(Chrome)で開発者ツールを使う方法
PCでは右クリックから開発者ツールを使えますが、スマホとなると、そう簡単にはこのツールは使用することはできません。
スマホの画面(スマホ端末)だけで確認する方法も、いちおうあることはあるようです。
ただ、それをするにはアプリを入れる必要があるなど、少々面倒くさいと感じたので、ここでは私が使っている簡単な方法をご紹介します。
具体的な手順は、つぎのたった3アクション!
- スマホの設定をいじる
- 専用のページを開いてPCとスマホをつなぐ
- PCのブラウザで確認する
冒頭のとおり、USBケーブルが1本あれば、あとはちょちょいとやってしまえばすぐにできますよ。
ここからは「Galaxy」端末で解説を進めます。基本的なことはどれも一緒だと思いますが、さがしても設定するメニューがなければ、検索窓に項目を打ち込んでみてください。
1. デベロッパーモード&USBデバッグをONにする

スマホの設定は2つやることがありますが、どちらも簡単にできます。
まずは「設定」アプリをひらき、だいたいはいちばん下のほうにある「端末情報」をタップします。
その下にある「開発者向けオプション」は、初期状態では表示されていないはずですが、これから出てくるので、ひとまずこれは置いておいてください。

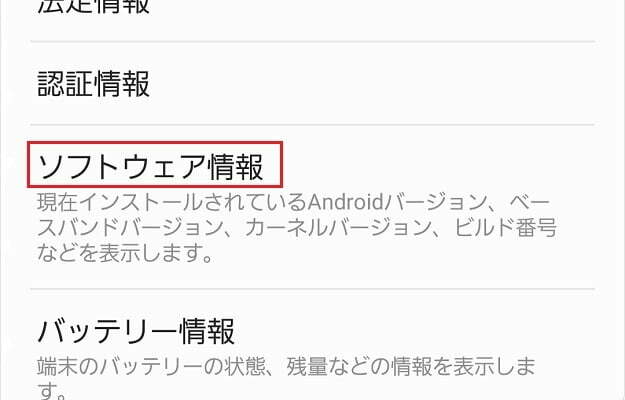
端末情報をタップしたら、そのなかの「ソフトウェア情報」をタップしてつぎへ。

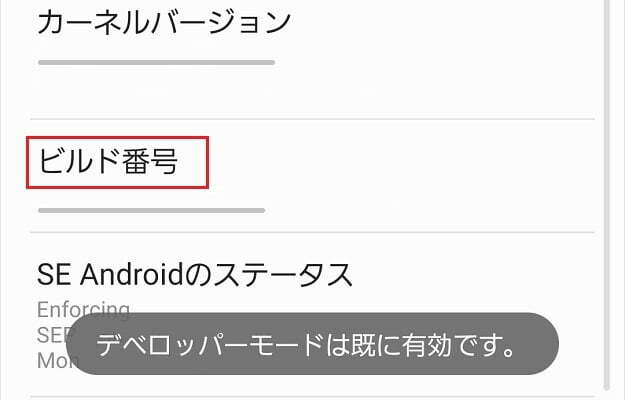
「ビルド番号」という項目が見つかるので、これを7回連打します。
3~4回くらい連打すると「あと〇回でデベロッパーモードになります」のような文面が出てくるので、そのままタップしつづけましょう。
ぶじにデベロッパーモードに移行すれば、以後、タップしたときには「デベロッパーモードは既に有効です」と表示されるようになります。
これで1つめの設定はOK。
「設定」アプリの最初の画面にもどれば、さきほどの「開発者向けオプション」が表示されるようになっているはずですよ。

そして「開発者向けオプション」が出てきたら、つづいてこれをタップ。

デバッグという項目のなかに「USBデバッグ」があるので、これを「ON」にします。
それができたら、2つめの設定もOK!
スマホ端末のセットは、もうこれだけで完了してしまったので、つぎの手順に進みましょう。
2. 専用のページにアクセスし、PCとスマホを接続する
手順1が完了したら、PCブラウザの検索窓に以下のURLをそのまま入力し、エンターを押してください。
chrome://inspect/#devices
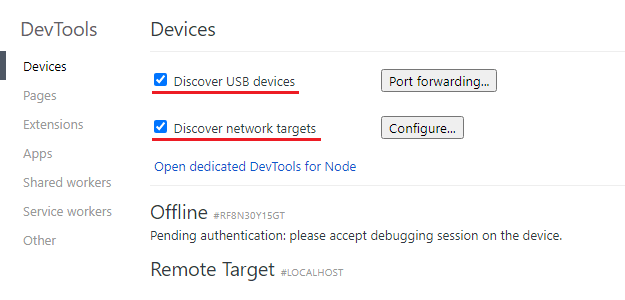
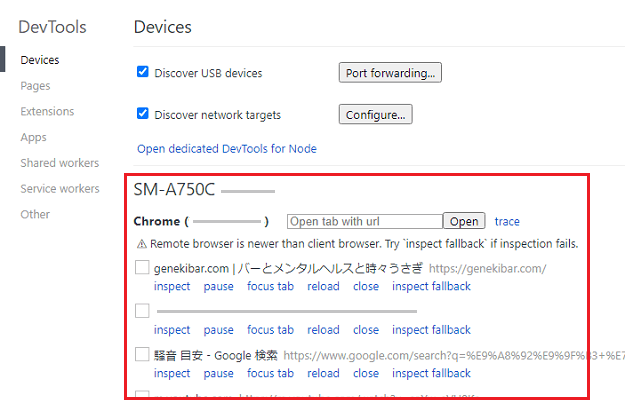
すると、以下のページにアクセスできたのではないでしょうか?

この「DevTools」というページが、Androidスマホで開発者ツールを使える画面となっています。
「Device」の下に、チェック項目が2つあるので、これに両方ともチェックを入れておきましょう。
それができたら、いよいよPCとスマホをUSBケーブルで接続!

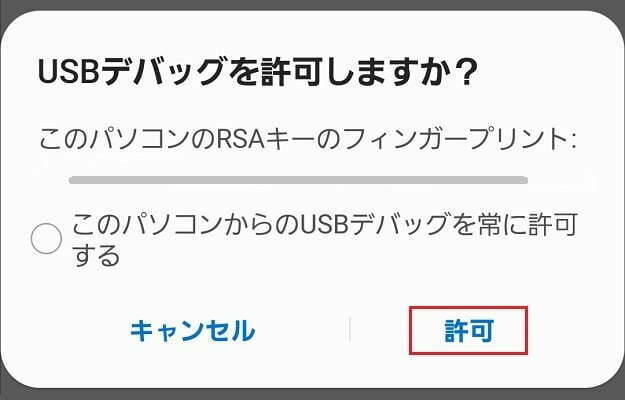
「USBデバッグを許可しますか?」とスマホの画面に表示されるので、「許可」をタップします。
真ん中あたりの「このパソコンからのUSBデバッグを常に許可する」にチェックを入れておけば、次回以降は、この「許可」の作業を省略することもできますよ。
なお、この手順は、以下のどちらでもだいじょうぶです。
- 専用ページへアクセス → PCとスマホを接続
- PCとスマホを接続 → 専用ページへアクセス
専用ページ(chrome://inspect/#devices)がPCブラウザでひらかれている状態で、PCとスマホを接続すると、「USBデバッグを許可しますか?」がスマホで表示される、というわけですね。
3. PCのブラウザでスマホの開発者ツールを確認する

「DevTools」の画面をひらいたときには、画面の下は「Offline」となっていて、最初はなにも表示されていませんでした。
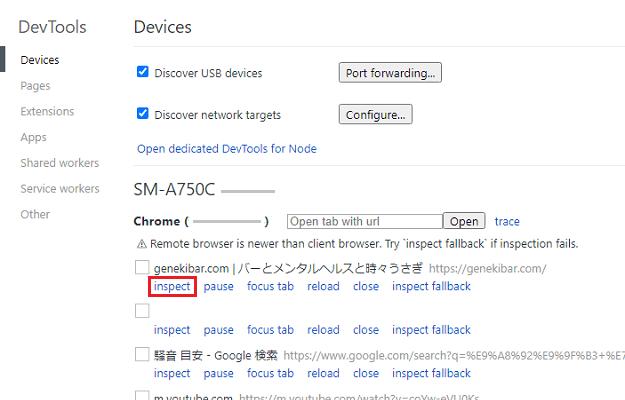
ところが、手順2をおえてしばらくすると、このように、スマホのChromeでひらいているWebサイトが一覧で表示されるようになります。

そしてこの画面で、かつ確認したいサイト(自分のブログならそれ)をスマホでもひらいた状態で、サイト名の下にある「inspect」をクリックしてください。

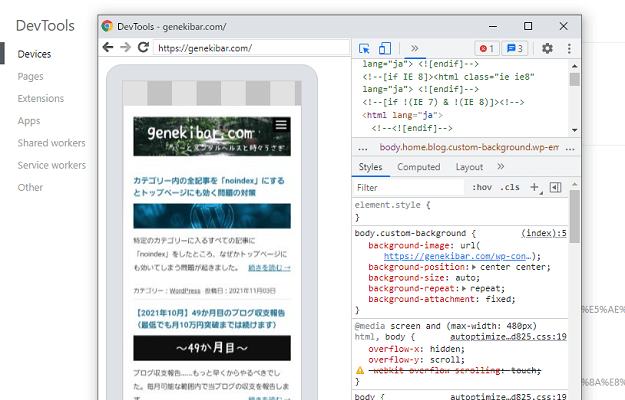
できましたね?
左側に表示されたスマホの画面にマウスカーソルを置き、マウスのホイールでスクロールすれば、表示されたスマホの画面を操作することができます(スマホのほうで操作することも可能)。
感覚としては、遠隔操作しながら開発者ツール画面を見ている感じ。
PCブラウザでの開発者ツールとおなじように使えるので、ページをクリックすればそのさきのページにも行けますし、もちろん、カスタマイズの下見(調整後の確認)だってできますよ。

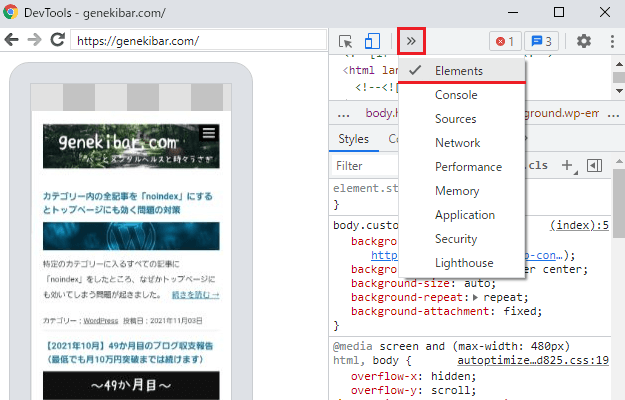
ちなみに、この画面が表示されないときは、画面上のほうにならんでいる3つのアイコンのいちばん右(二重の矢印)をクリックして「Elements」を選択してください。
最初は「Elements」以外になっていて、この画面が表示されない、なんてこともあります。
また、いちばん左のアイコン(ふつうの矢印)をクリックすれば、スマホ画面内の要素を選択できる(特定の文字列などを選択できる)ようになります。
これもクリックして選択しなければ、最初はできないようになっているはずなので、いろいろといじってみてください。
Androidスマホの開発者ツールを、PCブラウザで確認する方法は、以上となります。
今回のまとめ
・設定、つなぐ、確認、の簡単3アクション
・世はまさにスマホ時代、覚えておいて損はなし
ブログの運営作業は、大半の方がPCでしていると思うのですが、大半のユーザーはスマホでブログにアクセスしてくれます。
つまり私たちは、PCよりもスマホのことをよく考えなければなりません。そして、そのために必要なのが、この「スマホ × 開発者ツール」なのです。
じつは私も、以前までは初期の設定をするのに乗り気になれず、この方法は使ってきませんでした。
スマホで変更したブログのデザインを確認するときなんかは、更新、画面を最大まで拡大してメジャーで長さをはかる、更新、スクショをとって比較、なんてこともしたりしていました。
ところがどうでしょう、今回の方法を駆使すれば、くりかえしになりますが、PCで入力したカスタマイズ後の感じをその場でスマホで確認できます。
「カスタマイズ → スマホをリロードして確認」、なんてことを何度も何度もする必要はなくなるのです!
最初に1回だけ(しかも簡単な)設定をしてしまえば、あとは専用ページに行ってUSBを差すだけ。これで、スマホでも開発者ツールが使えるようになるなんて、すごいことではないでしょうか?
かなりおすすめできるワザなので、ぜひ活用してみてください。ほんとうにすぐできますよ。



コメント(確認後に反映/少々お時間をいただきます)