AndroidとPCだけはうまくいきましたが、その理由もなぜだかよくわからず、それ以外は犠牲となりました……。
ブログで記事を書いていると、PCとスマホでの表示の差に困ってしまうことがあり、上級者からすれば一瞬で解決できるようなささいなことでも、私のような初心者にとってはなぞすぎる問題となってしまうことがよくあります。
そして、このような記事を書いているということは、なにか問題があったからで、ひとまず解決もしたからなのですが、今回は、「ブログのタイトルに英単語が入っている場合、画面幅の狭いスマホでは自動で改行されてしまうことがあり、そこで生まれる空白(余白)がどうも気になるようになってしまった」、というものでした。
これの解決方法としては、じつはそこまでむずかしいものではなく、コード一行で解決することもあります。
ただ、なにやら情報が入り乱れている感があり、解決策を検証する必要もあったので、今回はこの問題にいちおうの決着がついた方法と、私が検証したことなどをまとめておきたいと思います。
英単語を改行させる方法
単刀直入にいうと、ひとつながりの英単語や数字が、画面の幅の大きさを超えてしまった場合に自動で改行されるのを防ぐには、以下のコードをスタイルシートに書いておけば解決します。
word-break: break-allたとえば、タイトルだけを改行しないようにするには、以下のようにしておくということです。
/*タイトル*/
.entry-header .entry-title {
word-break: break-all;/*改行させない*/
}通常は英単語などが途中で切れて改行されてしまうと、なにを表しているのかよくわからなくなってしまうことや、日本語では句読点や閉じ括弧などの約物(記号)が行頭に表示されるのはよろしくないことから、表示幅が足りなければ改行する、「禁則処理」という標準機能(ルール)があります。
しかし、その「禁則処理」を無効化し、英単語などの途中でも改行させることができるようにするのが、この「word-break: break-all」というコード。意味は文字列を表示幅だけに合わせ、単語は関係なく改行する、というものです。

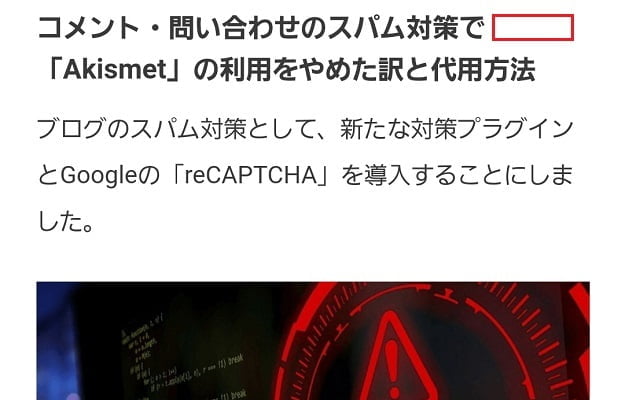
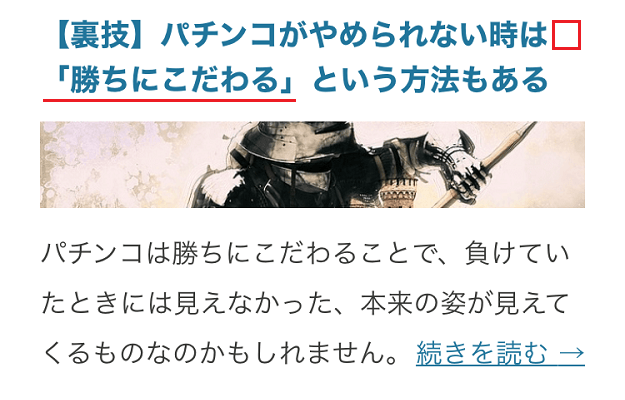
通常であれば、画面幅に収まりきらなかった英単語は自動で改行され、赤枠で囲った分だけ余白ができてしまいますが、

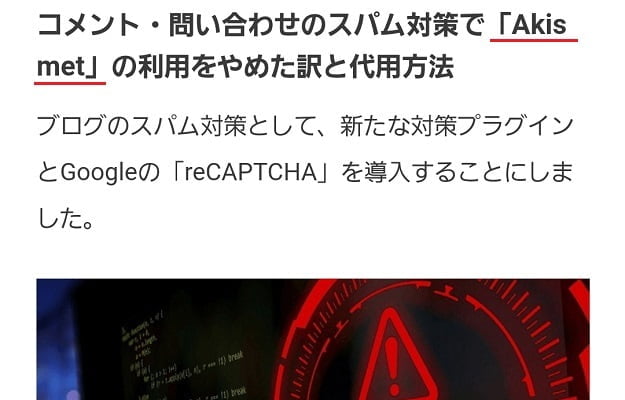
先ほどのコードを使用することで、単語の途中であっても強制的に改行することができ、読みやすさはひとまず置いておいても、見た目のバランスは保つことができるというわけです。
ほかの手段として「overflow-wrap(word-wrap)」というコードを使用する方法もあるようでしたが、英単語をどの位置でも完全に改行させるには、私はこの方法しかうまくいきませんでした。
日本語の約物(記号)はどうなったのか
「word-break: break-all」というコードは、禁則処理を無効化することができる、つまり、その副作用として、日本語の句読点や括弧が行頭にくるようになってしまう可能性があります。
というか、常識的に考えるとそうなるはずだったのですが、AndroidのスマホとPC(Windows)で確認していたところ、なんと、禁則処理が生きていたのです!

私にはその理由はわかりませんでしたが、英単語だけが改行され、日本語の約物には無効化が効かない、ということをじつは今回したかったので、これはうれしい誤算としかいいようがありません。
日本語の約物も行頭にくるという話しかこれまで目にしたことしかなかったので、さすがにだめかと思いましたが、こちらのサイト(MDN web docs/word-break)によれば、「break-all」は、CJK(中国語・台湾語・日本語・韓国語)以外の言語に対して効くとのことだったので、そういうこともあるのかもしれません。
引き続き検証を続けていくと、Androidのスマホでは標準ブラウザ、chrome、Firefoxで、PCではchrome、IE、Edge、Firefoxなどで日本語約物の生存を確認。
これは正直、勝ったかと思いました。
なぜかiphoneだけ禁則処理が無効に
AndroidスマホとPCに関しては、この改行問題はクリアできたかと思われましたが、最後にiPhoneで動作確認を行っていたところ、なぜかiPhoneだけは禁則処理がすべて無効になっている、つまり日本語の約物が行頭にきてしまうという事態が起きていました。

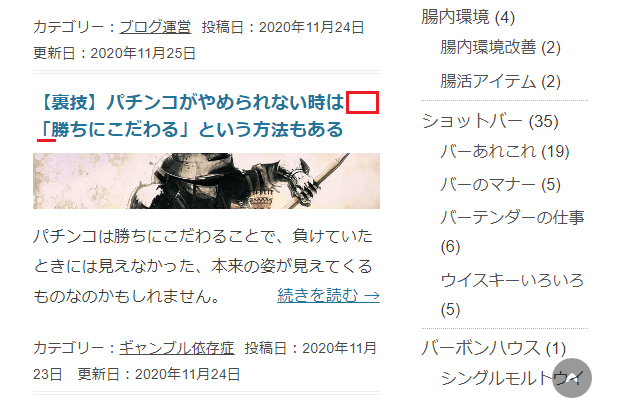
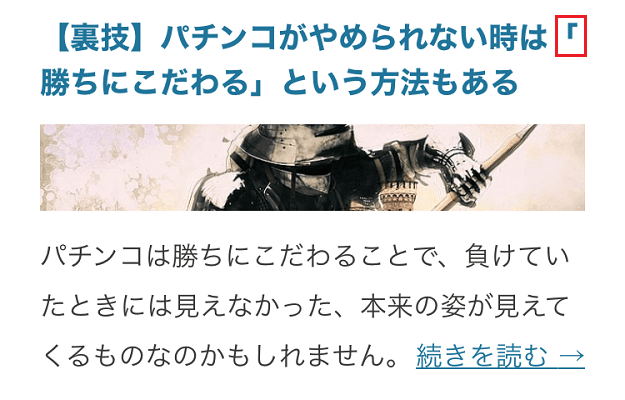
このように開き括弧で改行されてしまったり、句読点が行頭にくるようになってしまっていたのです。
これは、当然といえば当然のことなのかもしれません。なぜなら、そうなるように指定しているからで、おそらく、これこそが本来のあるべき姿なのでしょう。だからこそ「break-all」のコードは、あまりよしとはされていないのだと思います。
さて、そうなると、iPhoneはどうするかという問題になってくるわけで、手を尽くしたものの結局これだけは解決にいたることがなかった私は、こう思ったのです。
やはり、誰かが犠牲にならなければならない、犠牲があってこそ成り立つものも残念ながらあると。
方法がわからない以上はどうしようもありません。苦渋の選択でしたが、私はiPhoneだけは元の状態に戻すことに、「break-all」を解除することにしました。そのコードは以下のとおりです。
/* iPhoneだけ改行させる */
_::-webkit-full-page-media, _:future, :root .entry-header .entry-title {
word-break: normal;
}「word-break: normal」とは、なにも指定しない元どおりの状態を指定する、つまり英単語は改行され、日本語の約物が行頭にくることはなくなるということです。
iPhoneだけに「css」を適用させる方法は、こちらのサイト(CSSハックについて)を参考にさせてもらいました。

これでiPhoneは元どおり。safari、chrome、Firefoxなどで確認しましたが、すべて通常の状態に戻っていました。
もう少しがんばればiPhoneもなんとかなりそうな気配は感じたのですが、今回はもう、「iPhoneは犠牲になったのだ……」ということで、いったん作業を終わらせたいと思います。
犠牲になったとはいっても、なにもいじっていない状態に戻っただけの話なので、いうほど犠牲にもなっていないですし、いずれ解決の時が来るかもしれません。これはとりあえず、いまは仕方がない。そう私は思うことにしました。
今回のまとめ
・なぜかiPhoneではうまくいかなかった
・なぜこんな中途半端な記事になってしまったのかは以下
私はふだんから確かな情報を書こうと努めているので、あまり中途半端な記事は書きたくなかったのですが、いけたと思って記事を書いていたら、最後のほうでiPhoneの件に気づいてしまったので、今回はもうどうにもならなくなってしまいました。
そもそもAndroidとPCがうまくいっている理由もわかっていないので、この問題の解決に取り組むのは、私には早すぎたのかもしれませんし、これはそろそろ本格的にコードの勉強を始めろという啓示なのかもしれません。
ただ、iPhoneだけに「css」を適用させる方法を知ることができたので、今回はこれでよしとしたいと思います。
あまり困っている方の参考にはならないような記事となってしまいましたが、備忘録ということで、今回はご容赦願いたいと思います。
(追記:現在はいったん、AndroidとPCも「break-all」は解除することにしました)



コメント(確認後に反映/少々お時間をいただきます)