インビジブルということで隠れていただけ? リキャプチャの「JavaScript」が、全ページで動いていたことが判明しました。
WordPressを利用している当ブログでは、スパムコメントへの対策として、Googleが無料で提供している「reCAPTCHA」というものを使用しています。
しかしこの「reCAPTCHA」は、導入するとサイト全体が保護され、それによってサイト速度が落ちてしまうというデメリットもあるため、「Invisible reCaptcha」というプラグインを利用。これによって、お問い合わせフォーム(Contact Form 7)のみが保護され、サイト速度の低下も最小限に抑えることができていたのです。
……そう、私は思っていました。
というのも、最近になって、「Invisible reCaptcha × Contact Form 7」でも、全ページにリキャプチャの「JavaScript」が読み込まれていることが判明したからです。
そこで、これへの対策を取ることにしたので、今回は正真正銘、お問い合わせフォームのみに「reCAPTCHA」を設置し、ほかのページには「JavaScript」を読み込ませないようにした方法をお話しします。
一部のページ速度が超絶低下していた
ことの発端は、一部のページ速度が、しゃれにならないレベルで低下しているのを発見してしまったことでした。「Google Analytics」でアクセス数などの解析情報をながめていると、「インサイト」というお知らせ的なものに、このように表示されていたのです。
「成果の高いページの読み込み速度が低下しています」
これはよくありません。ページの表示に3秒以上かかると訪問者の50%くらいが離脱するとか、ページの読み込みに6秒以上かかると訪問者の直帰率は100%くらい増えるとかいわれていますし(Google調べ)、ページの読み込み速度が遅いと「SEO」というページの評価にもかかわり、場合によっては検索順位が落ちてしまうこともあるからです。
私は急いで問題のページを確認。すると、なんと、当ブログでいちばんアクセス数のある記事が、3秒とか6秒とかいう話ではないレベルで読み込み速度が低下、いや、超絶低下していたのです!
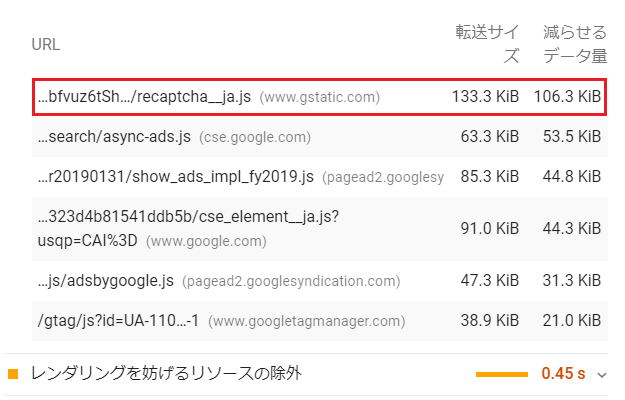
とくになにかをしたわけではないのに、なぜこうも読み込み速度が落ちているのかというのは、まるで見当もつかなかったのですが、「PageSpeed Insights」という、こちらもGoogleが提供しているツールで問題のページを調べていくと、あることが判明しました。
本来は読み込まれるはずではない「reCAPTCHA」の「JavaScript」が、すべてのページで動いていたのです!
インビジブル?いや、インビジブれていない

「JavaScript」とは、簡単にいうとWebページを動かすプログラムようなもので、これがたくさん動いているとサイトの速度が遅くなってしまうため、スパムコメントなどからサイトを守る「reCAPTCHA」は、お問い合わせフォームのページのみに設置することにしていました。
それを可能としていたのが、「Invisible reCaptcha for WordPress」というプラグイン。これとお問い合わせフォーム(Contact Form 7)を連携させることで、問い合わせフォーム以外のページは、「reCAPTCHA」は効かなくなるというわけです。
にもかかわらず、「reCAPTCHA」は、ほかのページでも読み込まれている。これはいったい、どういうことなのでしょうか?
もしかすると、私の認識が間違っていて、このプラグインはインビジブルというように、「ただリキャプチャのバッジを隠す」だけのものだった(?)のかもしれませんが、少しこの原因を調査していると、気になるものを発見。
「Contact Form 7」のアップデートによって、「Invisible reCaptcha」が有効になっていると、「JavaScript」がらみのエラーが出るというものです。
(参考:【Contact Form 7】がメジャーアップデート(at 2021.2.25)!それによって js 絡みでトラブル)
「Contact Form 7」のアップデートによるものか、WordPressのアップデートか、あるいは、「Invisible reCaptcha」はもともとそういうものだったのか。
それはさだかではありませんでしたが、いずれにしても、インビジブれていないこのプラグインをそのまま使い続けることはできなくなってしまったので、私はプラグインなしでも同じことができるような方法に、変更することにしたのです。
「reCAPTCHA」を問い合わせページだけに設置する
今回の作業は、「reCAPTCHA」を、プラグインなしでお問い合わせページにのみ設置するというものですが、そこまでむずかしいものではありません。作業の手順は、以下のとおりとなります。
- 「Invisible reCaptcha」を停止
- 「reCAPTCHA」と「Contact Form 7」をあらためて連携させる
- 「functions.php」に問い合わせページにだけ効かせるというものを書く
- 「reCAPTCHA」のバッジと上に戻るボタンの重なりを回避
これらを補足しつつ、実際におこなった作業についてもお話ししていきます。なお、「reCAPTCHA」の初期設定(登録)に関しては、以下の関連記事にも書いてあるので、必要であればそちらもご参照ください。
reCAPTCHAの初期設定はこちら
→ コメント・問い合わせのスパム対策でAkismetの利用をやめた訳と代用方法
1. Invisible reCaptchaを停止

初めに、「Invisible reCaptcha」のプラグインを停止(無効化)します。さらばインビジブルネコ。
2. reCAPTCHA と Contact Form 7 を連携

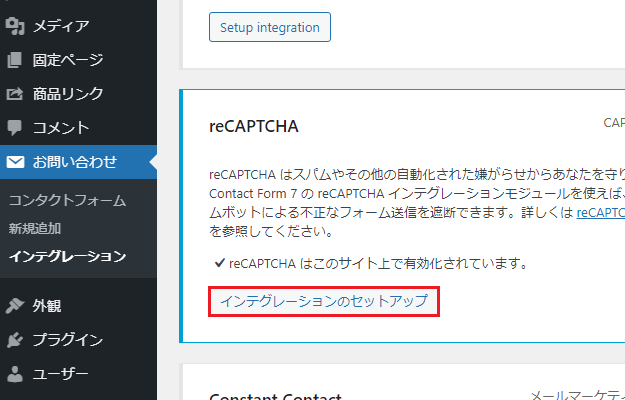
続いて、WordPressのダッシュボードに戻り、「お問い合わせ → インテグレーション → (左上に「reCAPTCHA」がある)インテグレーションのセットアップ」と進んでいき、次の画面で「reCAPTCHA」のキーとパスワードを入力して保存。
ちなみに、このお問い合わせの項目は、「Contact Form 7」が有効化されていなければ表示されないので、オフまたはない場合は、オンまたは導入が必要です。
3. functions.phpに特定ページのみ有効にする文を記述
先ほどの段階で「reCAPTCHA」による保護が開始されているはずですが、この段階では、すべてのページに「reCAPTCHA」が有効となってしまっているので、「functions.php」をいじり、お問い合わせのページのみを守ってもらえるようにします。
記述する文は以下のとおりで、文はこちらの記事(Google reCAPTCHA V3 をお問い合わせ以外で非表示にする方法【2021年修正版】)を参考にさせていただきました。
//リキャプチャを問い合わせページのみ
function load_recaptcha_js() {
if ( !is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );「!is_page」のあとの「contact」部分は、「reCAPTCHA」を有効化したい固定ページのパーマリンク(URL末尾)を入力し、複数のページを指定したい場合は、以下のようにすることで可能となります。
//リキャプチャを複数のページで有効化
function load_recaptcha_js() {
if ( !is_page( array( 'contact','information' ) ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );私の場合は問い合わせのページは1つだけで、名前は「contact」となっているので、最初のものでいけました。これで「reCAPTCHA」は、お問い合わせのページのみに表示されるはずです。
4. バッジと上に戻る(スクロール)ボタンの重なりを回避

WordPressでブログを運営している場合、プラグインを使用すれば簡単に実装できるので、「上に戻る」というスクロールボタンを、画面の右下あたりに設置していることも多いと思います。
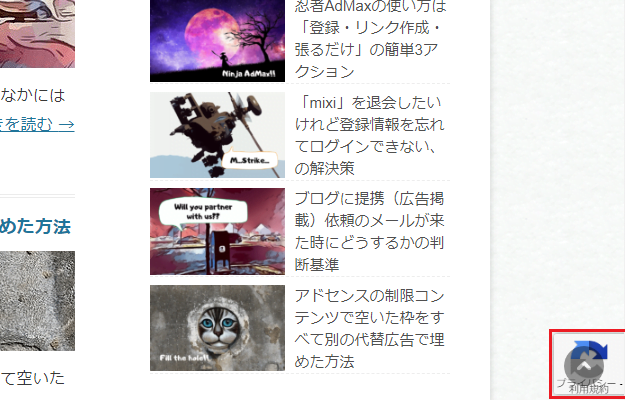
しかし「reCAPTCHA」が有効化されていることを示す「リサイクルマーク」のようなバッジは、追尾型で、しかもちょうどスクロールボタンと同じような場所に表示されてしまうので、画像のように重なってしまうことがあるわけです。
この状態はあまりよろしくないので、回避しなければなりません。では、そうするためにはどうすればいいのかというと、これにはおもに、「バッジを隠す or スクロールボタンを消す」という2パターンの方法があるように思います。
reCAPTCHAのバッジを隠す(非表示にする)方法
「reCAPTCHA」のバッジを隠す方法は、公式サポートの「よくある質問」でも回答されているとおり、以下の文言をページのどこか(たとえばコンタクトフォーム入力欄の下あたりなど)に記載し、
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.スタイルシート(css)に以下のように書いておけばOK!
.grecaptcha-badge { visibility: hidden; }これで「reCAPTCHA」のバッジを非表示にすることができ、かつ保護もされている状態にすることができるのですが、私は個人的に「reCAPTCHA」のリサイクルマークのようなバッジが気に入っているので、もう1つの手段を取ることにしました。
上に戻る(スクロール)ボタンを消す方法
この2つ目の方法に関しては、上に戻るボタンをプラグインで実装しているのか、自作で実装しているのか、という話でもかなり変わってくると思うのですが、私の場合は「WPFront Scroll Top」というプラグインを使用していたので、これはすぐにできました。

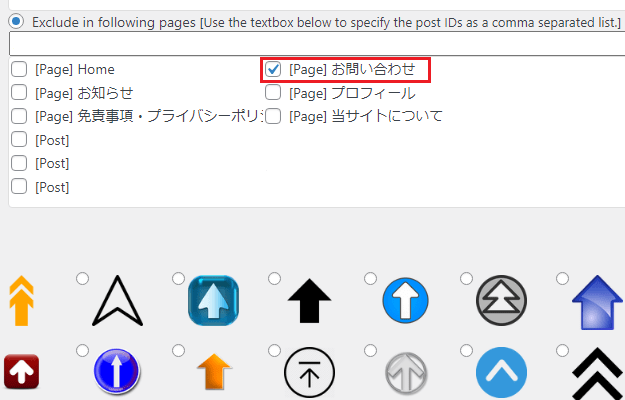
ボタンの表示設定を「Exclude」にし、お問い合わせの固定ページを選択するだけ。
ボタンの位置をずらしたりすることで対策することもできましたが、お問い合わせのページは問い合わせフォームしかない(ページが短い)ことから、上に戻るボタンの必要性もあまり感じられず、ボタンが2個ならんでいるのもどうかと思ったので、これでよしとしました。
動作確認も完了! 今回の作業は以上となります。
今回のまとめ
・最初から「functions」をいじっておけばプラグインは不要だったのかも
・リサイクルマークに似たバッジを出す出さないはお好みで
この作業が終了したあと、再度「PageSpeed Insights」で問題のページといくつかのページを確認してみたところ、改善できる項目というもののなかにある「使用していないJavaScriptの削除」から、「reCAPTCHA」の分は消えていたので、やりたいことはいちおう成功したように思います。
サイト(ページ)の速度も、多少は上がっていました。
ただ、そもそもの話、アナリティクスで確認した読み込み時間がうん十秒とかいうのは、実際に確認してみてもそんな数字になることはなく、正直そこまで気にする必要はなかったような気もします。
あれはモバイルだけやたらとスコアが低くなるようになっているような気がするので(ユーザーの通信状況による差も加味されているという話も)、あまりスコアに振りまわされないよう、気をつけたほうがいいのかもしれません。
しかし、そうはいっても、これのおかげでプラグインを1つ消すことができたので、今回のはいい発見だったということにしておきましょう。「Invisible reCaptcha」を利用している方は、一度確認してみては?



コメント(確認後に反映/少々お時間をいただきます)