端末によっては三点リーダーの位置を真ん中に動かすことができないようなのですが、一応解決策はあります……。
言葉や引用文を省略したり、無言や余韻を表したり、間をもたせてくれたりと、なにかと大活躍する三点リーダーですが、ブログなどのWeb媒体の場合だと、高さが真ん中付きになったり、下付きになったりすることがあります。
しかし、これは簡単に解決します。楽な方法であればものの数分で完了です。ただ、問題はその先で、それを解決しても、なぜかAndroid端末(スマホ)だけは高さが変わらないことがあるのです。
このAndroidスマホだけ下付き現象は、もはや機種依存なのではないかと私は原因の特定は諦めてしまいましたが、一応これも解決する方法はあることはあるので、それぞれの解決方法をここに残しておきます。
三点リーダー、真ん中につくか下につくか
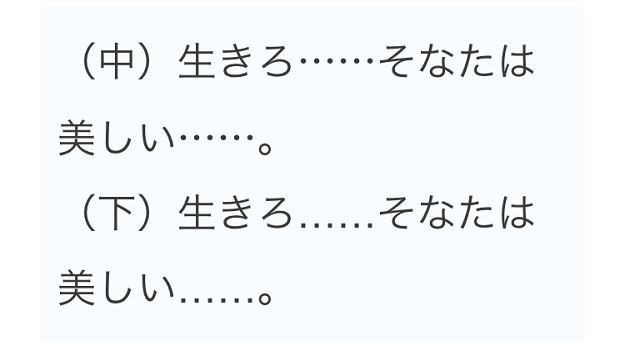
三点リーダー(…)が真ん中につくか下につくかとはどういうことなのか? と位置関係がよくわからないという方のために簡単な例を用意したので、まずはこちらをご覧ください。

見てのとおり、(中)が文字の中央のラインに、(下)は文字のベースラインに三点リーダーがついていることがわかります。特に縦書きの場合など、日本語では真ん中につくのが一般的なので、下についていると違和感を感じる方も多いのではないでしょうか。
これは、ブログなどの設定にもよると思いますが、原因は文字が英字(欧文)フォントか日本語(和文)フォントかの違いにあります。
単純な話、文字フォントの設定が日本語になっていれば真ん中付きに、英語になっていれば下付きになるようになっているわけです(三点リーダーが元々日本語にあった記号ではなく、英語からきていることが関係している模様)。
三点リーダーを真ん中に表示させる方法
さて、私もブログの運営で使用している「WordPress」の場合を見てみると、初期の設定は以下のようになっていたりします。
body {
font-family: Helvetica, sans-serif;
}このように、文体のフォントは英語で指定されているため、WordPressの初期設定では三点リーダーは下付きになってしまうというわけです。
そこで、こういった場合の対策ですが、
body {
font-family: Meiryo, Helvetica, sans-serif;
}こんなふうに、日本語フォント(例えばメイリオなど)を先頭に指定すれば、それが優先されるようになるため、三点リーダーは真ん中付きになります。
これだけです。
ただ、この方法を使用すると全体のフォントも変わってしまうため、三点リーダーだけを変えたいという場合にはあまり使えません。
しかし、そんなときもまだ大丈夫!
<span style="font family: Meiryo;">……</span>このような感じで、三点リーダーを直接(テキストエディタで)日本語フォントに指定してしまえば、そこだけが日本語フォントになるわけです。
.leader {
font-family: Meiryo;
}また、スタイルシート(css)でクラスを指定して、
<span class="leader">……</span>テキストの余計な文字数を減らしてスッキリさせるのもいいでしょう!
もう少しむずかしい方法で、全体のフォントはいじらず、三点リーダーだけのフォントを変更する方法もあるようですが、私は「AddQuicktag」というプラグインで1クリックで出せるようにしているので、これはこれでいいかなと思っています。
これにて三点リーダー問題は解決……したかに思われました。
Androidスマホだけ真ん中にならない現象
この方法で、パソコン、スマホ(iPhone)、タブレット(Android)の全てで三点リーダーが真ん中につくようになったので、私は安心しきっていました。ところが、新調したAndroidのスマホでは、なんと以下のように表示されていたのです。

またかと。Google Chromeのフォントサイズのバグに続き、お次は三点リーダーですか……? ここまでくると、私が新調したAndroidのスマホに問題があるのではないかとさえ思えてきます。
しかし、なぜか日本語フォントにしても下付きのままになっているこの問題も、一応解決することはできます。その方法というのが「似て非なるもの」を使用するという方法です。
これに関しては、こちらをご覧ください。
| 記号 | Unicode | 文字参照 | 名称 |
| … | U+2026 | &hellip,…,… | 三点リーダー(HORIZONTAL ELLIPSIS) |
| ⋯ | U+22EF | ⋯,⋯ | MIDLINE HORIZONTAL ELLIPSIS |
(参考:Wikipedia-リーダー(記号))
日本語で使われる三点リーダーは、ユニコード(文字に番号を割り当てて記号化したもの)では「U+2026」で「HORIZONTAL ELLIPSIS」という名前です。一方、それと似たようなものに、ユニコードは「U+22EF」の「MIDLINE HORIZONTAL ELLIPSIS」というものがあります。
これ(後者)は本来、数学記号として使われるものなので、本文中に使用するのは望ましくはないのですが、形が似ているため、下付きになってしまうAndroid端末でも、以下のようにそれっぽく表示することが一応できるのです。

PCではもう少し点が平べったく表示されていましたが、Android端末では三点リーダーと見分けがつかない、違和感のない状態で表示させることができています。
ただ、そこまでして一部のAndroid端末のために、三点リーダーを似て非なるものに変更する気にはなれなかったため、私はこの方法は使用していません。
どうしてもという方には、使えるかもしれない方法でした……。
今回のまとめ
・一部のAndroid端末では下付きが直らないのは謎
・形が似た数学記号で代用することも一応できる
一部の端末というか、Androidのスマホは「Galaxy」しか確認できていないのですが、これは一体なんでしょう、海外製のスマホだとそうなるとかいう法則でもあるのでしょうか?
その辺はまだ検証できていないので、できる機会があれば確認してみたいと思います。ただ、見慣れてしまえば三点リーダーは下付きでも気にならなくなってくるので、結局は真ん中でも下でもどちらでもいいのかもしれません。
しかしながら、役に立つこともあるかもしれないので、知っておいて損はないと思いますよ。
Androidのクローム文字サイズ問題
→ クロームの文字サイズが大きくなる不具合を機にフォントをいじりました



コメント(確認後に反映/少々お時間をいただきます)