以前、WordPressのブログカテゴリーを、「jQuery」を使用して、プラグインなしでアコーディオン化するコードを作成しました。
これを実装してみることにしたので、その過程と方法をお話しします。
- WordPressのカテゴリーをプラグインなしでアコーディオン化する方法(コピペOK!)
 イブスター店長
イブスター店長WordPressのカテゴリー・アコーディオン化は、なんとか実装できたぞ
ただし、今回は親要素の「aタグ」を無効化する方法(親カテゴリーはクリックしてもリンク先に飛ばない)をとりました。
またカテゴリーのアコーディオン化だけでは、子要素(子カテゴリー)のあるなしを見た目だけで判断できないため、「CSS」で簡単な開閉ボタン(アイコン)もつくって設置してみました。
もっと簡単に実装する方法もあわせて紹介しておくので、カテゴリーをアコーディオン化したいときの参考にしてください。


ミナト
ブログ歴7年目の兼業ブロガー。月間PVは最高11万、ブログ収益は月20万円を達成。ブログで夢を叶えるのを目標に日々まい進中。ひとりでも多くの「うだつの上がらない生活から抜け出したい」と思う方のお役に立ちたいと思っています。>> プロフィール詳細はこちら
WordPressのカテゴリーをアコーディオン化するコード(jQuery)


最初に、WordPressのカテゴリーをプラグインなしでアコーディオン化するコードから紹介します。
これは以下のとおりです。
<script type="text/javascript">
(function($) {
$(function(){
$(".cat-item .children").hide();
$(".cat-item").click(function(e) {
$(this).children("ul").slideToggle(400);
e.stopPropagation();
});
});
$(".cat-item .children") // 子カテゴリの ul
.closest("li") // 最も近い親要素を探す
.children("a") // a要素(リンク無効にする要素)
.on("click", function(e){
e.preventDefault();
});
})(jQuery);
</script>動作確認をしたテーマは、WordPress公式のTwentyシリーズ(Twenty Twelve)です。
「jQuery」というプログラムを使用し、コードは、子テーマの「footer.php」のいちばん下あたりに書き込みました。



子テーマ(footer.php)の作り方は、以下の記事にも書いてあります
そこがわからない場合はさきに見てみてください。
子テーマの作り方はこちら
アコーディオンメニューに開閉ボタンを設置する手順


では、ここからが本題です。
全体のイメージをつかんでもらいたいので、さきに完成したものを紹介しましょう。



完成したアコーディオンメニューは……コレだ!


さきほどの、カテゴリーをアコーディオン化するコードがありましたよね。
そこに「クリックでメニューがひらくことをしめすボタン」を加えれば、このようにできます。
具体的な手順は、つぎの3ステップだけなのですが、
- ボタンを開閉させるコード(jQuery)を「footer.php」に追加
- 「CSS」でボタンの調整
- 実装と動作確認
作業中に思ったこともあって、最終的には画像アニメーションのように、「開閉」ではなく「開」ボタンのみとしました。



それでも、作業的には「開閉」からはじめたので、ボタンはどちらでも対応できます
そんなわけでここからは、両パターンを実装する方法を、ボタンは「開閉 → 開のみ」の順で紹介していきます。
1. クリック時に必要なクラス「active」をコードに加える


まずは、最初のコードに「.toggleClass(“active”)」というメソッドを加えていきます。
これを足すことで、クリック状況に応じて、親要素(親カテゴリー)に「active」という動作をつけたり消したりできるようになります。



今回の方法では、これがないと「開閉」ボタンは実装できません
開閉ボタンを設置するには、クリック時に「アクティブ」のボタンと「アクティブではない」ボタンのデザインを切り替える必要があります。
そのために、このコードを追加する必要があるのですね。
具体的には、「jQuery」のコードは以下のとおりで、
<script type="text/javascript">
(function($) {
$(function(){
$(".cat-item .children").hide();
$(".cat-item").click(function(e) {
$(this).children("ul").slideToggle(400);
$(".cat-item").toggleClass("active");//7行目追加部分
$(this).siblings(".cat-item").removeClass("active");//8行目追加部分
e.stopPropagation();
});
});
$(".cat-item .children") // 子カテゴリの ul
.closest("li") // 最も近い親要素を探す
.children("a") // a要素(リンク無効にする要素)
.on("click", function(e){
e.preventDefault();
});
})(jQuery);
</script>「CSS」は以下のようにしました(開閉ボタンのアイコンは最初から使えるものにしました)。
.cat-item:after,
.cat-item.active:after {
margin-left: 10px;
}
.cat-item-11.active::after, .cat-item-13.active::after,
.cat-item-23.active::after {
content: "▲";
}
.cat-item-11::after, .cat-item-13::after,
.cat-item-23::after{
content: "▼";
}なお「jQuery」のほうは、7行目のコードを追加しただけでは、親要素をクリックしたときに全部(ほかのカテゴリーまで)の「開」ボタンが「閉」ボタンになってしまいます。
それを回避するためのコードが次行の8行目。
これを追加することで、「クリックされていないほかの親カテゴリーまでクリックあつかいになってしまう」のをふせげるわけです。
「siblings」で兄弟要素(ほかの親カテゴリー)を取得し、「removeClass(“active”)」でクリックされていない親要素からは「active」状態を取り除いてくれる、と認識しています。
(参考:【jQuery】クリックで開閉するアコーディオンメニュー6種類-MUGEN WEB note)
2. カテゴリーにアコーディオンメニューを実装


つづいては実装です。
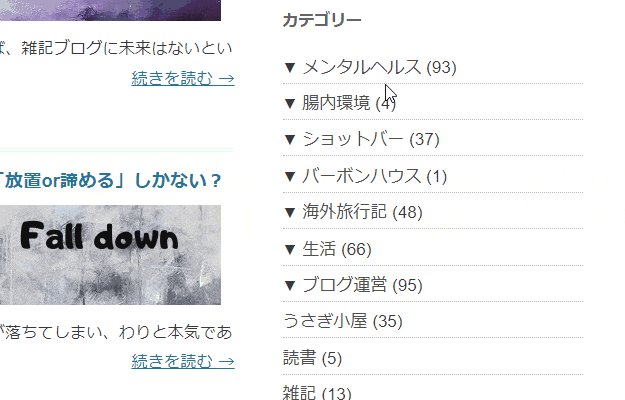
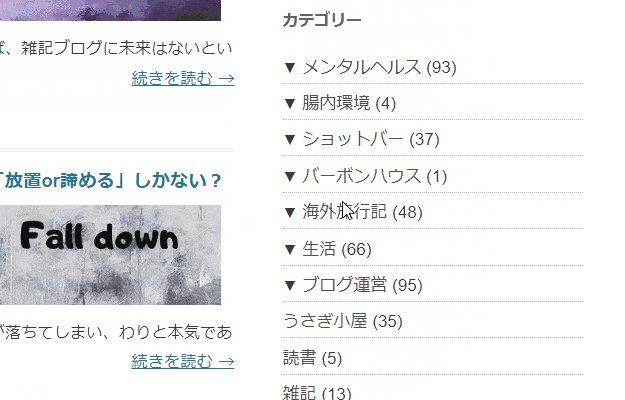
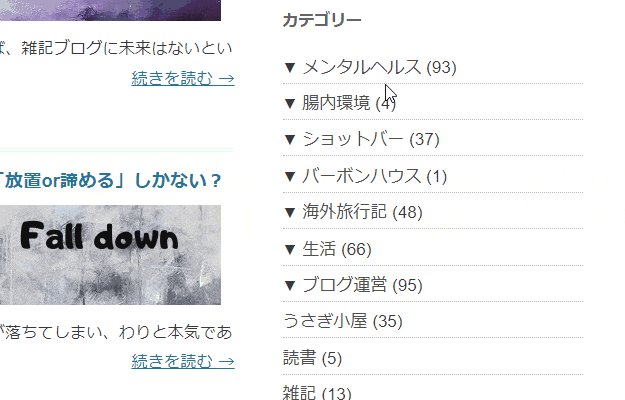
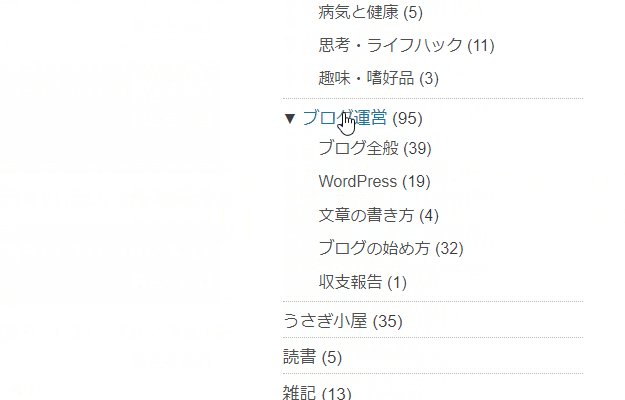
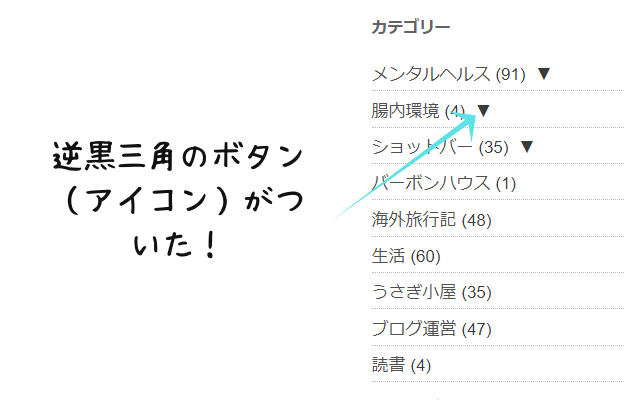
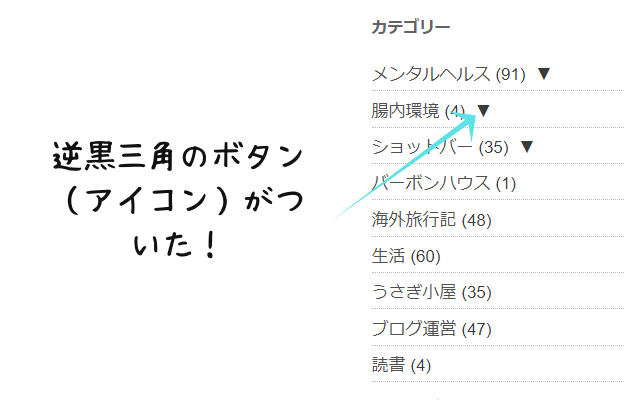
さきほどのコードを使って、カテゴリーを開閉ボタン付きのアコーディオンにすると、以下のようになりました。


ひとまず上から3つだけですが、簡単な逆三角(黒)のボタンが設置され、アコーディオン化もできています。
さきほどのCSSで指定したカテゴリーが3つだけなのでこうなっています。すべてにボタンを設置するには、対象のカテゴリー(.cat-item-〇〇)をCSSに追加していけばできます。
ただ、完成図とはアイコンの位置が「前後ろ逆」になっていますよね?



そういえば完成図では、アイコンは左側についていたな
これは、当初は「アイコンといえば後ろかな」と思ったからなのですが……、



じつはここで問題が起きたので、そのまま作業の工程をのこしておきました
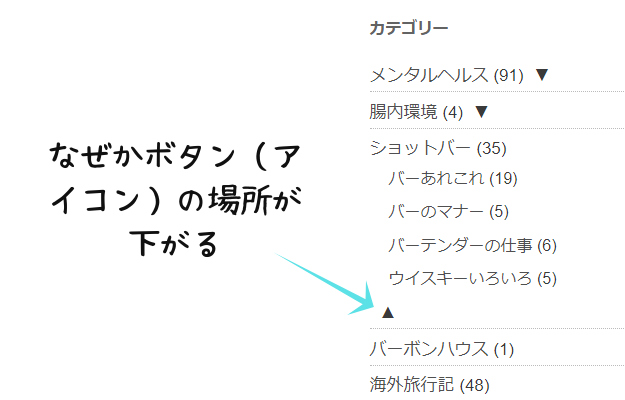
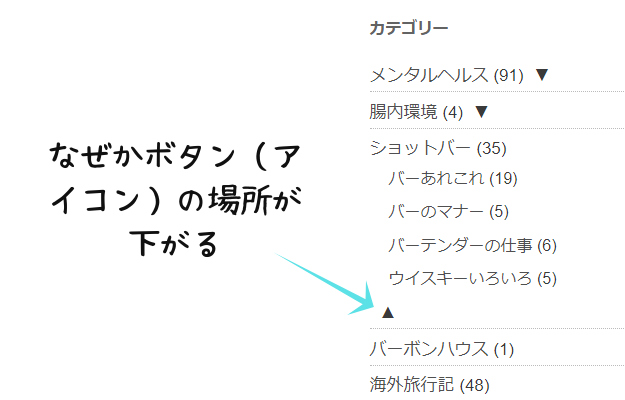
いざ親カテゴリーをクリックしてアコーディオンをひらくと、


なぜか、カテゴリー文字列のうしろについた開閉ボタンまでもがいっしょに下がってきてしまったのです!
これはどうも、「クリックで親要素が広がる(アコーディオンを開けると親要素が下に伸びる)」ことに原因があるようでした。
そこでとったのが、「ボタンを前に持ってくる」方法だったのです。
3. 開閉ボタンをカテゴリー文字列の前に設置する


個人的に、カテゴリーの件数のあとにボタン(アイコン)がついているのも気になりました。
そこでここでは、ボタンを前に持ってくる作業をおこないました。
以下のとおり、さきほどの「CSS」の「after」を「before」に変更。
「content」内の三角記号も、ユニコードという文字列に変更しました(そのまま記号などを入力すると文字化けすることがあるため)。
.cat-item:before,
.cat-item.active:before {
margin-right: 5px;
}
.cat-item-11.active::before, .cat-item-13.active::before,
.cat-item-23.active::before {
content: "\25B2";
}
.cat-item-11::before, .cat-item-13::before,
.cat-item-23::before{
content: "\25BC";
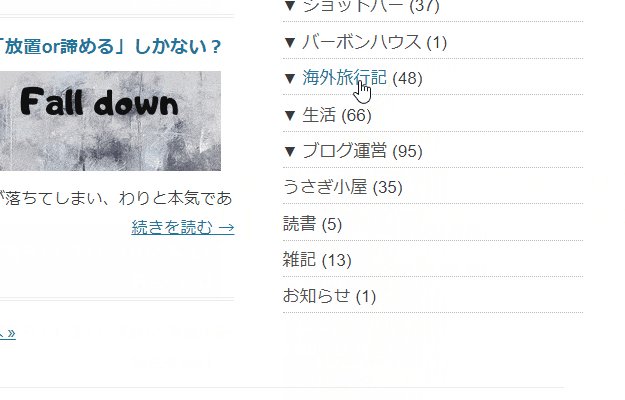
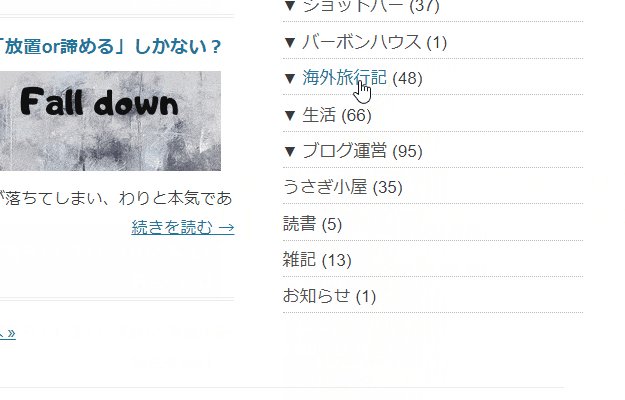
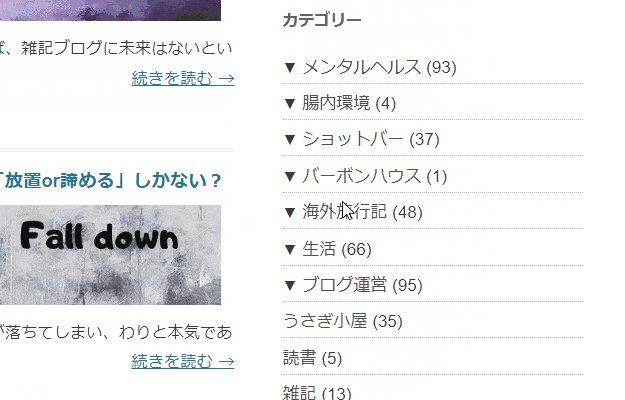
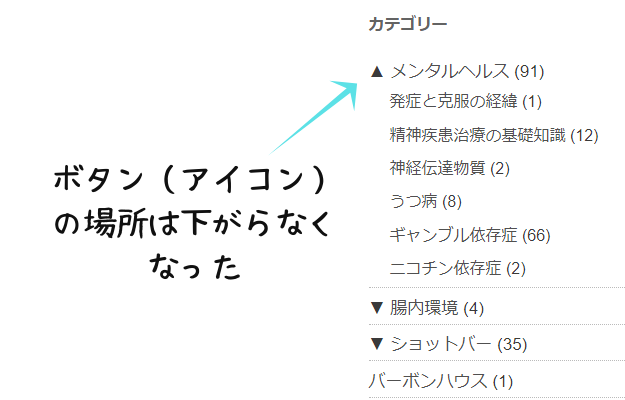
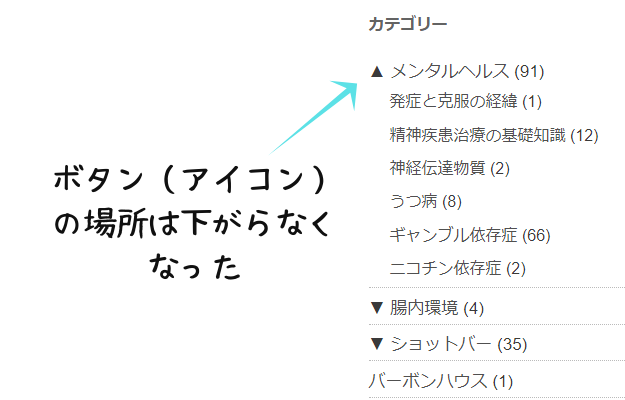
}これによって、アコーディオン・カテゴリーと開閉ボタンは、つぎのようになりました。


完成です!
しかも、これはうれしい誤算というべきでしょう。
開閉ボタンを前にもってくることで、さきほどのように、アコーディオンを開けるとボタンの場所がずれることもなくなったのです!



ただここで思ったのが「シンプルイズベスト」です
ようは、開閉時のボタン変化はなくてもいいかな、と感じたんですよね。
それによって、結局は「jQuery」と「CSS」から「active」部分を削除し、最初に紹介した「開」ボタンのみとなったわけです。
最終的には、「jQuery」のコードは以下の最初のもので、
<script type="text/javascript">
(function($) {
$(function(){
$(".cat-item .children").hide();
$(".cat-item").click(function(e) {
$(this).children("ul").slideToggle(400);
e.stopPropagation();
});
});
$(".cat-item .children") // 子カテゴリの ul
.closest("li") // 最も近い親要素を探す
.children("a") // a要素(リンク無効にする要素)
.on("click", function(e){
e.preventDefault();
});
})(jQuery);
</script>「CSS」は以下のとおり。
.cat-item:before {
margin-right: 5px;
}
.cat-item-11::before, .cat-item-13::before,
.cat-item-23::before{
content: "\25BC";
font-size: 15px;
}ボタンを「開閉」にしなければ、アイコンもひとつだけですむので、「CSS」もすこしスッキリしました。
ちなみにアイコンは、「Webフォント」という外部サイトのものを利用すれば、いろんなデザインが使えるようになります。
しかしそれを使わなくても、たとえば以下のように、


初期状態でも色つきのものや、


青背景の四角い枠で囲まれた、逆三角形のアイコンも使えます。


右向きの小さい三角形もありますよ。



ただ、こういったすこし変わったものは、端末などの環境で色合いが変わってしまうこともあるんだよな
場合によっては、文字化けして表示されなくなってしまうこともあります。
ですから、結局私は、これも最初の逆黒三角に落ち着きました。
ボタンはシンプルな黒の逆三角形で開のみ。今回の作業はこれで完了となります。
自力でのアコーディオン実装が難しいときは


今回のカテゴリーのアコーディオン化は、正直かなり苦戦しました。



いちから「jQuery」について調べ、まる2日間かけてなんとか実装できたレベルです
ですから、どうしても自力ではむずかしい場合もあるかと思います。



そんなときは、どうすればいいんだ?
もっと簡単にカテゴリーをアコーディオン化させる方法もあるので安心ですよ。
自力ではむずかしく、それでも実装したいときは、ぜひこちらも参考にしてください。
人に頼んでやってもらう


WordPressの自力でのカスタマイズがむずかしいときは、人にたのんでやってもらうこともできます。
とくに使い勝手がいいのが「ココナラ
![]()
![]()



ココナラは、個人のスキルを売り買いする日本最大級のスキルマーケットだな
知名度の上昇にともない、スキルを持った出品者もかなり増えてきています。
WordPressのカスタマイズなら、3000円~くらいで依頼できます。
くわしい人なら、これくらいのカスタマイズは、数時間以内でやってのけてしまうでしょう。



人に任せられる部分は、できるだけ任せたほうがいいです
そうすれば、自分にしかできないことをできる時間が増えます。
人に聞けば一瞬で解決することを、自分ひとりで考えて悩む時間は、やっぱりもったいないですよ。
当時は私も自力でのカスタマイズにこだわっていましたが、いまは「なんでも自分でやる」とこだわるのはやめました。
数時間やってもアコーディオン化がうまくいかない、なんてときは、ココナラでくわしい人に依頼するのもありです。
WordPressのテーマを変える


とくにおすすめなのがこちら。
WordPressのテーマを、最初からカテゴリーがアコーディオン化されているものに変える方法です。



当ブログのカテゴリー部分を見てもらえればわかると思うのですが、その後私はテーマを変えました
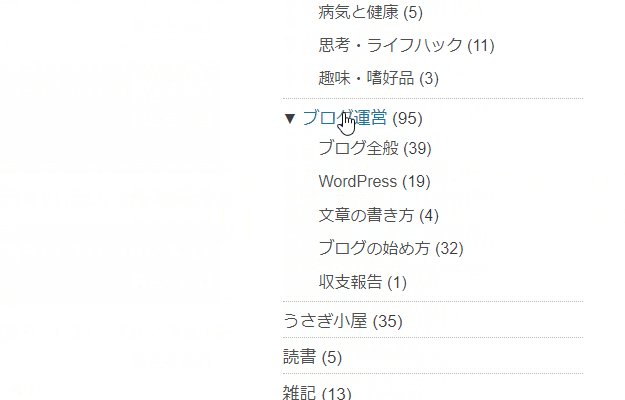
変更したのは有料テーマの「SWELL


ちなみに、なぜこのテーマにしたのかというと、
- カテゴリーを親子のアコーディオンにできる(※1)
- 「ボタン」を押せば子カテゴリーが開く(※2)
- 親カテゴリーを押せば、カテゴリー全体の記事ページに飛べる(※3)
と、私がほんとうにやりたかった理想のアコーディオン化が実装されていたからでもありました。
(※1)SWELLなら親子は当然のこと、孫のアコーディオン化もできます。
(※2)今回のカスタマイズは親カテゴリーの文字列を押すと子カテゴリーが開くものでした。SWELLのアコーディオンは「ボタン」で開閉のアクションができます。
(※3)今回のものは親カテゴリーは無効化されていました。SWELLなら親カテゴリーを押せば親カテゴリーの記事一覧が、子カテゴリーを押せば子カテゴリーの記事一覧が表示されます。



「ボタンで開閉」や、とくに「親カテゴリーで一覧にリンク」は、できるならそうしたかった機能でした
それで、この(私にとっての)理想のアコーディオン化ができるテーマをさがしたところ、当時確認できたのがSWELLだったんですよね。
(※そのほかでは「スワロー」というテーマもアコーディオンができましたが、機能性の点から購入候補外でした)



他社テーマもいろいろ出てきているから、現在はほかでも似たことはできるかもしれない
それでも、SWELLはほかの機能でも他社テーマを圧倒しているなど、かなりおすすめのテーマです。
人にカスタマイズを依頼するのもお金がかかります。
それなら、どうせならということで、テーマを機能性の高いものに変えてみるのもありですよ。
SWELLは文句ナシにおすすめできるので、こちらも参考にしてください。


今回のまとめ
- カテゴリーのアコーディオン化は「jQuery」でできる
- アコーディオンの開閉ボタンは「CSS」だけでつくれる
- 自力が難しければ、人に頼むかテーマを変更するのもアリ
カテゴリーにアコーディオン化の機能がないと、
プルダウン→パッと見だとわかりにくい/すべてを表示させる→縦に長く伸びてしまう
と、ユーザーの利便性ダウンにもつながってしまいます。
ある程度カテゴリーが増えてきたなら、コンパクトにまとめる対応はしたほうがいいと思います。
本記事の内容を参考に、ぜひアコーディオン化にトライしてみてください。



環境による差もあるとは思いますが、ほとんどコピペで実装できるのではないかと思います
また自力での実装がむずかしいときは、人にたのんで時間を節約するのも大事です。



「自分にしかできないこと」は、きっとあるはずだ
目的は人それぞれですが、ブログを成長させたいなら、自分にしかできないことをやることです。
わからないことは人にまかせれば、それができるようになるので、必要に応じて他者の力を借りるのもおすすめですよ。



コメント(確認後に反映/少々お時間をいただきます)