Googleアナリティクスには自己アクセスもカウントしてしまう「水増し問題」があるので、これを解決してあげましょう。
ブログの運営を本格的に始めるさい、アクセス数などを計測できる「Googleアナリティクス」は導入されている方が多いと思いますが、これは導入後の初期状態では、じつは微妙な問題があります。
自分のアクセス数(これは固定のIPアドレスがある場合)と、記事作成時のプレビュー画面を表示した回数がカウントされてしまい、総アクセス数が水増しされてしまうのです!
アクセス数が増えてきたと思ったら自分だった、という、ぬか喜びが発生してしまうのもあまりよくありません。しかしそれ以上に問題なのは、これのせいでユーザーの滞在時間などのデータもくるっていき、この状態のままにしておけば、改善できることもできなくなってしまうということでしょう。
では、このぬか喜びの発生をふせぎ、より正確にデータを集計してもらう方法はあるのかというと、なんと、わりと簡単にできるので、今回は、自分でブログにアクセスした回数と、記事のプレビュー画面を表示させた回数を、従来型のユニバーサルアナリティクスの計測から除外する方法について解説します。
Googleアナリティクスは自分のアクセスも計測する

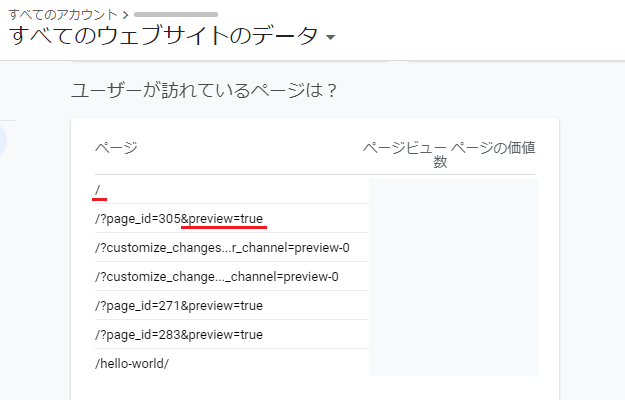
Googleアナリティクスの管理画面にアクセスすると、アクセスしてくれたユーザーの数や、ブログの滞在時間などが表示されますが、管理画面を下のほうにスクロールしていくと、このように、「ユーザーが訪れたページ」が一覧で表示されているのではないかと思います。(これは従来型のユニバーサルの画面)
「ページ」の項目に表示されている「/(スラッシュ)」は、ブログのトップページへのアクセスを意味するもの。ところが、冒頭のとおりで、じつはこのトップページへのアクセス数は、自分自身でアクセスしたものもふくまれています。
さらに、その下を見ると、「&preview=true」というページがたくさんあることがわかりますが、これはなんなのかというと、記事作成時に表示させたプレビュー画面のことで、なんと初期状態では、プレビュー画面を表示させた回数もアクセス数(PV=ページビュー)としてカウントされてしまっているのです!
ようするに、アナリティクスで計測されるデータは、最初のころは、ほとんどが自分のものになってしまっているというわけですね。
問題はユーザーの滞在時間がくるうことにあり
ブログ開設初期にもっともアクセスしてくれるユーザーは、皆さんのブログのファン第1号である「皆さん自身」です。このことは、とてもいいことであって、まったく問題はありません。
自分自身のブログを好きになれない人が、どうしてアクセス数を伸ばすことができましょうか?
最初のファンは自分自身でじつにけっこう。どんどん自分のブログにアクセスして、ああしたい、こうしたい、と考えながら、ずっとブログをながめているのが成長につながるのです。
ただし、この状態(自分のアクセス数がカウントされる)のまま放っておくのはあまりよくありません。自分ではないユーザーが増えてきてくれたとき、アナリティクスでは自分+ユーザーのデータが集計されてしまい、ユーザーの「滞在時間」に影響をおよぼしてしまうからです。
このユーザーの滞在時間(セッション継続時間または平均エンゲージメント時間など)とは、ユーザーがどれくらいの時間、ページやブログに滞在してくれていたかをしめす指標となるもの。
記事を最初から最後まで確実に読む自分とはちがって、ユーザーはどこかのタイミングで離脱してしまうことも多いと思われます。そういったときに、自分の滞在時間もデータにふくまれていると、ユーザーの離脱にかかわる記事の問題点が、見えづらくなってしまうこともあるのです。
ゆえに、自分のアクセスは除外しておくに越したことはないので、ここからはその方法を、従来型のユニバーサルアナリティクスの場合で解説していきます。
ユニバーサルアナリティクスでのIPアドレスの除外方法
従来型のユニバーサルアナリティクスと新型のGA4(今回は割愛)では、自分自身のIPアドレスを除外する方法が異なり、従来型のほうが簡単にできます。さっそくユニバーサルアナリティクスのほうでIPアドレスを除外する方法を、プレビュー画面の除外とあわせて見ていきましょう。
通常のIPアドレスを除外する方法

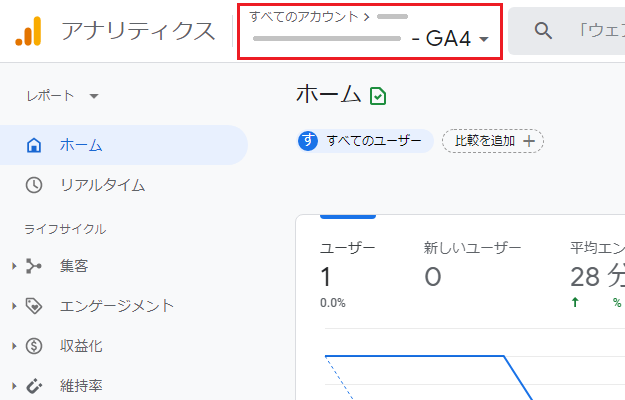
まず、GoogleアナリティクスがGA4になっている場合は、管理画面の「すべてのアカウント」のところをクリックし、ユニバーサルアナリティクスのほうへもどしてあげます。

ドメインの下に表示されているコードが「UA」から始まっているのがユニバーサルなので、そちらのほうを選択している状態で「すべてのウェブサイトのデータ」にマウスカーソルを移動させ、「開く」をクリックしましょう。

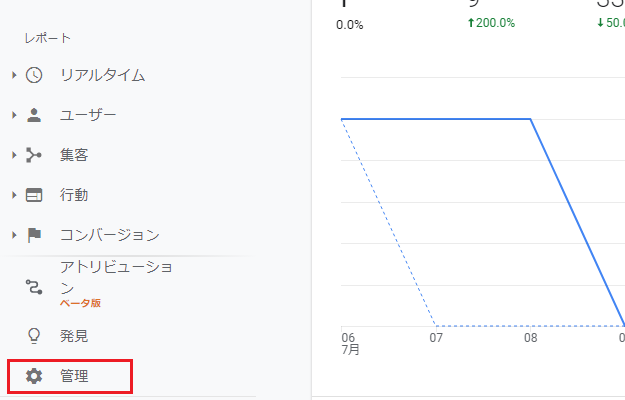
管理画面がユニバーサルアナリティクスに切り替わったら、左側の項目の中にある「管理」をクリック。

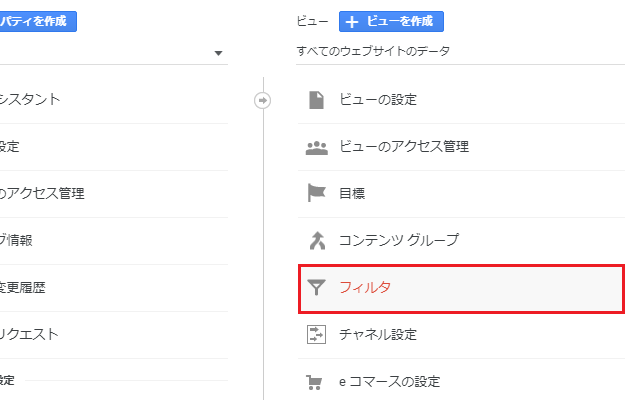
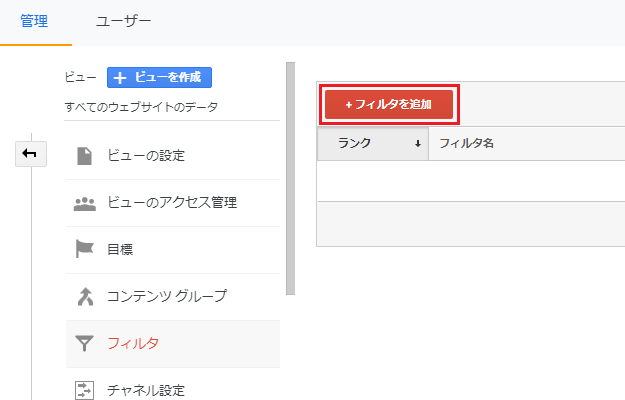
「管理」の画面右側にある「フィルタ」へと進んでいき、

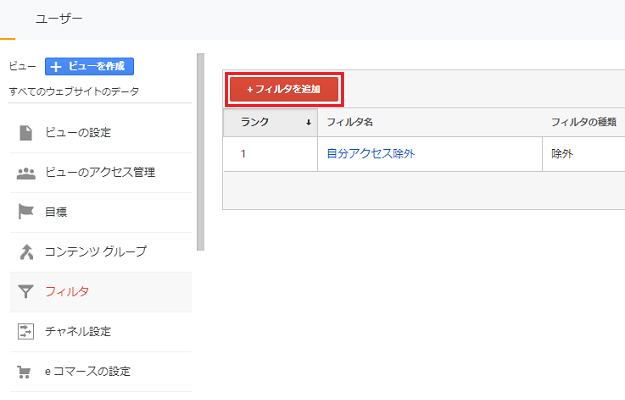
フィルタの画面で「フィルタを追加」をクリックします。

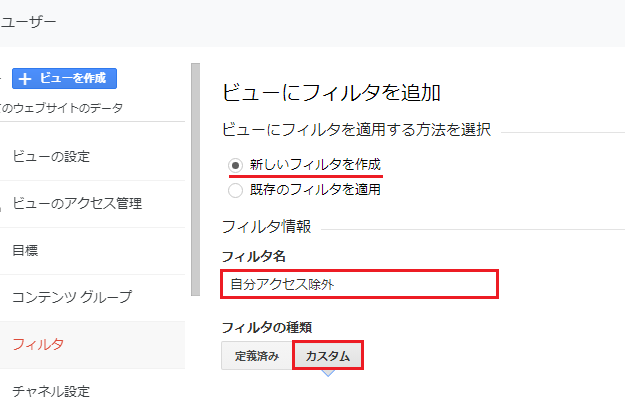
すると、「ビューにフィルタを追加」という画面が表示されるので、適用する方法は「新しいフィルタを作成」を選択し、「フィルタ名」は「自分アクセス除外」などと入力。
「フィルタの種類」は、右側の「カスタム」を選択します。

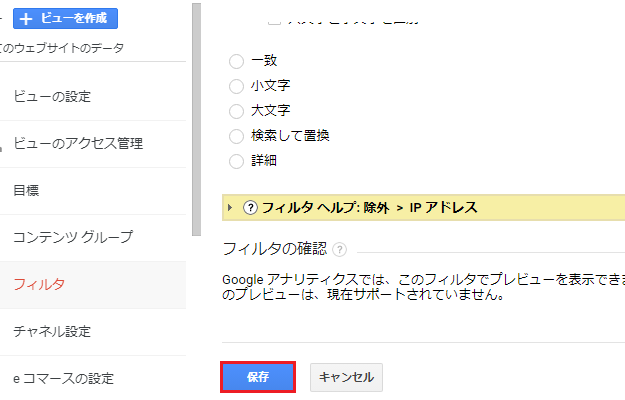
そのまま下に進んだら、「フィルタフィールド」はタブの中から「IPアドレス」を選択し、「フィルタパターン」には自身のIPアドレス(例:123.456.78.999)を入力しましょう。
IPアドレスの確認は、こちらのサイトで確認することができますよ。

そして最後に、画面のいちばん下にある「保存」をクリックすれば、

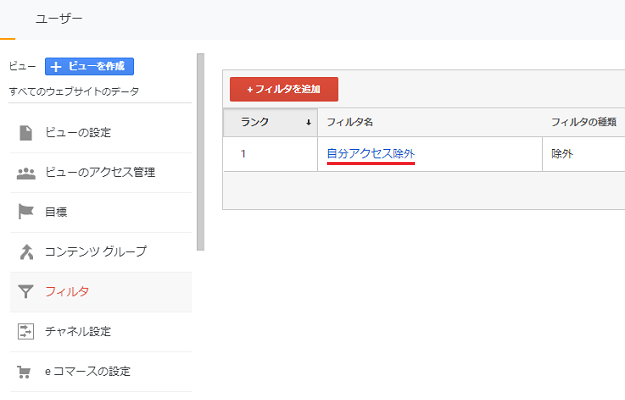
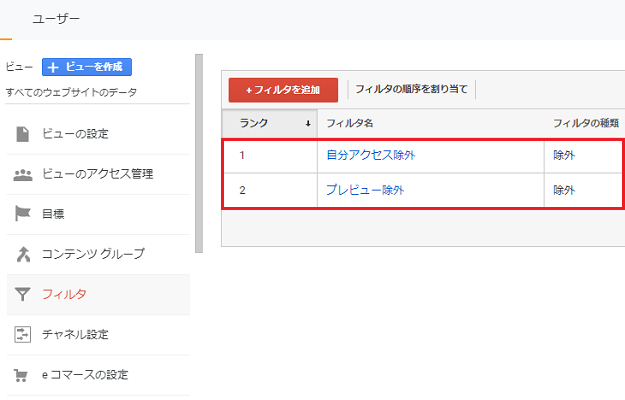
このとおり、自分のアクセスを除外するフィルタができました!
プレビュー画面をアクセス数から除外する方法

つづいて、プレビュー画面をアクセス数から除外する方法ですが、これは基本的にやり方はおなじで、さきほどの画面で「フィルタを追加」をクリック。

フィルタ名を「プレビュー除外」などとしたのち、種類は「カスタム」、フィールドはタブの中から「リクエストURI」を選択し、パターンは「&preview=true」と入力したら、最後に保存。

これで、自分のアクセスと、プレビュー画面を除外することができました。
ためしに自分自身でブログにアクセスし、アナリティクス管理画面の「リアルタイムレポート」を見てみれば、そのアクセスはカウントされないようになっていると思いますよ。
IPv6でのアクセスを除外する方法

ちなみに、自宅の固定IPアドレスを除外した状態でも、自分のアクセスが除外できていないことがあるのですが、これは自宅で使用している回線が、「IPv4」という従来のタイプではなく、「IPv6」という速いタイプになっている可能性があります。
この場合は、通常の方法ではアクセスを除外できないように思われるので、「IPv6」のほうを設定してあげましょう。
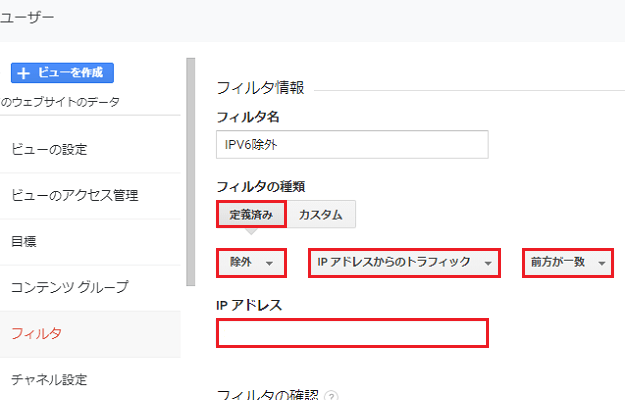
「IPv6」の除外設定は、「フィルタの追加」以降がさきほどとはすこし異なり、フィルタ名は「IPv6除外」などとなんでもいいのですが、フィルタの種類は「定義済み」を選択し、その下のタブは左から順に「除外、IPアドレスからのトラフィック、前方が一致」と選択。
IPアドレスの入力欄には、「1234:5678:1234:5678」のように、前半の4つ(3~4桁の英数字×4つ)の部分を入力します。(IPv6のアドレスはこちらのサイトで確認できます)
それができたら、最後に保存をクリックすればOK! すぐにフィルタが反映されないこともあるので(数時間ほどかかることもある)、時間を置いて確認すれば、自分のアクセスがカウントされないようになっていると思いますよ。
今回のまとめ
・フィルタで除外してあげればこの問題はすぐに解決
・通常の方法でだめなら「IPv6」の方法でいけるはず
スマホでのテザリングなどではなく、自宅に固定の回線を引いている場合は、今回の方法で自分のIPアドレスを除外することができ、より正確なデータを集計できるようになります。プレビュー画面の除外も簡単なので、これもついでにおこなっておきましょう。
なお、新型の「GA4」の場合でも、IPアドレスを除外することはでき、これもあわせて解説しようかと思ったのですが、途中でいろいろと問題が発生したので、「GA4」の解説はひとまず見送ることにしました。
やり方自体はそこまでむずかしくないので、いちおう次回で解説しておこうかと思うのですが、正直いうと、Googleアナリティクスは、まだ従来のユニバーサルアナリティクスを使っていたほうがいい(もしくは併用がいい)と私は思います。
いったいなんの問題が発生したのか、なぜ従来のほうをまだ使っていたほうがいいと私は思うのか? これに関しては、また次回ということで。
次回:GA4のIPアドレス除外はこちら
→【GA4】新型アナリティクスで自分のIPアドレスを除外する方法を詳細解説
Googleアナリティクスの導入はこちらで解説
→「Google Analytics」の登録方法と初期設定&コードの取得手順までを解説



コメント(確認後に反映/少々お時間をいただきます)