ブラウザのタブなどに表示される「ファビコン」を設定しておくといいことがたくさんあるので、これも設定してあげましょう。
ブログの運営作業を始めると、ほかのサイトやブログのデザインなどが気になってくるものですが、いろんなサイトを見ていると、ブラウザでひらいたときのタブに、アイコンのようなものが表示されているサイトが多いなあ、と皆さんはきっと気がつかれることでしょう。
これは、「ファビコン」という、ブログのシンボルマークを意味するもので、これを設定しておくことでのメリットもやはりあるからこそ、設定しているサイトが多いのではないかと私は思います。
そうなってくると、皆さんもこの「ファビコン」を設定したくなってくると思うのですが、ファビコン画像の作り方や、どういった方針でアイコンを決めればいいのかわからない、という方も多いのではないでしょうか?
しかしご安心を。このファビコン画像は、超ハイスピードで作成することができ、かつ設定も即完了するので、今回はブログ用のファビコン画像の作り方と、それをWordPressに設定する方法を解説していきます。
ブログでファビコンを設定する意味・役割・メリット
![]()
ファビコン(favicon)とは、「favorite icon(お気に入りアイコン)」を略した言葉で、そのWebサイトのシンボルマークを意味するもの。
複数のタブをひらいているときや、お気に入りに登録したブログをさがすとき、また、ブラウザによっては、検索結果に表示されるときにもこのファビコンが表示されるため、これが設定されていると、ユーザーがブログを見つけやすくなったり、ほかのサイトと判別しやすくなったりもします。
そう、このファビコンは、ユーザビリティ(使いやすさ)をアップさせる役割を持っているのです。
また、ファビコンが設定されていない初期状態(地球儀マーク)のままにしておくと、運営作業中に自分のブログを複数のタブでひらいていて、それと同時にほかのサイトもひらいているという場合、どこからどこまでが自分のブログなのかわからなくなる、といったことが今後出てくると思いますが、そんなときでも安心。
ファビコンを設定しておけば、ひらかれているタブにはすべて自分のファビコンが表示されるようになるので、大量にタブをひらいていても、ひと目で自分のブログのタブを判別できるようにもなるのです!
設定することでのデメリットもとくに思いあたらず、ファビコンを設定しても「SEO(検索エンジンへのアピールのようなもの)」への対策としては意味がないともいわれていますが、そんなものはデメリットですらないでしょう。
ユーザーにもメリット、運営者側にもメリットばかり。これは、すぐに設定しなければならないですね!?
ブログのファビコンの作り方とWordPressでの設定方法
ブログのファビコンは設定したほうがいい理由しかないので、さっそく画像の作成から始めていきたいところですが、ファビコン画像の作成ツールにはいろいろとあるので、どれを使えばいいのかわからないということもあるでしょう。
そこでおすすめしたいのが「Canva」という画像作成ツール。
この「Canva」を使えば、ファビコン画像は超ハイスピードで完成します。もちろん使用料はフリー版(しかもかなり使える)であれば無料! 登録や基本的な使い方に関しては、ヘッダー画像の作成のところでも解説してあるので、初めてこのツールをさわる方は、事前にそちらもあわせて確認しておいてください。
では、作業開始!!
Canvaの登録方法と使い方はこちらで解説
→【5分で完成】WordPressの超簡単なブログヘッダー画像の作り方と設定方法
1. Canvaでファビコン画像を作成する(作り方のコツも解説)

Canvaには完全に無料で使用できるフリー版と、30日間は無料で試せる(以降は月1500円)各種機能が格段にアップした「Canva Pro」がありますが、ファビコン画像の作成も、プロ版のほうができることは増えます。
なにができるのかはまたあとで解説することにして、まずは、フリー版での作成でもじゅうぶんに使えるファビコンをつくっていきましょう。
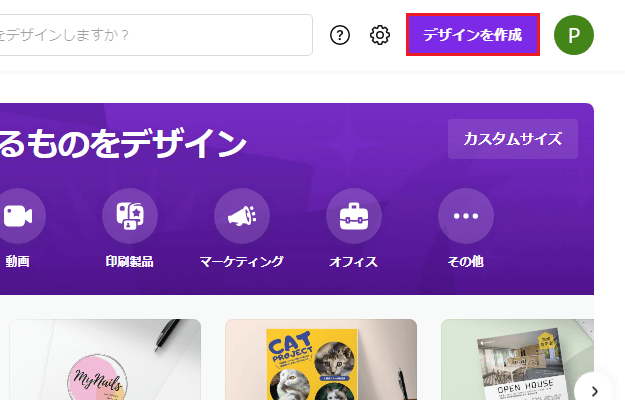
はじめに、管理画面右上の「デザインを作成」から「カスタムサイズ」に進むか、その下にある「カスタムサイズ」をクリックします。
![]()
WordPressのファビコン画像は、縦横が「512 × 512(px)」以上の正方形サイズが推奨されているので、画像のサイズを選べる入力欄には「512 × 512」と入力し、「新しいデザインを作成」をクリック。
![]()
画像の作成画面に移行したら、左側にあるメニューの「テキスト」から、「見出しを追加」をクリックしましょう。
![]()
あとは、画像作成画面に挿入された「見出しを追加」の文字を、ブログのタイトルの頭文字などに変更し(このパターンのサイトが多く、実際にわかりやすいのでおすすめ)、赤枠でかこった部分から、フォント・サイズ・色などのデザインをととのえていくわけですが、このときのコツは以下の3点。
- 文字フォントはできるだけ大きいもの(太字のものなど)にする
- サイズはできるだけ画面いっぱいくらいの大きさにする
- アイコンはブログの頭文字で1字などわかりやすいものにする
ファビコン画像は、たとえばPC版のブラウザで測ってみると「0.4 × 0.4(cm)」くらいに縮小されているなど、実際に表示されるサイズは、かなり小さくなります。
そのため、作成時は見やすくても、こまかいデザインにすると、実際に表示されたときはなにがなんだかよくわからなくなってしまう、ということもあるので、デザインはできるだけシンプルに、かつ大きくするのがおすすめ。
今回はその方針で、「P」1文字のファビコンをつくってみることにしました。
![]()
そして、ファビコン画像が完成したら、メニュー右上の「ダウンロード」から画像をダウンロードすれば、画像の作成は完了!
これくらいのシンプルなものであれば、作業は3分以内で終了です!
2. WordPressにファビコン画像を設定する
![]()
作成したファビコンがダウンロードできたら、さっそくWordPressに設定してあげましょう。ファビコンの設定方法は、ダッシュボードから「外観 → カスタマイズ」へと進んでいったさきの、
![]()
カスタマイズ画面の中にある、「サイト基本情報」からおこなうことができるので、こちらをクリック。
![]()
表示された画面のいちばん下に、「サイトアイコンを選択」という項目があるので、こちらをクリックしましょう。
![]()
それから、事前にメディアライブラリにアップロード、または、この画面の「ファイルをアップロード」からアップしたファビコン画像をクリックしたのち、画面の右下のほうにある「選択」をクリックすれば……
![]()
このとおり!
ファビコンが設定され、サンプルが表示されるようになります。
![]()
ブラウザのタブにも反映されていればOK!
![]()
最後に、カスタマイズ画面のいちばん上にある「公開」をクリックすれば、変更が保存されるようになっています。
ファビコン画像の作成&設定はこれにて完了。とても簡単でしたね!?

ちょっと待ってくれ、アイコンの白い部分(背景)が気になるんだが
ファビコンの背景を透過させたいときは
![]()
すでにいろんなサイトのファビコンを見ている方はお気づきかもしれませんが、さきほど設定したファビコン画像を、ここでもういちど確認してみましょう。
背景なしのファビコンが設定されているサイトは、背景が透明になっていて、タブの色とアイコンの背景が一体化しているのに対し、さきほど作成したファビコンは、背景が白いままになっていますよね?
これは、背景が白いまま画像を保存したからそうなっているという話で、当然といえば当然のことでもあるのですが、基本的には背景なしのファビコンは、画像を透過(背景を透明にする)させるのが一般的となっているように感じます。
では、どうすればファビコン画像を透過させられるのかというと、それを可能とするのがアップグレード版の「Canva Pro」で、プロ版なら、画像のダウンロードのさいに、「透過背景」として画像を保存できるようになるわけです。
![]()
ちなみに、透過背景でファビコンを設定すると……
![]()
ごらんのとおり!
むだな余白が消えて、すっきりとした印象になりました。
そういったこともあるので、私はヘッダー画像の作成時も、最初はプロ版を使ったほうがいいといっていたわけです。最初の無料期間(30日間)のあいだに、ファビコンとヘッダー画像をつくってしまえば、正直いうと、あとは無料版でもふつうにやっていけます。
もちろん、ためしに使ってみて気に入ったら、プロ版を使いつづけるのもいいと思いますし、そのほうが、ブログで使用する画像は、より魅力的なものになることまちがいなしでしょう。
いずれにせよ、ファビコンとヘッダー画像の作成が必要な最初のうちは、プロフェッショナルモードの「Canva Pro」がいいということですね!
今回のまとめ
・デザインはできるだけ大きく、かつシンプルにすると見やすくなる
・透過背景にしたければ「Canva Pro」で一発!
画像の作成や加工時に大活躍する「Canva」は、やはりファビコン画像の作成でも、その実力を発揮してくれることがわかりました。個人的にはこれがいちばん気に入っているので、皆さんにもぜひ使ってみてもらいたいと思います。
また、ファビコンは、背景に色を設定しておけば透過させる必要はなくなりますが、ヘッダー画像の作成&設定時は、とくにプロ版の機能が必要になってきたりもします。どうせならということで、透過の画像を使わなくても、念のため一緒につくっておくというのもいいかもしれません。
いずれにしても、簡単に、そしてセンスのいい画像がつくれるので、ファビコン作成時にも「Canva」をお試しあれ!
次回:Googleアドセンスへの申請方法
→「Google AdSense」の審査に一発合格したブログの状況&通過のためのコツ
ヘッダー画像の作成方法はこちらで解説
→【5分で完成】WordPressの超簡単なブログヘッダー画像の作り方と設定方法



コメント(確認後に反映/少々お時間をいただきます)