ブログのヘッダー画像の作成はとても簡単。これぞブログといった感じになるので、さっそく作業に取りかかりましょう!
ブログを立ち上げた初期のころは、デザインやカスタマイズの参考に、いろんな人のブログを見て勉強する方も多いのではないかと思いますが、そうしていると、あることに気づくのではないかと思います。
ヘッダー画像という、ブログのいちばん上に、ブログの名前が入った画像が設定されているサイトが多いということです。
このヘッダー画像は、ブログの顔のようなもので、設定しておくことでのメリットはたくさん。ただ、画像はいちから自分でつくらなければならないので、それが大変だと感じてしまうこともあるかもしれません。
ところが、なんと、それがものすごく簡単に、それも超スピードでできるツールがあるので、今回はそのツールを使ってのヘッダー画像の作り方と、作成した画像をWordPressで設定する方法について解説していきます。
ブログのヘッダー画像の必要性・役割・メリット

ブログのヘッダー画像とは、Webサイトの最上部付近にある「ヘッダー」というエリアに設定された画像のことをいい、おもにブログまたはWebサイトの「印象づけ」の役割を持ったもの。
初めて見にきてくれたユーザーが、初めて見るのはおそらくここです。ヘッダー画像を設定しておけば、そういった初めての方に対して、「このブログはこんな感じですよ」という、なんとなくの印象をあたえることができるようになります。
また、それ以上に重要なのが、ここにブログの名前を入れておくことで、ユーザーにブログの名前を認知してもらうことができるということ。
初めての訪問で気に入ってくれたユーザーは、すぐにブックマークをしてくれることもあるかもしれませんが、基本的にはユーザーは、ブログのタイトルを検索して見に来られる方のほうが、圧倒的に多いのではないかと私は思います。
なにごとも初めての方には、まずは顔をおぼえてもらうのが大事で、顔をおぼえてくれるからこそ、また話を聞きに来てくれる。
ヘッダー画像に個性的な画像やブログ名を設定することで、ブログの個性をアピールすることができ、加えて、ブログの名前もおぼえてもらえるかもしれないことから、これを設定しておけば、ユーザーのリピート率や、アクセス数の上昇も見込めるということになるわけです。
広告を最上部付近に設置している場合は、広告のクリック率が下がる可能性もあることや(画像+画像で広告へのインパクトが弱まる)、リピーターにとってはたしかに不要になるため(いつもおなじ画像だから)、ヘッダー画像は必要ないという意見もあり、ブログのタイトルだけを表示しているブログもあります。
しかし私は、「できるだけ新規の方には親切に」をモットーに、ブログを始めるまえから仕事をしてきたことから、ヘッダー画像はやはりあったほうがいいという結論にたどりつきました。個人的には、前述したような理由からも、ヘッダー画像は設定するのがおすすめですよ。
ちなみに、当ブログのヘッダー画像は、旅先で緑にかこまれた、ずっとさきまで伸びている道を見つけたとき、どこまでも道はつづいているんだなあ、と深く感じたことから、「私たちの進む道に、行き止まりでのおわりはない、未来はかならずひらける」ということを伝えたくて、この画像にしています。

東南アジアに観光で行ったときのものだそうだ
ヘッダー画像の作成方法とWordPressでの設定の仕方
ヘッダー画像の重要性がわかったところで、ここからは実際に、ヘッダー画像の作り方を見ていきましょう。
冒頭でもお話ししたとおり、ヘッダー画像をつくるには、画像作成ソフト(ツール)が必要となるわけですが、今回は、ふだんから私も、画像関係はすべてこれでやっているという超便利なツール、「Canva」を使った作業をご紹介。
じつをいうと、いろいろとネタがバレるので、これは内緒にしておきたかったのですが、まあ「Canva」は有名なツールなのでいいでしょう。では、今回も作業開始です!
1. Canvaに登録する

「Canva」を使用するには事前に登録が必要となっていますが、基本使用料は無料で、実際のところ無料版(Canvaフリー)でもじゅうぶん使えます。が、とくに最初は、30日間無料で試せる(以降は月1500円)、アップグレード版の「Canva Pro」がおすすめ。
なぜ最初はアップグレード版がいいのかについては、またあとで解説することにしましょう。もちろん、フリーから始めて、あとからプロにアップグレード、ということもできますよ。

通常版も「Canva Pro」も、登録はGoogleアカウントや、メールアドレスがあればそれだけでOKで、登録が完了すれば、すぐにソフトを使用できるようになります。
プロ版を利用する場合は、クレジットカード情報が必要になるので、プロフェッショナルな方は、こちらもあわせて用意しておくようにしましょう。
登録はほんとうにただ登録するだけなので、そこの部分の解説は割愛。グーグルアカウントがない方や、メールアドレスがない方は、以下の作業でアカウントの取得方法を解説してあるので、こちらもチェックしておいてください。
Googleアカウントの取得はこちらから
→「Google Analytics」の登録方法と初期設定&コードの取得手順までを解説
2. Canvaの基本的な使い方とヘッダー画像の作成手順

登録が完了すると、このとおり、すぐに管理画面にアクセスできるようになるので、ここからは、「Canva」の基本的な使い方と、これを利用したヘッダー画像のつくりかたを解説していきます。
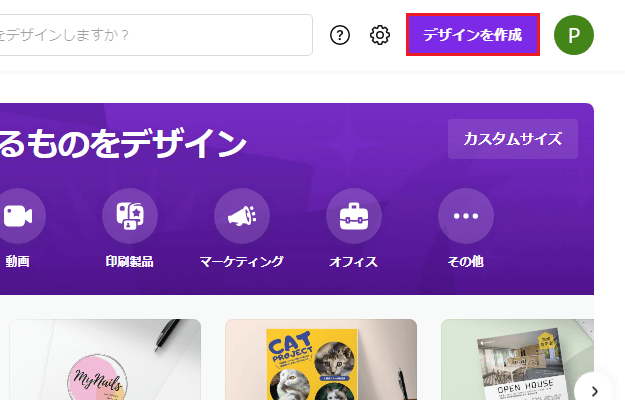
まずは、トップページ(管理画面)の右上に「デザインを作成」という項目があるので、こちらをクリック。

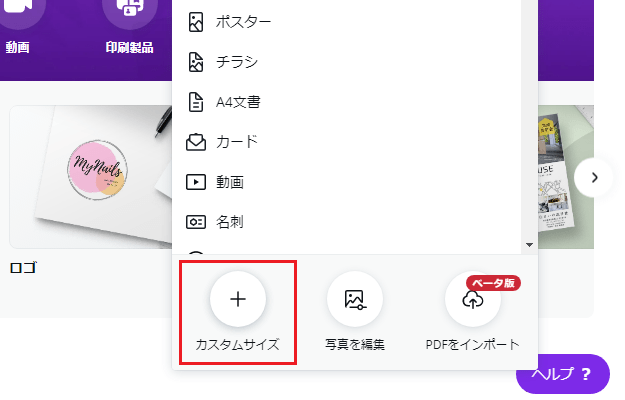
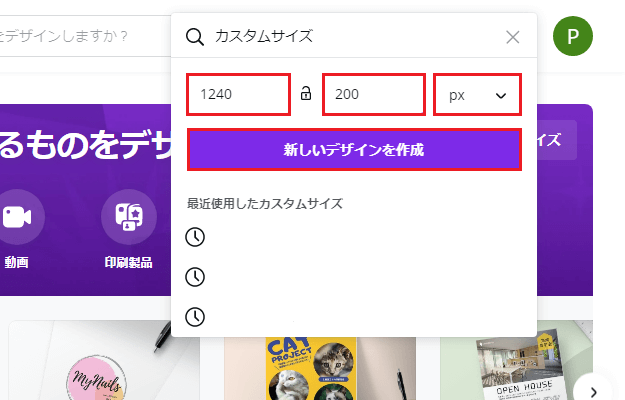
画像のサイズを好きに決められる「カスタムサイズ」をクリックしたら、

横幅と縦幅のサイズを入力します。ここでは、無料テーマ「Cocoon」に設定するとわりとちょうどよくなる、「1240 × 200」pxで画像をつくることにしましょう。
サイズの入力がすんだら、「新しいデザインを作成」をクリックすれば、カスタムサイズの設定はOKです。
「Cocoon」のインストールに関しても、以下の関連記事で解説してあるので、気になる方は、そちらもチェックしておいてくださいね。
Cocoonのインストール方法はこちら
→ WordPressのテーマ(テンプレート)の決め方&一押しテーマの設定手順

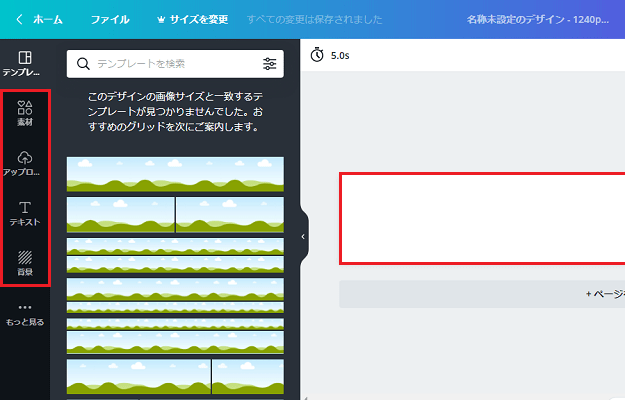
さて、画像サイズの入力がすんで「作成」をクリックすると、このように、画像作成の画面に移行するようになっています。
左側が、テンプレート、画像作成用の素材、画像のアップロード、テキスト入力、背景画像などを選択するメニューで、右側が、作成している画像が表示されるエリア。
無料版でも素材はかなり充実していますが、プロ版は、より多くのテンプレート(42万点以上!)、素材(7500万点以上!)、文字フォントなどが使用できるようになっていますよ。

また、「Canva」で画像を作成する場合は、「アップロード」から自前の画像をアップして、それを加工していく方法もありますが、作業の内容はほぼなにも変わらないので、今回は全部「Canva」内で完結させることにしたいと思います。
まずは画像の背景から進めていきましょう。
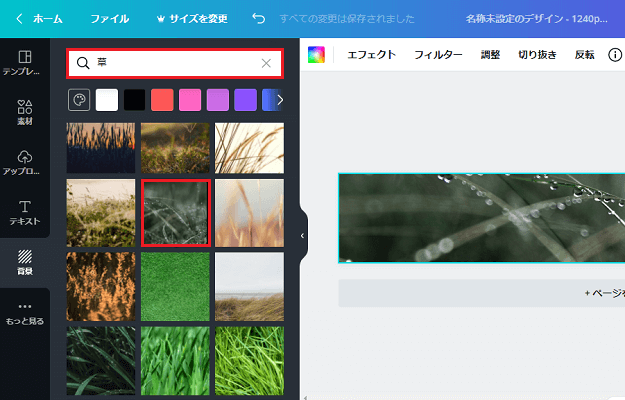
メニューの「背景」をクリックし、検索欄にたとえば「草」などと入力すると、その検索結果が下に出てくるようになっていて、好きなものをクリックすれば、右側にその画像が入るようになっています。
今回は、水もしたたるイイ草をチョイスしました。

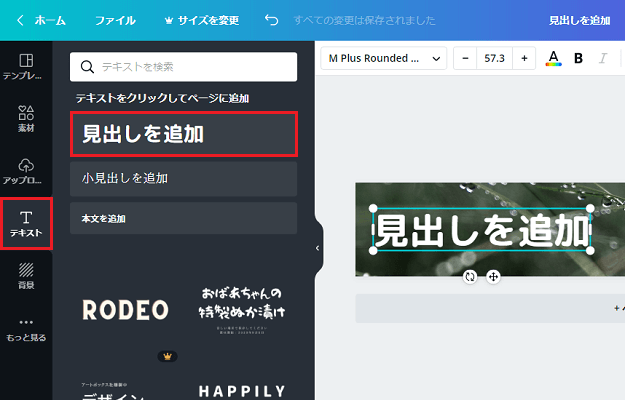
つづいて、ブログの名前を入れる作業は、メニューの「テキスト」をクリックすると出てくる「見出しを追加」などの項目から、好きなもの(どれでもいいと思います)をクリックすれば、画像内にテキストが挿入されるので、

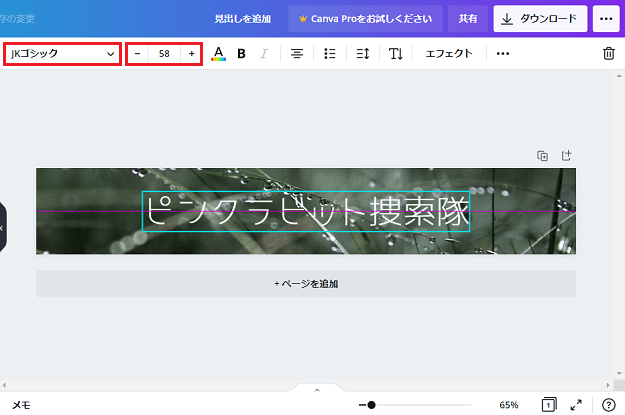
赤枠でかこったところから、好きなフォントと文字サイズを選択し、「見出しを追加」の文字を、ブログの名前などに変えてあげればOK!
テキストをドラッグすれば、画像の中心線なども出てくるので、配置に関しては、私のように几帳面な方でも安心です。(左右対称もバッチリ!)

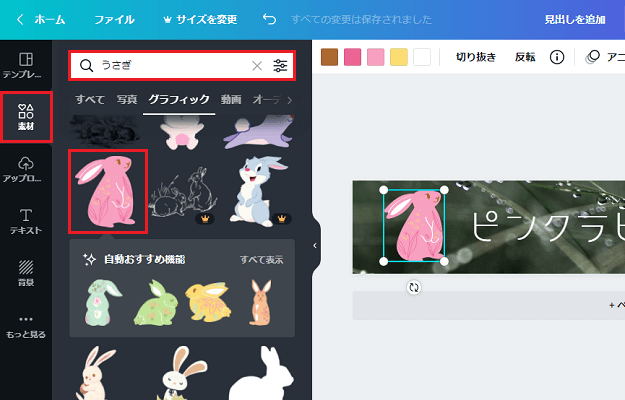
仕上げに「素材」も使ってみることにしましょう。
さきほどとおなじように、メニューの「素材」を選択後、検索欄に使いたい素材(今回はうさぎ)の名前を入力してクリックすれば、このとおり。
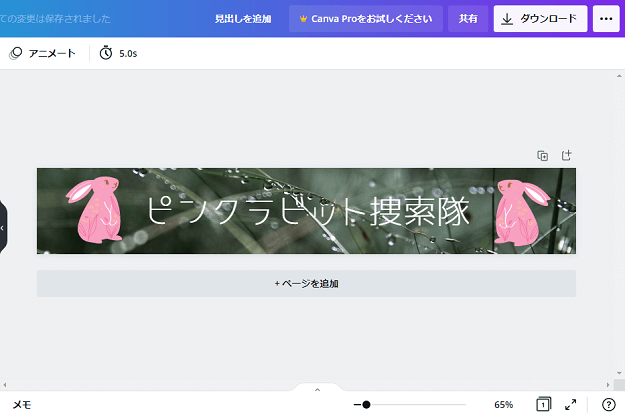
ちなみに、ネタがバレるといったのは、当ブログでこれまで連載してきた「ブログの始め方」のなかで、じわじわと頭角をあらわしはじめていた、「ピンクラビット」なる生物はここにいる、というネタバレです。
ぜひ、皆さんもさがしてみてください。

ピンクラビット捜索隊は、みんなのことだったんだね……!(?)

そんなわけで、「Canva」を利用したヘッダー画像の作成は完了! 所要時間はほんとうに5分以内で完成しました!
3. 作成したヘッダー画像をWordPressで設定する(Cocoon編)

それでは最後に、作成したヘッダー画像の設定方法について。
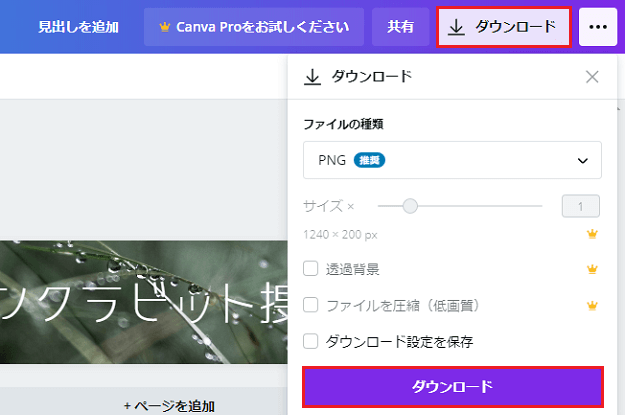
「Canva」の画像作成画面の右上には、「ダウンロード」という項目があるので、こちらをクリックし、作成した画像をダウンロードします。ファイルの種類は、推奨されている「PNG」がいいでしょう。

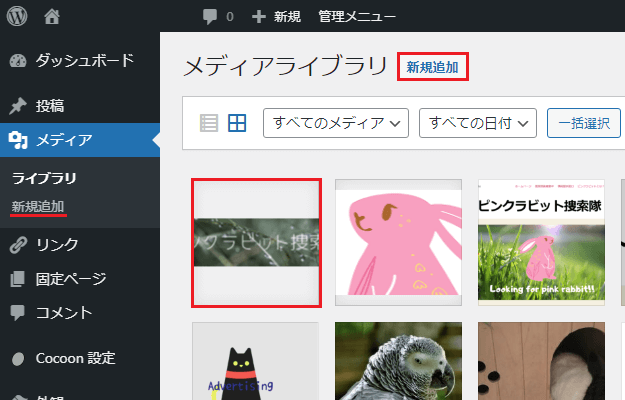
それができたら、「メディア → 新規追加」から、ダウンロードした画像をアップロード。

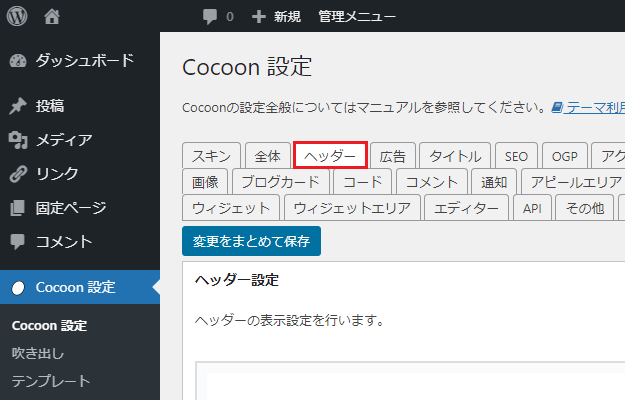
利用しているテーマが「Cocoon」であれば、「Cocoon設定」から「ヘッダー」へと進んでいき、

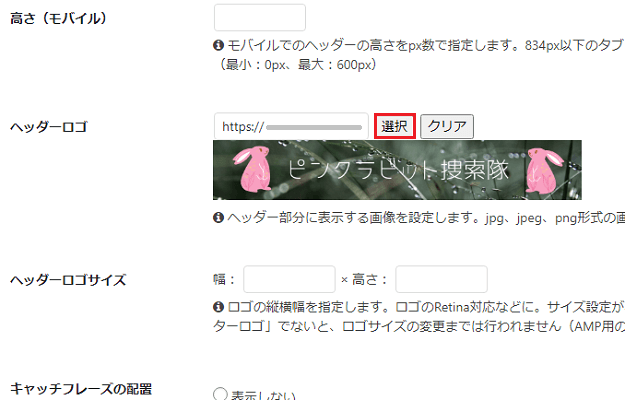
「ヘッダーロゴ」の項目で、さきほどアップロードした画像を選択。

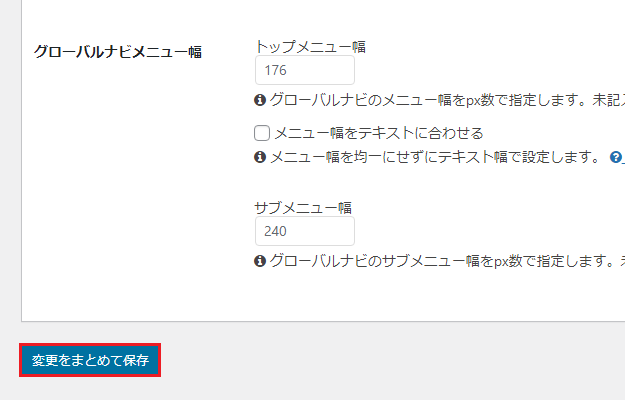
最後に画面いちばん下の「変更をまとめて保存」をクリックすれば……

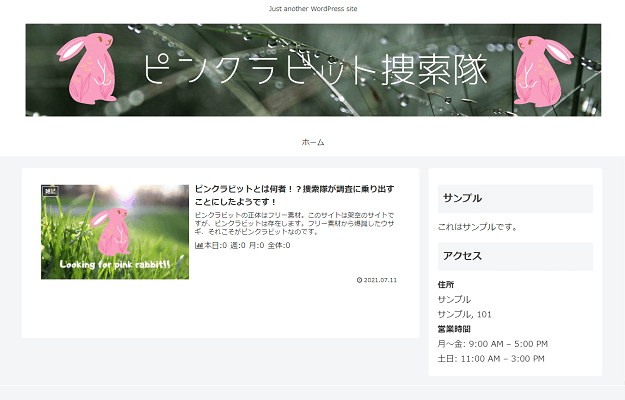
このとおり!
フリー素材から爆誕したピンクラビットをさがすブログ、「ピンクラビット捜索隊」に、ヘッダー画像が設定されました!(注:架空のブログです)

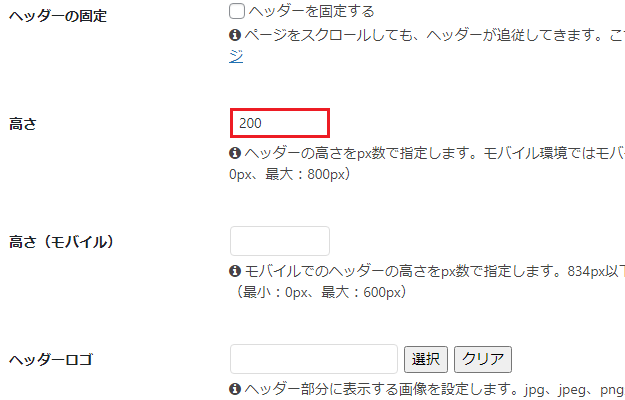
また「Cocoon」では、ヘッダー画像を背景(全幅で表示)として設定することもでき、その場合は、さきほどの設定項目の「高さ」に、任意の数値を入力。
画像の幅を1240pxにする場合は、高さは「218」にするとジャストサイズになりました。それ以下にすると、画像の下が見切れるようです。

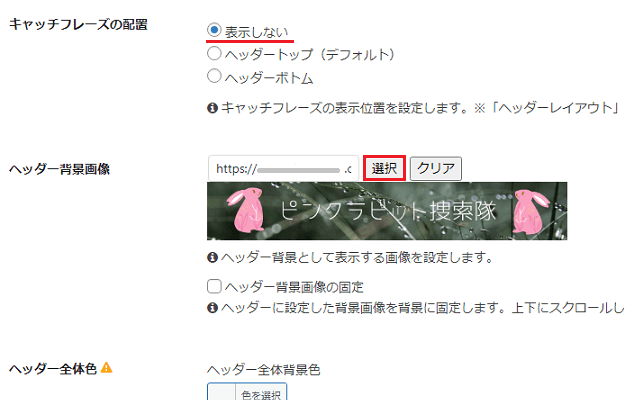
キャッチフレーズがあると画像内に表示されてしまうので、ここを「表示しない」に変更したのち、「ヘッダー背景画像」でアップロードした画像を選択すれば……

ごらんのとおり! ヘッダー画像が、背景画像として(全幅で)表示されるようになりますよ。

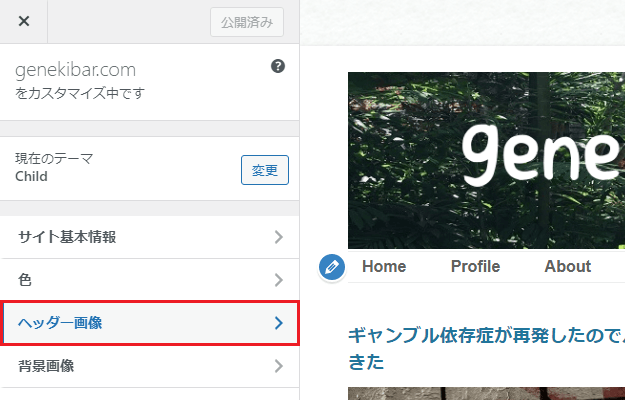
なお、WordPressの公式テーマの場合は、これはテーマにもよるようですが、基本的には「外観 → カスタマイズ」と進んでいくと、「ヘッダー画像」という項目があると思うので、こちらから設定できるようになっています。
公式テーマを利用している方は、こちらからヘッダー画像の設定をおこなってみてくださいね。
ワードプレスのメディア設定はこちら
→【基本の6項目】WordPress本体の初期設定を行う方法&おすすめの設定例
最初は「Canva Pro」を使ったほうがいい理由
ヘッダー画像の作成と設定は以上となりますが、最後に、初めのうちは「Canva Pro」を使ったほうがいい理由についてお話ししましょう。
「Canva」を使った作業のなかで、「王冠」のマークがついていたところがいくつかあったと思うのですが、あの「王冠」マークつきの機能こそがプロ版限定の機能で、じつは画像サイズの変更は、無料版では使用できないようになっています。
ヘッダー画像の設定は、サイズがうまく合わないと画質がわるくなったり、設定してみたけれどもうすこし縦幅を広げたい、せまくしたい、といったようなことが起こりえます。PCとスマホで、画像を微妙に変えたいということもあるでしょう。
そんなとき、無料版ではサイズの変更ができないので、いちから画像のつくりなおしとなってしまい、これが何回もつづくと、おなじ作業のくりかえしで、けっこうしんどくなってくるのです。
だからこそ、「マジックリサイズ」という画像サイズの変更機能があるプロ版が、とくに最初の作成&設定時にはおすすめというわけ。
30日間は無料で利用でき、途中で解約すれば料金も発生しないので、ヘッダー画像をつくって設定する最初のうちは、プロフェッショナルモードで作業をしたほうが、バツグンに作業がはかどると思いますよ。
今回のまとめ
・ユーザーへの印象づけと名前を覚えてもらえるメリットがある
・Canvaはとくに最初はPro版がおすすめ
ブログのヘッダー画像が設定されると、「これぞブログ」といったデザインになるのではないかと思います。画像作成ツールの「Canva」を使えば、とても簡単に、それも魅力的なヘッダー画像が用意できるので、ぜひ使ってみてください。
もちろん、記事のアイキャッチ(サムネイル)画像や、なにかを解説する画像の作成だって、「Canva」を使えば楽ちんです。実際に私も、画像関係はだいたいこのツール使っていますよ。
ブログ運営のおともに「Canva」。画像作成ならなんでもござれ。これは、試してみる価値はあるでしょう!
次回:ブログのファビコン画像の作成と設定
→【3分で完成】WordPressのブログ用ファビコン画像の作成と設定方法を解説
ワードプレスのインストールも簡単にできますよ
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法



コメント(確認後に反映/少々お時間をいただきます)