phpファイルを作成してウィジェットで呼び出すことができれば、自前で実装できるのではないかと思われました。
WordPressのウィジェットでは、最近の投稿、アーカイブ、カテゴリーなどをサイドバーに表示させることができますが、とくにアドセンス広告などは、パソコンとスマホで表示・非表示を切り替えたくなることがあります。
そこで登場するのが「Widget Logic」というプラグイン。
このプラグインを使用すれば、たった一行のコードだけで、PC・スマホの表示を切り替えることができるのです。
ただ、これくらいのシンプルなことであれば、プラグインなしでも同じことができるのではないかと思われ、実際にやってみることにすると、比較的短時間で実現させることができたので、今回は「ウィジェットのロジック」を使わないで同じことを実装した方法を、備忘録ということでここに残しておきます。
Widget Logicを使わないで表示を切り替えたい

WordPressのプラグインである「Widget Logic」は、インストールして有効化するだけで、ウィジェットのPC・スマホの表示切り替えを行うことができる超便利なプラグイン。

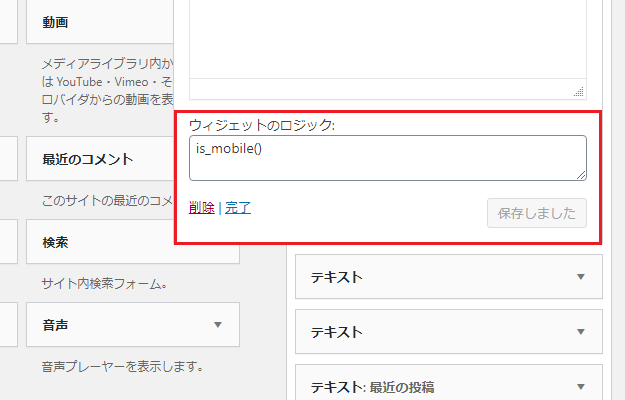
プラグインを有効化すると、追加したウィジェットの下段に「ウィジェットのロジック」という欄が出現するので、スマホだけに表示させたいものには「is_mobile()」と入力し、反対にPCだけに表示させたいものには「!is_mobile()」と入力。
これだけで、PC・スマホの表示・非表示を設定することができるのです!(一部条件あり。これは後述します)
当ブログでは、この表示の切り替えを、初めて行いたいと思ったときにこのプラグインと出会い、それからはずっと利用させてもらってきました。
しかし、たしかにものすごく便利ではあるものの、いまならこれくらいのことはプラグインなしでもできそうであり、最近になってプラグインが増え、なにか削れそうなものはないかと考えていた私は思ったのです。
これは、お別れの時が来たのだと。
思い立ったら即行動。私は、プラグインで切り替えていたウィジェットの表示を、自力で行うための作業を始めました。
プラグインなしでPC・スマホの表示を切り替える方法

私の場合、このプラグインで表示を切り替えていたのは、アドセンス広告(PCは縦長のもの、スマホは四角いもの)と検索エンジン(検索窓)の2種類で、それぞれ表示を分けていたため、合計4つのウィジェットでプラグインを使用していました(画像では1つが見切れています)。
検索エンジンの表示をなぜ分けているのかに関しては、Androidのスマホでの文字入力時に、どうも挙動がおかしくなることがあったからで、それが気になり、PCでは最上部、スマホでは最下部という表示の分け方をしていました。
正直いうとこの検索エンジンは、私しか使っていないのではないかとさえ思うこともあるのですが、いちおう広告も配信されるらしいので、標準のものではなくこれを設置しています(しかし広告が配信されているのは一度も見たことはない)。
少し話が脱線してきたので戻しますが、とにかく、アドセンス広告と、検索エンジンの2種類、合計4つの表示切り替えを行うことが、今回の作業の目標ということです。
phpファイルから呼び出すという方式でいく
PC・スマホでの表示切り替えをプラグインなしで行うためには、「phpファイル」に表示させたいものを記述し、それをウィジェットで呼び出す方法がいちばん手っ取り早いように思われました。
「ウィジェットのロジック」で行われていることを「phpファイル」の中で行い、それを呼び出すことができれば、同じことになるというわけです。
検索エンジンに関しては設置する場所が違うので、「PCだけ・スマホだけ」という2つのファイルが必要となりますが、表示を分けているアドセンス広告に関しては、同じ場所に設置してあるものだったので、「条件分岐」という、一定の条件によって表示の切り替えができるタグを使用すれば、1つのファイルにまとめることができます。
よって、今回の作業で準備するのは、以下の3つということになります。
- PC・スマホで分ける広告のphpファイル
- PCのみ表示の最上部に設置する検索エンジンのphpファイル
- スマホのみ表示の最下部に設置する検索エンジンのphpファイル
まずはこれらを作成し、ファイルができあがったら、あとは呼び出すだけ。これは、いける気配しか感じられません。
phpファイルの呼び出し方はこちらでも解説
→ WordPressで更新した記事だけをウィジェットで表示させる方法を探った
前提条件:タブレットもPC扱いにしておく
WordPressで使用できる条件分岐のタグとして、「wp_is_mobile」というものがあり、これを利用することで、PCとスマホで表示を分けることができます。
ただし、これをそのまま使用すると、おそらくほぼすべてのタブレットもスマホ扱いとなってしまうため、画面の大きいタブレットもスマホと同じように表示されてしまい、デザインがくずれてしまう、ということが起きてしまう可能性があります。
そこで、今回の作業を行う前提としてすませておきたいのが、「PC&タブレット・スマホ」としておく、つまり、タブレットもPC扱いにしておくということ。
これに関しては、以下のコードを「functions.php」に記述しておくことで可能となります。
//スマートフォンを判別
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
これが先ほどいった一部の条件で、これを記述しておくことによって、「is_mobile」「!is_mobile」というタグで、PC(タブレット)・スマホという「条件」による表示の「分岐」ができるわけです。
それでは、準備がととのったところで、さっそく作業開始!
条件分岐タグを駆使していざ実装へ!
今回の作業は、というか基本的にこういったファイルをいじる作業というのは、一歩間違えると大変なことになってしまう危険性があるので、かならずバックアップを取ってから行うようにします。
当ブログも一度、サイト消滅の危機が訪れたことがあります。あれは……いや、この話をするとまた脱線してしまうのでやめておきましょう。いずれにせよ、バックアップは作業の前に取る必要があるということです。

そしてバックアップを取り終えたら、いよいよ作業スタート!
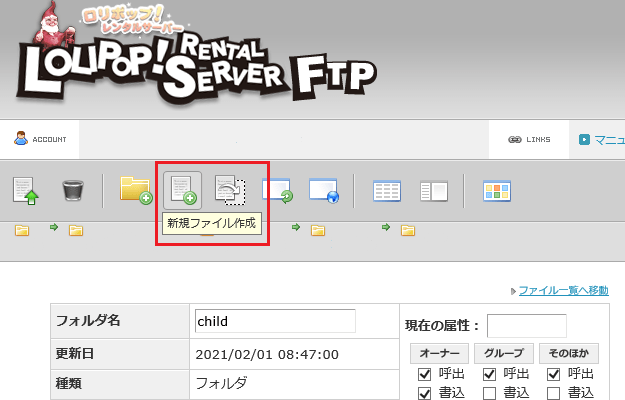
まずは我らが「ロリポップ! ![]() 」のFTPから、WordPressの子テーマに新しく3つのファイルを作成していきます。今回作成したファイルは以下のとおりです。
」のFTPから、WordPressの子テーマに新しく3つのファイルを作成していきます。今回作成したファイルは以下のとおりです。
widget-ad.php
<?php if (is_mobile()) :?>
/*ここにスマホで表示させたいアドセンスコード(A)*/
<?php else: ?>
/*ここにPCで表示させたいアドセンスコード(B)*/
<?php endif; ?>1つ目のphpファイルは、PC・スマホで表示を切り替えたい、アドセンスを表示させるコードで、ウィジェットでアドセンス広告を表示させるということで、「widget-ad.php」と名づけました。
スマホという条件を満たしているものはコード(A)を表示させ、それが満たされていない場合(else)、つまりPCの場合は、コード(B)を表示させる、ということが書かれています。
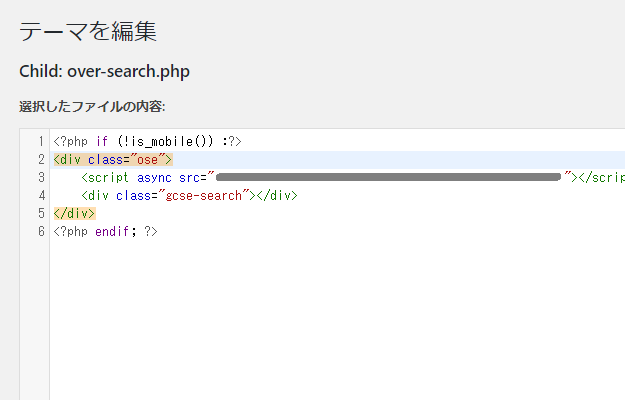
over-search.php
<?php if (!is_mobile()) :?>
/*ここに検索エンジンのコード*/
<?php endif; ?>2つ目のphpファイルは、PCの場合のみ検索エンジンを表示させるコードで、PCの場合は最上部に設置するので、「over-search.php」と名づけました。
「!is_mobile()」のビックリ(エクスクラメーション)マークは「否定」を意味するものであり、スマホではないもの、スマホ以外のもの、つまりPCという条件でのみ、検索エンジンを表示させる、という意味のことが書いてあります。
under-search.php
<?php if (is_mobile()) :?>
/*ここに検索エンジンのコード*/
<?php endif; ?>3つ目のphpファイルは、スマホの場合のみ検索エンジンを表示させるコードで、スマホの場合はPCとは反対に最下部に設置するので、「under-search.php」と名づけました。
「is_mobile()」のタグを使用して、スマホという条件でのみ検索エンジンを表示させる、という意味のことが書かれています。
なお、2つ目のファイルもそうですが、最初の条件を満たさない場合は表示を分岐させない、つまり片方だけに表示させたい場合は、「else」は省略することができるので、両方とも「else」は省略しています。
作成したphpファイルをウィジェットで呼び出す

ここまで来ればほぼ作業も終わったようなものです。
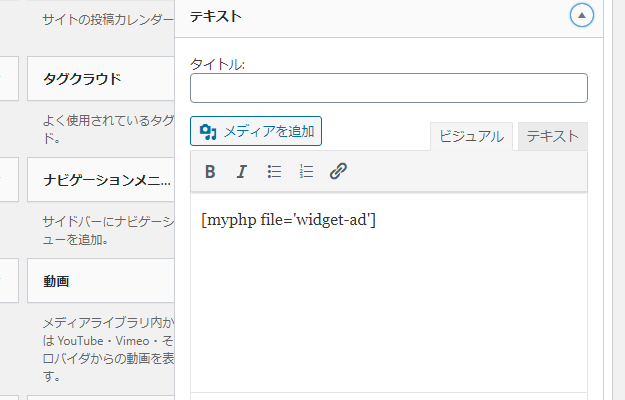
WordPressの管理画面からウィジェットに移動し、これまでウィジェットのロジックで表示を分けていたものを、先ほど作成したファイルに置き換えて表示させるため、ウィジェットのロジックの欄に書いたコードを消して、phpファイルを呼び出すショートコードで上書きしていきます。
具体的には(私の場合は)以下のとおり。
- PC&スマホの2ウィジェット → [[myphp file=’widget-ad’]]
- 上の検索エンジンのコード → [[myphp file=’over-search’]]
- 下の検索エンジンのコード → [[myphp file=’under-search’]]
PC&スマホは1つにまとめることができたので、3つのウィジェットで置き換えることができました。
動作確認とスタイルシートでの調整
さて、残るは動作確認で、PCとスマホを同時に確認してみると……

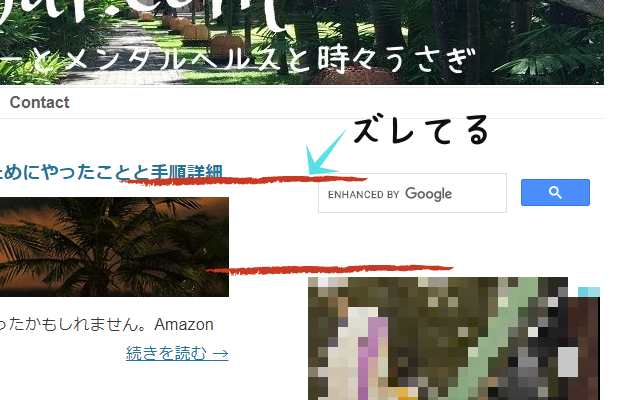
やりたいことはできていました。ようするに、プラグインなしでPC・スマホの表示切り替えはできていました……が、ここで、原因不明のズレを確認。
PCでは検索エンジンの上の余白がせばまり、スマホではアドセンス広告の上に謎の余白ができているなど、「ウィジェットのロジック」を無効化したことによるものなのかは定かではないものの、謎のズレが発生していました(なぜか下の検索エンジンはズレていなかった)。
私は几帳面な人間なので、こういったズレというものを、許すことができません。誰も気がつかないようなことでも、自分が納得するまでは徹底的にこだわる、かなりこまかい人間なのです。
ということで、最後に、このズレを修正することにしました。

ズレているのは上の検索エンジンとスマホのアドセンス広告だったので、まずは上の検索エンジンに「class」を指定し、スタイルシートで調節することにしました。
class名は、「over-search」を略して「ose」とでもしておきましょうか。
ose、オse……「オセ!」

北斗の文句はオレに……

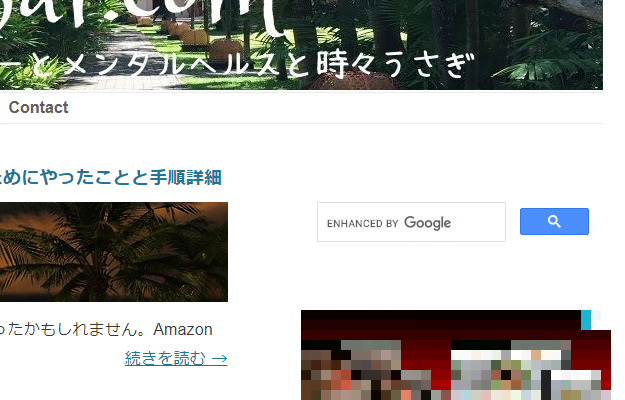
キマりました。
こうビシッとキマると気持ちがいいですね。スマホのほうはいつのまにか勝手に直っていたという、ここでも謎の現象を確認できましたが、いずれにしても、プラグインなしで以前とまったく同じ状態にもっていくことができたので、やっておいてよかったと思います。
さらば、そしていままでありがとう「Widget Logic」!
今回のまとめ
・条件分岐のタグを使用してphpファイルを作成
・ウィジェットでショートコードとして呼び出す
「Widget Logic」のプラグインもそこまで重いものではないと思われるので、自前に変更したからといって、サイトの速度もたいして変わっていないようにも思われますが、今回は「そのうちやろうかな」と考え始める前に作業を開始することができたので、そこは評価できるポイントでした。
表示のズレというのも、もしかすると、プラグインがしばらく更新されていないことによるバグだったのかもしれません。しかし、そういったことを気にする必要もなくなったので、やはりすぐにやっておいてよかったように思います。
一度やり方を習得すると、そのあとはらくになるものだと私は思います。ブログの運営作業にかぎった話ではなく、なんだってそうでしょう。
面倒くさいことをさっさと片づけていけば、残るのはらくなことばかりになるかもしれないので、「やろうかな」と思ったことがあるのであれば、「かな」ではなく、ぱっぱとやってしまったほうがいいのかもしれないですね。
レンタルサーバーはロリポがオススメ
→【爆速】ロリポップのプランをスタンダードからハイスピードに変えた結果



コメント(確認後に反映/少々お時間をいただきます)