ついにこぎ着けることができました。目次がクリックできない問題の原因は、その上にあるものにこそあったのです!
以前、WordPressのプラグイン「TOC+」でつくった目次の一部(とくに最初の1~3番目あたり)だけがクリックできない不具合があり、それを解決したという話をしましたが、この現象が再発しました。
なんと、解決できたと思っていたのは私だけで、じつはまだ、解決などできていなかったのです!
しかし、再度原因の調査を開始したところ、ついにこの、見出しの一部がクリックできない現象の原因を特定することに成功し、暫定的な対策をとることができたので、今回は目次をクリックできない不具合の真相と、私がとった、その対策方法についてお話ししたいと思います。
目次がクリックできない問題の詳細はこちら
→「TOC+」を中央寄せにした時の目次がクリックできなくなる不具合を修正
アドセンスの制限コンテンツで現象を確認
当ブログでは、簡単に目次を生成することができる、「TOC+」というプラグインを利用して目次を表示させているのですが、以前から、見出しの一部(前半)だけがクリックできないという不具合(?)が確認されていました。
そこで、原因の調査を開始することにしたところ、このなぞの現象に関しては、目次を中央寄せにしているコードに問題があるという結論に私はいたり、中央寄せのコードを修正。これで問題は解決したと思われたのです。
ところが、一部の記事でふたたびこの現象が発生。
問題が発生した記事は、グーグルアドセンス(広告)の「制限コンテンツ」が含まれる記事(たばこ)のみで、ほかの記事は正常に動作していました。
ということは、中央寄せのコードはもしかすると思い違いで、制限コンテンツが含まれている記事にこそ、この問題を完全解決するカギがあると考えられたので、こうなった以上はいくとこまでいくしかないと感じた私は、それらの記事にしぼって原因の特定を開始。すると、真の原因に私はたどり着くことができました。
なんとこの、目次の見出しの一部がクリックできない原因は、グーグルアドセンスにこそあったのです。
開発者向けツールで確認したらすぐわかった
いま思えば、最初からそうしていればすぐに真相にたどり着けていたのかもしれませんが、クロームでいえば、PC版ブラウザで「右クリック → 検証」と進んでいくと、開発者ツール(デベロッパーツール)というものを開くことができ、これを活用することで、そのページでは、なにがどのように表示されているのか、といったコードなどを確認することができます。
そして、これで問題が起きている目次の要素を確認したところ、すぐに原因は判明しました。

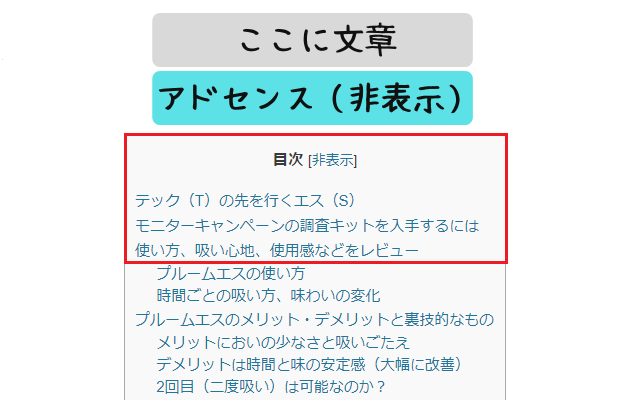
まず、今回の目次がクリックできなかった記事は、制限コンテンツ(電子タバコ)を扱った記事で、赤枠で囲った目次の表示・非表示を選択できる部分と、上から3番目までの見出しがクリックできない状態となっていました。
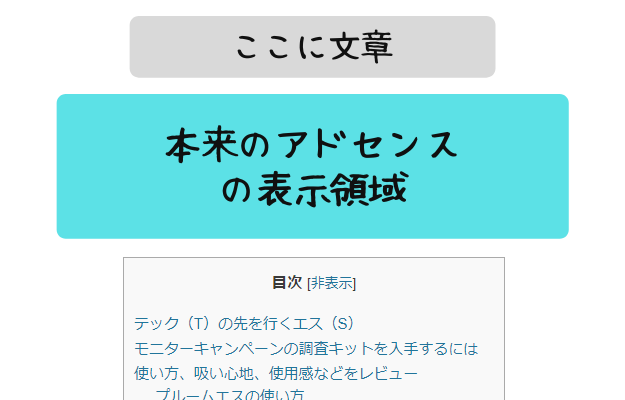
目次の上に表示することにしているグーグルアドセンスは非表示の(配信されていない)状態で、本来配信されるはずだった要素(幅)は自動で折りたたまれて縮小。その上に文章が書かれている、といった状況です。

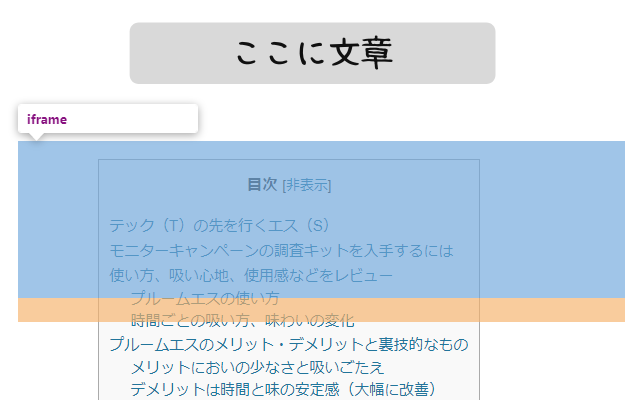
これを、先ほどの開発者ツールで確認すると、なんと、広告が配信されなかったことで自動で縮小された(折りたたまれた)アドセンスの要素が、目次の上の部分にかぶっていたことが判明。
ようは、この不具合と思われた現象は、自動で縮小され、空白となっていたグーグルアドセンスの要素が、目次にかぶっていたことによって、目次の一部(とくに1~3番目)がクリックできない状態になっていた、というだけの話だったのです!

中央寄せのコードがどうとかいったな、あれはうそだ
これまでの不具合はすべて説明がついた
バラバラだったパズルのピースがすべてはまる、というのは、まさにこういうことなのでしょう。これまでに確認できた不具合のなぞは、これによってすべて説明がつきました。
問題への対策を打つ前に、今回の目次がクリックできない騒動の、答え合わせをしておきたいと思います。
1. 目次の最初だけがクリックできなかった理由
見出しの1~3番目だけがクリックできないことがあったというのは、先のとおり、グーグルアドセンスが配信されず、空白となった要素がかぶっていたものと思われ、それによって一部だけがクリックできないという現象が起きていたものと思われます。
これに関しては、もうほとんど間違いはないということができるでしょう。
2. プレビューでだけ超高確率で発生していた理由
記事の下書きを確認できるプレビュー画面でだけ、やたらとこの現象が頻発していたというのは、プレビュー画面ではグーグルアドセンスが配信されないことが多いということが関係していたものと思われます。
下書きで広告が配信されても意味はないので、だからこそ、このプレビュー画面では、下手すると80~90%以上という超高確率でこの現象が起きていたのでしょう。
なるほど、そういうわけだったのです。
3. スマホでは不具合を確認できなかった理由
PC版のブラウザと違い、スマホでは、プレビュー画面でもアドセンスが表示されることが多く、制限コンテンツで公開となっていても、アドセンスは表示される割合が高いと感じています。
スマホで目次の動作確認をしようとしても、グーグルアドセンスは正常に表示されているので、スマホでは目次も正常に動作している。さらには、非表示となってアドセンスが折りたたまれて(空白になって)いても、その要素が目次まではかぶっていなかったことも判明。
これが、PCでしか「クリックできない現象」を確認できなかった理由でしょう。スマホのほうが、優秀だということができるかもしれません。
4. ブラウザを更新(リロード)すると直る理由
公開した記事に関して、一発目の読み込み時にクリックできない現象が発生し、ページを更新(リロード・再読み込み)すると不具合が直る、というのも、グーグルアドセンスで説明がつきました。
こういうことだったのです。

PC版ブラウザでは、アドセンスが配信されないとなると、一度目の読み込み時は自動で表示領域(幅)が縮小されている(折りたたまれている)ことが多いように思います。
しかしページを更新すると、その領域が本来の幅に広がることが多く(ただし空白)、それによって領域かぶりが解除されるので、一発目だけクリックができないというなぞの現象が起きていた、ということなのでしょう。
すべてのなぞは解き明かされました。あとは、これをどうするかだけです。
暫定的な対策はPCだけアドセンス非表示
「TOC+」で表示させた見出しの一部がクリックできないのは、その上に表示させていた、グーグルアドセンスが非表示(空白)となった場合の、要素がかぶることに原因があるものと考えられました。
しかし、これはいってしまえば仕様のようなものであり、たしか以前はアドセンスが配信されなかった際、代替で広告を表示させることもできたと思ったのですが、どうもそれも見あたらないので、これへの対策としては、放置か非表示、この2択になると思われました。
制限コンテンツとはいっても、まれにアドセンスが配信されることがあるので、目次の一部がクリックできないのは放置するか、まれにしか配信されないのであれば、いっそのこと非表示にしてしまうか、という2択です。
この判断はむずかしいところですが、放置はそのままにしておけばいいだけなので、ひとまず、非表示にすることができるのかを試してみることにしました。
Google AdSenseの「display: none」問題
グーグルアドセンスをPCだけ非表示にする方法はそこまでむずかしいものではなく、メディアクエリというものを利用して、以下のようなコードをスタイルシート(css)に記述し、それを使用することで可能となります。
/*481px以上は非表示*/
@media screen and (min-width:481px) {
.ad-mb {
display: none;
}
}たとえばこのようにスタイルシートに書き込んだら、
<div class="ad-mb">ここにアドセンスのコード</div>このようにして「div」で囲んであげれば、「481px」以上の画面(だいたいPC)だけでアドセンスが非表示(display: none)になり、それ以下の画面(スマホ)では表示されるようになる、というわけです。
ただし、これには少々問題があり、以前からアドセンスを「display: none」で非表示にするというのは規約に違反するといわれていて、この規約は途中で変わった(?)ようなのですが、どうもこの方法を使っていいのか悪いのかというのは、よくわからないのです。
アドセンスのヘルプセンターでは、この件(禁止されているコードの改変方法)について、以下のように記されています。
AdSense コードを以下の方法で改変することは禁止されています。
・display:none などを使用して広告ユニットを隠す(ただし、レスポンシブ広告ユニットを実装している場合を除く)AdSense広告コードの修正
ちなみに、この「レスポンシブ広告ユニットだけは許可する」という注意書きは、最後の「除く」がクリックできるようになっていて、それをクリックすると、この注意書きの具体例を確認することができます。
以下のとおりです。
小型のモバイル デバイスなどで、広告をまったく表示しないようにしたいときは、パラメータに CSS メディアクエリを設定し、広告リクエストが作成されないようにして、広告が表示されないようにします。次の例で修正方法をご確認ください。〔……〕
<style type=”text/css”>
.adslot_1 { display:inline-block; width: 320px; height: 50px; }
@media (max-width: 400px) { .adslot_1 { display: none; } }
@media (min-width:500px) { .adslot_1 { width: 468px; height: 60px; } }
@media (min-width:800px) { .adslot_1 { width: 728px; height: 90px; } }
</style>
<ins class=”adsbygoogle adslot_1″
data-ad-client=”ca-pub-1234″
data-ad-slot=”5678″></ins>
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>レスポンシブ広告コードを修正する方法
アドセンスのヘルプセンターでは、レスポンシブ広告にかぎり、「display: none」を使用してもいいとしていますが、その方法はパラメータの中だけでしか言及されておらず、スタイルシートでどうこうというのは、明示されてはいないのです。
つまり、こういうことになるのではないでしょうか?

たしかに「display:none」は使用してもいいといったが、それはコードの中だけの話で、「css(スタイルシート)」でやってもいいとはいっていない
いや、そんなものは屁理屈だ、といわれてしまうかもしれませんが、私は規約というものは、そこまで書かれていなければやってもいいではなく、そこまで書かれていなければやってはいけない、だと認識しています。
したがって、アドセンスをPCだけ非表示にするには、この方法(コードを直接いじる)のほうがいいのではないかと考えられるのです。
アドセンスのコードに直接「display: none」を指定
ヘルプを参考にコードを直接変更するもなかなかうまくいかず、途中で放置に切り替えようかとも考えましたが、試行錯誤の末、なんとかこの問題もクリア。
「display: none」を直接指定し、動作確認もできたコードがこちらです。
<style type="text/css">
.ads1 { display: block; text-align: center; width: auto; height: auto;}
@media (min-width: 481px) { .ads1 { display: none; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle ads1"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>最初の「<style type=”text/css”>……</style>」の中で、アドセンスをどのように表示させるかを指定することができるため、具体例を参考に、まずはここをいじっていきます。
2行目は、例では「.adslot_1」となっていますが、名前は自由に変更することができるため、ここでは「.ads1」と省略。
それに続く「display: block; text-align: center;」は、もともとのアドセンスのコード内(<ins class=……></ins>)で、同じ「style」として指定されていたものですが、これを2行目に移動させないと(ここで指定しないと)アドセンスが正常に動作しないため、もともとのほうを削除してこちらに移動。
アドセンスのサイズはレスポンシブで自動にしたままにするので、「width: auto; height: auto;」と指定しました。
これで、表示させたいアドセンスの形・大きさの指定は完了。その次の3行目で、PC(481px以上)の場合は「display: none」と非表示にすれば、スマホ(480px以下)は先ほどの条件でアドセンスが表示されるので、スマホではメディアクエリを使用する必要はありません。
そして最後に、</style>の下に<script>から始まるアドセンスのコードをそのまま張りつけ(styleの指定のみ削除)、「<ins class=”adsbygoogle”」となっていたところを、「<ins class=”adsbygoogle ads1“」と、先ほどの名前を足しておきます。
これで、PCではアドセンスは非表示、スマホでは表示、とすることに成功しました。
広告の種類によっては、記述するコードも多少変わってくるものと思われますが、ひとまず「記事内広告」の場合は、これでうまくいきました。
おそらく大丈夫だとは思いますが、これはあくまでも参考程度ということで、ごらんいただければと思います。
今回のまとめ
・PCはアドセンス非表示でこの問題は解決
・「display: none」はコードの中で指定したほうがよさそう
ようやく「目次の見出しがクリックできない問題」も解決にこぎ着けることができました。しかし原因がアドセンスの自動折りたたみ(空白)にあると考えると、目次の上にアドセンスを表示させている場合は、「TOC+」でなくても、こうなることがあるということなのでしょうか?
これに関しては、私は確かめようがないのでよくわかりませんが、もしかすると、そういうこともあるのかもしれません。
また、先ほどのメディアクエリを使用すれば、アドセンスは非表示にしつつ、ほかのものを表示させることもできるので、最終的にどうするかは、放置も含めてもう少し考えてから決めたいと思います。
今回のクリックできない現象は、その原因から考えて、かなりレアな状況でしか発生しないものだったのかもしれません。が、これでもう、ほぼほぼ、完全解決したと考えていいでしょう。
同じようなことでお困りの方は、とりあえず「開発者ツール」で確認してみることをおすすめします。
新たな問題の発生と騒動の完全終結
→ アドセンスを「display:none」で非表示にした際にできる空白への対策方法



コメント(確認後に反映/少々お時間をいただきます)