目次がクリックできないという現象から始まり、アドセンスの非表示によって最終局面を迎えたこの問題は、ついに完全解決へ……。
WordPressで運営している当ブログでは、以前から目次の見出しの一部(上のほう)だけがクリックできないという、なぞの現象が確認されていました。
調査の結果、これはグーグルアドセンス(広告)が非表示になった際に、自動で折りたたまれた空白が、目次にかぶっていたことによるものと判明。問題はPCだけで起きていたことから、PCだけアドセンスを非表示(display: none)にすることにし、これによって、すべての問題は解決したかに思われました。
しかし、この問題は、まだ終わってはいなかったのです!
なんと今度は、アドセンスを非表示にしたことで生まれた空白が、まるで地縛霊のようにその場に残り続け、不自然な空洞ができてしまうという「超常現象」が発生。これをどうにかしなければ、次に進むことはできなかったので、今回はこの新たな問題への対策と、この一連の騒動に終止符を打った方法をお話しします。
ことの発端はこちら
→「TOC+」を中央寄せにした時の目次がクリックできなくなる不具合を修正
アドセンスをPCだけ非表示にする方法
→ WordPressで目次の最初のほうだけクリックできない原因の特定に成功!
アドセンスは非表示にしても「html」に残る
冒頭の関連記事にも書いてあるとおりで、目次の一部がクリックできない現象への対策としては、グーグルアドセンスのコードに直接「display: none」を指定し、問題が発生している記事のみ(PCのみ)アドセンスを非表示とすることで、クリックできない現象は解決にいたりました。
……が、ここで新たな問題が発生。
非表示にしたアドセンスの要素が、空白としてページ内に残留していたのです。
どういうことか、これは画像を用いてご説明しましょう。

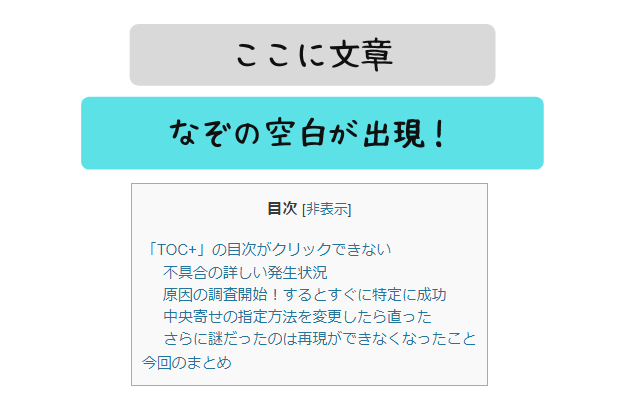
当ブログでは目次の上にアドセンスを表示させることにしているのですが、そこに直接「display: none」を指定したコードを張りつけてみると、目次をクリックすることは問題なくできるようになりました。
ところが、不自然な空白がそこに出現。
これは、制限コンテンツなどでアドセンスが非表示となり、自動で折りたたまれることでできる空白と、同じくらいの大きさとなっていました。

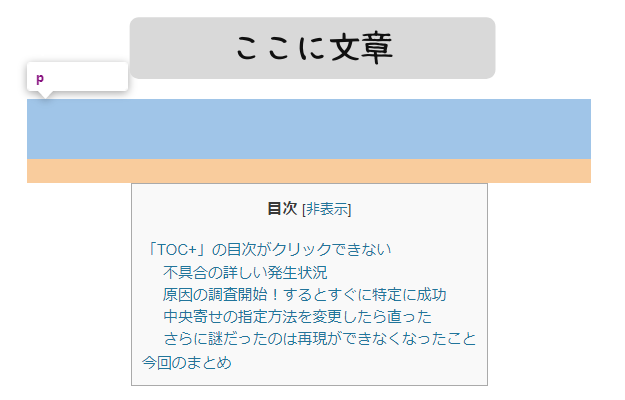
そこで、これをブラウザの「開発者ツール(デベロッパーツール)」で確認すると、アドセンスの要素が目次にかぶることはなくなってはいたものの、要素自体はまだ残っていることが判明。
さらに確認作業を進めると、たしかにアドセンスは非表示となってはいましたが、ページの「html(ページの中身が書いてある言語のようなもの)」にはアドセンスのコードがバッチリと残っていて、それこそが、この空白を生み出しているものの正体だと思われました。
ようするに、グーグルアドセンスを「display: none」を使用して非表示にしたとしても、それはあくまでも非表示であって消滅するわけではなく、「html」にコードが残っていれば空白が生まれることがあり、そしてそれは、完全に消し去ることはできない(?)ということなのです!
私は几帳面な人間なので、こういった意味のない空白というものを、放っておくことができません。それに、せっかくだからPCだけ別の広告でも設置しようかな、とも考えていたところだったので、なおさらそのままにしておくわけにはいかなくなりました。
この地縛霊のような空白を退散させなければ私に明日は来ない。私は、新たな手段を考えることにしたのです。

完全解決したと考えてもいいといったな、あれもうそだ
やはり「PHP」の条件分岐で呼び出すのが得策か
この空白問題をどうするか小一時間考えたところ、やはり「PHPファイル」をつくって条件分岐というタグを使用し、PCはなにか別の広告、スマホはアドセンスとするのがいちばんいいのではないかと思われました。
ちなみに、条件分岐(特定の条件で表示させるものを選べる)でPCにはアドセンスを表示させないというのは、これは規約には違反しないと私は認識しています。
なぜなら、PCは別のもの、スマホはアドセンスと呼び出すことにすれば、そもそもPCではアドセンスを呼び出してすらいないので、たしかに結果としてPCは非表示になるものの、それは最初から表示させていないだけのことだからです。
「広告掲載に関するポリシー」も確認しましたが、アドセンスを隠したり、非表示にしたりするコードの改変がアウトとなっているので、この方法(条件分岐)は問題ないはず。ということで、さっそく作業を開始することにしました。
「PHPファイル」を作成してショートコードで呼び出す

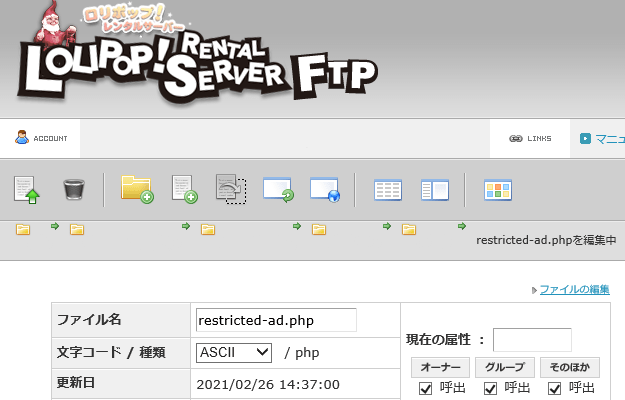
準備がととのったところで、まずはレンタルサーバー(私の場合はロリポップ)の「FTP」で「PHPファイル」を作成していきます。
今回作成する「PHPファイル」は、制限コンテンツに表示させる広告ということで、「restricted-ad.php」と名づけました。
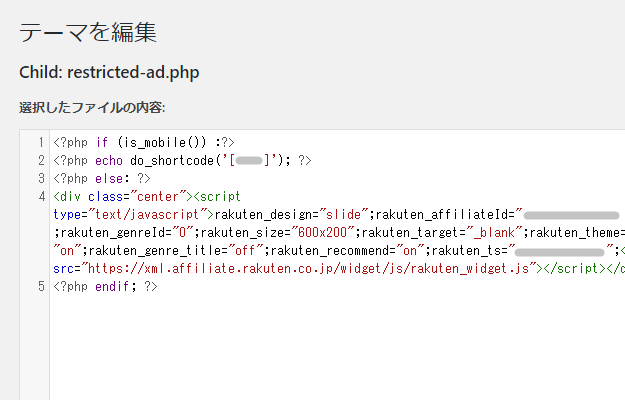
この「PHPファイル」の中身は、以下のとおりです。
<?php if (is_mobile()) :?>
/*ここにスマホ用アドセンスのコード(A)*/
<?php else: ?>
/*ここにPC用の別の広告コード(B)*/
<?php endif; ?>スマホでは「A」というアドセンスを表示させ、PCでは「B」というアドセンスではない別の広告を表示させる、ということが書いてあります。
PCとスマホという条件を判別する「is_mobile」というタグの使い方や、条件分岐の内容、このあとで行うショートコードでの呼び出し方などは、以下の関連記事にも書いてあるので、詳しくはそちらをご参照ください。
ちなみに、今回はアドセンスの配信が制限されていたのは電子タバコの記事だったので、PCではひとまず、電子タバコの公式ショップもある楽天の、モーションウィジェットというものを設置することにしました。
条件分岐タグの使い方などはこちら
→ ウィジェットでのPC・スマホの表示切替をプラグインなしで実装した方法
「PHP」ファイルの呼び出し方はこちら
→ WordPressで更新した記事だけをウィジェットで表示させる方法を探った

そして「PHPファイル」が完成したら、あとはそれを、以下のようなショートコードで、呼び出したい場所(今回は目次の上)に呼び出すだけ!
[[myphp file=”restricted-ad”]]
ついにここまで来ました。
目次の一部だけがクリックできないという現象が確認され、その原因は中央寄せのコードにあると結論づけるも、それはまったくの見当違いであり、真の原因はアドセンスにあるというところまでこぎ着け、それを非表示にできたと思ったら、最後の最後で空白問題に直面した今回の一連の騒動。
この問題との戦いを締めくくる肝心の動作確認は……

このような感じで完全解決! ありがとう楽天モーションウィジェット!!
今回のまとめ
・アドセンスを非表示にしても「html」には残るため、空白だけ残ることがある
・「PHPファイル」を作成して条件分岐ですべて解決!
一部のアドセンスの配信に制限がかかっていたPCの記事は、アドセンスではなく楽天モーションウィジェットを設置することで、目次がクリックできないということもなくなり、アドセンスを非表示にすることでの余白も消えたので、問題はすべて解決したということができると思います。
最初からそうしていれば早かったのかもしれません。けれど、アドセンスを非表示にする方法もわかったので、それを使う機会はもしかするとないかもしれませんが、これでよかったということができるでしょう。
さすがにこれ以上の問題はたぶん起こらないと思います。一連の騒動は、これにて完全解決を迎えたのです。
その他の空白部分も埋めておくことにしました
→ アドセンスの制限コンテンツで空いた枠をすべて別の代替広告で埋めた方法



コメント(確認後に反映/少々お時間をいただきます)