好きなページにジャンプできるページナビを、自力で即実装する方法があります。神速の「コピペ2発」で完了です。
ブログ記事を一覧表示させている画面では、ふつうはページネーション(ページナビゲーション、ページャーとも)という、ページ送りをする機能をもったものが設置されています。
しかしこれは、WordPressのテーマによっては機能性が低く、そのまま使えないということもめずらしくはありません。
過去記事を見やすくするページャーをより使いやすくしたい……と思うなら、自力で、またはプラグインなどを使用して実装しなければならないのです。
ただ、安心してほしいのは、これはコピペ2発で瞬時に設置できるということ。今回はこのページネーションを、WordPressにプラグインなしで導入する方法を解説します。
ページネーション(ページナビゲーション)とは

ブログのページネーション(ページナビゲーションまたはページャー)とは、数字のボックスがならんだ赤枠部分のこと。
たいていは記事一覧ページのいちばん下に設置されていて、「前へ、次へ」または「最初へ、最後へ」という文字といっしょに、数字の番号が「1」から順にならんでいます。
数字の番号をクリックすれば、記事の表示件数ぶんジャンプして(過去にさかぼって)記事をながめることができる、というページ送りの機能をもったものです。

一覧表示の件数が10件だとすると、3番目をクリックすれば、過去の21~30件の記事が一覧で表示される、といった感じ。
その役割は、いうまでもなく利便性の向上にあります。
ブログを見にきてくれたユーザーが、「このカテゴリー記事をもうちょっとまえから見たい」など、時期的なことなどを気にしてくれたさいには、そのあたりの記事をさがしやすくしてくれるのです。
正直いうと、うしろ(古い記事)から確認できるので、リライト(手直し)をする運営者側のほうが便利になる機能でもあるのですが、まあそれはいいでしょう。
ここからはこれを、超スピードで実装する方法をご紹介します。
ページネーション(ナビ)の作り方と実装までの手順
ページネーションをプラグインなしで実装する方法は、おもに以下の2パターンがあります。
- 「functions.php」にコードを書き込んで呼び出す
- 表示させたいファイルに直で書き込む
主流は①の、「functions.php」に書き込んで表示させたいところで呼び出す方法で、これは「①書く → ②調節 → ③呼び出す」の3手順で実装できます。
一方、②の表示させたいファイルに直で書き込む方法は、なんと「①書く(呼び出す)→ ②調節」の2手順で完。
今回の話はコピペ2発の超スピードですから、当然、紹介するのは②の方法となります。
子テーマと「CSS」をいじるので、そこがわからなければ、さきに子テーマの作り方とCSS(スタイルシート)の使い方を確認しておいてください。
それでは、いざ、即実装へ!(バックアップは取りましょう)
1. ページナビを呼び出したい場所に直でコードを書き込む

まずは手順①。ページネーションを呼び出したい場所に、以下のコードをそのままコピペします。
<div class="tablenav"><?php global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = add_query_arg('paged', '%#%');
} else {
$paginate_format = (substr($paginate_base, -1 ,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');;
$paginate_base .= '%_%';
}
echo paginate_links( array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 2,
'current' => ($paged ? $paged : 1),
)); ?></div>テーマは「TwentyTwelve」を使用していた私の場合は、「index.php(メインインデックスのテンプレート)」に書き込むことで、トップページに反映されるようになりました。
書き込む場所は使用しているテーマによっても異なるかと思うので、どこに書き込めば反映されるのかは、じっさいにいじってしらべてみてください。
下のほうにある「mid_size」の数字を変えれば、表示させる件数(ボタン)の数を変更することができます。
なお、こちらのコードは「yuriko.net」さんの記事を参考にさせていただきましたが、当記事作成時点ではアクセスできなくなっていたので、ひとまず記事へのリンクはなしとしております。ご了承ください。
2. CSS(スタイルシート)で調節して「完」
つづいて手順②では、「CSS(スタイルシート)」を使って、ボタン(ボックス)の形・色・大きさなどを調節していきます。
以下をコピペしてください。
/*ページナビ全体のスタイル*/
.tablenav {
color: #2583ad;
background:white;
margin: 1em auto;
line-height:2em;
text-align:center;
}
/*ボックスのスタイル調整など*/
a.page-numbers, .tablenav .current {
color: #21759b;
padding: 2px .4em;
border:solid 1px #ccc;
text-decoration:none;
font-size:140%;
}
/*マウスオーバー時の色*/
a.page-numbers:hover {
color: #0f3647;
}
/*選択されている数字ボタンの色*/
.tablenav .current {
color: white;
background: #b0c4de;
border-color: #b0c4de;
}
/*前へ次へのスタイル*/
.tablenav .next, .tablenav .prev {
border:0 none;
background:transparent;
text-decoration:underline;
font-size:105%;
}環境によってはなくても動作するコードもありますが、ひとまずこれをそのままコピペしてもらえれば……

はい完成!
たったのこれだけで、最初の画像とおなじものができあがりますよ。
3. もともとあったページナビを削除する

実装自体はここまでの2コピペで完了ですが、もともとのページナビのコードがのこっていると、ページによってはナビが2つ出てきてしまうので、最後にこれをいじります。
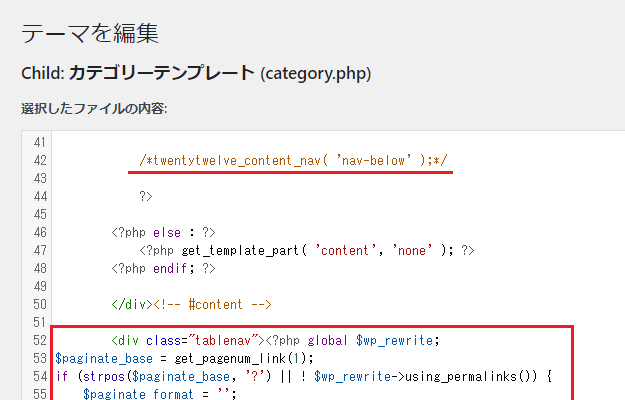
私が使用していた「TwentyTwelve」では、以下のコードがもとのページナビを呼び出すコードでしたが、
twentytwelve_content_nav( 'nav-below' );これと似たようなものがあるはずなので、書かれているすべて(カテゴリーや検索結果など)のページから、このコードをコメントアウト(/**/:コードの内容をOFFにする)または削除。
それができたら、新しくページナビを表示させたい場所に、①のコードを挿入して(差し替えて)いきます。ここでの作業はこれだけです。
最初からあるコードはテーマによって異なると思いますが、かならずどこかにあるので、さがしてみてください。とても簡単な作業でした!
今回のまとめ
・プラグインなしでOK、コピペ2発で実装可能
・仕上げにもとのページナビを削除して差し替える
今回の方法は簡単なぶん、差し替えるコードが長くなってしまうというデメリットもあることはあります。
「functions.php」におおもとの記述をして、それを短い文で呼び出せば、コードもスッキリとおさまる。だからこそ、そちらの方法がよく使われているのでしょう。
ただ、ひとつだけ知っておいてほしいのは、いずれテーマを変えるときはかならずくる、ということです。
私は無料の公式テーマ「TwentyTwelve(2012年リリース)」をバリバリとカスタマイズして使ってきました。プラグインには極力たよらず、ずっと使っていこうと思っていました。
けれども、残念ながら、やはり限界というものは来ます。
そんなとき、カスタマイズをしすぎていると、テーマを変更する判断に遅れが出ます。思考がにぶり、「まだこのままでいいか」と、ときには致命的な判断ミスをしてしまうこともあるのです。
だから、このページネーションはこれでいい。簡単なカスタマイズでいいのです。
使用しているテーマにページナビを自力で実装する必要があるのなら、おそらく、そのテーマはそこまで高機能なものではないはず。そうなると、やはり「そのとき」はいずれおとずれます。
こだわりにこだわってきた私がいうのですから、まちがいはありません。有名なブロガーもだいたいみんな「カスタマイズにはこだわりすぎるな」といいます。そんなわけで、ページナビは、こんなくらいでOKです!



コメント(確認後に反映/少々お時間をいただきます)