最近の投稿をサムネイル画像つきで表示させれば、見ばえもよくなるので、回遊率アップが見込めるかもしれません。
比較的新しいWordPressのテーマでは、最近(最新)の投稿記事を、サムネイル(アイキャッチ)画像つきで表示させる機能は、最初からそなわっていることが多いように感じます。
しかし、たとえば無料の公式テーマ「Twentyシリーズ」の古いものなどでは、この機能は最初からはありません。
あったとしても記事タイトルのみ(サムネイルなし)だけ。画像をつけたければ、プラグイン(拡張アプリのようなもの)を使用するか、自力で実装するしかないのです。
ただ、プラグインは多用するとサイトが重くなってしまうので、できれば自力でやりたいですよね。そこで、今回はこの「最近の投稿」を、プラグインなしで実装する方法をご紹介します。
最近の投稿をプラグインなしで実装する方法と手順

まずは完成図から。
WordPressのウィジェット機能を利用して、このように、PCではサイドバー、スマホではページ下部にサムネイル画像つきの「最近の投稿」を設置します。
クリックでのリンク先への移動は、画像・文字のどちらでもOK。もちろん、サムネイル画像の大きさなども好きに調節することができます。
具体的な手順については、以下のとおりで、
- コードを書き込んだPHPファイルをつくる
- CSS(スタイルシート)で調節する
- PHPファイルをウィジェットで使えるようにする
- ウィジェットを使って実装する
基本はコピペでもできるはずなので、「サーバーFTP・スタイルシート・PHPファイル」あたりをさわることができれば、そこまでむずかしくもありません。
注意点は、かならずバックアップを取ってからおこなうようにすること、くらいでしょうか。しくじると危ないところ(functions.php)もいじるので、カスタマイズ時には徹底するようにしましょう。
ではさっそく、作業のくわしい内容を見ていきます!
PHPファイルの中身などは「寝ログ」さんのプラグインなしで新着記事を表示する方法[WordPressカスタマイズ]を参考にさせていただきました。
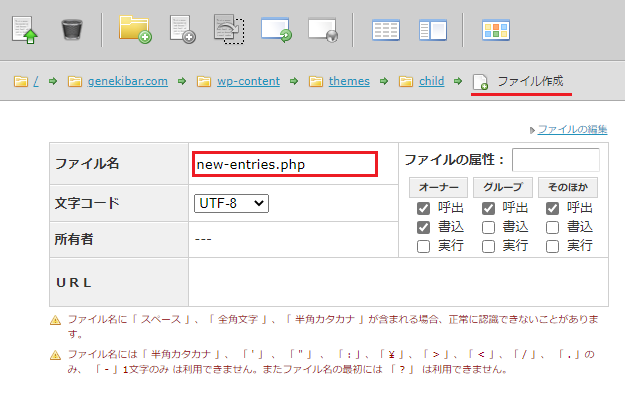
1. サーバーの「FTP」でPHPファイルをつくる

最初にすることはPHPファイルの作成です。
契約しているレンタルサーバーの「FTP」を利用し、子テーマ内に「new-entries.php」というファイルを作成します。
PHPファイルの名前は任意なので、これはわかりやすいものでもかまいません。
ファイルの名前をつけるところまでがおわったら、ファイルの中身に、以下の内容をそのまま(コピペで)書き込んでください。
<?php $args = Array(
'post_type' => 'post',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<div class="new-entry">
<div class="new-entry-thumb">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<a href="<?php the_permalink(); ?>" class="new-entry-title"><?php the_post_thumbnail(); ?></a>
<?php else: // サムネイルを持っていないときの処理 ?>
<a href="<?php the_permalink(); ?>" class="new-entry-title"><img src="<?php echo get_template_directory_uri(); ?>/images/no-image.png" alt="NO IMAGE" title="NO IMAGE" width="75px" height="75px" /></a>
<?php endif; ?>
</div><!-- /.new-entry-thumb -->
<div class="new-entry-content">
<a href="<?php the_permalink(); ?>" class="new-entry-title"><?php the_title();?></a>
</div><!-- /.new-entry-content -->
</div><!-- /.new-entry -->
<?php endwhile; endif; ?>
<?php wp_reset_postdata(); ?>「WP_Query」という関数を使用し、投稿(post)を5つ(posts_per_page => 5)表示させ、サムネイルがある場合はそれも表示する、ということが書かれています。
この時点で「もうわけがわからん!」という場合は、べつの記事で子テーマとPHPファイルの作成方法を解説してあるので、そちらを見ながら進めてみてください。
やり方さえわかれば、簡単にできてしまいますよ!
2. CSS(スタイルシート)で調整をする
つづいてスタイルシートに、サムネイル画像の配置・大きさ・余白、文字サイズなどを調節する記述を書き込みます。
これはPC・スマホの両方とも一緒でもいいのですが、デバイスごとに分けたほうが便利なので、その方法でご紹介します。
PCで見たときの調節
まずはPCで見たときの「CSS」から。
/* 新着記事(PC)*/
@media only screen and (min-width:481px){
.new-entry{
clear:both;
}
.new-entry-thumb {
float: left;
margin-bottom:0;
margin-right:10px;/*サムネイル画像とテキストの余白*/
width:45%;/*この数値でサムネイル画像の大きさを調節*/
}
.new-entry-content {
font-size:15px;/*文字サイズ*/
line-height:1.5;/*行間*/
display:block;/*文字のクリック領域を文字の範囲全体にする*/
padding-bottom:0;
/*border-bottom:1px dashed #eee;*/
}
.new-entry-content a {
display:block;/*文字のクリック領域を文字の範囲全体にする*/
}
}表示される画面を「481px」以上とすることで、基本はPC・タブレットはこの「CSS」が適用されます。
補足はコメントアウト内(/**/:本番環境に影響のないメモのようなもの)に書いてあるとおり。「px」や「%」の数字をいじれば、各部分の調節ができるので、ここはお好みの数字に変更してください。
なお、タイトル部分が「display:block」となっているのは、テキストの範囲内はどこをクリックしてもリンク先へとべるようにするためです。
じつはテキスト同士の行間には、クリックできない範囲があり、マウスカーソルの微妙なズレによっては、クリックしても反応がないということが起こります。「display:block」でそれをなくすことができるのです。
「border-bottom(下線)」もコメントアウトになっているのは後述しますが、さきにいうと、これはないほうがいいかもしれません。
スマホで見たときの調節
つづいてスマホの「CSS」です。
/*新着記事(スマホ)*/
@media only screen and (max-width:480px){
.new-entry{
clear:both;
}
.new-entry-thumb {
float: left;
margin-bottom:8px;
margin-right:10px;
width:43%;/*px指定も可能*/
}
.new-entry-content {
font-size:16px;
line-height:1.5;
display:block;
margin-left:45%;
}
.new-entry-content a {
display:block;
}
}表示される画面を「480px」以下とすることで、基本はスマホはこの「CSS」が適用されます。
書かれている内容はPCとほぼ一緒で、ここではとくに補足はありません。
あるとすれば、「%」表記は「px」表記にすることもできるので、お好きなほうで設定してください、ということぐらいでしょうか。
CSS(スタイルシート)の使い方はこちら
→【CSS】WordPressでのブログのカスタマイズ&スタイルシートの使い方
3. PHPファイルをウィジェットで使えるようにする
ここまで作業が進んだら、あとはWordPressのウィジェット機能を利用して、①のPHPファイルを呼び出したい場所に呼び出すだけ。
ただ、そのままではおそらくできないので、ここでは「functions.php」に以下の文を記述します。
//ショートコードでphpファイルを呼び出す
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');これにより、「ショートコード」という短いコードを使って、ウィジェットでPHPファイルを呼び出すことができるようになります。
最後の「myphp」は好きなものに変更できますが、とくにこれでよければ、このままにしておけばまちがいはありません。
いじるのがやや危険な「functions.php」での作業もこれでOKです。
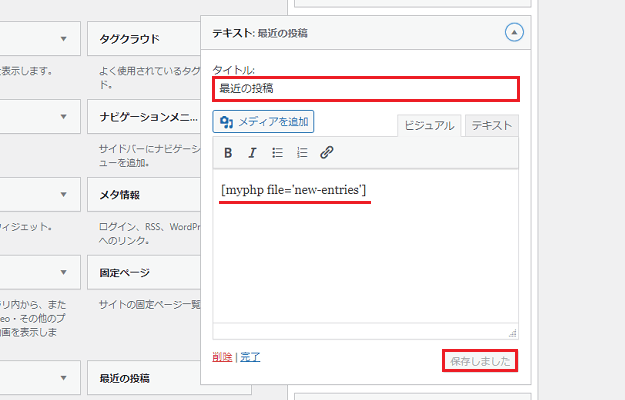
4. ウィジェットでPHPファイルを呼び出す(実装)

これが最後の手順です。
WordPressのウィジェット画面へ進んだら、「テキスト」をメインサイドバーに挿入。タイトル(最近の投稿)を決めたら、①で作成したPHPファイルを呼び出す以下のショートコードを書き込みます。
[[myphp file=’new-entries’]]
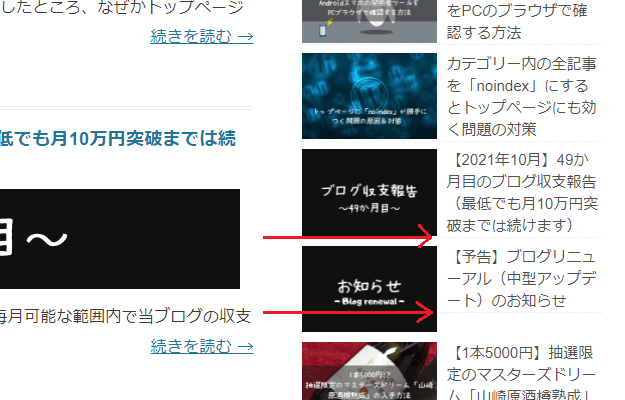
これでブログのトップページを確認すれば……

このとおり!
最近(最新)の投稿が新着順に5件、サムネイル画像つきで表示されました。今回の作業の手順は以上となります。
補足:下線の場所とサムネイル画像の画質問題

最後に、この方法の注意点を補足しておきます。
作業②で「border-bottom(下線)」はないほうがいいかもといいました。これは、たとえば上の画像のように、タイトルの文字数によっては下線の位置がズレるからです。
文字数がだいたいどれも一緒であれば問題はないのですが、この下線は、テキストではなくサムネイルのほうにつけてもうまくいかないので、最初からナシにしておいたほうがいいかもしれません。
また、この方法では、サムネイル画像の画質がなぜかPCのほうだけ微妙に落ちる、という現象が発生する可能性もあります。
こちらのほうはテーマや設定が関係しているのかもしれません。そこまで気になるほどのものでもないですが、場合によってはそういったことも起こりうるので、ご留意いただければと思います。
今回のまとめ
・PHPファイルを作ってCSSで調節後にウィジェットで呼び出す
・下線の位置と画質に微妙な問題がある
今回の方法をマスターすれば、おなじ要領で「更新記事・関連記事・デバイスで異なる広告の配信」など、かなり多くのことができるようになります。
最後にお話ししたように、微妙な問題点はあることはありますが、できることを広げるためのいい練習にもなると思います。よろしければ、ご参考にしてみてください。
また、冒頭でもお話ししたように、比較的新しいテーマには、この機能(最近の投稿)は最初からそなわっていることのほうが多いと感じます。
最初からその機能がなければ、テーマを変えるという方法もありだと思うので、作業がむずかしければ、そういった方法も検討してみてください。
最近の更新を実装する方法
→ WordPressで更新した記事だけをウィジェットで表示させる方法を探った



コメント(確認後に反映/少々お時間をいただきます)