記事本文中に挿入した「moreタグ」を、サムネイル(アイキャッチ)画像に変換させる方法をご紹介します。
WordPressには「moreタグ(続きを読む)」という、記事の抜粋文を表示させる機能があります。
このタグを冒頭の任意の場所に入れることで、「ここまでの文章を記事一覧画面に表示させる」ということができるのですが、それだけでおわらせてしまうのはもったいない。
そう、この「moreタグ」は、記事が読み込まれたあとでべつのもの、たとえばアドセンス広告などに置き換えることもできるのです!
しかし個人的には、変換するならサムネイル(アイキャッチ)画像がいちばんいい、と感じ、そのように設定してきたので、今回はその方法をご紹介しましょう。
基本はコピペでできるので、比較的簡単にできますよ。
moreタグ(続きを読む)をアイキャッチ画像に変換する方法

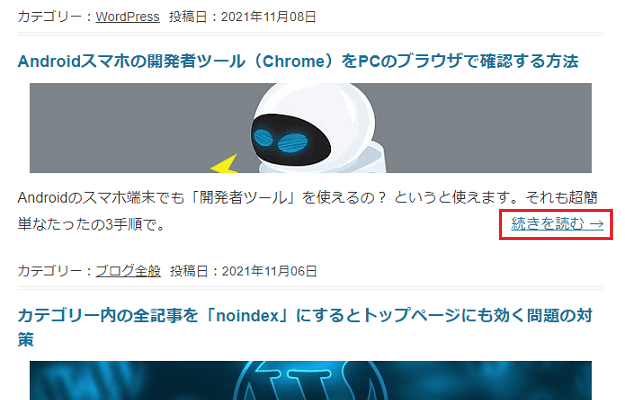
「moreタグ」とは、このように記事の冒頭部分(下線・青)を抜粋し、それを記事一覧画面などに表示させられる機能を持ったもの。
タグ自体は「続きを読む→」のリンクに変換され、これをクリックすると、記事のページに移動することができます。

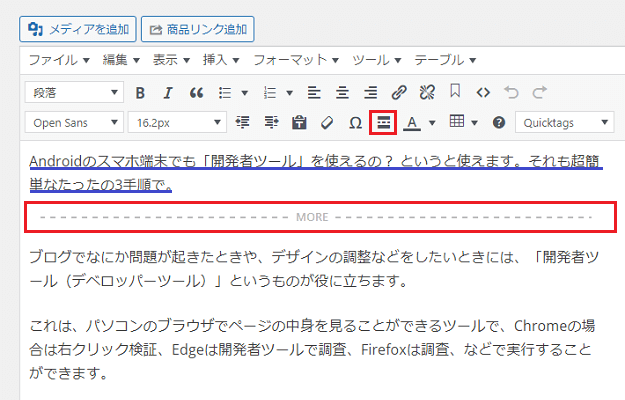
記事を作成するエディターで見るとこのとおり。
任意の場所で、上の赤枠で囲ったアイコン(ハンバーガーみたいな形のもの)をクリックすると、「–MORE–」というタグが挿入されます。
これにより、ここまで(下線・青)を抜粋文とする、ということができるわけです。

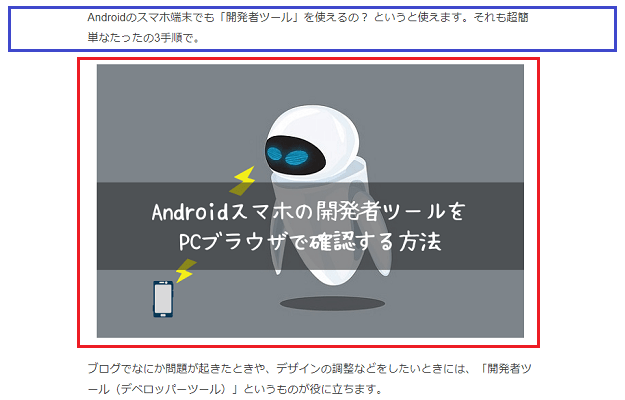
そして今回の目的は、このように公開された記事ページが読み込まれたさい、「moreタグ」があった場所にサムネイル(アイキャッチ)画像を入れる、というもの。
ようは、記事の本番画面で「moreタグ」をサムネイル画像に変換する、ということですね。
通常、サムネイル画像は、タイトル下などに自動で挿入される設定になっています。
が、これをすることにより、サムネイル画像の上に抜粋文を出したい、なんてトリッキーなことができるようになるのです(サムネイルと抜粋文の順番を入れ替えられる)。
ちなみに、このアイキャッチの記事は、Android端末の開発者ツール画面を見る方法を書いた記事なので、ご興味があればこちらもどうぞ。
moreタグ変換を実装するまでの手順
今回の作業は、以下の4手順となっています。
- moreタグ変換機能をウィジェットに追加する
- サムネイル画像を挿入するPHPファイルをつくる
- CSSで余白の調節をする
- moreタグ変換ウィジェットでPHPファイルを呼び出す
流れとしては、「moreタグ」変換をウィジェットでできるようにしたのち、サムネイル画像を呼び出すPHPファイルをつくって呼び出す、という感じ。
サムネイル画像を呼び出す記述を特定する必要があるので、それがすこしむずかしいかもしれませんが、基本的にはコピペでいけます。
では、ここからは、作業のくわしい手順をご紹介します。
moreタグの置換は「寝ログ」さんのWordPress投稿本文に挿入した「moreタグ」にウィジェットを表示させる方法を参考にさせていただきました。
1. moreタグ変換機能をウィジェットに追加する
まずは「moreタグ」をウィジェットで使えるようにするコードを「functions.php」に書き込みます。
しくじると危ないファイルなので、いじるまえにかならずバックアップを取るようにしましょう。
またここでのコードは、さきほどの参考記事で紹介されていた以下のものを、そのまま使わせていただいています。コピペでだいじょうぶです。
//moreタグ変換をウィジェットに追加
register_sidebars(1,
array(
'name'=>'moreタグ変換用',
'id' => 'widget-more',
'description' => 'moreタグを挿入した部分に置換して表示させたいウィジェットを挿入してください。',
'before_widget' => '<div id="%1$s" class="widget-more %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-more-title">',
'after_title' => '</div>',
)
);
//本文中のmoreタグを置換
function replace_more_tag_to_widget($the_content){
if ( is_single() && //投稿ページのとき、固定ページも表示する場合はis_singular()にする
is_active_sidebar( 'widget-more' ) //ウィジェットが設定されているとき
) {
//ウィジェットエリアタグを記入
ob_start();//バッファリング
dynamic_sidebar( 'widget-more' );//moreウィジェットの表示
$more_widget_area = ob_get_clean();
$the_content = preg_replace( '/(<p>)?<span id="more-([0-9]+?)"><\/span>(.*?)(<\/p>)?/i', $more_widget_area, $the_content );
}
return $the_content;
}
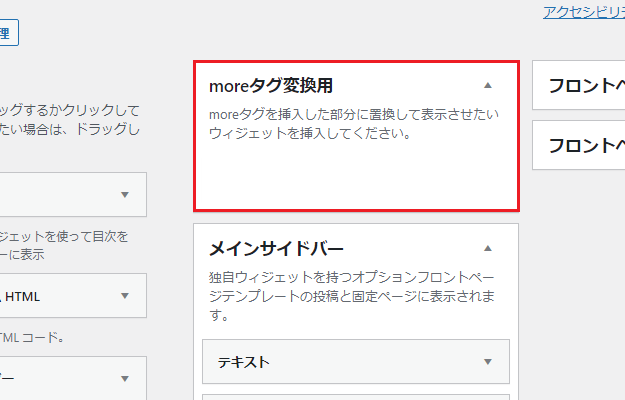
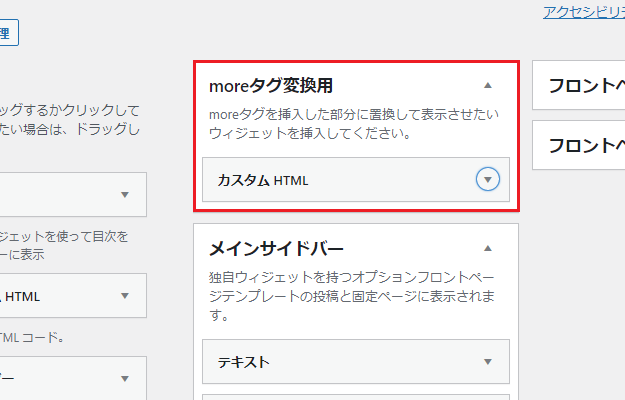
add_filter('the_content', 'replace_more_tag_to_widget');これができると、ウィジェットに以下のものが追加されます。

ここまでできれば手順①はOKなのですが、今回はPHPファイルを呼び出すので、以下のコードもあわせて記述しておく必要があります。
//ショートコードを使ってphpファイルを呼び出す
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');こちらのコードは、ウィジェットでPHPファイルを使えるようにするためのもので、べつの似たような作業(最近の投稿をサムネイル画像つきで表示させる)でも解説しました。
これがないと、今回やりたいことはできないので、なければいっしょにコピペしておきましょう。
2. サムネイル画像挿入用のPHPファイルをつくる

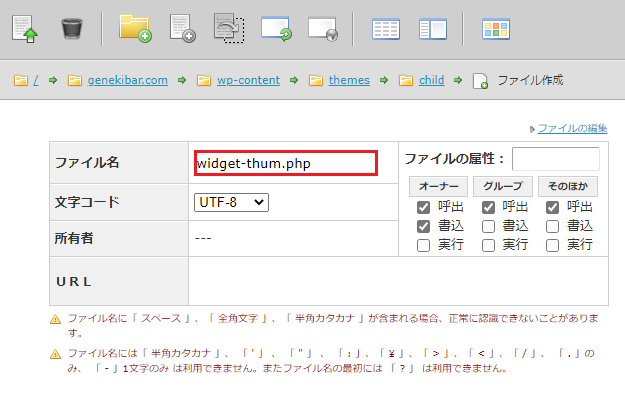
つづいて、サーバーのFTPを利用して、サムネイル画像を呼び出すPHPファイルを子テーマ内に作成します。
ファイルの名前はなんでもいいですが、ここでは「widget-thum.php」としました。わかりやすければ好きなものでだいじょうぶです。
それから、ここで重要なのがこのファイルの中身。
テーマによって、サムネイル画像を呼び出す記述は異なるはずなので、ここでは使用しているテーマのなかをしらべる必要があると思います。
私の場合は「TwentyTwelve」を使っていたので、PHPファイルの中身は以下のようになりました。
<?php
if ( ! post_password_required() && ! is_attachment() ) :
the_post_thumbnail(large);
endif;
?>テーマの「content.php」あたりに記述があることが多いかもしれません。ここはしらべて見つけてみてください。
「the_post_thumbnail」という記述があれば、それが呼び出しのコードだと思われます。また、通常はテーマ内に呼び出しのコードは最初から入っていて、それを消さないとサムネイル画像が2枚出てきてしまうので、子テーマ内のコードは消しておく必要があります。
ここでの作業がよくわからなければ、PHPファイル・子テーマの作成方法について解説した記事もあるので、そちらもあわせてごらんいただければと思います。
なお、サムネイルを呼び出す記述の「the_post_thumbnail()」は、かっこ内をいじることで画像のサイズを変更することもできます。これはcodex(マニュアル)にも書いてありますよ。
3. CSS(スタイルシート)で余白の調整
ここまでくればほとんど作業はおわったようなものです……が、あとから「CSS」での調整が必要になることもあるでしょう。
本来あるべき余白が消えてしまっていたりもするからです。
そのため、この手順③では、さきにやり方だけ解説しておくことにします。
以下のようにスタイルシート(CSS)に記述することで、サムネイル画像周辺の余白を調節できます。
.thum{
margin-bottom:1.5em;
}「bottom(下)」を「top(上)」に変えておなじコードを追加すれば、サムネイル画像上の余白も調節することができます。
これは実装後の感じを見ながら、あとで調整してみてください。とくに必要なければ、この手順はとばしてしまってもかまいません。
「.thum」はクラスセレクタといって、それ(クラス)がつけられた要素のスタイルを調整できるものです。ドット以降は好きなものに変えることができます。
4. ウィジェットでPHPファイルを呼び出して実装

これがいよいよ最後の手順です。
まずは、手順①で作成した「moreタグ」変換用ウィジェットのなかに、「カスタムHTML」を挿入します。

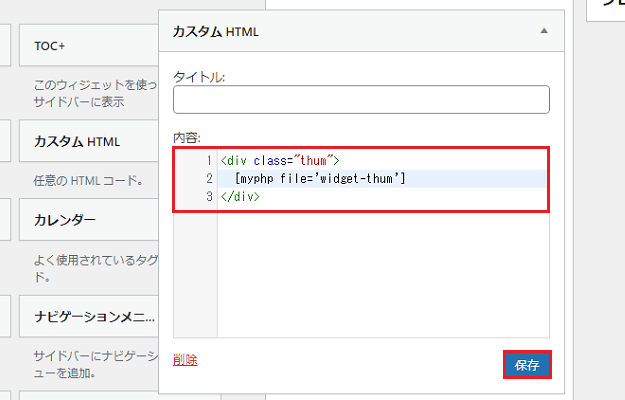
つづいて、矢印のボタンを押してウィジェットがひらいたら、中身には以下のように、サムネイル画像を呼び出す記述を書き込みます。
<div class="thum">
[[myphp file='widget-thum']]
</div><div class=”thum”>……</div>でPHPファイルを呼び出すコード(ショートコード)をはさんであげることで、PHPファイルを呼び出しつつ、手順③の「CSS」での調節も効かせられるわけですね。

そしてこの状態で、たとえばトップページに一覧でならんだ記事の「続きを読む」をクリックすれば……

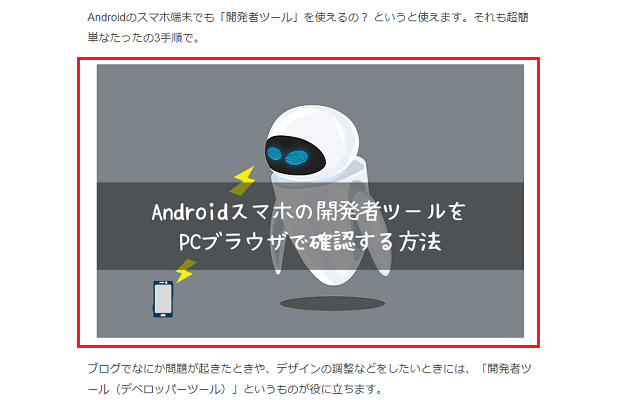
このとおり! 最初の完成形となるわけです。
今回の作業は以上です。テーマのサムネイル(アイキャッチ)画像を呼び出す記述さえ特定できれば、あとは簡単にできますよ!
今回のまとめ
・記事内のmoreタグはべつのものに変換できる
・アドセンス広告などにしたければPHPファイルを変えればOK
記事に設定したサムネイル(アイキャッチ)画像というのは、通常は記事ページにも自動で挿入される設定になっています。
そのため、わざわざこのようなカスタマイズをする必要もないともいえるのですが、この方法を駆使することで、表示の順番を「記事タイトル → 抜粋文 → サムネイル画像 → 冒頭文」といったふうにすることができます。
ようは、ほとんどこだわりの話になってしまうのですが、しかし冒頭でもお話ししたとおり、実用性がないわけではありません。
PHPファイルの中身をアドセンス広告などにすれば、「タイトル下・抜粋文の下・サムネイル画像の上または下」など、いろんなところに広告をはさむこともできるようになるのです!
ふだんから「moreタグ」を使っているのであれば、どこかで役に立つこともあるかもしれないでしょう。じっさいにやるかどうかはべつとしても、知っておいて損はない方法ですよ。
同じ要領で「最近の投稿」を実装する方法
→【WordPress】最近の投稿をサムネイル付き&プラグインなしで表示させる方法



コメント(確認後に反映/少々お時間をいただきます)