ホットな記事下をカラッポにしておくのはもったいない……。そこで活躍するのが、関連記事というわけです。
ブログ記事の最後のほうに「関連記事」が設置されていると、ユーザーのサイト回遊率(滞在率)が上昇するといわれています。
しかし無料のテーマでは、この機能は最初から搭載されていないこともすくなくはありません。
これをしようとすると、自力で実装するか、プラグインを使用して実装するか、のどちらかとなってしまうこともあるのです。
でも、プラグインは使いすぎるとサイトが重くなってしまうので、できることなら使いたくないですよね?
そこで、「WordPressで運営するブログに、サムネイル(アイキャッチ)画像つきの関連記事を、自作で(プラグインなしで)実装する方法」を今回はご紹介します。
ブログに関連記事を設置する必要性とメリット(効果)

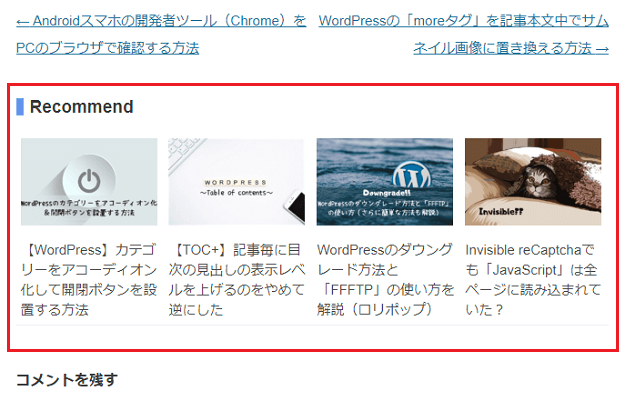
関連記事とはこのように、ページの最後のほうにある、おなじカテゴリー記事をいくつか表示させたものをいいます。
まずは本題に入るまえに、これの必要性についてすこし考えてみましょう。
そもそも、記事を見にきてくれたユーザーは、あくまでその記事を見にきたのであって、それを読みおえたあとのことを考えながら記事を読むわけではありません。
つまり、つぎにつなげる「導線」がなにもなければ、基本的にはユーザーは、そのまま離脱(直帰)すると思っていてもいいともいえます。
そこで登場するのが、今回の「関連記事」です。
ページの最後に、親和性の高い記事が表示されていて、そこにユーザーの必要とするものがあったとしたらどうでしょう。
記事を読みおえたあとでも、つまり当初の目的ではなかったとしても、ユーザーにそのまま関連記事(別の記事)へと進んでもらえることが見込めるのではないでしょうか?
ようは、関連記事の設置は、ブログのアクセス数アップに役立つ、ということです。
GoogleによるとPV数は9%、滞在率は10%アップする
実装の手順に入るまえに、もうすこし、この関連記事を設置するメリットについて掘り下げておきます。
これを設置することで、具体的には以下のような効果が望めます。
- サイト回遊率(滞在率)アップ
- 直帰率(離脱率)ダウン
- PV数(ページビュー:閲覧数)アップ
- 収益アップ
検索などから入ってきてくれたユーザーが関連記事も見てくれるというのは、はっきりいっていいことしかありません。
サイトの回遊率(滞在率)が上がれば、当然直帰率(すぐに離脱)も下がります。PV数が伸びれば、そのぶんアドセンス広告などが表示される回数も増えるので、収益のアップも見込めるでしょう。
現に、もっとも手軽な収益化ツールである「Googleアドセンス」には、関連コンテンツという、関連記事と広告が合体したものもあるほどです。
しかも、これを導入することで、以下の結果も得られたといいます。
テストの結果によると、平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間も 10% 向上します。関連コンテンツの概要
関連記事(+広告)を設置しただけで、PV数は9%、滞在時間は10%アップ。これは、広告クリックでの離脱も加味された数字のはずなので、かなりの効果があるといえるでしょう。
ただし、このGoogleアドセンスが提供している「関連コンテンツ」は、一定のPV数(1~3万PVくらい)がなければ解放されません。
そう、じつはブログ収益化の第1ステップともいえる「Googleアドセンス」に合格したからといって、すぐにこれは導入できるものではないのです。
だからこそ、テーマに関連記事を実装する機能がない場合は、基本はそれが使えるまでのあいだ、自力で、またはプラグインで実装するしかないのですね。
Googleアドセンスに合格する方法
→「Google AdSense」の審査に一発合格したブログの状況&通過のためのコツ
サムネイル表示つきの関連記事を自作で実装する方法
さて、ここからは、WordPressにサムネイル画像つきの関連記事を、プラグインなしで実装する方法を解説していきます。
具体的な手順としては、以下の3手順。
- 関連記事を表示させるPHPファイルを作成する
- CSS(スタイルシート)で調整する
- PHPファイルを呼び出す
テーマによっては、そのままコピペでもできると思うので、へたすると30分もかからないで実装できるかもしれません。
それではさっそく、作業のくわしい手順を見ていきましょう!(バックアップはかならず取りましょう)
1. 関連記事を表示させるPHPファイルを作成

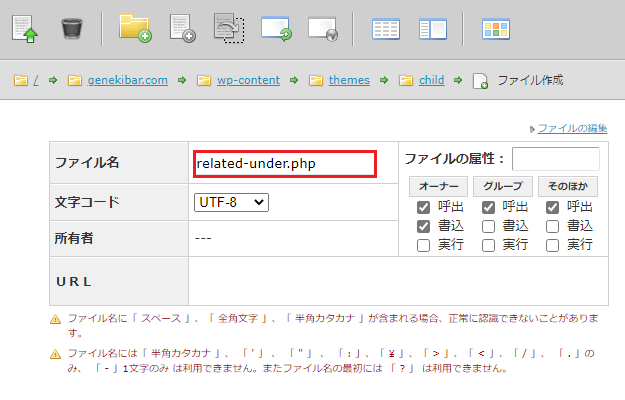
最初にやることは、関連記事を表示させるPHPファイルの作成です。
レンタルサーバーの「FTP」を利用して、子テーマ内での新規ファイルの作成画面に進んだら、「related-under.php」などのわかりやすい名前をつけます(これは好きなものでOK)。
そして中身には、以下のコードを書き込みます。
<?php if( has_category() ) : //表示中の投稿に登録されているカテゴリがある場合のみ下記実行 ?>
<?php
//表示中の投稿に登録されているカテゴリID(term_id)を全て取得
$categories = get_the_category();
$cat_term_ids = array();
foreach($categories as $category){
$cat_term_ids[] = $category->term_id; //cat_ID でも同じ
}
//関連記事取得用クエリパラメーター
$args = array(
'post_type' => 'post', //投稿を指定 (固定ページの場合は 'page')
'posts_per_page' => '4', //取得する件数
'ignore_sticky_posts' => true, //「トップに固定」した投稿は除く
'post__not_in' => array( $post->ID ), //除外する投稿(本記事)
'category__in' => $cat_term_ids, //対象となるカテゴリID(配列)
'orderby' => 'rand' //表示順をランダム(日付順の場合は 'date')
);
$the_query = new WP_Query( $args ); //クエリ実行
?>
<?php if( $the_query->post_count > 0 ) : //該当する投稿が1件以上あったら下記出力 ?>
<aside class="related">
<h2>Recommend</h2>//ここを変更すれば関連記事のラベルを変えられる
<ul>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<div class="thumb">
<?php the_post_thumbnail(); ?>
</div>
<div class="text"><?php the_title(); ?></div>
</a></li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</ul>
</aside>
<?php endif; // end of "if( $the_query->post_count > 0 )" ?>
<?php endif; // end of "if( has_category() )" ?>こちらのコードは、以下のサイトを参考にさせていただき、当ブログでうまく表示されるようにすこしいじったものです。
(参考:WordPress|プラグインを使わず関連記事をページ下部に表示)
<h2>Recommend</h2>部分が関連記事のラベルになるので、ここを変更すれば、ラベルの文字列を好きなものに変えられます。
おなじカテゴリー内の記事をランダムで4件表示させる、ということが書かれていて、「posts_per_page」の数字を変更すれば、表示件数も変えることができます。
このへんは、お好みで調節してください。またこの作業がよくわからなければ、子テーマとPHPファイルの作成方法をべつでも解説してあるので、そちらも見てみてください。
2. CSS(スタイルシート)でスタイルの調節
つづいて「CSS(スタイルシート)」をいじり、サムネイル画像の大きさ・文字サイズ・余白などを調節していきます。
ここは共通部分・PC・スマホで分けています。まずは共通部分の「CSS」から。
/* 関連記事(共通部分) */
.related {
margin: 40px 0 0;/*関連記事全体の余白*/
}
.related h2 {
padding: 0 0 0 7px;/*ラベル装飾と文字間の余白*/
border-left: solid 8px #6495ed ;/*ラベルデザイン*/
border-bottom: none;
font-size: 19px;/*ラベル文字サイズ*/
margin-bottom: 20px;/*ラベル下の余白*/
}
.related h2:before {
content: none;
}
.related ul {
list-style: none;
margin: 0;
padding: 0 ;
}
.related li a {
padding: 5px 5px 5px 0px;/テキスト余白/
border-bottom: 1px solid #eee;/*テキスト下線*/
color: #505050;/*テキスト色*/
line-height:1.5em;/*テキスト行間*/
flex: 1;
text-decoration: none;
display: block;
}
.related li a:hover {
background-color: #eeeeee;/*マウスオーバー時の背景色*/
}
簡単な補足はコメントアウト(/**/:メモ書きのようなもの)内に書いてあります。
つづいてPCで見たときの調節です。
@media (min-width: 481px) {
.related ul {
display: flex;
flex-wrap:wrap;
}
.related li {
display: flex;
flex: 0 0 25%;
padding: 0 0px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.related li .thumb {
width: 100%;/*サムネイル画像の大きさ調節*/
height: auto;
margin-bottom: 5px;/*サムネイル画像の余白*/
margin-left:5px;
}
.related li .text {
margin-left: 5px;/*テキストの余白*/
margin-top: 10px;
font-size: 15px;/*テキスト文字サイズ*/
}
}最後にスマホで見たとき。
@media (max-width: 480px) {
.related {
padding: 10px 0 ;
}
.related li .thumb {
width: 42%;/*サムネイル画像の大きさ調節*/
height: auto;
float: left;
margin-right:10px;/*サムネイル画像の余白*/
}
.related li .text {
margin-top:1px;/*テキスト余白*/
font-size:16px;/*テキスト文字サイズ*/
}
.related li a:after {
content: "";
display: block;
clear: both;
}
}サムネイル画像の大きさ・文字サイズ・色・余白あたりの数値をいじってもらえれば、好きなように調節ができます。
また「display:block」にすることで、サムネイル画像とテキスト(記事タイトル)は1つの要素あつかいとなります。
このほうが、クリック・タップで選択できる範囲が広がる(画像でもテキストでもどちらをクリックしてもOKになる)ので、クリックしやすくなりますよ。
ここでの作業がよくわからなければ、CSS(スタイルシート)の基本的な使い方もべつで解説してあります。よろしければ、そちらもあわせてごらんください。
3. PHPファイルを呼び出す

ここまでの作業が完了したら、PHPファイル(関連記事)を呼び出すコードを、記事を表示させているファイルに書き込みます。
ポイントは、子テーマの、ページ下部にあたる場所(関連記事を表示させたい場所)に書き込むこと。
これは、テーマによっても異なるかもしれませんが、使用テーマは「TwentyTwelve」だった私の場合は、「single.php(個別投稿)」の下のほうがそこにあたりました。
PHPファイルを呼び出すコードは以下のとおりで、
<?php if ( is_single() ) {
get_template_part( 'related-under' );
}
?>個別の投稿(single)なら「related-under」のPHPファイルを表示させる、ということが書かれています。
そしてこの状態で、記事ページの最後のほうを見ると……

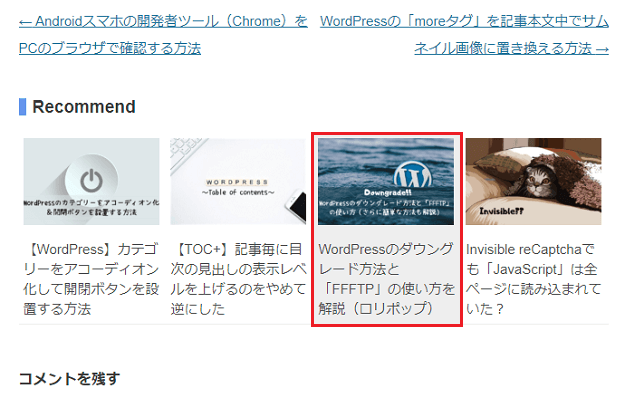
このとおり、最初の完成図となります!(赤枠はマウスオーバーで背景に色がついているところ)

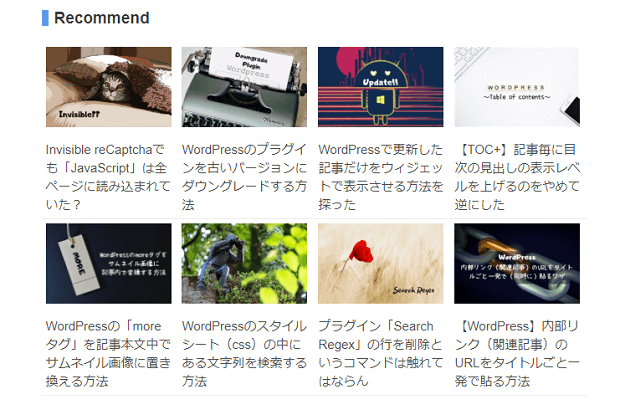
手順①で作成したPHPファイルの、「posts_per_page」の値を「4 → 8」にすれば、このように、(PCでは)2列横並びで8件の関連記事を表示させることもできますよ。
今回の作業は以上です。プラグインなしの自作にしては、なかなかハイクオリティなのではないでしょうか!?
今回のまとめ
・実装はPHPファイルをつくってCSSで調節して呼び出すだけ
・自作がむずかしければ別の方法も検討しよう!
自作での関連記事の実装は、PHPファイルや「CSS」をいじることができれば、コピペというワザがあるので、そこまで苦労しなくてもできるかもしれません。
使用しているテーマに関連記事を表示させる機能がない場合は、ぜひトライしてみてください。
また、ざっと見て「これはまだムリだ……」と思っても、数か月後、1年後、とかになってみると、「いまならいけるかもしれない」となったりもします。
私も以前はそうでした。むずかしそうだと感じたなら、時間をおいてみるのもありですよ。
もっとも、最初に解説したとおり、関連記事はあるとないとでは、ブログの成長や結果にもかかわってきます。
ないというだけで、PV数が伸びない、収益が上がらない、など、いってしまえば「機会損失」が発生しつづける可能性もあるので、早めに設置しておくに越したことはないでしょう。
自作ができなくても、プラグインを利用する方法もありますし、またこれはお金がかかりますが、スキルマーケットの「ココナラ ![]() 」でくわしい人に依頼すれば、設定をやってもらうこともできます。
」でくわしい人に依頼すれば、設定をやってもらうこともできます。
そういった方法もいろいろとあるので、自作がむずかしい場合は、ぜひ検討してみてください。大半の人が設置しているように、関連記事を表示させる効果はたしかにあるのでおすすめですよ。
自作で実装する「最近の投稿」はこちら
→【WordPress】最近の投稿をサムネイル付き&プラグインなしで表示させる方法
自作で実装する「最近の更新」はこちら
→ WordPressで更新した記事だけをウィジェットで表示させる方法を探った



コメント(確認後に反映/少々お時間をいただきます)