初期状態のワードプレスはログインページもじつはバレバレなので、これもしっかりと対策を打っておきましょう。
WordPressには便利な機能を追加できる「プラグイン」というものがあり、これはインストールして有効化するだけで使用できるようになっていますが、それぞれのプラグインにはそれぞれの設定方法があり、設定できる内容もプラグインによって異なります。
今回は、そんなプラグインの基本的な設定のしかたを見ていくことで、全プラグインに共通する使い方を把握し、あとでこまかく設定できるようにしておく、ということを目的とした作業をすることにしましょう。
また、サンプルとして、WordPressに最初から入っている「SiteGuard WP Plugin」を使用しながら、今回はプラグインの使い方を解説していくことにしますが、同プラグインでは「ログインページ変更」というかなり重要な設定項目があるので、ここでログインページの変更もあわせておこなっておくことにしたいと思います。
インストールすべきプラグインはこちら
→【必須】WordPressに最初に入れておくべき7つのプラグイン+αをご紹介
プラグインの基本的な使い方
WordPressのプラグインは、設定する必要はないものもなかにはありますが、基本的には「インストール・有効化・設定」という3ステップで使用することができるようになっていて、これはどのプラグインもだいたい同じだということができます。
かんじんの設定のしかたは、ダッシュボードから設定項目に進んでいき、変更したものを保存していくだけ。WordPressの中だけで完結するので、それほどむずかしいものではありません。
ただし、設定方法はプラグインによっても異なり、すこしむずかしいものだと、日本語に対応していない、つまり設定項目が全部英語というものもあるのですが、そんなときでも安心。
「そのプラグインの名前+使い方」などで検索をかければ、ほぼだれかしらがそのプラグインの使い方をくわしく解説されているので、そういった記事を参考に(できれば複数を比較しながら)進めていけば、どのプラグインでも設定することができると思いますよ。
では、さっそく、今回は「SiteGuard WP Plugin」で設定を進めていくことにしましょう!
SiteGuard WP Pluginの設定方法

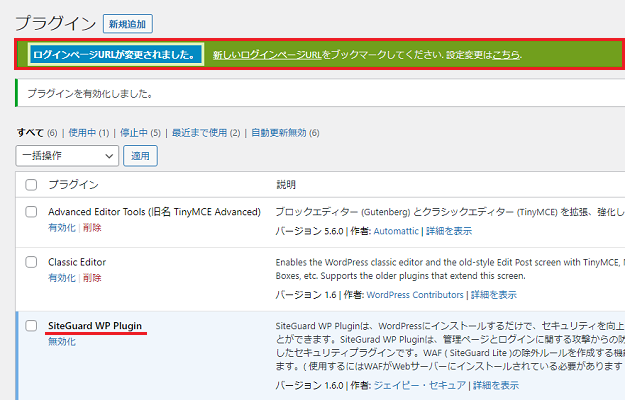
プラグインを使用するには、インストールしたものをダッシュボードの「インストール済みプラグイン」から有効化するところから始まりますが、「SiteGuard」の場合は、有効化するとログインページのURLが自動で変更されるようになっています。
しかしこの項目は、あとでくわしくいじっていくので、この画面では、ひとまず「有効化」をクリックするだけでOK。

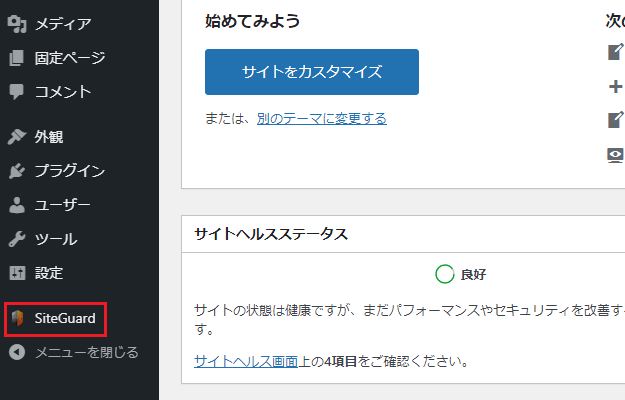
プラグインが有効化されると、このように、ダッシュボードのどこかにそのプラグインが出現するようになります。
ちなみに、出現のパターンはいくつかあって、「設定」の下に出るパターン、「設定」の中に出るパターン(これが最も多い)、それ以外のところに出るパターン、「インストール済みプラグイン」の中にしかないパターンなどがありますが、いずれの場合も、WordPressの中で設定することができるようになっています。

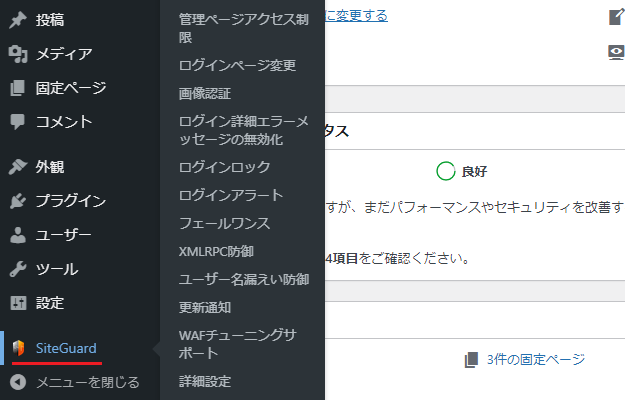
「SiteGuard」の場合は、マウスオーバーすると設定項目が出てくるようになっていますが、名前をクリックすれば、プラグインのダッシュボードに進めるようになっているので、これをクリックしましょう。

「SiteGuard」は国産プラグインなのでわかりやすく、プラグインのダッシュボードはこのとおり。ここからすべての設定をおこなうことができます。

そして今回設定するのは、赤枠で囲った以下の5つ。
- ログインページ変更
- 画像認証
- ログインロック
- ログインアラート
- XMLRPC防御
項目をクリックすれば、それぞれの設定に進むことができるので、上から順番に設定をおこなっていくことにしましょう。
1. ログインページ変更

WordPressのログインページというのは、初期状態では、ブログのURLの末尾に「/wp-admin」や「/wp-login.php」がついたものになっていて、じつはだれでもログインページにアクセスすることができるようになっています。
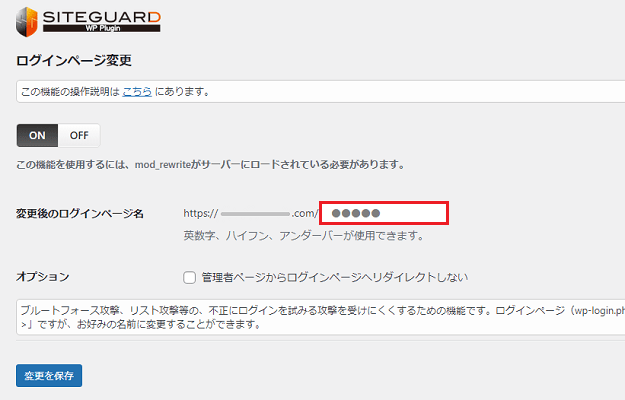
しかし、それを変更してくれるのが、この「ログインページ変更」の項目。
プラグインを有効化すると、ブログのURLの末尾に「login_12345」といった文字列が自動で追加され、それが新しいログインページとなることで、セキュリティが強化されるというわけです。
ただし、この初期の「login_12345」といった文字列では、すぐに解析されてしまう危険性が実際にあるので(5桁の数字がわかればいいだけの話だから)、ここは英数字・ハイフン・アンダーバーをまぜたかなりわかりにくものに変更しておきましょう。
そして最後に「変更を保存」をクリックすれば、ログインページは「ブログのURL+任意の文字列」に変更されるので、これをひかえておき、ログインページのブックマークも変更しておけば、ログインページの変更作業は完了。
「SiteGuard」の設定方法はこのような手順となっています。とても簡単にできるので、どんどん進めていきましょう!
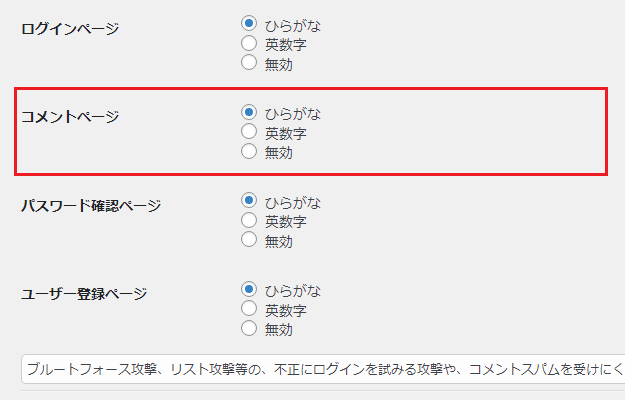
2. 画像認証

サイトやブログへの攻撃というのは、プログラムを組んだ機械的なものが多いように思われ、一般的に「画像認証」を設定しておくと、セキュリティ性が高まるとされています。
そのため、重要なページには画像認証を設置しておいたほうがいいのですが、個人的には、コメント欄に画像認証があると、コメントを送信するのが面倒くさくなるように感じられ、またコメントのスパム対策はほかでもできるので、コメントページだけは「無効」でいいのではないかと思います。
そのほかはやはりあったほうがいいと思われるので、「ひらがな」か「英数字」か、好きなほうを選んで設定しておきましょう。
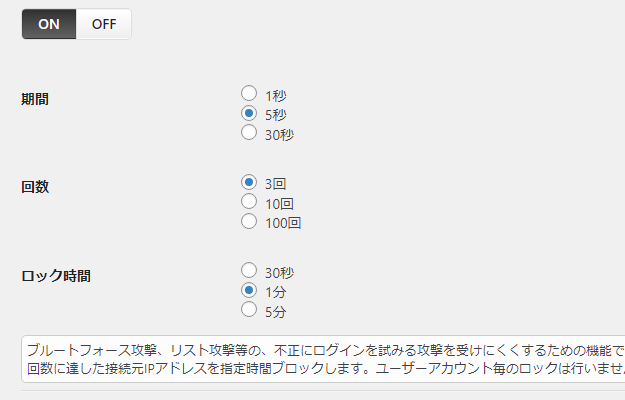
3. ログインロック

敵からの攻撃、すなわち「不正ログイン」は、実際に私も攻撃されたことがあるのでわかりますが、機械的なものだと、最低でも1秒間に数発は攻撃してきます。
この「ログインロック」は、そのような連射式の攻撃に対して、指定回数以上ログインを失敗していれば、接続元からのアクセスを一定時間ブロックすることができるというもの。
初期状態では「5秒」間に「3回」失敗すれば「1分」間ロックする、というようになっていますが、ここは最も強い「30秒・3回・5分」に設定しておくのがいいかもしれません。
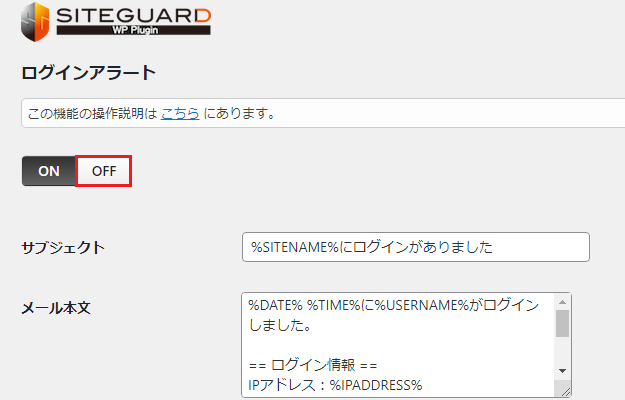
4. ログインアラート

「ログインアラート」は、WordPressにログインしたときにメールで通知してくれる機能で、これを「ON」にしておけば、万が一不正ログインがあった場合でも、すばやく対応できるようになります。
ただ、この機能は「ON」にしておくと、自分がログインしたときもメールで通知されるので、それがわずらわしいと感じるなら、「OFF」にしてしまってもいいような気はします。
ちなみに、機能を「OFF」にする場合は、「OFF」をクリックして「変更を保存」すればできますよ。
5. XMLRPC防御

WordPressの本体設定の「ディスカッション設定」でもふれましたが、WordPressには、ほかのブログからの記事の引用を通知してもらえる「ピンバック・トラックバックを受け付ける」という機能があります。
ところが、この機能をON(受け付けるにチェックを入れる)にしておくと、その機能が悪用される可能性があり、実際2014年には、これを悪用してサイトに負荷をかける「DDoS攻撃」というものが大規模におこなわれたそう。
そういったこともあるので、ここでは、このピンバックの機能を無効化することができます。
また、WordPressには、外部のシステムを利用して本体を操作できる「XML-RPC」というプログラムが入っていて(ピンバックもこれを利用しているらしい)、敵からの攻撃(不正ログイン)もこれを利用してくることが多いので、「XML-RPC」のプログラム自体を無効化することもできます。
私はより強力な「XMLRPC無効化」にチェックを入れていますが、やはりそう考えると、「ディスカッション設定」のピンバック・トラックバックは、最初から両方ともチェックをはずしておいたほうがいいのかもしれませんね。
「SiteGuard」の設定は、こんなところで完了です。
ディスカッション設定はこちら
→【基本の6項目】WordPress本体の初期設定を行う方法&おすすめの設定例
今回のまとめ
・プラグインの使い方はだれかしらがすでに解説してくれている
・ログインページの変更は必須
「SiteGuard」の設定に関しては、最も重要なログインページの変更をふくめた5つだけをやっておけばいいように思うので、その他の項目はとくにいじる必要もないと思いますが、気になる方はすべて日本語で書かれているので、ほかの項目もチェックしておいてください。
また、前回解説した必須プラグインの設定方法については、すでに解説してくださっている方がたくさんいらっしゃるので、プラグインの設定の話はこれでひとまず切り上げることにし、次回はグーグル関係の計測ツールの導入に話を進めていくことにしたいと思います。
これはあとからでもいいのですが、どうせやるならさきに終わらせておいたほうがいいと思うので、つぎは計測ツールの設定に取りかかることにしましょう。
次回:計測ツールの導入はこちらから
→「Google Analytics」の登録方法と初期設定&コードの取得手順までを解説
ユーザー名の変更も忘れずに!
→ WordPressのユーザー名(ログインID)は実はバレバレだから対策が必要



コメント(確認後に反映/少々お時間をいただきます)