ブログで記事を書く前に必要となるものがあるので、さきに固定ページの使い方からマスターしていきましょう。
WordPressで記事を書く場合、「投稿」というページに内容を書いていくことで記事が作成されますが、記事とはべつに、ブログそのものに関する情報をあつかうなどができる、記事とは関係ないページをつくる機能が最初から用意されています。
それが、「固定ページ」というものです。
この固定ページは、あればあったでいいというものでもなく、記事を書くまえにつくっておかなければならないものも(なかには)あるので、今回は、記事を書くのにさきがけて、この固定ページの作り方・使い方を解説していきたいと思います。
また、この固定ページは、つくったとしても最後に「設置」しなければだれにも見られないものでもあるので、作成したあとでブログの中に設置する「設定方法」についてもあわせて確認していくことにしましょう。
WordPressインストール後の設定はこちらから
→【SSL化】ブログのURLを「https」に変えて「www」ありなしを統一する
固定ページとは何か、そして何ができるのか
WordPressの固定ページとは、基本的には記事とは関係ない、独立したページのことをいい、このブログはこういうブログです(当ブログについて)というページや、「プロフィール・会社情報・アクセス」といった、そのブログまたはサイトそのものの情報を発信するさいなどに使用します。
今後必要になるであろう「お問い合わせ」や、ユーザーにブログを利用してもらううえでの注意事項をしめした「利用規約」、冒頭でもすこしふれた、つくっておかなければならない「プライバシーポリシー(個人情報の保護や取り扱いに関する方針)」などのページを作成するのも、この固定ページ。
特化型のサイトなどでは、トップページに固定ページを利用することで、ユーザビリティ(利便性)を高めるという方法がとられていたりもしますが、基本的には、固定ページはブログ自体にかかわる情報をあつかうページ、という認識でいいのではないかと思います。
そしてこの固定ページは、作成の方法が通常の記事の手順とは異なり、作成後は「設置」しなければその存在が認知されないものなので、ここからは、固定ページの作成と設置のしかたを解説していきます。
固定ページの作成と設置の手順(設定方法)
今回の作業は、テーマは無料テーマの「Cocoon」を使用し、ページを作成するエディターは新しいタイプの「ブロックエディタ」ではなく、プラグインを利用して従来のものにもどした「クラシックエディタ」で作業を進めていきます。
ちなみに、このエディターに関しては、これから始める方にとっては、ブロックもクラシックもいちからおぼえていくことになるので、どちらを使ってもいいといえるかもしれません。
とはいえ、両方とも使ったことがある私としては、ブロックエディタは、画像を多用するなどしたホームページをつくるときには便利なようにも感じられたものの、文章がメインの記事を書くさいには、正直いうとけっこう使いにくいと感じたので、ブログはクラシックエディタのほうがいいのではないかと思います。
時間があるときに、両方とも使ってみるなどして、どちらが好みに適しているか確認しておいてください。
それでは、さっそく固定ページの作り方を見ていきましょう!
1. 新規追加からページを作成する

これまでおこなってきた設定の作業にくらべれば、固定ページの作成なんてものははるかに簡単。
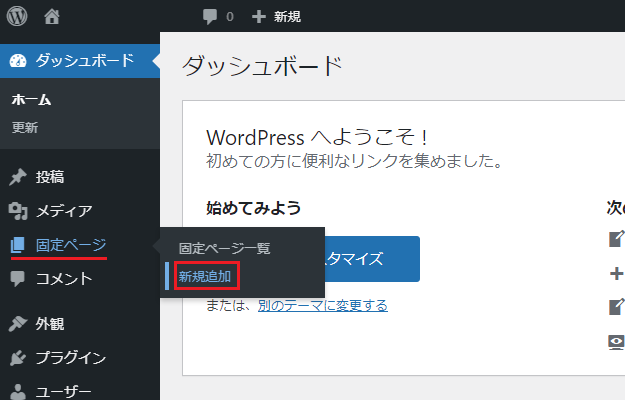
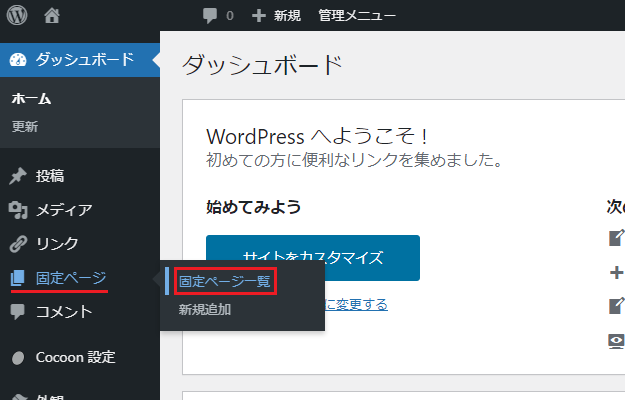
WordPressのダッシュボードに「固定ページ」という項目があり、そこにマウスカーソルを置くと、「固定ページ一覧・新規追加」という項目が出てくるので、下の「新規追加」をクリックします。

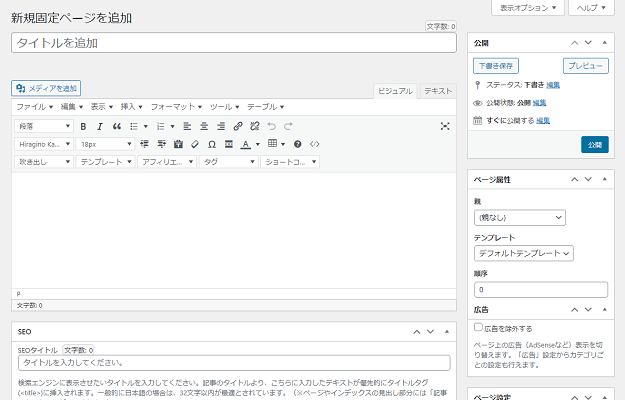
つぎの画面で表示されるのが、固定ページの作成画面。
「Cocoon」独自の設定項目も入っていますが、基本的にはクラシックエディタはこのような画面となっていて、記事も固定ページも、このエディターを使用して作成をおこなっていきます。

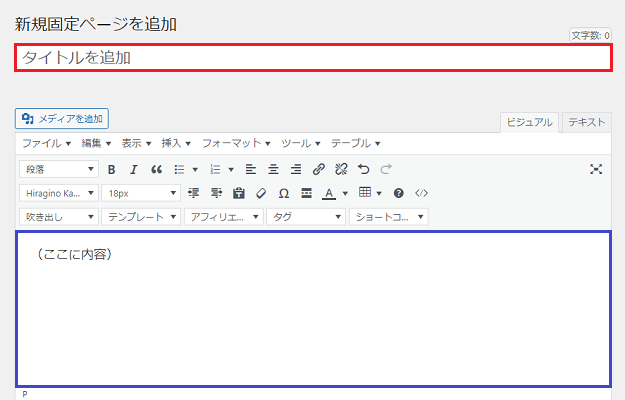
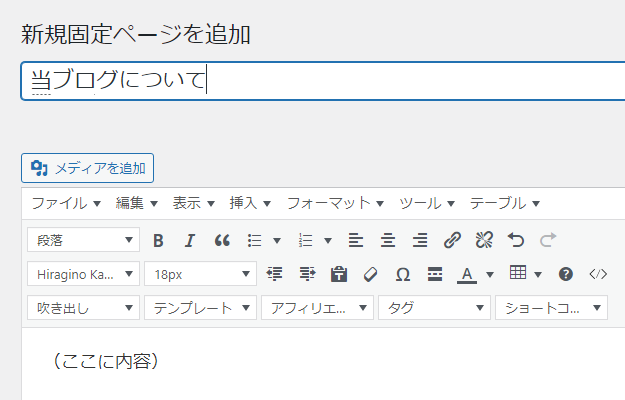
クラシックエディタの左側は、赤枠のタイトル入力欄と、青枠の本文入力欄があり、

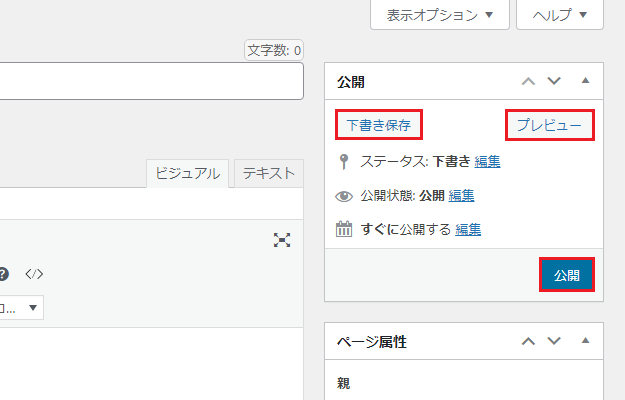
右側には下書き保存、プレビュー、公開、を選択するボタンなどがあります。

基本的な使い方は固定ページも通常の記事も一緒で、まずはタイトル入力欄に固定ページまたは記事のタイトルを入力。ここでは「当ブログについて」というタイトルを入力してみることにします。

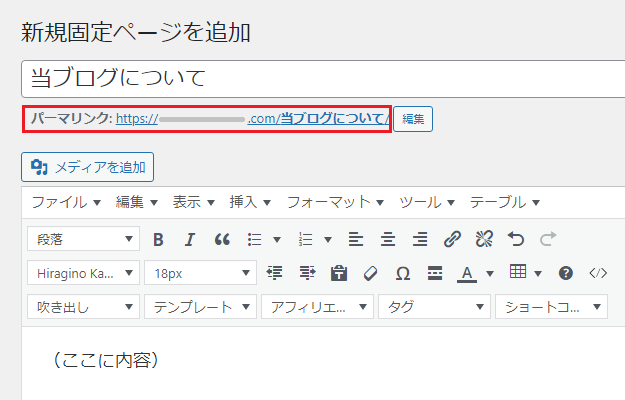
タイトルを入力後、本文の入力欄をクリックするなどすると、パーマリンクというそのページの名前となるものが出てきますが、パーマリンクは日本語のままではあまりよくないので、すぐ右にある「編集」をクリック。

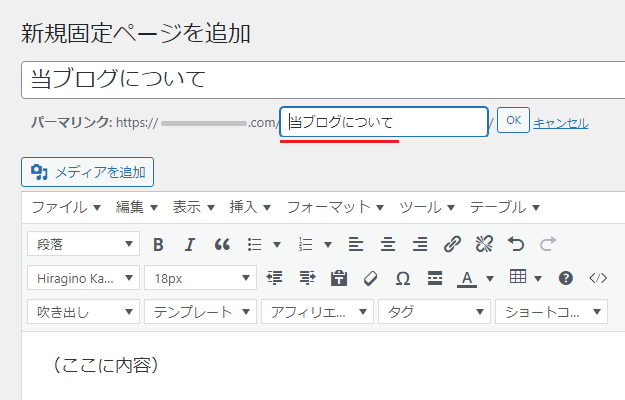
すると、ブログのURLの末尾についたパーマリンクを変更できるようになるので、そのページに適した名前(そのページの内容だとわかるもの)に英単語などを使って変更し、右側の「OK」をクリックします。

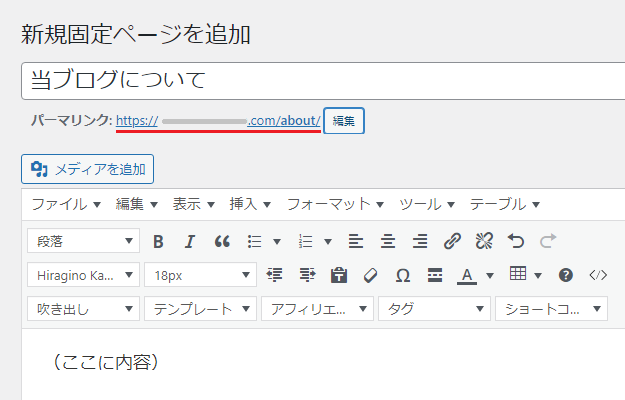
今回は当ブログについてということで、パーマリンクは「about」としましたが、変更が完了するとこのような状態となるので、あとは本文を入力していき、ページが完成したら、さきほどの「公開」をクリックすれば作成は完了!

ダッシュボードにもどり、「固定ページ → 固定ページ一覧」と進んでいくと、

作成した固定ページを一覧で確認することができますよ。
パーマリンクの設定や決め方に関しては、WordPressの本体設定のところでも解説しているので、忘れてしまった方は、そちらを確認しておいてください。
パーマリンク設定はこちら
→【基本の6項目】WordPress本体の初期設定を行う方法&おすすめの設定例
2. メニューから固定ページを設置する

固定ページは作成しただけではまだなにも起きず、設置して初めて意味をなすものなので、ここからは固定ページの設置のしかたを解説していきます。
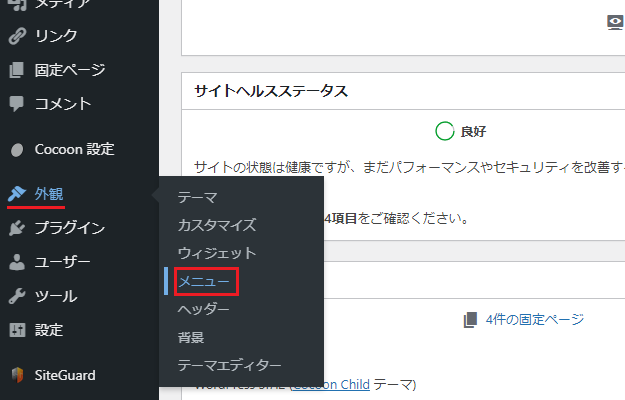
まずはWordPressのダッシュボードから、「外観 → メニュー」へと進んでいきましょう。

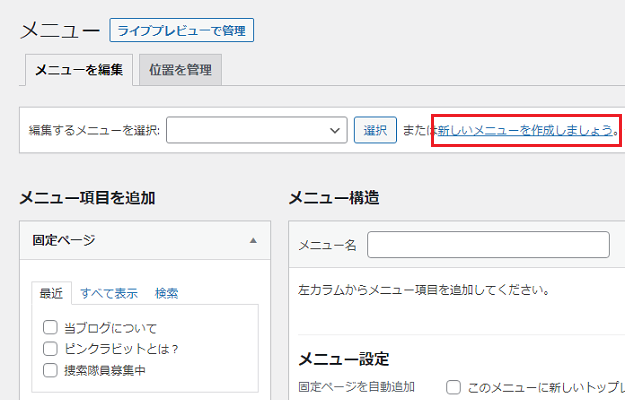
WordPressのメニュー画面はこのようになっていて、このメニューに固定ページを設定することで、ブログに固定ページが表示される仕組みとなっているのですが、おそらく初期状態では、メニューがまだ作成されていないと思うので、メニュー選択タブの右側にある「新しいメニューを作成しましょう」をクリックしましょう。

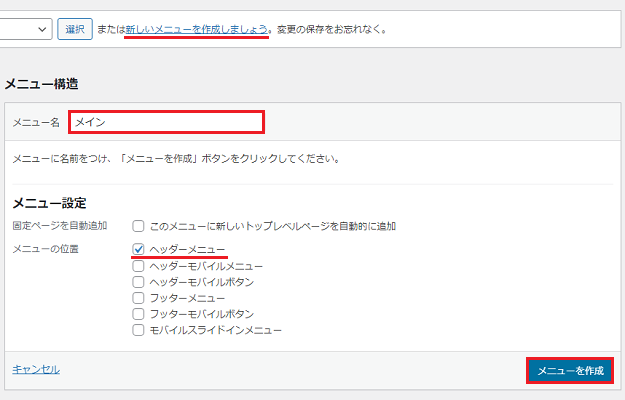
すると、メニュー自体を作成する画面が表示されるので、メニュー名はたとえば「メイン」と入力し、「メニュー設定」のメニューを表示させる位置は、ブログの上あたりでよければ「ヘッダーメニュー」を選択して、「メニューを作成」をクリック。

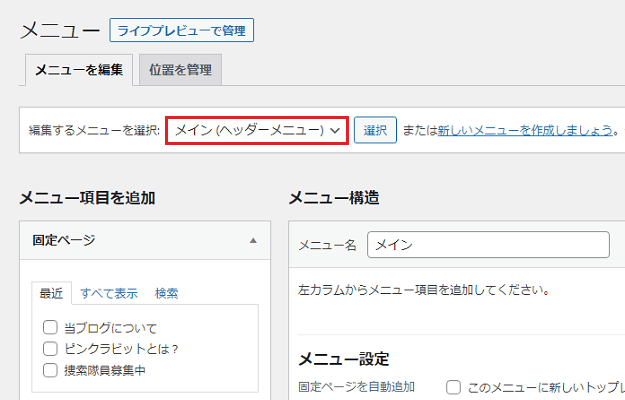
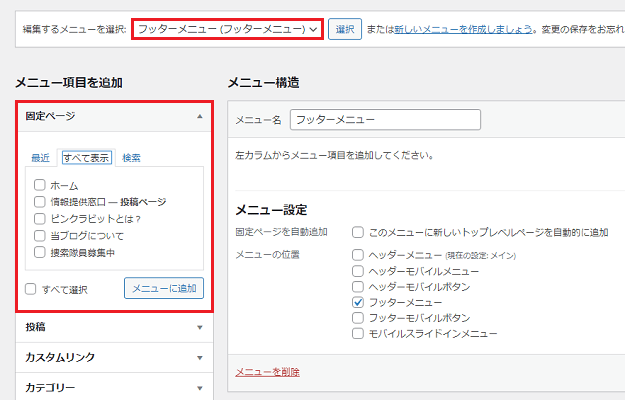
「編集するメニューを選択」に、作成したメニューが表示されるようになるので、これで固定ページを表示させるメニュー自体の作成は完了。

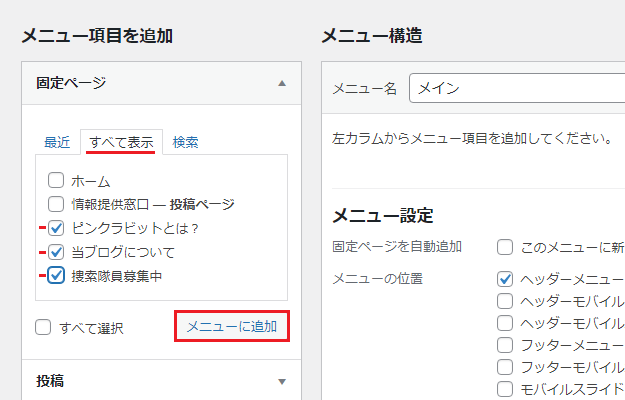
あとは作成したメニューを選択した状態で、画面左側にある「メニュー項目を追加」の「固定ページ」で「すべて表示」を選択すれば、作成してある固定ページが全部表示されるので、メニューとして表示させたいものを選んで、「メニューに追加」をクリック。

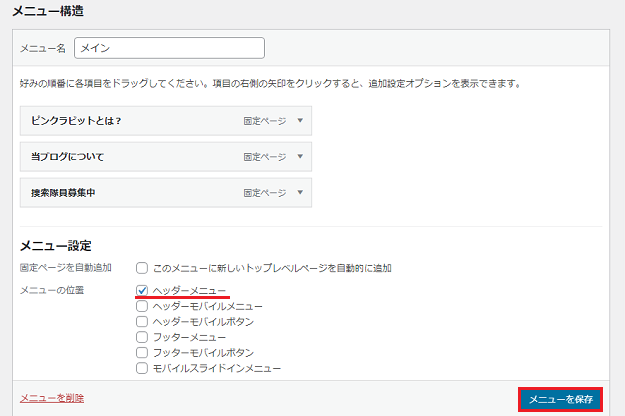
追加した固定ページとメニューの位置を確認してから「メニューを保存」をクリックすれば……

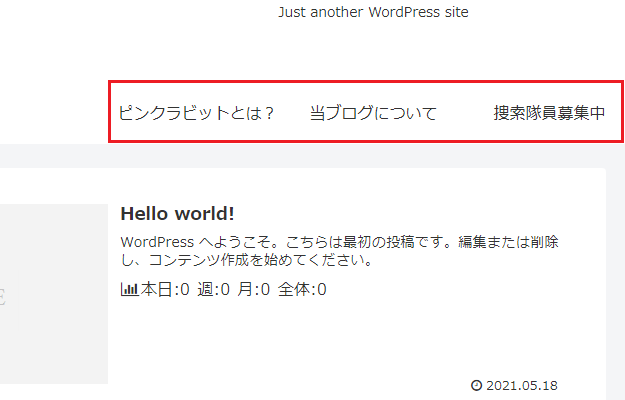
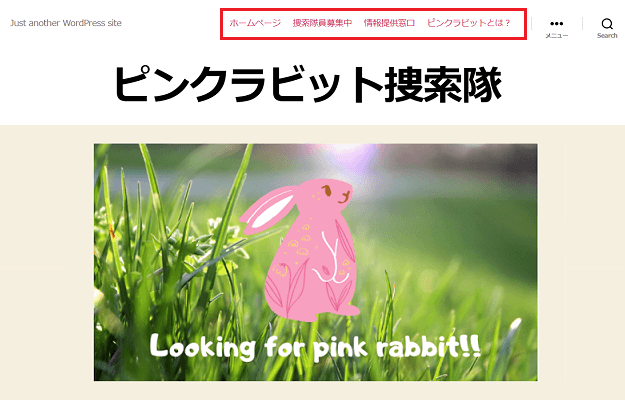
「Cocoon」ではこのとおり! ブログの上部に固定ページが表示されるようになりました。

私が作業の途中、公式テーマの「TwentyTwenty」で作成したデモサイトの場合はこのとおりで、最上部に固定ページが表示されるようになっています。
テーマによっても、メニューが表示される場所は異なるというわけですね。

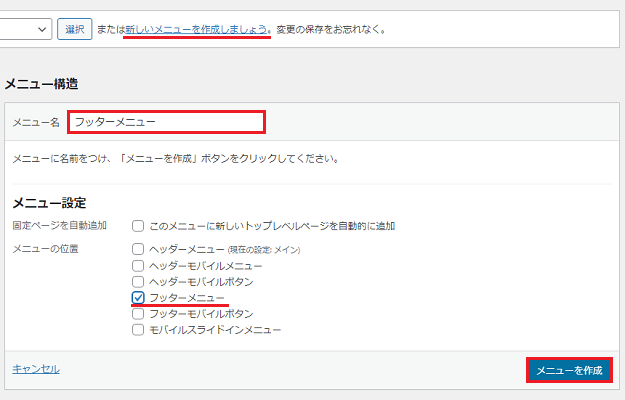
ちなみに、メニューをブログの下のほうに表示させたい場合は、さきほどとおなじ要領で、フッターメニュー(またはフッター)といった名前をつけ、位置を「フッターメニュー」にして「メニューを作成」をクリックすれば、

テーマの「フッター」として決められた場所に、好きな固定ページを表示させることができますよ。
今回のまとめ
・固定ページは作成してからメニューで設置する必要がある
・今後必要となるので使い方をマスターしておこう!
今回は固定ページのつくり方でしたが、エディターの使用方法は、通常の記事を作成するのと一緒なので、これは、ついにページを作成するところまで作業が進行したといえるのではないかと思います。
ブログの始め方の話も、いよいよクライマックスに近づいてきたのです!
といっても、記事を書くまえにやっておくことはまだあり、それこそが今回の固定ページを使用したものなので、記事を書く作業はもうすこしあとにすることにし、次回は「プライバシーポリシー」という、ブログに設置しておかなければならない固定ページの作成方法について解説していきたいと思います。
今回は解説だけでしたが、次回はより実践的な内容となるので、気を引き締めていきましょう!
次回:プライバシーポリシーの書き方
→【必須】ブログ用「プライバシーポリシー」の書き方をサンプル付きで解説
ブログの立ち上げはレンサバとの契約から!
→【登録】ロリポップ・レンタルサーバーでのブログの始め方と申し込み手順



コメント(確認後に反映/少々お時間をいただきます)