固定ページの使い方とプライバシーポリシーの書き方がわかったら、実際にページを作って設置してみましょう!
ブログを本格的に運営していく場合、事前に個人情報の取り扱いに関する方針(プライバシーポリシー)や、免責事項などの利用規約を明記しておくことは必須となりますが、まだ記事を作成していない段階でこれを作るというのは、なかなかむずかしいことなのではないかと思います。
しかし、固定ページの使い方と、プライバシーポリシー等の書き方さえわかっていればだいじょうぶ! 解説しているとおりに作業を進めてもらえれば、あっというまに、それもきちんとしたプライバシーポリシーのページが完成しますよ。
今回は、WordPressでのプライバシーポリシーページの作り方、それを作成したあとでの設置方法やおすすめの設置場所、そしてWordPressの設定のなかで残っていた「プライバシー」設定を完了させるところまでを解説していきます。
WordPressでのプライバシーポリシーの作成と設定方法
WordPressでプライバシーポリシーのページをつくるには、「固定ページ」という通常の記事とは異なるページから作成し、それができたら、「メニュー」から設置することで、初めてブログ内にそのページが表示されるようになります。
プライバシーポリシーの内容は、雛形やテンプレートを公開されているブログやサイトも多く、当ブログでも、当時の私のようにどうすればいいのかわからないという方のため、サンプルを用意しました。これに関しては、コピペで使ってもらってかまいません(もちろん、サンプル以外の文章等をコピペして転載するのはダメですよ)。
そしてこれら2つの情報、つまり固定ページの使い方とプライバシーポリシーの内容をあわせれば、プライバシーポリシーは簡単に完成します。あとは書くだけ(といっても大半はコピペ)の作業が完了したとき、きっと皆さんは、これまでやってきた設定のほうがはるかにむずかしかった、と思われることでしょう!
今回は、そういった締めの作業をおこなっていきますが、固定ページの作成は、通常の記事を書くのと基本は変わらないので、今回で記事の書き方の基本もマスターできるように、プライバシーポリシーの作成と同時進行で、記事を作成するエディターの使い方も解説していくことにしたいと思います。
では、作業を始めていきましょう!
固定ページの使い方はこちら
→ WordPressの「固定ページ」の作り方&設定といった基本の使い方を解説
プライバシーポリシーの内容はこちら
→【必須】ブログ用「プライバシーポリシー」の書き方をサンプル付きで解説
1.「Advanced Editor Tools」の設定を事前に変更しておく

ページの作成は、プラグインを利用して「クラシックエディタ」にもどしておこなうことにしますが、そのまえに、クラシックエディタとセットで使いたい「Advanced Editor Tools(旧TinyMCE)」の設定を変更しておく必要があるので、これをすませておきます。
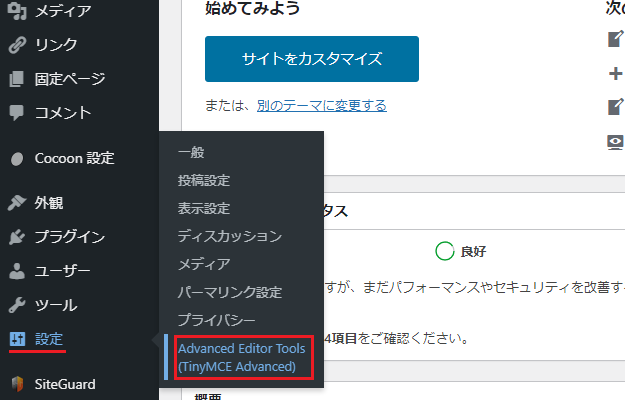
同プラグインをインストールして有効化しておけば、ダッシュボードの「設定」の中に表示されるようになるので、こちらをクリック。

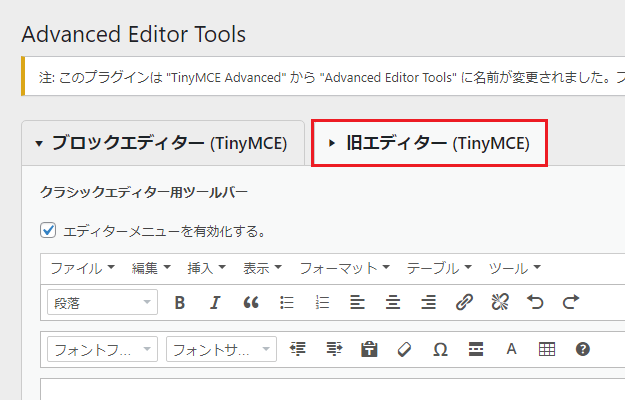
設定画面では、右側の「旧エディター(TinyMCE)」をクリックします。

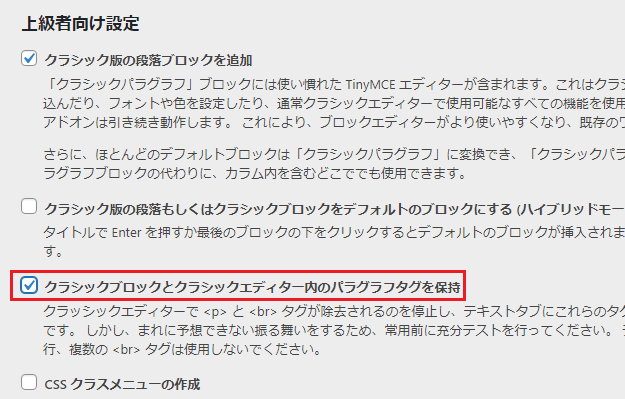
つぎの画面をスクロールしていくと、真ん中よりも下のほうに「上級者向け設定」というものがあり、その中に「クラシックブロックとクラシックエディター内のパラグラフタグを保持」という項目があるので、これにチェックを入れ、最後に画面右下にある「変更を保存」をクリックしておいてください。
「上級者向け」や「まれに予想できない振る舞いをする」など、なかなか不安をあおってくる設定項目ですが、これはチェックを入れておいたほうが使いやすくなると思います。上級者になるために、最初に設定しておきましょう。
もちろん、この作業は必須ではないので、不安であれば、この設定はとばしてもらってもだいじょうぶです。設定を変更することでなにが起こるのかというのは、このすぐあとで解説します。
2. 固定ページからプライバシーポリシーを作成する

さて、ここからが作業の本番。
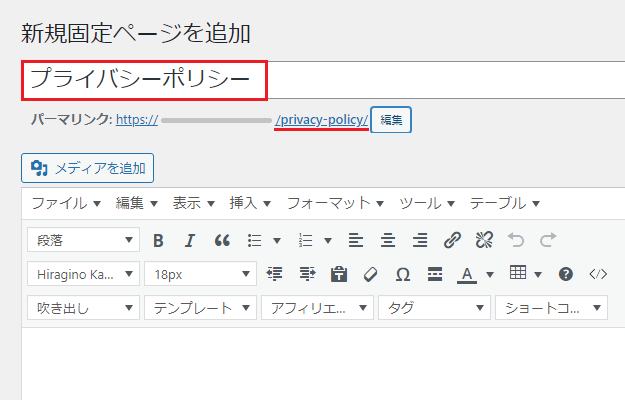
ダッシュボードの「固定ページ → 新規追加」から、固定ページの作成画面に移動し、ページの名前は「プライバシーポリシー(またはプライバシーポリシー・免責事項など)」、パーマリンクは「privacy-policy(すべて半角小文字)」などと入力します。
固定ページの使い方に関しては、さきほどの関連記事で解説しているので(関連記事に戻る↑)、忘れてしまった、もしくはまだよくわからないという方は、さきにそちらをご確認ください。

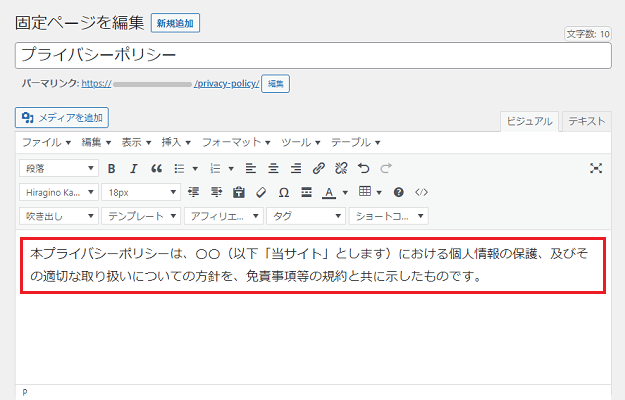
それができたら、まずはプライバシーポリシーの導入文を書いておきます。これも以下のサンプルをそのままコピペしてもらってかまいません。〇〇部分だけ、自身のブログ名に変更しておくことをお忘れなく。
本プライバシーポリシーは、〇〇(以下「当サイト」とします)における個人情報の保護、及びその適切な取り扱いについての方針を、免責事項等の規約と共に示したものです。

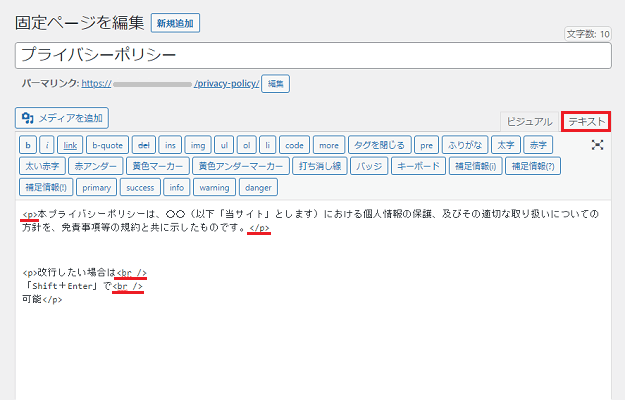
ちなみに、WordPressのクラシックエディタは「ビジュアル・テキスト」の2種類が使用できるようになっていて、簡単にいうと、ビジュアルは見た目重視(見た目が公開したあとの環境に近く、初期状態はこれになっている)、テキストは中身重視(見た目がコードなどの見えない部分まで見える)となっています。
ひとつまえの画面とくらべると、テキストは赤線を引いたタグが入っていることがわかりますよね。
そしてこのタグですが、最初におこなったプラグインの設定をしておかないと、これらが勝手に除去されてしまい、かなり見づらい(と個人的には思う)状態となってしまうのです。
タグを使用して文字の装飾などをおこなうさいは、<p>タグ(文章につくタグ)というものなどは、表示されていたほうがやりやすいと私は思います。そういったことからも、最初にプラグインで設定しておくのがおすすめですよ。
なお、文章には<p>というタグがつき、エンターキーを押せばつぎの段落、途中で文章を改行させたい場合は、「シフト+エンター」で改行となり、文章を改行した場合は、<br />というタグがつきます。
コピペなどで文章をはりつけると、コピー元のタグまではりつけてしまうこともあったりするので、ときどきテキストエディタも確認するようにしましょう。

話をもどして、プライバシーポリシーの作成再開!
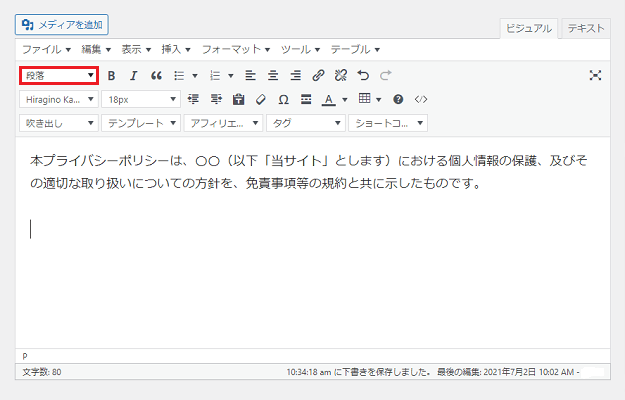
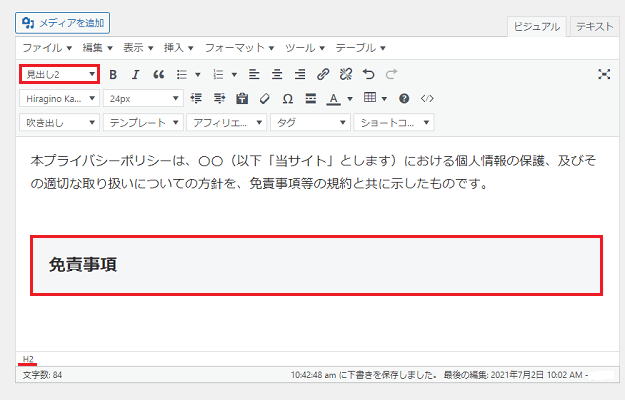
さきほどの導入文を書きおえたら、エンターキーを押してつぎの段落に進み、赤枠で囲った「段落」をクリック。

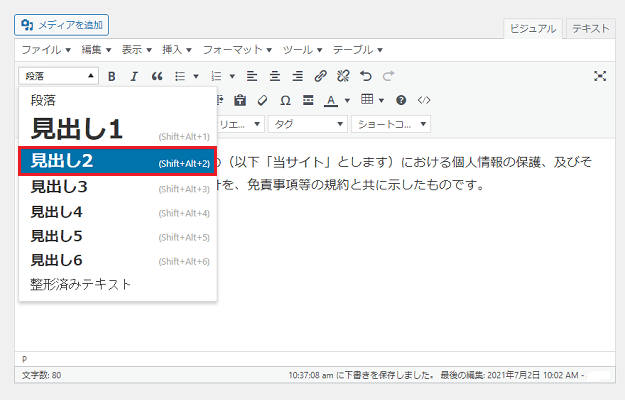
すると「見出し+数字」が出てくると思いますが、これは「見出しタグ」とよばれるもので、本文中に見出しをつけるときに使います。
見出し1(h1タグといいます)は、すでにタイトルで使用されているので、本文中は見出し2(h2タグ)や、それ以降を使用するようにしましょう。

そんなわけで、見出し2をクリックすると、つぎの段落は<h2>というタグで囲まれ、見出しを意味するものとなるので(Cocoonの初期状態では、見出し2は背景がグレーで表示される)、そこに「免責事項」と入力します。

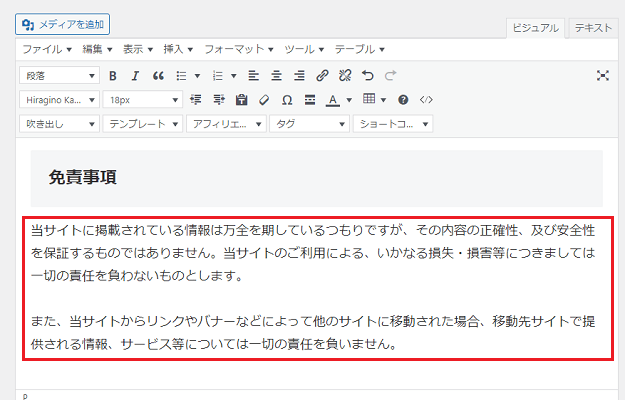
見出しができたらエンターキーを押し、免責事項の見出しの下に、その内容を書いていきましょう。内容に関しては、こちらもプライバシーポリシーについて解説した関連記事に書いてあるので(関連記事に戻る↑)、これもコピペでOKです。
上から順番に書いていけるようにしてあるので、そちらの記事も見ながら、作業を進めていってください。
3. リンクをはる場合は「挿入・編集」機能を使う

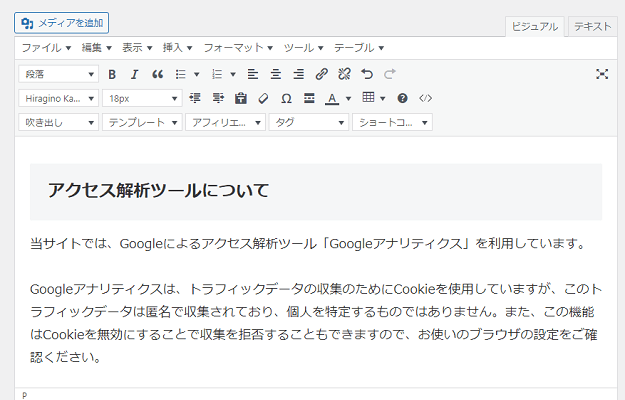
免責事項のつぎは「アクセス解析ツールについて」で、これもさきほどとまったくおなじ手順で書き進めていきます。

ただし、ここではべつの作業がすこしだけ。
Googleアナリティクスのプライバシーポリシーには、URLを2つ、そのままの状態で書いておきましたが、これは任意の文字にリンクさせることもできるので、今後のためにも、リンクをはる方法をここで解説しておきます。
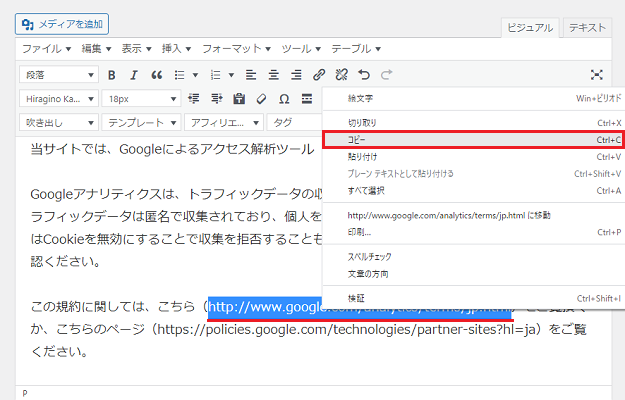
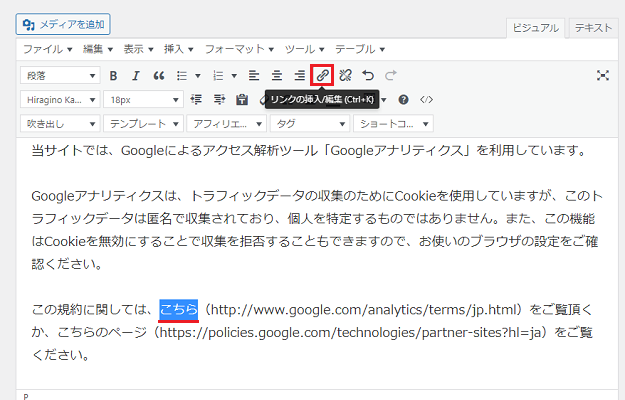
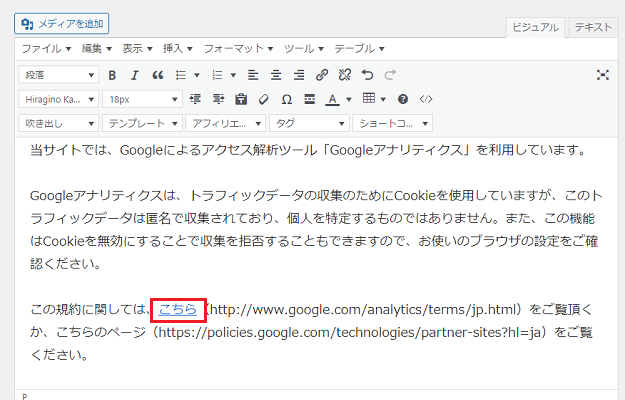
まずはURLをドラッグして選択し、右クリックでコピーします。

URLのコピーができたら、こんどはリンクをはりたい任意の文字(こちら)をドラッグして選択し、赤枠で囲った「リンクの挿入/編集」をクリック。

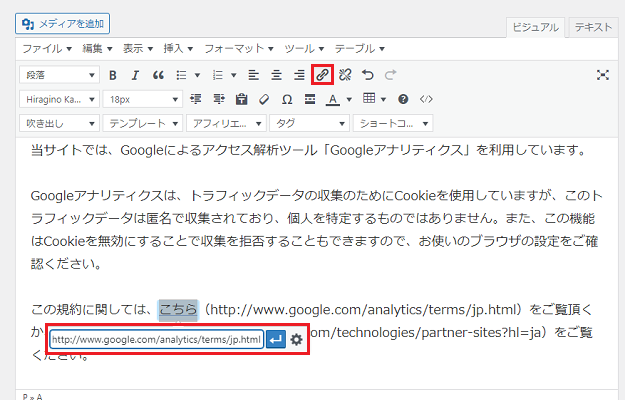
すると、選択した文字列の下に、URLのリンクをはりつけられる欄が出現するので、入力欄にコピーしたURLをはりつけます。

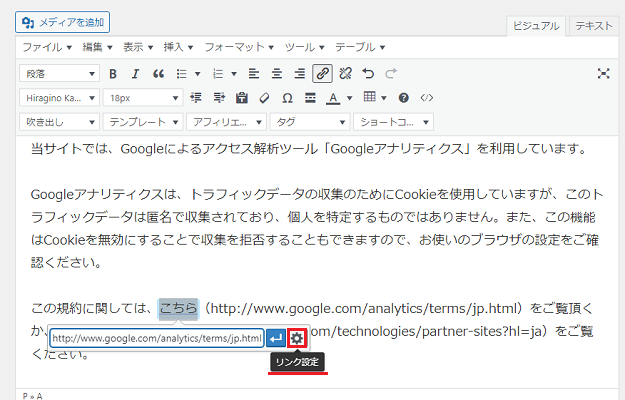
この状態で、青背景の矢印(適用)をクリックすれば、その文字列がURLのリンクになるのですが、基本的に外部のページは、べつのタブでひらかれるようにしたほうがいい(と私は思う)ので、赤枠の歯車「リンク設定」をクリックしましょう。

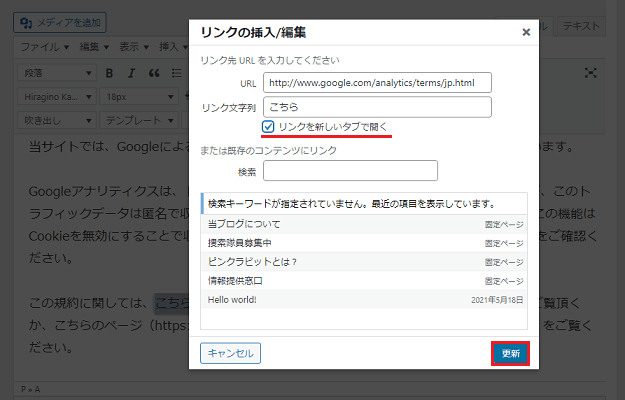
あとはつぎの画面で、「リンクを新しいタブで開く」にチェックを入れ、最後に右下の「更新」をクリックすれば、

「こちら」のURLリンク(外部リンク)は完成!
おなじようにして、もうひとつのURLも「こちらのページ」などにリンクさせておけば、直後に書いておいたURLは、消してしまってもおそらく問題はありません。
ひとつまえの「リンクの挿入/編集」画面では、下半分に表示されている自分で書いた記事をクリックすれば、自動でそのURLが入力されるようになっているので、記事間のリンク(内部リンク)も簡単につくることができます。これのやり方はおぼえておきましょう。
また、このあとについては、以下の順番で見出しを作成していき、
- 当サイトへのコメントについて
- 個人情報の取り扱いについて
- 著作権について
- プライバシーポリシーの変更について
内容は、コメントについてのサンプル文「管理人である〇〇が」の「〇〇」を自身のニックネーム等に変更し、プライバシーポリシーの変更についてのサンプル文「20xx年xx月xx日」の「xx」を実際の日付に変更してあげれば、それ以外はコピペでOK。
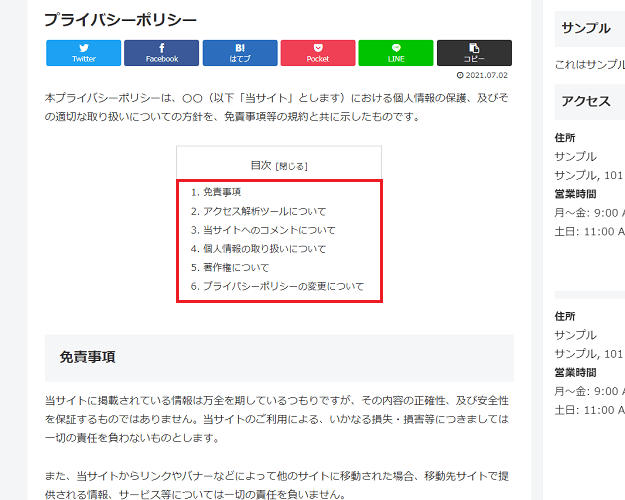
そしてここまでの作業が完了すれば、プライバシーポリシーページのプレビュー画面は、以下のようになっているのではないかと思います。

どうでしょう、かなりそれっぽく(ブログらしく)なってきたのではないでしょうか!?
ついにここまできた感がありますね。ページの作成が完了したら、見出し(自動で同じ文が表示される目次も)に誤字脱字がないか、それからパーマリンクをもういちど確認し(とくにパーマリンクは途中で変更すると面倒なことになるので注意)、最後に「公開」のボタンを忘れずにクリックしておいてください。
作業を休憩などで中断したい場合は、「下書き保存」をクリックすれば、途中までの状態で保存しておくことができますよ。
4. ページの設置作業を行う(おすすめ場所はフッターエリア)

ここまで来れば、プライバシーポリシーの設定はもうひと踏ん張りです。
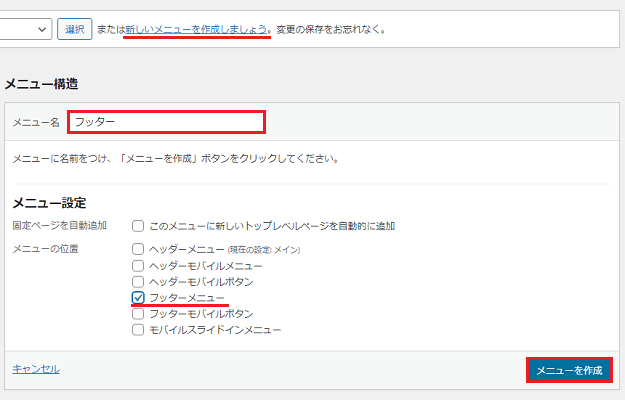
プライバシーポリシーの設置場所は、ブログの下のほう(フッターエリア)がおすすめなので、WordPressのダッシュボードにもどり、「外観 → メニュー → 新しいメニューを作成しましょう」からフッターメニューを作成。

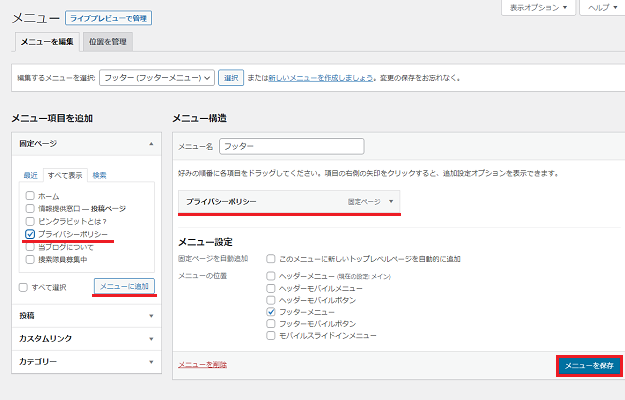
公開したプライバシーポリシーのページを「メニューに追加」し、最後に「メニューを保存」をクリックすれば……

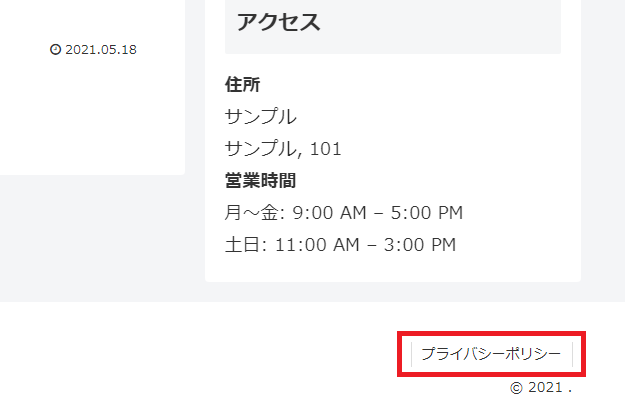
このとおり!
「Cocoon」の場合は、このようにページ最下部付近の右側からフッターメニューが表示されるようになっていますよ。
メニューの作り方に関しても、最初のほうの関連記事に書いてあるので(関連記事に戻る↑)、わからない場合は、そちらもあわせて確認しておいてくださいね。
5. WordPressの「プライバシー」設定を変更する

プライバシーポリシーのページ設置が完了したら、ラストに、WordPress本体の「プライバシー」設定をおわらせておきましょう。
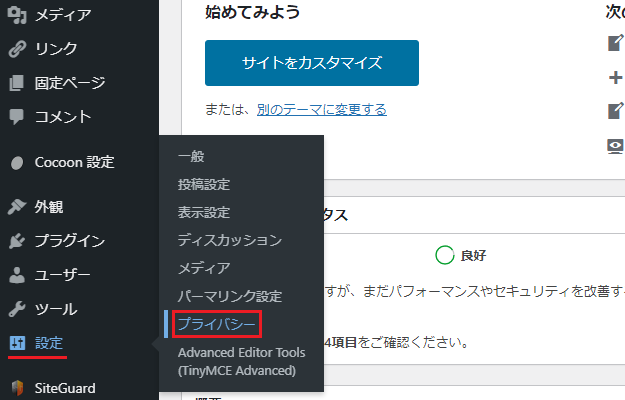
これに関してはいちばん簡単で、ダッシュボードから「設定 → プライバシー」へと進んでいき、

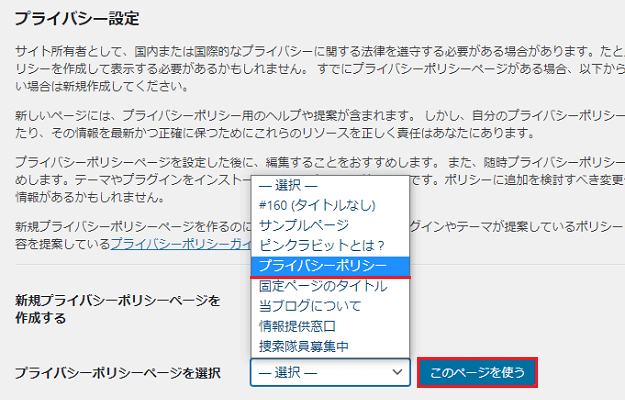
プライバシー設定の「プライバシーポリシーページを選択」から、作成した「プライバシーポリシー」のページを選択し、「このページを使う」をクリックするだけ。
これで、プライバシーポリシーの「作成・設置・設定」の作業は完了です! たいへんお疲れさまでした!!
今回のまとめ
・プライバシーポリシーの場所はフッターがおすすめ
・最後にWordPressのプライバシー設定で作業は完了
これが一発目のページの作成だったという方、ほんとうにお疲れさまでした。当時は私も、このプライバシーポリシーのページを作成するのには、下調べなどでものすごく時間と労力を使ったので、ひじょうに疲れた記憶があります。
しかし、ここまでの作業が完了してしまえば、もう大変なことはないともいえるかもしれません。
あとは記事を書くだけ。記事を書いて、ブログを成長させていくだけです。むずかしく感じられたと思う設定作業などは、もうほとんど終わりました。大変な作業はもう過ぎ去り、残っているのは、自由で楽しい作業ばかり。
さてさて、この「ブログの始め方」の話も盛り上がってまいりました。次回はいよいよ、通常の記事を書くための話をしていきたいと思います。クライマックスにご期待ください!
次回:記事を書くための基本の考え方
→【最重要】ブログの記事の書き方と「基本・セオリー・オススメ」の3方式
ブログを始めるならレンサバとの契約から!
→【登録】ロリポップ・レンタルサーバーでのブログの始め方と申し込み手順
WordPressの設置&設定はこちらから解説
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法



コメント(確認後に反映/少々お時間をいただきます)