本質的に破壊的な操作を進めたところ、新型の「GA4」でも、IPアドレスの除外は問題なくできることが判明しました。
各種データの計測ができるGoogleアナリティクスは、初期状態では自分のアクセス数もカウントしてしまうようになっていますが、自宅で固定の回線(光回線等)を利用している場合は、回線に割り当てられた「IPアドレス」を指定することで、自己アクセスを除外することができます。
これは、新しいタイプの「GA4」でも変わりません。
ところが「GA4」の場合は、従来のユニバーサルアナリティクスとは仕様が異なり、いちど設定を変更してしまうと元にはもどせない、つまり変更は永久的なものになるとなっていて、場合によっては、これが問題となる可能性もあるように感じられ、作業には注意が必要となっています。
そういったことから、当初私は、まだ従来のユニバーサルアナリティクスを使っていたほうがいいと思っていたのですが、人柱になる覚悟で実験と検証に臨んだ結果、「GA4」でも問題なく自分の除外と復元ができたので、今回は「GA4」でのIPアドレスを除外する方法について、くわしく解説していきます。
GA4でのフィルタ処理は元に戻せない問題
フィルタの適用によってデータが受ける影響は恒久的なものです。たとえば除外フィルタを適用した場合、除外されたデータは処理対象から外れ、アナリティクスで使用できなくなります。[GA4]データフィルタ
「GA4」でのIPアドレス除外は、「内部トラフィックの定義」というものでIPアドレスを指定したのち、「データフィルタ」を有効化することでおこなえますが、ヘルプにも書かれているとおり、フィルタの有効化は、不可逆(もとに戻せない)で恒久的(永久に変わらない)な処理となるようで、いちど有効化すると、もとどおりとはいかなくなってしまうようです。
それのなにが問題だと感じたのかというと、この文面からは、除外したIPアドレスは二度と計測されなくなってしまうともとれること。
固定のIPアドレスは、引っ越しなどで変わってしまうこともあり、その後、もともと自分に割り当てられていたIPアドレスはどうなるのかというと、ほかの人に割り当てられたりもします。
つまり、なんらかの事情でIPアドレスが変更となった場合、まったく関係ないほかの人のアクセス(カウント)が除外されてしまうこともあるのではないか、と考えられたのです。
ほんのひとつのIPアドレスですし、かならずしも引っ越しなどでIPアドレスが変わるわけでもなければ、ほかの人が除外されてしまったとしても、その人が自分のブログを見るとはかぎりません。
しかし、そうはいっても、万が一にも関係のない人が除外されてしまうことになってしまうとすれば、たとえそれがひとりだったとしても、なんだか気分的によくないような気がするわけです。
ただ、フィルタを無効化することや、IPアドレスを指定する定義を削除・変更することもできたので、さすがにそんな話があるわけがないと思い、中途半端な記事を書くくらいであれば、すすんで犠牲になろうと実験に臨んだところ、やはりそんな話ではなかったことを確認。
「GA4」でも安全に自分のアクセスを除外することができ、もしもIPアドレスが変わることがあったとしても、いちど除外されたものでもふたたび計測できることがわかったので、ここからは、「GA4」でのIPアドレスの除外方法を解説していきます。
GA4でのIPアドレス(IPv4&IPv6)を除外する方法

「GA4」でIPアドレスを除外する方法は、従来のユニバーサルアナリティクスよりも手順が多いのですが、そこまでむずかしくはありません。
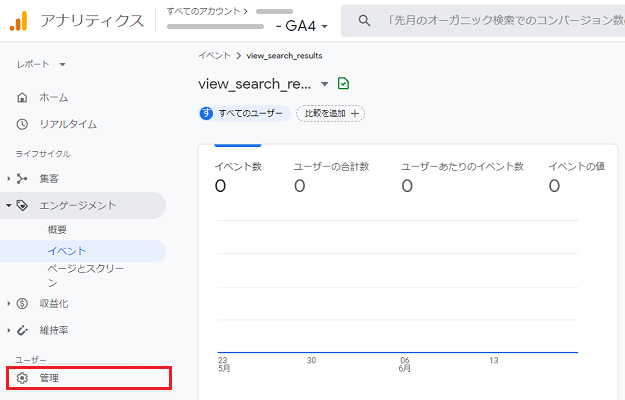
まずは管理画面の左下にある「管理」をクリックしましょう。

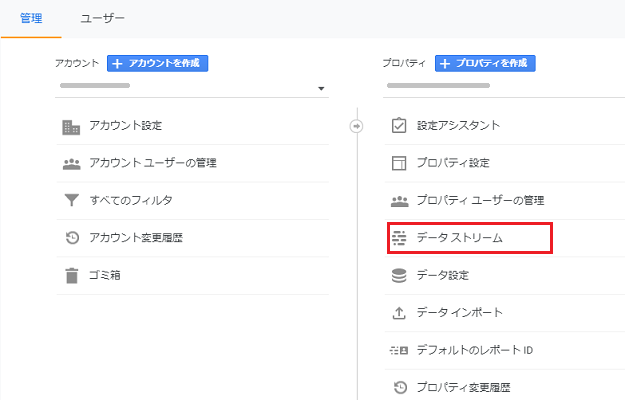
つづいて、プロパティの中にある「データストリーム」へと進み、

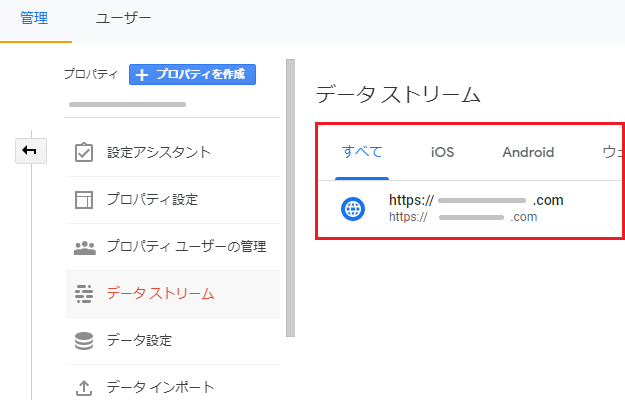
データストリームで自身のブログをクリック。

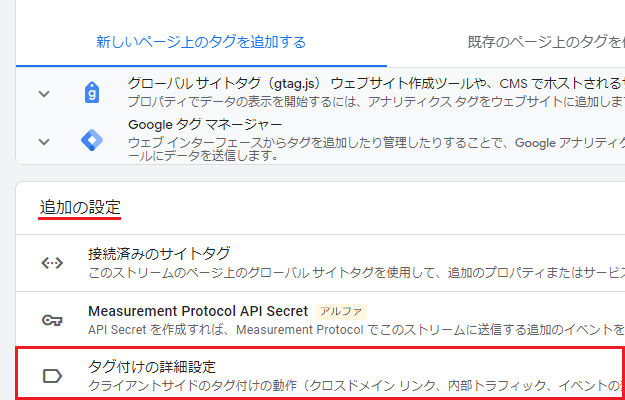
つぎの画面(ウェブストリームの詳細)のいちばん下にある「タグ付けの詳細設定」をクリックしたら、

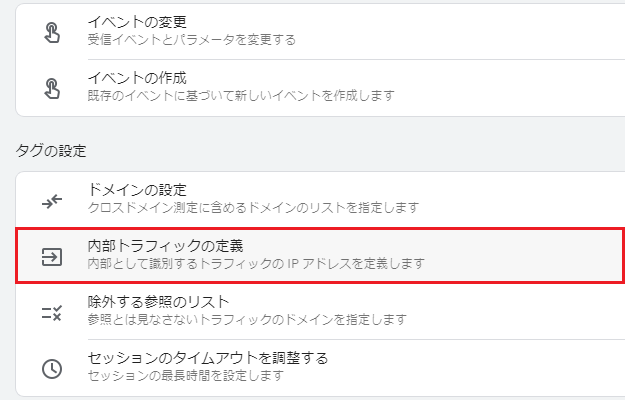
タグの設定内にある「内部トラフィックの定義」をクリックし、

(内部トラフィックルールの)作成をクリックします。

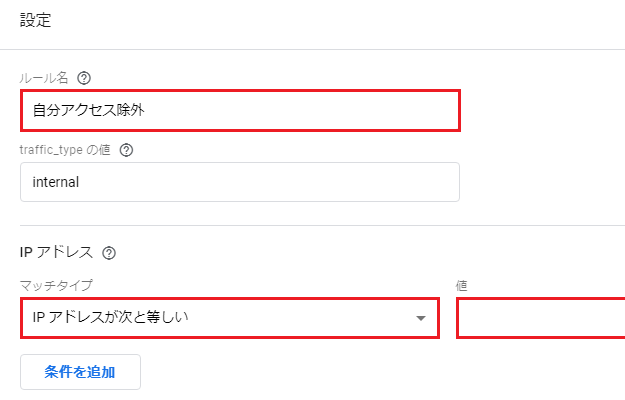
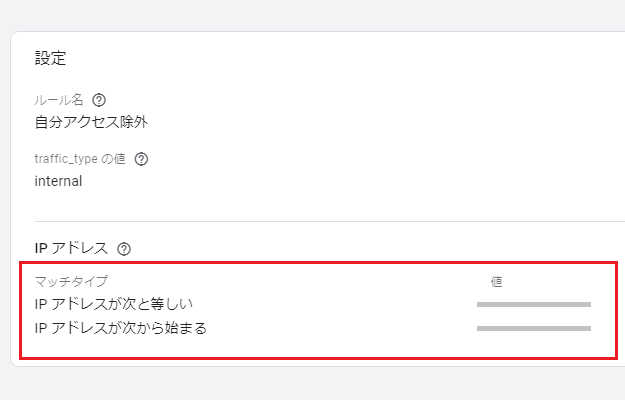
そして、つぎに表示される設定画面からが重要で、ルール名は「自分アクセス除外」などと入力し(これはなんでもいい)、「traffic_typeの値」は「internal」のままにしておきます。
IPアドレスのマッチタイプは、従来の「IPv4」接続の場合は「IPアドレスが次と等しい」を選択し、横の値には「自身のIPアドレス(例:123.456.78.999)」を入力しましょう。

なお、ヘルプには「入力するアドレスは IPv4 でも IPv6 でもかまいません」と書かれていましたが、接続が「IPv6」の場合、こちらを入力しておかないと除外が反映されなかったので(私の場合は)、最初から念のため、両方とも入力しておいたほうがいいかもしれません。
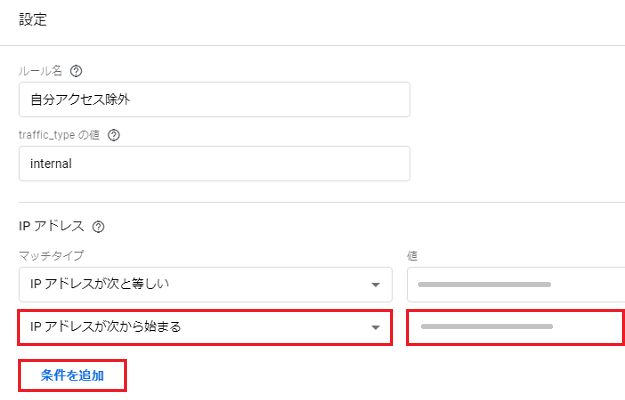
「条件を追加」をクリックすれば入力欄が増えるので、マッチタイプは「IPアドレスが次から始まる」を選択し、「値」には「1234:5678:1234:5678」のように、前半の4つ(3~4桁の英数字×4つ)の部分を入力します。
それができたら、最後に、画面の右上のほうにある「作成」をもういちどクリックしましょう。
「IPv4」または「IPv6」のアドレスは、こちらのサイトで両方とも確認することができますよ。

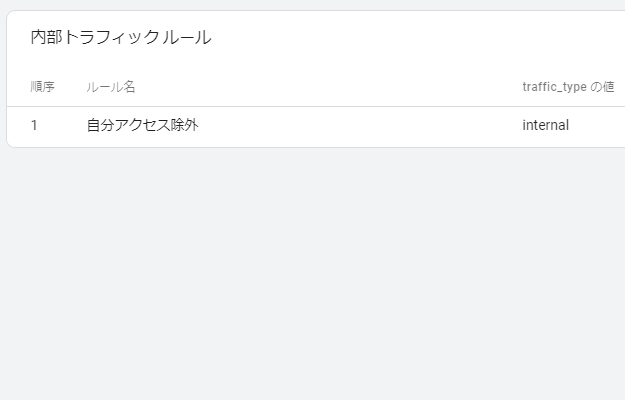
ぶじにルールの作成が完了したら、このように、内部トラフィックルールの画面に、作成したものが表示されます。

接続が「IPv6」であれば、そちらだけで問題ないように思われますが、両方を設定した場合は、ルールの設定はこのような状態になっています。

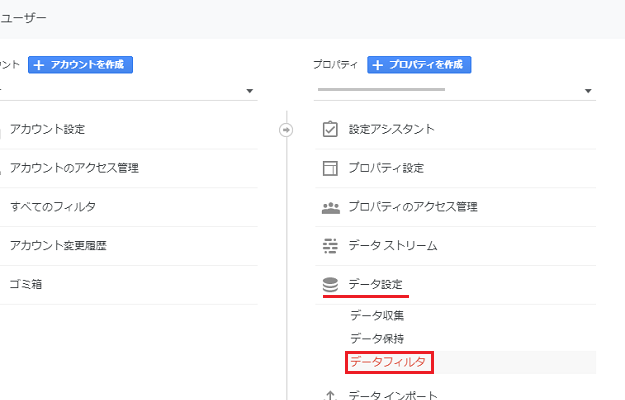
あとは、プロパティの「データ設定」内にある「データフィルタ」をクリックし、

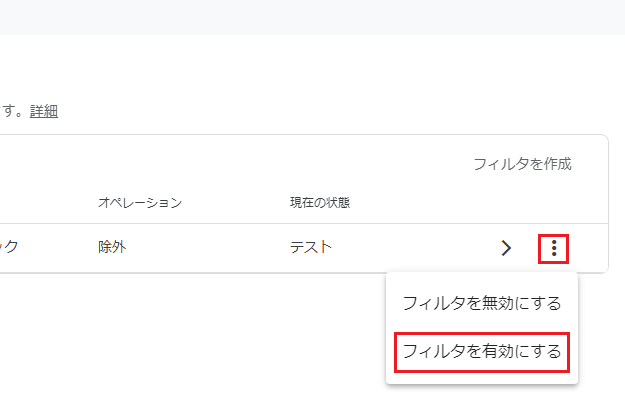
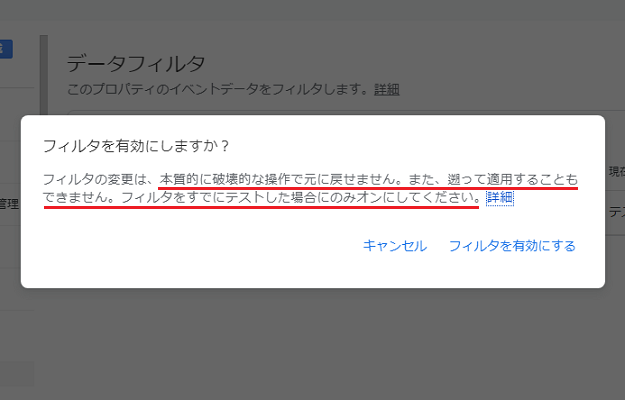
黒丸が3つならんでいるメニューから、「フィルタを有効にする」をクリックしたら、

最後に「フィルタを有効にする」をクリックすればOKです。
ただし、注意書きにもあるように、この作業は「本質的に破壊的な操作で元に戻すことはできない」ものであって、「テストした場合にのみオンにしたほうがいい」とのことなので、この画面はいったんキャンセルし、さきにテストをおこなってあげましょう。
GA4でIPアドレスの除外設定をテストする方法

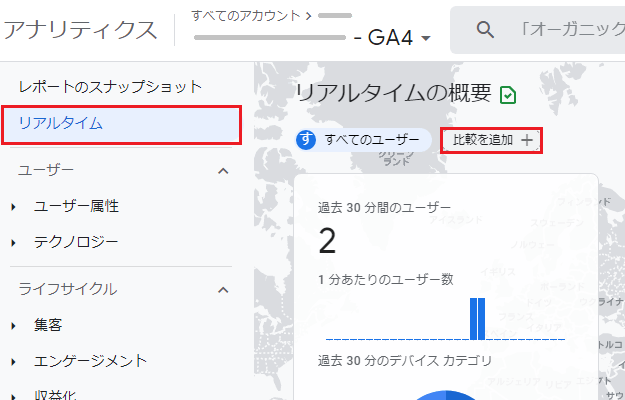
IPアドレスが除外されているかテストするには、アナリティクスの管理画面から「リアルタイムレポート → 比較を追加」と進んでいき、

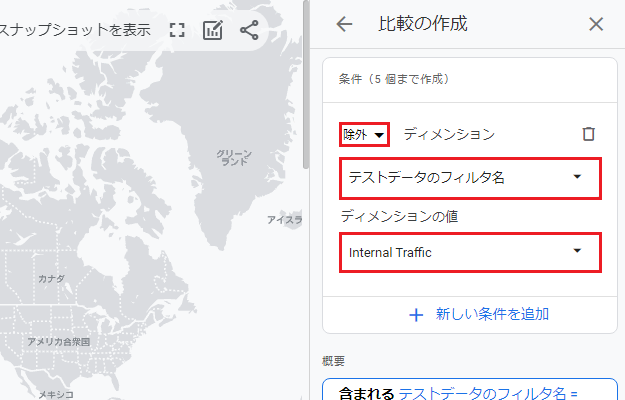
画面右側の「比較を作成」で、「含む」になっているところを「除外」に変更したのち、ディメンションを「テキストデータのフィルタ名」、ディメンションの値を「Internal Traffic」にチェックを入れて選択したら、最後に画面下にある「適用」をクリックします。
このとき、ディメンションの左にある「含む」をそのままにしておくと、除外していないIPアドレスのアクセスまでもがカウントされなくなるので注意しましょう。

それができたら、この状態で自分のブログに、除外したIPアドレスの端末と、できれば検証用に、固定回線を利用していないスマホなどを使ってアクセスします。
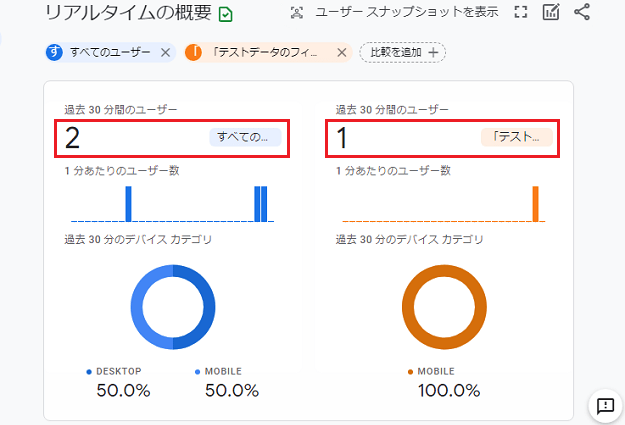
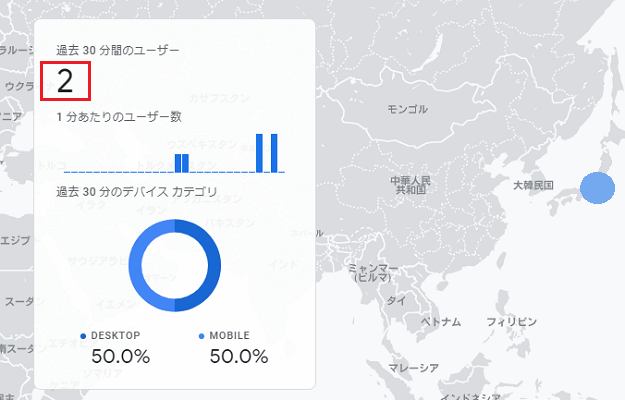
左側が除外を適用していないアクセス数で、右側が除外を適用しているアクセス数となっているので、この画面で除外したIPアドレス分(今回はDESKTOP)がテストのほうで差し引かれていれば、テストはみごと成功。
最後に、さきほどの「破壊的な操作(データフィルタ)」にもどって、「フィルタを有効にする」をクリックすれば、指定したIPアドレスの除外は完了となります。
内部トラフィックルールの作成(IPアドレスの指定)から、テストに除外が反映されるまでにはしばらく時間がかかるので、最低でも30分~1時間ほどはみておくといいでしょう。

ちなみに、フィルタを有効化したあとで、内部トラフィックルールから指定したIPアドレスを削除したところ、元どおりにすべてのアクセス数がカウントされるようになっていました。
私が懸念していた「ほかの人が除外されてしまう」などということは起こらないと思われるので、これでひとまず安心ですね。
今回のまとめ
・除外するアドレスの変更や削除も当然ながら可能
・元に戻せないのはあくまでも「データ」のもよう
「GA4」の適用後はもとにもどせないという話は、あくまでもフィルタ適用後に除外される「データ」のことだったようで、どうやら私のとりこし苦労だったようです。
注意書きがなかなかインパクトのあるものなので、初見の方はためらってしまうかと思いますが、いちおう安全性は確認できたので、そのまま作業を進めてもおそらく問題はないと思いますよ。
なお、従来型ではIPアドレスの除外とセットでできた、記事作成時のプレビュー画面のカウント除外については、ヘルプ(こちら)にそれらしい項目がありましたが、実験・検証する時間がなかったので見送ることにしました。もしかすると、まだ実装されていないということもあるかもしれません。
新しい「GA4」は、まだ順次機能を追加している段階のようです。しばらくは、従来のユニバーサルアナリティクスと併用していたほうがいいかもしれないですね。
次回:サイトマップの作成と登録方法
→【XML】WordPressでのサイトマップの作り方を登録手順とあわせて解説
アナリティクスの導入はこちらから解説
→「Google Analytics」の登録方法と初期設定&コードの取得手順までを解説
従来型のIPアドレス除外方法はこちら
→ Googleアナリティクスで自分のアクセスとプレビュー画面を除外する方法



コメント(確認後に反映/少々お時間をいただきます)