これをいじっていたらブログがぶっ壊れた、とよく聞く「functions.php」ですが、いうほど危なくもないですよ。
WordPressでつくるブログは自由度が高く、簡単なデザインの変更なら、CSS(スタイルシート)をちょこっといじるだけでできます。
しかし、そうは簡単にはいかないのが「functions.php」というファイルでしょう。
このファイルは、ブログの動作などにかかわる重要なもので、コードの書き方もより複雑でわかりにくい。
いろんなブログで「バックアップ必須! うかつにさわるな注意! まちがえれば画面が真っ白に!」のようにもいわれたりするので、まだいじったことがなければ、手を出しにくいと思います。
ただ、ある程度までは、これもコピペで対応できるので安心してください。この記事では、「functions.php」の基本的な書き方(使い方)を、書いておくと便利なものとあわせてご紹介します。
functions.phpの基本的な書き方・編集の仕方

「functions.php」というファイルは、WordPressになにか機能を追加したいときなどに使用するファイルです。
CSS(スタイルシート)が表面的なデザインにかかわる「ソフト」なファイルなのであれば、「functions.php」は、内部機能にかかわる「ハード」なファイル、といえるかもしれません。
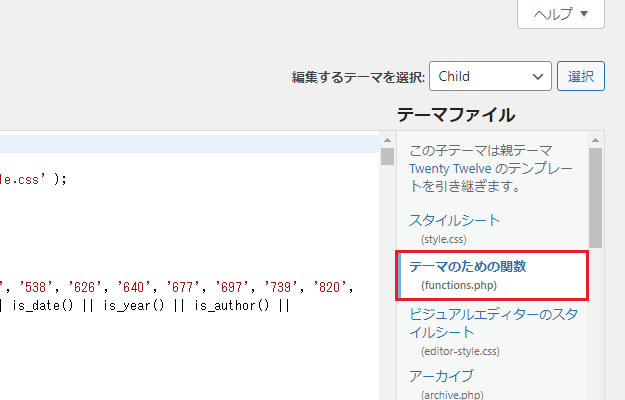
さて、WordPressのカスタマイズは、おおもとの「親テーマ」を受け継いだ「子テーマ」を作成し、子テーマのほうをいじっていきます。
バージョンアップ(更新)などで親テーマが変わってしまうと、カスタマイズした内容もすべて吹き飛んでしまうからですが、これは、「functions.php」のファイルでもおなじこと。
したがって、「functions.php」をいじりたければ、これの子テーマの作成も必要となり、そしてそれができると、一般的には以下のような状態となります。

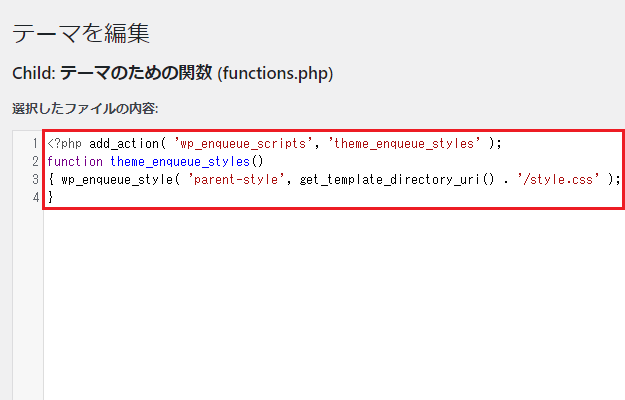
この4行のコードで、親テーマの「functions.php」に書かれている内容を受け継いだ、子テーマのファイルができあがったわけですね。
この段階で「もうわからない!」という場合は、公式テーマ「Twenty」シリーズの子テーマの作り方で手順を解説してあるので、見てみてください。
とくにむずかしいことはしていないので、きっと、おわかりいただけるはずです!
編集の基本は追加で書き込んでいくだけ
ここまでを簡単におさらいしておきます。
「functions.php」のファイルは、以下のコードで子テーマがつくられ、
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}完成した子テーマの初期状態は、一般的なものでいうと、以下のようになっています。

それでは、ここからが本題。
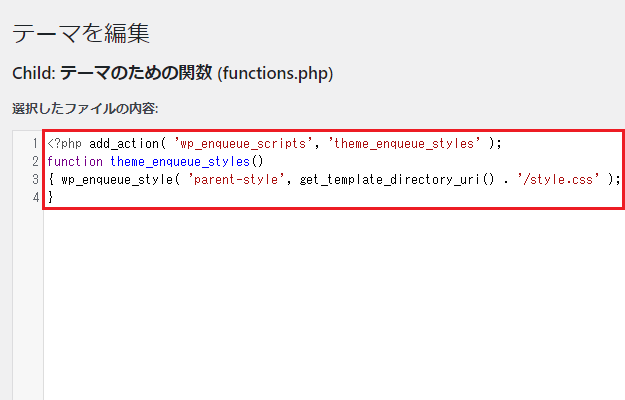
「functions.php」の書き方・編集の仕方ですが、これは以下のように、基本は上から順に書きたいものを書き込んでいきます。

書いてあるコードに1行空けておくと見やすくなり、コードの先頭に「//(半角スラッシュ2本)」を入れておけば、そのコードの説明文(メモ)をのこしておくことができます。
半角スラッシュ2本(//)は1行のコメントアウト。半角スラッシュ+アスタリスクで囲めば(/**/)、複数行のコメントアウトも可能。
あとは画面下にある「ファイルを更新」を押すだけ。
基本はこれだけです。
ちなみに、以下のとおり、コードの先頭は「<?php」という開始タグがついていて、

通常は開始があるなら終了(閉じ)タグも必要になるのですが、「functions.php」などのPHPファイルの場合、最後(末尾)は省略してつけないのが推奨されているそう。
そんなわけで、これだけでOKです!

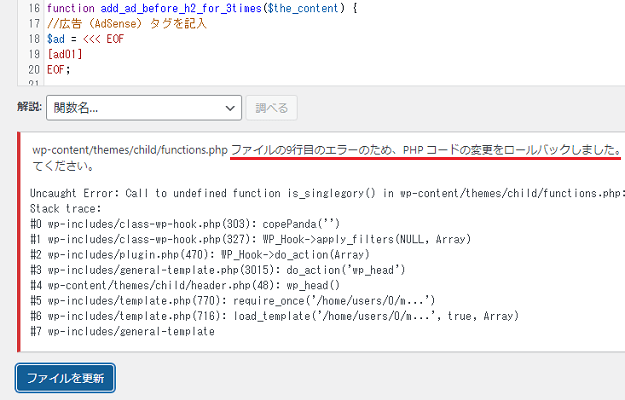
また、まちがった記述をしてしまった場合、ブログの画面が真っ白になってアクセスできなくなる、ということはたしかに以前ありました。
そのため、これをいじる場合は、バックアップは取ったほうがいいのですが、WordPressのVer.4.9(2017年11月リリース)から、自動のロールバック機能(変更が中断)が追加されているのでこれも安心。
編集でエラーがあっても自動で巻き戻してくれる、ようは、いきなりブログがおかしくなった! ということは基本は起こらないようになっているのです。
もしそうなっても、サーバーのFTPから修正できるのでだいじょうぶです。
つまるところ「functions.php」は、おっかなびっくりしながらさわらないといけないほどヤバいファイル……でもない、ということですね。
書き込むコードはコピペで対応できる
「うかつにさわるな注意! バックアップ必須! 画面が真っ白になってアクセス不能!」
そんなやばそうな「functions.php」ですが、いうほどやばいものでもなく、基本的な編集作業はいたって簡単です。
しかし、ここで最大の問題が。
中身をどう書けばいいのかわからない、という問題です。
この「functions.php」では、WordPressの機能をいじるので、「CSS」でカスタマイズするのとは難易度がちがいます。正直いうと、私もそこまでくわしくはわかりません。
ただ、ほんとうにありがたいことに、必要な情報というのは、ほぼほぼネットで収集することができます。
有志によって公開されているコードや、マニュアルで公開されているコード、またはそれらを自分なりにいじることができれば、やりたいことはだいたいできてしまうのです。
つまり、「functions.php」もコピペでOK! ということ。
以下、よく使うもの、書いておくと便利なものについて、いくつかまとめておきます。
functions.phpに書いておくと便利な8つのコード
「functions.php」に書くコードはむずかしいですが、ネット社会の現代では、だいたいのことはなんとかなります。
ああしたい、こうしたい、ということがあったとき、その方法をしらべていくと、だれかしらがそれを実現させるコードを公開してくれたりもしているわけです。
では、ここからは、そんな公開されているコードをいくつかご紹介しましょう。
ある種のテンプレのようなもの(作者不明)も多いような気がしますが、可能なかぎり参考元(マニュアル含む)も記載しておきたいと思います。
1. 特定のページを「noindex」にするコード
//任意のアーカイブnoindex
function copePanda()
{
if ( is_single(array('28004','2126')) || is_page() || is_category() || is_tag() || is_paged() || is_date() || is_year() || is_author() || is_search() || is_404() ) {
echo '<meta name="robots" content="noindex,follow">';
}
}
add_action('wp_head','copePanda');(参考:All in One SEO Packを使わないでnoindexを設定する方法【function.php】)
特定の記事やページに「noindex」を付与し、検索エンジンに登録しないでもらうようにするコードです。
Googleによると、価値の低いページがあると、それがブログ全体の評価にかかわることがあるのだそう。
ウェブサイトが質の低いコンテンツを含む場合、サイト全体のランキングに影響が及ぶ可能性があります。
質の高いサイトの作成方法についてのガイダンス
それをふせぐのがこの「noindex」。
「noindex」に指定されたページは、検索結果にはのらないようになるので、ブログ全体の評価を守ることができるわけです。
検索圏外の記事や、記事一覧の2ページめ以降、アーカイブ(公開日別)など、検索結果にのらない・のせる必要がないと思われるページがあるときに役立つコードです。
上のコードで「noindex」が指定されているのは、特定の個別投稿2件、固定ページ、カテゴリー、タグ、一覧2ページめ以降、日付・年別アーカイブ、投稿者、検索結果、404ページ。
2. ウィジェットを以前の状態に戻すコード
//ウィジェットを元に戻す
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );
(参考:従来のウィジェットエディターに戻す)
WordPressはブロックエディタ(文章や画像をブロックで扱う)が主流となりつつありますが、まだ使いづらい部分もあります。
個人的には、とくにブロック版のウィジェットは使いにくいと感じているのですが、それを以前のわかりやすいものに変えてくれるのがこのコード。
「Classic Widget」というそれ用のプラグインもありますが、コピペ1発でおわるので、このコードを使ったほうがいいといえます。
3. 画像リサイズでの画質劣化をふせぐコード(JPEG)
//JPEG画像を自動で縮小劣化させない
add_filter('jpeg_quality', function($arg){return 100;});(参考:WordPressにアップロードしてリサイズされたJPG画像の画質を1行のコードで改善させる)
WordPressは画像をアップロードするさい、設定を変更することで、以下の3つを好きなサイズにする(リサイズする)ことができます。
- サムネイル
- 中サイズ
- 大サイズ
しかしこのリサイズは、じつは容量が自動で90%に圧縮されてしまうらしく、それによって画質が微妙に落ちてしまうことがあるのだそう。
そこで、それをふせいでくれるコードが上記のもの。
数字が「100」で圧縮率は100%、つまり圧縮しない(画質を劣化させない)ということです。
なお、これはJPEG画像の話であって、PNGの場合は関係はないようです。
4. サーチコンソールのfeedをnoindexにするコード
//feedをnoidex
add_action('template_redirect',function(){
if ( is_feed() && headers_sent() === false ) {
header( 'X-Robots-Tag: noindex, follow', true );
}
});(参考:【WP】Search Consoleで、/feed/が大量にインデックス未登録になる問題)
Googleが無料で提供しているキーワード関連のツールに、「Googleサーチコンソール」というものがあります。
これは、記事の検索順位に加え、検索エンジンに登録されているかもしらべられるものですが、レポート画面で、「feed」という項目が大量発生してしまうことがあります。
必要な情報が、必要のない「feed」によって埋もれてしまうという問題。しかしこのコードは、それを未然にふせいでくれます。
正直、問題解決のためにあれこれした結果、べつにそのままでもいいような気もしてきているのですが、ひとまず「feed」問題はこれで解決できますよ。
「feed」のなにが問題かはこちら
→【除外】Search Consoleのインデックス未登録「feed」問題を解決する方法
サーチコンソールの導入はこちらで解説
→「Google Search Console」への登録とWordPressでの所有権の確認方法
5. リキャプチャを問合せページのみにするコード
//リキャプチャを問い合わせページのみ
function load_recaptcha_js() {
if ( !is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );(参考:Google reCAPTCHA V3 をお問い合わせ以外で非表示にする方法【2021年修正版】)
サイトをスパムなどから保護してくれるものに、こちらもGoogleが無料で提供している「reCAPTCA(リキャプチャ)」というものがあります。
ただ、これを導入すると、リキャプチャが全ページに読み込まれてしまうことになり、サイトの速度が大幅に低下してしまいかねません。
そこで、このリキャプチャを、個人情報が入力される問い合わせフォームのページだけに表示させる、というのがこのコード。
いろんなサイトでも紹介されているコードですが、私は上記の記事を参考にさせていただきました。ありがとうございます。
リキャプチャを問い合わせページのみにする方法
→ Invisible reCaptchaでも「JavaScript」は全ページに読み込まれていた?
6. 標準のサイトマップを無効化するコード
//WordPress5.5のサイトマップ無効化 (wp-sitemap.xmlを404に)
add_filter( 'wp_sitemaps_enabled', '__return_false' );(参考:WordPress 5.5に実装されたネイティブ サイトマップ機能を無効化する方法)
WordPressはVer5.5から、サイトマップという、サイト全体の案内図のようなものが自動でつくられるようになりました。
ただ、その標準のサイトマップは使い勝手があまりよくなく、まだプラグインなどを使っていたほうがいいといわれています。
このコードは、そんな標準のサイトマップを無効化してくれます。
ブログのサイトマップは「XMLサイトマップ」という優秀なプラグインがあるので、そちらを使ったほうがいいでしょう。
XMLサイトマップの設定方法はこちら
→【XML】WordPressでのサイトマップの作り方を登録手順とあわせて解説
7. アドセンスをショートコード化するコード
//アドセンスをショートコードに
function ad01Func() {
return "ここにアドセンスコード";
}
add_shortcode('ad01', 'ad01Func');(参考:ショートコード API)
Googleアドセンスなどの長いコードをショートコード化(この場合は [[ad01]] だけで表示できるようになる)するコードです。
シングルクォーテーション(’)とダブルクォーテーション(”)がまざっていますが、特殊な場合(たとえば「I’m happy」などの文字として使用する記号が入るなど)以外はどちらでもいいようです。
使い勝手はいいコードですが、いまのところ私は、アドセンスのコードにしか使っていません。
Googleアドセンスへの登録方法はこちら
→「Google AdSense」の審査に一発合格したブログの状況&通過のためのコツ
8. PC・スマホの条件分岐を変更するコード
//スマートフォンを判別
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}(参考:【WordPress】 is_mobile()でスマホとタブレットを分ける方法)
WordPressでは、最初からある「wp_is_mobile」という関数を使うことで、PCとスマホでの表示内容を分けることができます。
ただ、この関数では、画面幅の大きいタブレットもスマホあつかいとなってしまい、デザインがくずれてしまうなんてことも。
しかし、このコードを書き込んでおけば、「PC/スマホ&タブレット」だったのを「PC&タブレット/スマホ」とすることができるので安心!
具体的には、これを「functions.php」に書きこんだのち、べつのPHPファイルで以下のように記述することでできます。
<?php if (is_mobile()) :?>
ここにスマホに表示させる内容
<?php else: ?>
ここにPC&タブレットに表示させる内容
<?php endif; ?>Googleアドセンスの広告を「PC&タブレット/スマホ」と分けたいときなどに役立つコードですね。
新しいデバイスへの対応のため、定期的に見直す必要はありますが、おぼえておいて損はありません。
いずれ使うときがくるかもしれませんよ。
自力でコードを書きたい or 問題を解決できないときは
「functions.php」への記述は、基本はコピペでも対応できますが、自力でコードを書いて機能を実装したい、という場合もあるかと思います。
そんなときは、もうそのほうが早いと思うので、オンラインかつプロのもとで学べる「TechAcademy」をおすすめします。
書店で本をぱらっと見たところ、いちおう4年ほどはブログを運営していても、プログラミングを独学でマスターするのはかなりきびしいと私は感じました。
テックアカデミーの受講料は安くはありません。が、現役エンジニアとのマンツーマンでの学習、毎日相談できるチャットサポートなど、安くはないだけのことはあるといえるでしょう。
「WordPressコース」ではPHPの勉強もできますし、気になる方のために「プログラミング無料体験
」も用意されています。
プログラミングに興味があるなら、どんなものかと、まずはためてしてみてもいいかもしれません。
また、ほんとうにわからないという場合、人に聞けば1発でわかるようなことでも、1日、2日と、ただただ時間だけがすぎていってしまうことがあります。
知っている人からすれば、たったの3分もあれば解決できるようなことでも、問題解決までに数日間を要することもあるのです。あげく、それだけやっても解決しないことだってあるでしょう。
その時間があれば、ほかのことができますよね。
ですから、スキルマーケットの「ココナラ ![]() 」で、くわしい人にカスタマイズをやってもらうという方法もおすすめできます。
」で、くわしい人にカスタマイズをやってもらうという方法もおすすめできます。
「Webサイト修正・カスタマイズ ![]() 」の項目では、2000~3000円くらいから、WordPressのカスタマイズを依頼することができます。
」の項目では、2000~3000円くらいから、WordPressのカスタマイズを依頼することができます。
相談は無料でできるので、こうしたい、ああしたい、というのが、できるのかできないのか、まずは出品者に聞いてみるのもいいと思いますよ。
今回のまとめ
・基本は上から順にコードをはりつけていくだけ
・わからなければ検索! そうすればだいたいのことはわかる
「functions.php」をいじるときは、多くの人がいうように、やはりバックアップは必須となります。ロールバックはされない程度のまちがった修正をしてしまって、もとの状態がわからなくなってしまった、ということもあるからです。
ただ、さわること自体はいうほどむずかしくはありません。
「ファイルを更新」を押すのがこわいのは最初だけです。それに変な話、バックアップを取って、WordPressをぶちこわすくらいのいきおいでいじってみたほうが、理解も早まるというものです。
書くコードがわからなければ、そうしたいこと(たとえば、カテゴリーをアコーディオン化したいなら、「WordPress カテゴリー アコーディオン」など)を検索すれば、その方法が出てきます(たぶん私が書いた記事も出てきます)。
とにかく、やってみなければなにも始まりません。ある程度はそれでなんとかなるので、まずはしらべて、そしていじってみてください。
自力でどうにもならないとき、とりわけ緊急性の高いものは、「ココナラ ![]() 」で人にやってもらうという方法もありです。
」で人にやってもらうという方法もありです。
くわしい人にカスタマイズのコードを書いてもらえれば、そこで新たな発見や、思いがけない成長もあるというものでしょう。
とにかくいじってみること! バックアップさえ取っておけば、あとはだいたいなんとかなりますよ。
子テーマの作り方はこちらで解説
→ WordPressの公式テーマ「Twenty」シリーズの使い方と子テーマの作り方
WordPressのインストールはとても簡単!
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法



コメント(確認後に反映/少々お時間をいただきます)