検索順位を上位に押しあげ、ユーザーに読んでもらえる記事をつくる。それを実現させるための「手法」を解説します。
WordPressを利用してブログの記事を書く準備がととのったら、さっそく記事の作成にとりかかりたいところですが、正しい記事の書き方を知っているのと知っていないのとでは、その後の運営状況は大きく変わってくるといえます。
あまりよくない書き方で記事を書いていると、ユーザーには記事を読まれない、検索順位は上がらない、という状況におちいってしまい、なにがわるいのか気づけなければ、「読まれない・上がらない」がひたすらつづくことになってしまうから。
自分で失敗して、学んで、編み出すのもたしかにいいことです。しかし、途中であきらめて「脱落」してしまっては元も子もありません。
だからこそ、そういった経験から本気でブログをやめたくなったこともある私は、初心者の方にはさきに知っておいてもらいたいのです。正しいやり方をすれば結果はかならず出るということを。
ひとりでも多くの方が、せっかく始めた(または始めようとしている)ブログを、長くつづけていけることを私は願っています。今回は、WordPressを使ったブログの記事の書き方と、記事作成時の注意点について解説していきます。
記事を書く前の準備はこちら
→ WordPressのカテゴリーの作り方&設定方法と記事を書く前の準備を解説
WordPressでのブログ記事の書き方・手法・注意点
ブログの記事が検索エンジンに評価されて検索順位が上がる要素、検索結果に表示された記事をユーザーが読んでくれる理由。そういったものはたしかにあり、それらの問題をクリアしていければ、ブログのアクセス数は右肩上がりに増えていきます。
逆に、それらへの対策ができていなければ、アクセス数は停滞します。どれだけ記事を量産しても結果は変わりません。これは、私がすでに実証しているので、はっきりということができます。
あまりよくない(まちがった)記事の書き方をしていると、ほんとうになにも起こりません。
そうなってしまうと、本気でブログをやめたくなってきたりもします。いくらやってもだれにも読まれないのであれば、記事を書く意味がないと思ってしまうのも当然のこと。モチベーションだって上がるはずがないでしょう。
だからこその基本なのです。ユーザーの求めている役に立つ情報を発信する。キーワードを適切に使用して検索エンジンに評価される対策(SEO対策)をおこなう。最低でもこれができていなければ勝負になりません。
ただ、この基本ができていてもまだ足りないのです。では、なにが足りないのかというと、それは実際に記事を書く「手法」にほかならないので、ここからは、その手法について解説していくことにしましょう。
記事の書き方の基本や、WordPressのエディターの使い方に関しては、以下の関連記事に書いてあるので、そのあたりがまだわからないという方は、さきに確認しておいてください。
記事の書き方の基本はこちらから
→【最重要】ブログの記事の書き方と「基本・セオリー・オススメ」の3方式
WordPressのエディターの使い方はこちらから
→ WordPressの「固定ページ」の作り方&設定といった基本の使い方を解説
(前提)ブログの書き方を解説する環境

また今回は、テーマは「Cocoon」を使用し、エディターはプラグインを利用して「クラシックエディタ」にもどした環境で解説していきます。
新しいタイプの「ブロックエディタ」を「クラシックエディタ」にもどすプラグインや、無料で使用でき、かつ初心者の方でもスタートダッシュを切れる「Cocoon」のインストール方法は、こちらも以下の関連記事で解説してあります。
両方とも知っておいて損はないものなので、まだ確認されていない方は、あわせてこちらも確認しておいてくださいね。
Cocoonのインストール方法はこちら
→ WordPressのテーマ(テンプレート)の決め方&一押しテーマの設定手順
クラシックエディタについてはこちらで解説
→【必須】WordPressに最初に入れておくべき7つのプラグイン+αをご紹介
1. ブログのタイトルのつけ方と文字数

では、準備がととのったところで本題に移りましょう。
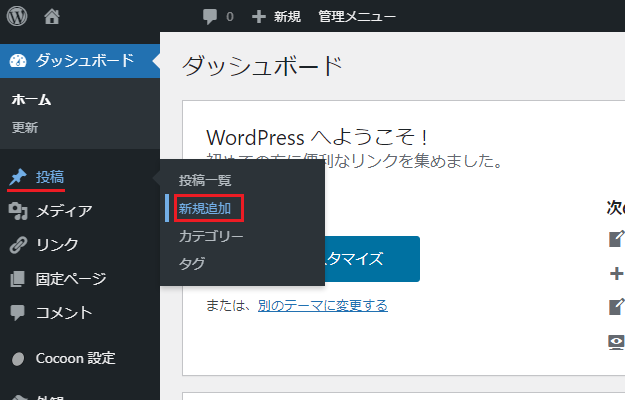
WordPressでの記事の作成は、ダッシュボードの「投稿」から「新規追加」へと進んでいくことでおこなえます。

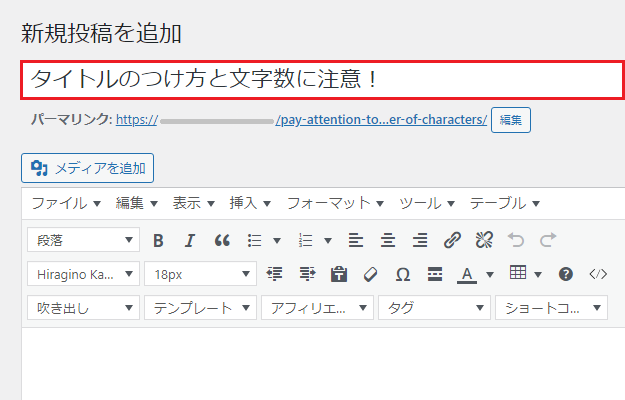
それから記事にタイトルをつけてあげ、本文の作成へと進んでいくわけですが、まずここで気をつけなければならないことがあります。
そう、「タイトルのつけ方と文字数」ですね。
この2つは、記事の検索順位やユーザーのクリック率にかかわるなど、両方ともかなり重要な要素となってきます。ほとんどがここで決まるといってもいいくらい大事なことなので、まずはこれらの決め方について、それぞれくわしく見ていくことにしましょう。
タイトルのつけ方はキーワードを先に

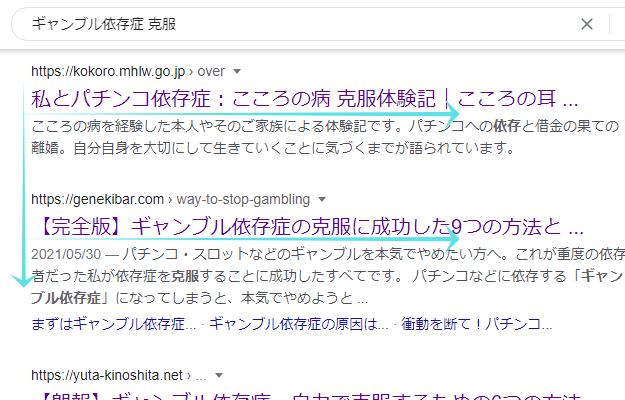
ブログの記事の検索結果は(実際になにかをしらべてもらえればおわかりいただけると思うのですが)どのブラウザも、横書きのタイトルが上から順にならんでいる状態で表示されていると思います。
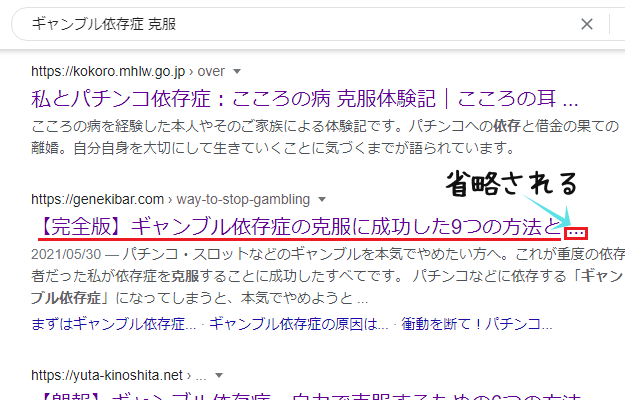
そしてこのとき、ユーザーの目線の動きというのは、画像のように、上から順番に「左から右へ」動くものと考えられますが、検索結果が表示されてからクリックされるまでの時間というのは、けっして長いものではありません。
それらしいものを見つけた瞬間に、多くのユーザーは、まずはその記事はクリックする。これは私たち自身に置き換えて(自分がユーザーになった視点で)考えてみてもそうでしょう。ここでの勝負は、短期決戦となるのがつねなのです。
したがって、検索結果に表示された記事は、「すぐ目に入る上の順位にあって、なおかつ、検索をかけたキーワードがすぐ目に入る左側にある」ものがクリックされやすくなる傾向があり、逆にいえば、検索順位が上位でも、キーワードが右側にまとまっていると、ユーザーにクリックされにくくなります。
そういった理由から、タイトルを決めるときは、キーワードをさきにもってきたほうがいいのです。
事実、キーワードをさきにもってきただけで検索順位が上がったり、ユーザーのクリック率が上がったりすることはめずらしいことではありません。タイトルを決めるときは、できるだけこのセオリーにしたがったほうがいいと思いますよ。
タイトルの文字数は32~36文字くらいがいい

タイトルを決めるさいは、その文字数にも気を使ってあげる必要があるでしょう。
ブラウザの検索結果は、たとえばPC版のGoogleでは画像のように、ある程度の文字数以降は省略されるようになっていて(この場合、半角の数字が0.5文字とすると26.5文字以降が省略)、だいたいは28文字までは表示されるようになっています。
そういったことから、以前まではPC版ブラウザを基準に、タイトルの文字数は32文字までといわれていたのですが、一方で、スマホでおなじものを確認してみるとどうなっているのでしょうか?
なんと、スマホでは33.5文字までは表示されていて、だいたいは36文字くらいまでは表示されるようになっているのです(これはデバイスによる差もあるもよう)。
ブログを利用するユーザーは、スマホの普及によって、PCよりもスマホを使用することがはるかに多くなってきています。つまり、文字数の上限は、スマホを基準に考えてもいいと思われ、そのことから考えるに、記事タイトルの文字数は、32~36文字くらいに調節するのがいいのです。
どっちにしろ省略されるのであれば、多少は文字数を増やしてもいいでしょう。そのほうが、複数のキーワードを使用できるのでお得ですし、文字数に制限があると、長いキーワードのせいでタイトルが不自然になってしまうこともあり、そういったことをふせげるメリットもありますから。
とはいえ、タイトルは長ければ長いほどいいというものではなく、長すぎるとくどくなるので、やはり32~36文字あたりに調節することを私はおすすめしますよ。

ちなみに、このブログは(PCブラウザの表示領域の関係もあって)35文字までにしているそうだ
2. 冒頭(書き出し)部分の書き方と注意点

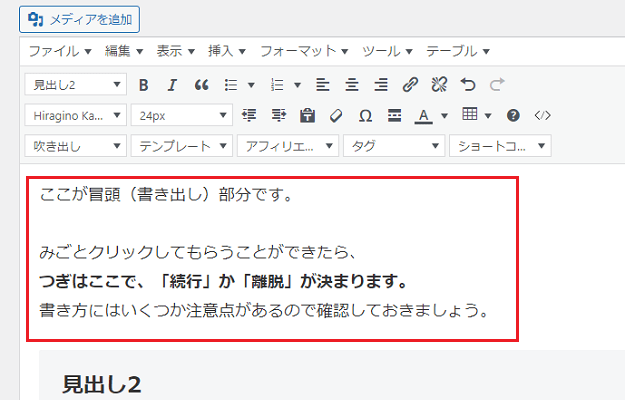
検索結果からみごと自分の記事をクリックしてもらうことができたら、つぎは冒頭(書き出し)部分が勝負どころとなります。
ここの内容いかんによっては、ユーザーはそのまま読んではくれず、すぐに離脱してしまうこともあるから。
本文への導入となるこの冒頭では、どのようなことを書けばよく、どのようなことは書かないほうがいいのでしょうか? そういった注意点を、ここでは確認していくことにしましょう。
基本はユーザーの求める答えを示す

ブログの記事を見に来てくれるユーザーは、なにか気になることがあるか、なにかで困っていて、その解決策を求めて見に来ていることが多いので、検索結果から自分の記事をクリックしてくれたとしても、この冒頭部分で(答えが)ないと判断すれば、そのまま離脱してしまってもおかしくはありません。
そのため、この冒頭部分は、ユーザーの持っている疑問や問題、それから、それを解決する方法があるということを明確にしてあげる必要があり、ここでは、そういったことを書くのが基本となります。
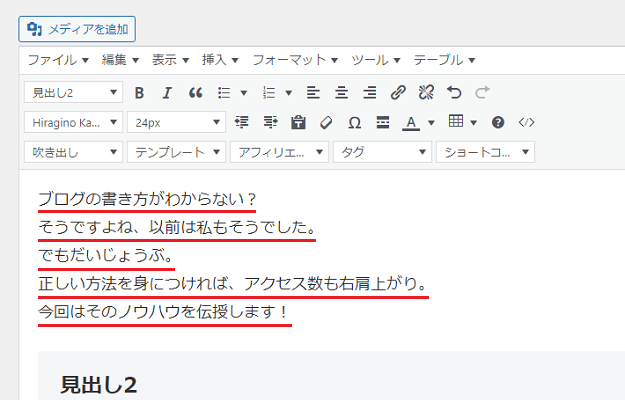
たとえば、画像の例は、以下の5つの内容で構成されていることにお気づきでしょうか?
- ブログの書き方がわからない?(ユーザーが困っている問題を提起)
- そうですよね、以前は私もそうでした。(記事の作成者は問題をクリアした経験があることを示唆)
- でもだいじょうぶ。(安心感)
- 正しい方法を身につければ、アクセス数も右肩上がり。(問題の解決後に予想される明るい未来)
- 今回はそのノウハウを伝授します!(これを読めば問題を解決できると感じさせつつそのまま本文へ)
ユーザーがかかえる問題の提起から始まり、筆者はその問題をクリアしたことがあるという「権威性(信頼度のようなもの)」によって信用は高まり、ユーザーに安心してもらったところで明るい未来をしめしたら、その方法はそのまま本文へ。
こういった骨組みから書かれた冒頭部分を読んだユーザーは、以下のように感じてくれるのではないでしょうか?
- ブログの書き方がわからない?(そう、まさにそうなんですよ)
- そうですよね、以前は私もそうでした。(えっ、あなたもですか? でも以前はってことは、今はそうじゃないってことですよね?)
- でもだいじょうぶ。(なんだかだいじょうぶそうな気がしてきました)
- 正しい方法を身につければ、アクセス数も右肩上がり。(アクセス数を増やしたい……でも正しい方法って……?)
- 今回はそのノウハウを伝授します!(これは読むしかない!)
①で提起された問題というのは、ユーザーがそこの問題(キーワード)で検索して入ってきたのであれば、まず心に刺さることでしょう。
さらに②で、筆者がその問題を解決したというのであれば、ユーザーも「記事を読んでみる価値はありそうだな」と感じてくれるはず(③はべつにあってもなくてもいいと思います)。
④では、ユーザーのかかえる問題を解決できる方法をしめし、それじゃあその方法ってなんですか? となったところで、⑤の本文への誘導。
これだけ冒頭部分がしっかりしていれば、そもそも検索結果からクリックしてくれているわけなので、ユーザーも本文まで進んでくれることでしょう。
こういったテンプレどおりに冒頭部分を書かなければいけないということはけっしてありませんが、「問題の提起・筆者は何者か(これは記事の内容にもよる)・解決策の提示」くらいはあったほうがいいと思いますよ。
自己紹介(挨拶)は必要ないと思う

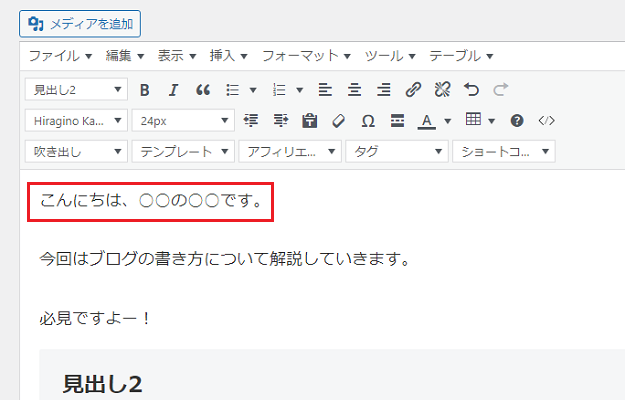
筆者が何者であるかは、記事の信頼度にもつながるので、内容によっては必要になるかと思いますが、「こんにちは、〇〇の〇〇です」といった、自己紹介(挨拶)に関しては、私は不要だと思っています。
なぜなら、これを書くことによって、以下のような大きなデメリットが生じてしまうように思われるから。

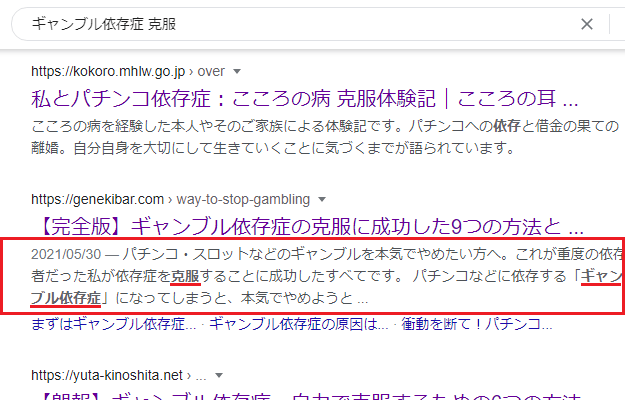
まず、ブログの検索結果は、タイトルの下に、このように本文の抜粋が表示されるようになっていて、検索をかけたキーワードは、太字で強調されていることがわかります(Googleの場合)。
ユーザーの目線についてはさきのとおりなので、タイトルを確認したあと、自然とこの抜粋部分とキーワードも目に入ります。よってこの抜粋も、その記事をクリックするか否かを左右する、重要な要素となっているといえるでしょう。
ところが、ここで自己紹介を冒頭に入れてしまうと、なんと、「こんにちは、〇〇の〇〇です」が、この抜粋部分に表示されてしまうことがあるのです!
それのなにが問題なのかというと、検索から入ってこられるユーザーからすれば、検索結果に表示されたこの挨拶部分は完全に不要な情報であって、場合によっては、「ここには求めている情報はなさそうだなあ」と、それを見たユーザーに、記事に対する不信感に近い感情をいだかせてしまうこともあるということ。
たしかに、「こんにちは、〇〇です」を入れることで、知名度の上昇(筆者に興味を持ってもらう)や、Twitterなどにリンクさせることでそちらにも誘導できる、といったメリットもあります。かならずしもそれが、抜粋に表示されるというわけでもありません。
しかし私は、筆者に興味を持ってもらいたいのであれば、プロフィールのページを用意しておけばいいだけの話で、なによりも「挨拶があって不信感をいだかれることはあっても、挨拶がなくて不信感をいだかれることはない」と思っているので、自己紹介は必要ないと考えています。
昨今は、自己紹介はあったほうがいいという意見のほうが多くなってきているようにも感じられますが、個人的には「こんにちは、〇〇です」をするのであれば、その記事の内容にそった自身の経験の紹介(例:私はこの方法で伸び悩んでいたアクセス数のアップに成功しましたよ等)をしたほうがいいのではないかと思いますよ。

SNSを活用するならあったほうがいいかもしれないね
3. 見出しタグの適切な使い方と本文の内容

タイトルと冒頭部分の作成が完了したら、いよいよ本文を書いていくわけですが、ここで気をつけておきたいのが、「見出しタグ」の使い方と本文の内容(構成)。
見出しタグは検索順位にかかわり、本文の構成はユーザーへの話の伝わり方に大きくかかわってきます。
とくに本文の構成に関しては、せっかく本文までユーザーが進んでくれたとしても、ここで話が伝わらなければ意味がないので、これもひとつひとつ見ていきましょう。
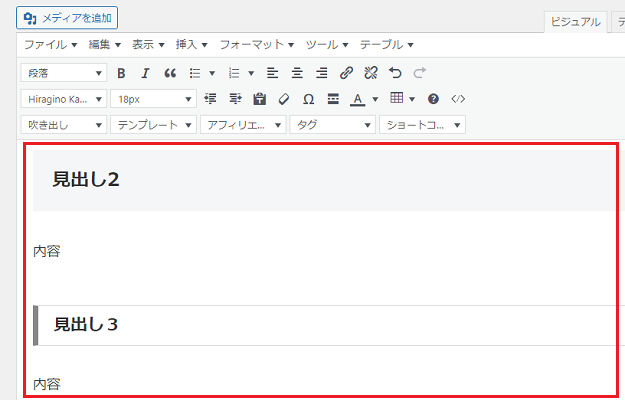
見出しタグはキーワードを使って入れ子の構造にする

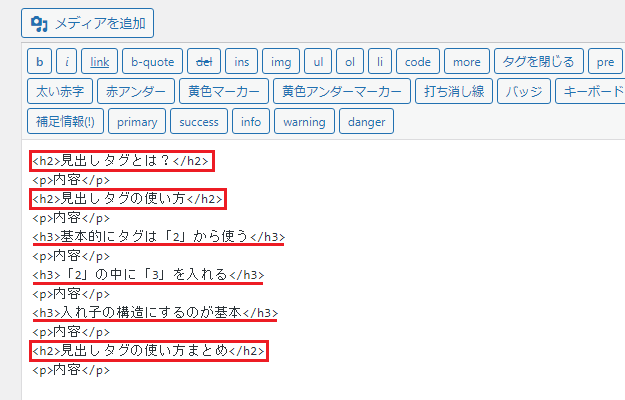
見出しタグを使った文は、目次としても表示され、それが検索結果に表示されたりもするので、見出しにはできるだけキーワードを使用するようにし(できればタイトルで使えなかったキーワードを使うといい)、タグは画像のように、基本は見出し2から使いはじめ、見出し2だけでおわらなかった場合は見出し3を使用する、といった使い方をします。
枠で囲った「h2(見出し2)」と、下線を引いた「h3(見出し3)」が、「h2 → h2 → h3 → h3 → h3 → h2」という順序で使われているように、見出しタグは、「h2」の中でさらに見出しをつくりたいときにはつぎの「h3」を使う、といった、入れ子の構造にするのが適切というわけです。
近年では、この順番を守る必要性はそこまでない(検索エンジンの評価にはあまり関係はない)という話も聞くので、見やすさや装飾の目的でこの順番を入れ替えても問題はないとも思われますが、とくにそういった目的がないのであれば、この順番は守るようにしたほうがいいでしょう。
見出しタグにはキーワードを入れて、基本はただ順番を守ればいいというだけの話です。これに関しては、そこまでむずかしいことはないですよ。
(PREP法)本文の書き方は結論を先にを意識する

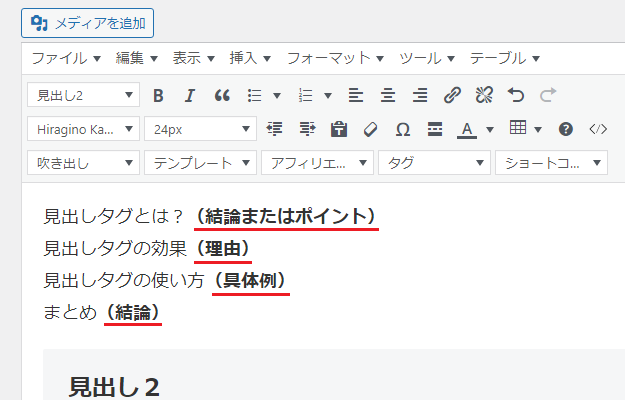
本文を書くにあたって、ブログの文章は、結論をさきにもってきたほうがいいとよくいわれるのですが、これはおそらく、「PREP法」という、以下の4つからなる文章の構成法にもとづいているものと思われます。
- Point(結論)
- Reason(理由)
- Example(具体例)
- Point(結論)
さきに結論(またはポイント)を話し、その理由、具体例へとつづいていき、最後に結論をくりかえす。
ビジネスシーンでも使われるこの「PREP法」を活用することで、本文の話にはすじがとおり、話し手はなにを伝えたいのかがはっきりとすることに加え、聞き手には情報が伝わりやすくなるというわけです。
たとえば、見出しの使い方を解説する記事を書くとして、以下のように、「起承転結」にあてはめて話を進めたとしましょう。
- 最近見出しタグの重要性を知りました(起)
- 見出しの使い方について勉強しました(承)
- こんな使い方がいいそうなので解説します(転)
- 見出しの使い方は重要なので適切に使いましょう(結)
この場合でも、話がわからないということはないと思うのですが、ユーザーが求めている情報がすっと頭に入っていくかというと、そうでもないように思われます。よくわからなくなってしまって、ユーザーには途中で離脱されてしまうこともあるかもしれません。
一方で、話のむだを省き、ユーザーにとって必要な情報を伝えることに焦点をあて、以下のように「PREP法」をもちいて解説したとするとどうでしょうか?
- 見出しタグは重要なので適切に使いましょう(結論またはポイント)
- 見出しタグを使うとこんな効果があるので使ったほうがいいですよ(理由)
- 見出しタグには使い方があれこれあります(具体例)
- このように、見出しは重要なので適切に使いましょうね(再結論)
結論から入り、その理由が説明されるので納得しやすく、納得したところで具体例がしめされているので、具体例も頭に入ってきやすい。そのうえ、最後にもういちど結論が述べられているので、どういう話だったのかを思い出すこともでき、全体像が把握しやすくもなるというわけです。
すべての記事の本文にこれを使う必要はないと思いますが、なにかについて解説するときや、筋道を立てて話をしたいときは、まずはこの「PREP法」を基本に構成してみるのがいいですよ。
4. アイキャッチ画像の設定とメリット

そして記事の作成が完了したら、最後に設定しておきたいのが「アイキャッチ画像」です。
このアイキャッチ(サムネイル)画像とは、その名のとおり、ユーザーの目を引くための画像ですが、これがあるとないとでも、ユーザーの「続行 or 離脱」が変わってくるのです。
そもそもの話、検索から入ってこられるユーザーの、ブログの記事を読むモチベーションというのは、とくに最初は、おそらくそこまで高いものではありません。
ブログの記事は無料で読めます。お金を払って購入したものでもなければ、好きなライターが書いたものでもありません。検索結果に表示されていたから、とりあえずクリックした、ただそれだけの話でもあるでしょう。
つまり、なにかが「ちがう」と思われた時点で、すぐさま離脱されてしまうこともあるわけで、それが最初の画面であれば、これもやはり、結局本文までは読まれずにおわってしまうこともあるのです。
では、その「ちがう」とはなんなのでしょうか?
これに関しては、私は、画面に文字がびっしりと表示されているなどの、第一印象でいだく「拒否反応」がもっともなものなのではないかと思っています。
本を読みなれていないときや、むずかしい本を読んでいるとき、あるいは、あまり興味がない本を読んでいるときにめくったつぎのページが、くろぐろと文字で埋めつくされていて、思わず「うっ」と目の動きが止まってしまうあの感じ。
あれがクリックした記事の最初のほうで起こってしまえば、場合によっては、冒頭部分さえも読んでもらえない、ということもじゅうぶんに起こりうるでしょう。
だからこそのアイキャッチ画像なのです。
たしか、なにかの調査結果で見たような気がしましたが、人は文章よりもさきに画像に目がいくそうです。アイキャッチ画像が設定されていれば、ユーザーの目線はまず画像にいくと思われるので、これによって、第一印象の「うっ」から「離脱」をふせぐこともできるというもの。
そんなわけで、最後にアイキャッチ画像の設定のしかたを解説しておきます。
アイキャッチ(サムネイル)画像の設定方法

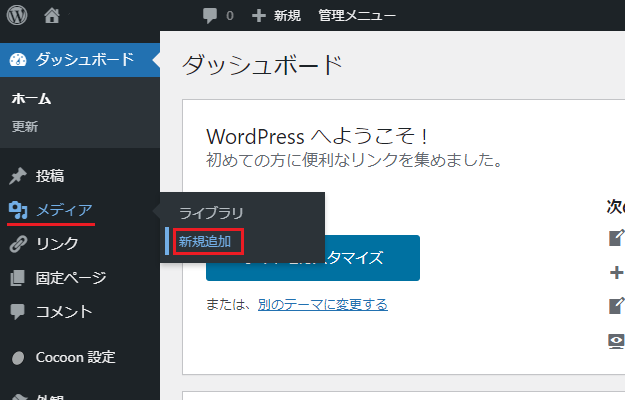
アイキャッチ画像は、事前にダッシュボードの「メディア」から「新規追加」へと進んでいき、画像を準備しておくところから始まります。

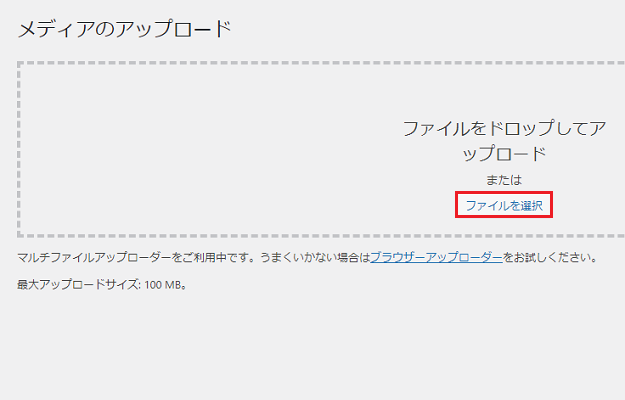
画像の準備は、新規追加をクリックすると表示される「メディアのアップロード」画面から、「ファイルを選択」をクリックし、PCに保存しておいた画像を選択してアップロードするだけ。

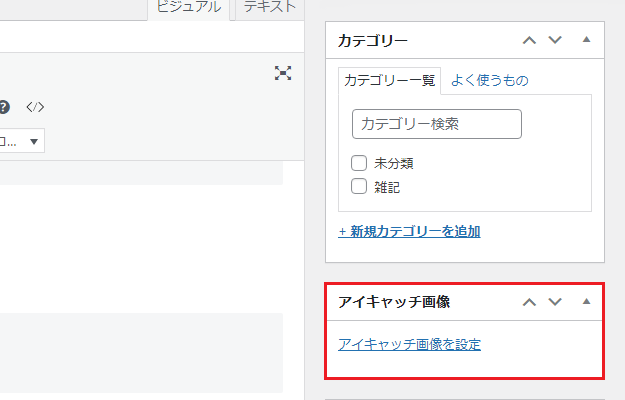
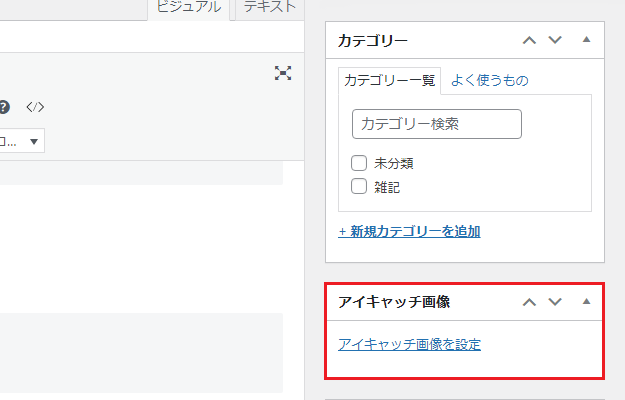
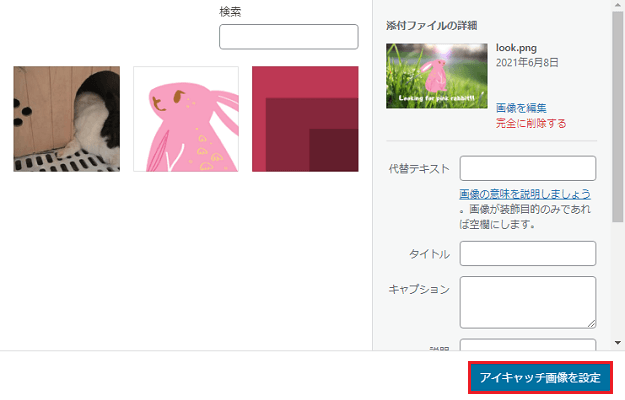
それができたら、記事作成画面の「アイキャッチ画像を設定」をクリックすれば、

このとおり、アップロードした画像が一覧で表示されるので、その中から好きなものをクリック。

最後に、画面右側にある「アイキャッチ画像を設定」をクリックすればOKです!

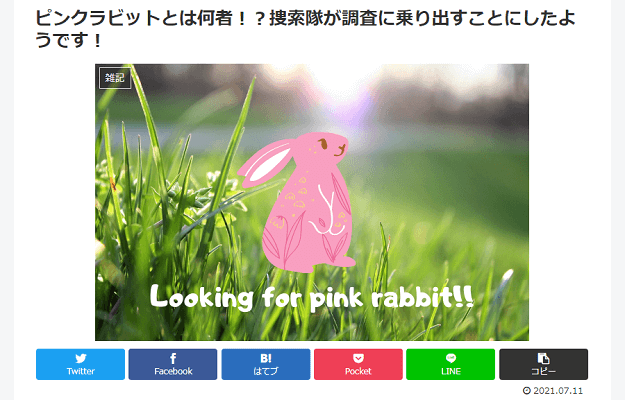
これで、テーマが「Cocoon」の場合は、記事のタイトル下にアイキャッチ画像が表示されるようになり、そのまま記事を公開すれば、ブログのトップページの記事一覧にもアイキャッチ画像が表示されるようになりますよ(記事はサンプルです)。
ブログ記事の書き方や注意点に関しては以上となります。あとは、実際に記事を書いていくだけですね!
今回のまとめ
・見出しを適切に使用すれば本文も読みやすく、SEO対策効果もUP!
・サムネイル画像を設定してユーザーを本文に引き込もう!
今回の記事の書き方で、これまでつづいてきた「ブログの始め方」の本編は終了となります。読んでくださった方、実際に作業におつきあいくださった方には感謝申し上げます。ありがとうございました。
最初は記事を伸ばすための手法を実践していても、まるで動きがないということもあるかと思います。しかし、つづけていれば、かならずや結果は出ます。
とにかく、あきらめずに(正しい方法で)つづけること。これさえできていれば、結果はあとからついてくるので、無理をせずにマイペースで、すこしずつ記事を書いていってみてください。
記事を書いているうちに、内容も洗練されていきます。すこしまえの自分とはあきらかにちがうといった、実力がついていくのを実感できるはずです。ブログを始めるときに思い描いた目的に、だんだんと手が届きそうになっていくのを、きっと感じることができるはずです。
うだつの上がらない日々を送っていたのであれば、そんなものとはもうオサラバ。それぞれの目的を目指して、おたがい、いっしょにがんばっていきましょう。私もまだまだがんばりますよ。
なお、「始め方」の本編は今回で終了となりますが、いくつか補足しておきたいこともあるので、次回からは、最後にそういった話をしておきたいと思います。ブログを収益化する方法も気になると思いますので、もうしばらくのあいだ、「始め方」におつきあいください。
次回:Googleアナリティクスの設定補足
→ Googleアナリティクスで自分のアクセスとプレビュー画面を除外する方法
ブログの始め方はこちらから解説
→【準備】ブログを始める前に内容(何を書くか)や運営方針を決めておこう
ワードプレスのインストールはこちら
→ ロリポップの「WordPress簡単インストール」を使ったブログの開設方法



コメント(確認後に反映/少々お時間をいただきます)